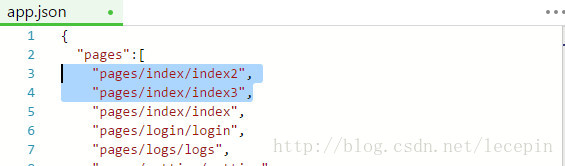
您好,登录后才能下订单哦!
实例一: include方式引用header.wxml文件
文件引用对于代码的重用非常重要,例如在web开发中我们可以将公用的header部分和footer等部分进行提取,然后在需要的地方进行引用。
微信小程序里面,是包含引用功能的——include、import。这两个引用文件的标签,使用基本差不多,这里先说一下include。
微信中的视图文件引用,引用过来的都是没有渲染的,基本类似于直接将引用过来的文件复制到引用位置,所以我们需要重新对其渲染。
实例说明
这里将默认创建的用户头像信息提取出到header.wxml中,做为头部引用,分别由index2.wxml和index3.wxml引用,引用方式为include。
实例代码
在pages中创建common/header.wxml
从index.wxml中将系统默认创建的用户信息结构复制到header.wxml中。
header.wxml代码:
<!--pages/common/header.wxml-->
<view bindtap="bindViewTap" class="userinfo">
<image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image>
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</view>
因为两个页面都要包含header.wxml,所以样式文件就不重复写了,这里直接将样式拷贝到app.wxss。
app.wxss代码:
/**app.wxss**/
.userinfo {
display: flex;
flex-direction: column;
align-items: center;
}
.userinfo-avatar {
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.userinfo-nickname {
color: #aaa;
}
创建index/index2和index/index3

index2.wxml内容:
<!--pages/index/index2.wxml-->
<view class="container">
<include src="../common/header.wxml" />
<view class="myBtn">
<button type="primary" bindtap="goIndex3">进入index3</button>
</view>
</view>
因为index2.wxml和index3.wxml都需要userInfo数据,所以这边在index2获取到数据后,使用本地存储进行存储,index3.wxml读取本地存储。
index2.js代码:
// pages/index/index2.js
var app = getApp()
Page({
data: {
userInfo: {},
},
goIndex3:function(){
wx.navigateTo({
url: 'index3'
})
},
onLoad: function () {
console.log('onLoad')
var that = this
app.getUserInfo(function (userInfo) {
that.setData({
userInfo: userInfo
})
//本地存储
wx.setStorageSync('userInfo', userInfo)
})
}
})
index3.wxml代码:
<!--pages/index/index3.wxml--> <view class="container"> <include src="../common/header.wxml" /> <text>pages/index/index3.wxml</text> </view>
index3.js代码:
// pages/index/index3.js
Page({
data:{
userInfo: {},
},
onLoad:function(options){
this.setData({
userInfo: wx.getStorageSync('userInfo')
})
},
})
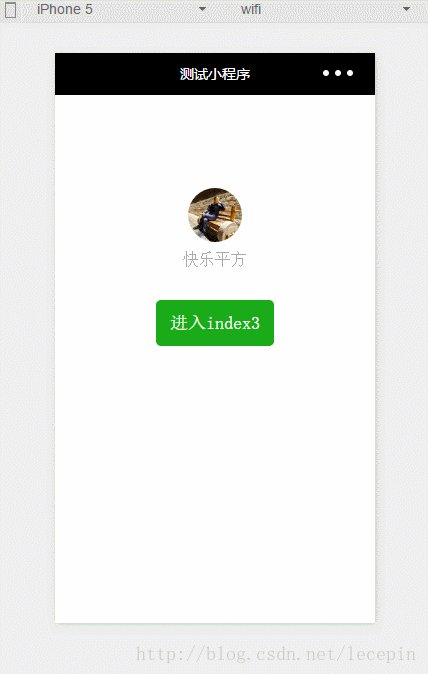
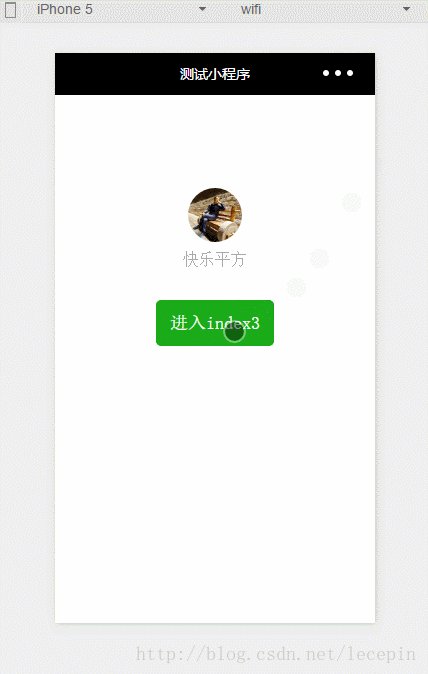
实例效果

实例二: import方式引用footer.wxml文件
这个实例使用import来引用文件,import比include要强大的多,待会我再对于这两都进行一下对比。
import引用方式涉及到了微信的模版(template),这里先说一下template。
微信视图模版(template)
template也是写在.wxml中,然后使用<template>...</template>标记指定模版信息,模版下定义:
<template name="msgItem"> 视图代码... </template>
使用name属性,作为模板的名字。
使用模版:
<template is="msgItem" data="{{...item}}"/>
data为向模版传入的数据。
实例说明
使用模版的方式创建footer视图代码片,然后用import和template进行代码的调用。
实例代码
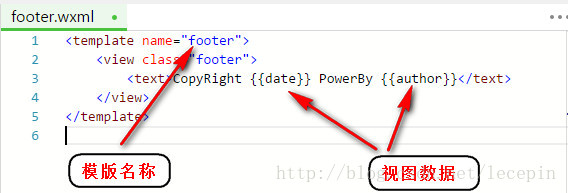
创建footer.wxml

footer.wxml代码:

index2.wxml代码:

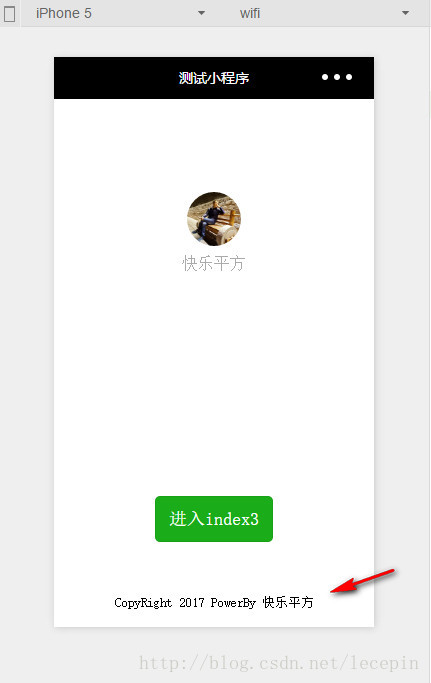
实例效果

实例三: 小程序退出时清除本地数据
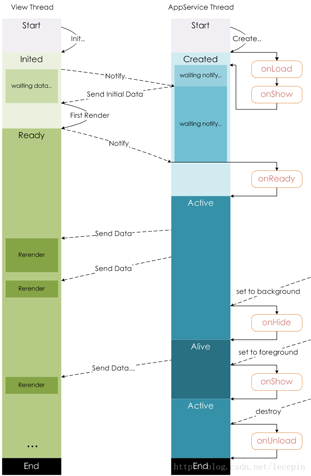
这里涉及到了小程序的生命周期问题,可以类比一下安卓生命周期,小程序的生命周期在app.js中进行定义:
| 属性 | 类型 | 描述 | 触发时机 |
|---|---|---|---|
| onLaunch | Function | 生命周期函数–监听小程序初始化 | 当小程序初始化完成时,会触发 onLaunch(全局只触发一次) |
| onShow | Function | 生命周期函数–监听小程序显示 | 当小程序启动,或从后台进入前台显示,会触发 onShow |
| onHide | Function | 生命周期函数–监听小程序隐藏 | 当小程序从前台进入后台,会触发 onHide |
| onError | Function | 错误监听函数 | 当小程序发生脚本错误,或者 api 调用失败时,会触发 onError 并带上错误信息 |
page生命周期:
| 属性 | 类型 | 描述 |
|---|---|---|
| onLoad | Function | 生命周期函数–监听页面加载 |
| onReady | Function | 生命周期函数–监听页面初次渲染完成 |
| onShow | Function | 生命周期函数–监听页面显示 |
| onHide | Function | 生命周期函数–监听页面隐藏 |
| onUnload | Function | 生命周期函数–监听页面卸载 |

这里用到了onUnload事件。
index2.js代码:

include 与 import
import可以在该文件中使用目标文件定义的template
include可以将目标文件除了<template/>的整个代码引入,相当于是拷贝到include位置
import的作用域
import有作用域的概念,即只会import目标文件中定义的template,而不会import目标文件import的template。
如:C import B,B import A,在C中可以使用B定义的template,在B中可以使用A定义的template,但是C不能使用A定义的template
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。