您好,登录后才能下订单哦!
使用Ionic 2怎么实现一个列表滑动删除按钮?相信很多没有经验的人对此束手无策,为此本文总结了问题出现的原因和解决方法,通过这篇文章希望你能解决这个问题。
1.创建Ionic2应用
通过以下命令行语句创建新的Ionic2应用:
ionic start ionic2-delete blank --v2
这里我使用了–v2标志位,为了告诉Ionic命令行我们创建的是Ionic2项目。
2.准备列表数据
我们需要一些维护数据,因此要建立一些试验数据。创建我们项目的blank模版默认建立了一个Home组件,这个教程我们就在此基础上修改。
既然Ionic2还很新,我将这些步骤尽量阐述详细,下面我们看看app/home/home.js文件:
import {Page} from 'ionic/ionic'伦理片 http://www.dotdy.com/
@Page({
templateUrl: 'app/home/home.html',
})
export class HomePage {
constructor() {}
}constructor 方法在组件创建是执行,因此我们在这里准备试验数据。你可能已经注意到我们已经给这个组件定义了模版,随后将展示如何在模版中使用在这里添加的数据。
home.js 文件修改如下:
import {Page} from 'ionic/ionic'
@Page({
templateUrl: 'app/home/home.html',
})
export class HomePage {
constructor() {
this.items = [
{title: 'item1'},
{title: 'item2'},
{title: 'item3'},
{title: 'item4'},
{title: 'item5'},
{title: 'item6'}
];
}
}现在我们有一些数据可以删除了。
3.修改主页(HOME)的模版
接下来我们编辑home.html来建立模版。现在的模版是包含一些创建<ion-card>的代码,而我们要用<ion-list>来代替:
修改 home.html如下:
<ion-navbar *navbar> <ion-title> Home </ion-title> </ion-navbar> <ion-content> <ion-list> <ion-item> I'm just a plain old item in a list... </ion-item> </ion-list> </ion-content>
这只是创建了只有一个单项的列表,接着我们将添加滑动元素。
继续修改home.html如下:
<ion-navbar *navbar> <ion-title> Home </ion-title> </ion-navbar> <ion-content> <ion-list> <ion-item-sliding> <ion-item> Swipe me to the left </ion-item> <ion-item-options> <button danger (click)="removeItem()"><icon trash></icon> Delete</button> </ion-item-options> </ion-item-sliding> </ion-list> </ion-content>
通过上下对比,你应该看到:我们用ion-item-sliding替换了ion-item 。这允许我们创建一个ion-item-options 部件,当用户滑动列表元素时,它将显示出来。
这段代码还创建了一个删除按钮,当ion-item-options部件显示出来时,可以点击按钮,这时会触发类中定义的removeItem (暂无,接下来添加)。另外,我们不止是一个单项,我们要为我们创建的数组的每一个数据创建滑动项,这里我使用ng-for。
还是修改home.html如下:
<ion-navbar *navbar>
<ion-title>
Home
</ion-title>
</ion-navbar>
<ion-content>
<ion-list>
<ion-item-sliding *ng-for="#item of items">
<ion-item>
{{item.title}}
</ion-item>
<ion-item-options>
<button danger (click)="removeItem(item)"><icon trash></icon> Delete</button>
</ion-item-options>
</ion-item-sliding>
</ion-list>
</ion-content>现在我们循环在类中定义的items数组的每个item项,然后为每个项创建一个 ion-item-sliding指令。注意我们使用的是#item而不是item。这将创建一个本地引用到迭代获得的item,这让我们可以使用 { {item.title} } 输出标题,它还允许我们传递item的引用到我们的 removeItem 函数。
我们现在有了一个列表包含所有数据,用户可以滑动并显示出一个delete按钮。现在剩下的是当用户点击时做点什么事。因此我们设置一个简单监听以便调用方法从我们先前创建的测试数据中删除一项。
4.创建方法删除数据
现在我们去到 home.js 文件编写方法处理数据删除。当前但删除按钮被点击时传送一个数据项给 removeItem。类似的,你可以非常容易的实现例如删除、编辑、分享、播放动画等你需要的东西,不仅是删除。
修改 home.js 如下:
import {Page} from 'ionic/ionic'
@Page({
templateUrl: 'app/home/home.html',
})
export class HomePage {
constructor() {
this.items = [
{title: 'item1'},
{title: 'item2'},
{title: 'item3'},
{title: 'item4'},
{title: 'item5'},
{title: 'item6'}
];
}
removeItem(item){
for(i = 0; i < this.items.length; i++) {
if(this.items[i] == item){
this.items.splice(i, 1);
}
}
}
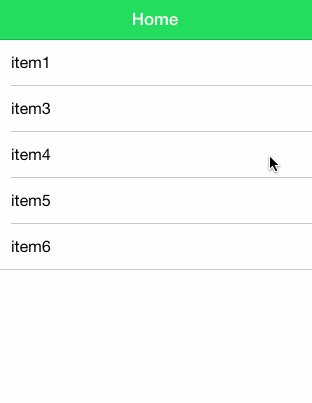
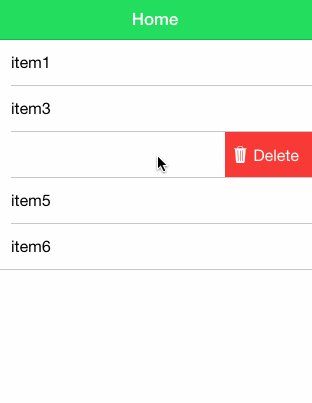
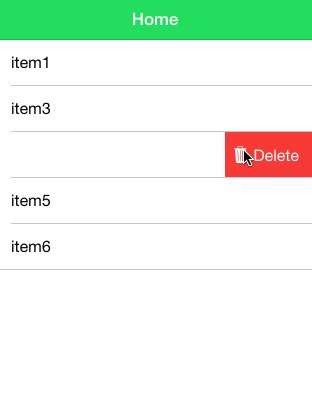
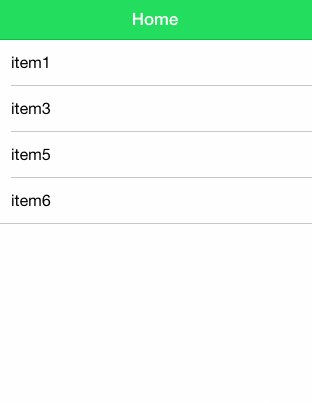
}现在你向左侧滑动列表项,然后点击删除按钮,它就会从列表中删除。就像下面这样:

删除例子
5.添加一个编辑按钮
这里将不会将Edit按钮的全过程走一遍,但是你可以轻易扩展活动项并添加编辑按钮,如下所示:
<ion-item-options> <button primary>Edit</button> <button danger (click)="removeItem(item)"><icon trash></icon> Delete</button> </ion-item-options>
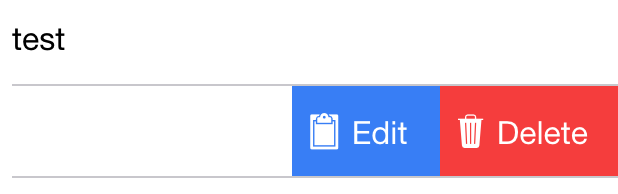
现在滑动时你有两个按钮了,看下面:

看完上述内容,你们掌握使用Ionic 2怎么实现一个列表滑动删除按钮的方法了吗?如果还想学到更多技能或想了解更多相关内容,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。