您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
在做项目的时候需要用到日期的控件,之前用的是H5的input type="date"标签,考虑到兼容性的问题换了时间控件
刚好看到了datetimepicker,学习了一下,也再次做个简单的笔记,进入正文
首先引入css
<link href="./bootstrap/css/bootstrap.min.css" rel="stylesheet" media="screen">
<link href="../css/bootstrap-datetimepicker.min.css" rel="stylesheet" media="screen">
引入js,因为它支持多语言,所以我引入的是中文
<script type="text/javascript" src="../js/bootstrap-datetimepicker.js" charset="UTF-8"></script>
<script type="text/javascript" src="../js/locales/bootstrap-datetimepicker.zh-CN.js" charset="UTF-8"></script>
//年月日的时间配置(属性都有注释,常用的属性基本都在下面)
$('.form_datetime').datetimepicker({
language: 'zh-CN', //语言类型
weekStart: 1,//一周从哪一天开始
todayBtn:1, // 当天日期按钮``
autoclose: 1,//选完时间后是否自动关闭
todayHighlight: 1,//当天日期高亮
startView: 2,
forceParse: 0,
showMeridian: 1,
maxView:4, //最高显示到年份
minView:2, //最低显示到日
startDate: getCurrentDate(), //这个时间之前的不能再选择
endDate:getCurrentDate(), //这个时间后面的不能再选择
initialDate: new Date(),//初始化当前日期
format: 'yyyy-mm-dd',//时间格式
pickerPosition:'bottom-right'//选择框位置
});
// 年月日 时分秒
$('.form_date').datetimepicker({
language: 'zh-CN',
weekStart: 1,
todayBtn: 1,
autoclose: 1,
todayHighlight: 1,
startView: 2,
minuteStep:1,//分钟间隔为1
maxView:4, //最高显示到年份
minView:0, //最低显示到日
forceParse: 0,
format: 'yyyy-mm-dd hh:ii:ss'
});```
//时分秒
$('.form_time').datetimepicker({
language: 'zh-CN',
weekStart: 1,
todayBtn: 1,
autoclose: 1,
todayHighlight: 1,
startView: 1,
minView: 0,
maxView: 1,
forceParse: 0,
minuteStep:1,//分钟间隔为1
showMeridian:false,//是否显示上下午
format:'hh:ii:ss'
});
```
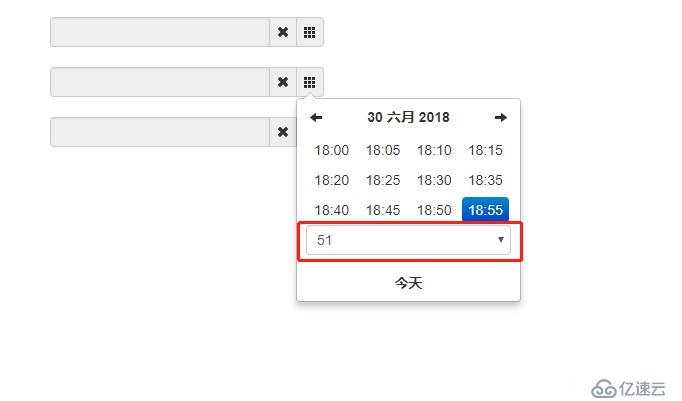
不过使用上面的配置还是会出现一些问题,在使用时分秒的时候你会发现,并没有秒的选择(没有出现秒的下拉框),
那你就需要修改它的源码了,修改源码如下:
添加下拉框,找到this.picker.find('.datetimepicker-minutes td').html(html.join(''))这句
//添加datetimepicker下拉框,如果配置要选择秒,否则不添加
var addSec = /,s{1,2},/.test(',' + this.format.parts.join(',') + ','), sSec = addSec ? '<select >' : '';
this.addSec = addSec;
if (addSec) {
var orgSec = this.viewDate.getSeconds();
for (var _i = 0; _i < 60; _i++) sSec += '<option value="' + _i + '"' + (_i == orgSec ? ' selected' : '') + '>' + (_i < 10 ? '0' : '') + _i + '</option>';
sSec += '</select>';
}
this.picker.find('.datetimepicker-minutes td').html(html.join('') + sSec);
//修改容器点击事件。增加下面的红色语句,防止选择select秒钟时日期弹出框隐藏
click: function (e) {
e.stopPropagation();
e.preventDefault();
//防止选择秒钟选择器日期控件层隐藏
if (e.target.tagName == 'SELECT' || e.target.tagName == 'OPTION') return;
然后继续往下找到case 'span'语句,修改里面秒钟获取方式,如下所示:
case 'span':
if (!target.is('.disabled')) {
var year = this.viewDate.getUTCFullYear(),
month = this.viewDate.getUTCMonth(),
day = this.viewDate.getUTCDate(),
hours = this.viewDate.getUTCHours(),
minutes = this.viewDate.getUTCMinutes(),
//修改datetimepicker秒钟获取方式
seconds = this.addSec ? this.picker.find('select').val() : this.viewDate.getUTCSeconds();
到此完成bootstrap datetimepicker添加秒钟选择下拉框功能
到此为止,也就实现了datetimepicker的基本用法(ps:源码部分的修改是我在遇到这个问题的时候
从网上搜到的)免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。