您好,登录后才能下订单哦!
这篇文章给大家分享的是有关iOS如何实现自定义表单的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
前言
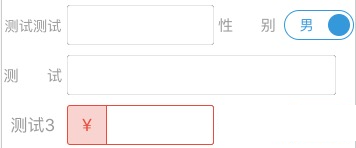
最近在开发一个APP,需要让用户填写数据,然后上传到服务端进行计算并返回结果在客户端中展示。其中需要填写的数据项多达十几项,大部分是必填。所有表单数据在一个页面中实现,在APP中这样的设计其实挺逆天的,但产品经理坚持要这么弄,也只能硬着头皮写。页面的表单数据样式五花八门,下图是其中几行截图

第一、二行的 textfield 其实是一个选择框,只能从下拉选项中选择一个。第三个只允许输入数字。
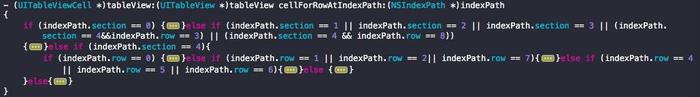
页面由另一个同学实现,表单的数据基本都在 cellForRowAtIndexPath 实现,结果是这样的:

看着这么多的if...else...一下子就凌乱了。让我怎么接手实现网络接口,上传表单数据,难道也写这么多的if...else...?这么实现之后要改其中某行数据的话,比如增加或删除一行表单,就得改N个地方。这样不仅浪费时间,而且容易出错,要么改错了要么没改全。这样的代码后期维护成本太高,只能重写了。那么问题来了,怎么改?从何开始?
XLForm
XLForm is the most flexible and powerful iOS library to create dynamic table-view forms. Fully compatible with Swift & Obj-C.
XLForm 是最灵活且最强大的创建动态表单的iOS库。更多的使用方法可以参考这篇文章:https://www.jb51.net/article/138943.htm
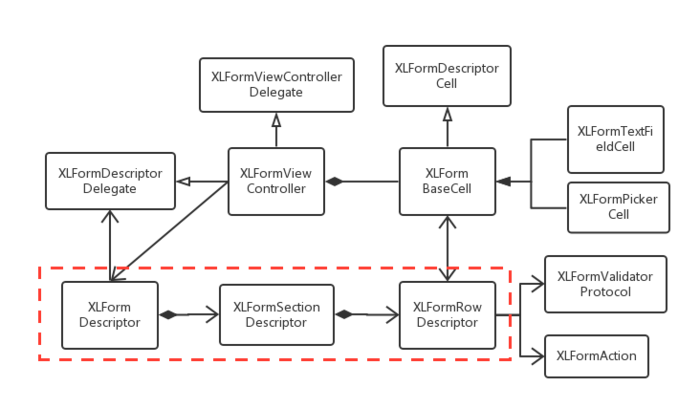
以下是这个库一个简单的结构图:

最主要的是红色方框的三个类:XLFormRowDescriptor, XLFormSectionDescriptor,XLFormDescriptor。XLFormDescriptor结构和UITablView一样,有Section,有Row,它就是为成为UITableView的数据源而设计的。XLFormRowDescriptor定义了每行表单的数据内容,包括行样式,标题,行类型,选择项内容,标签,合法性验证等。XLFormSectionDescriptor是由XLFormRowDescriptor组合而成的,而XLFormSectionDescriptor最终又组成了XLFormDescriptor。
由于我们要实现的APP表单行样式更复杂,有的一行要提交两项数据,所以需要对XLFormRowDescriptor做些改动。代码如下:
@property (strong, nonatomic) NSMutableDictionary *cellConfig; @property (strong, nonatomic) NSDictionary *textFieldConfig; @property (strong, readonly, nonatomic) NSString *rowType; @property (strong, readonly, nonatomic) NSArray *leftOptions; @property (strong, readonly, nonatomic) WWEFormRightSelectorOption *rightOptions; @property (strong, nonatomic) NSString *title; @property (strong, nonatomic) id value; @property (strong, nonatomic) NSString *tag; @property (nonatomic) BOOL required; @property (strong, nonatomic) WWEBaseTableViewCell *tableViewCell; -(id)initWithRowType:(NSString *)rowType title:(NSString *)title leftOptions:(NSArray *)leftOptions rightOptions:(WWEFormRightSelectorOption *)rightOptions; -(WWEFormValidation *)doValidation; @end @interface WWEFormRightSelectorOption : NSObject @property (readonly, nonatomic) NSArray *rightOptions; @property (readonly, nonatomic) NSString *httpParameterKey; @property (readonly, nonatomic) NSString *selectorTitle; @property (nonatomic) NSInteger selectedIndex; +(WWEFormRightSelectorOption *)formRightSelectorOptionWithTitle:(NSString *)title httpParameterKey:(NSString *)httpParameterKey rightOptions:(NSArray *)rightOptions;
这样,表单数据就独立于UI,TableViewCell是可配置的。通过XLFormRowDescriptor 来配置TableViewCell。只要指定行类型,就给出相应的类型的Cell。TableViewController中的Cell是由XLFormRowDescriptor提供的。
- (WWEBaseTableViewCell *)tableViewCell {
if (!_tableViewCell) {
id cellClass = [self cellClassesForRowDescriptorTypes][self.rowType];
NSAssert(cellClass, @"Not defined XLFormRowDescriptorType: %@", self.rowType ?: @"");
_tableViewCell = [[cellClass alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:nil];
NSAssert([_tableViewCell isKindOfClass:[WWEBaseTableViewCell class]], @"UITableViewCell must extend from WWEBaseTableViewCell");
_tableViewCell.rowDescriptor = self;
}
return _tableViewCell;
}那么 XLFormRowDescriptor 怎么根据不同的行给出不同的cell?cell需要继承同一个父类,这个父类足够简单,只有一个WWEFormRowDescriptor属性,其它需要实现的方法则由WWECellProtocal负责。
@class WWEFormRowDescriptor; @interface WWEBaseTableViewCell : UITableViewCell<WWECellProtocal> @property (nonatomic, weak) WWEFormRowDescriptor *rowDescriptor; @end
@class WWEFormRowDescriptor; @protocol WWECellProtocal <NSObject> @required @property (nonatomic, weak) WWEFormRowDescriptor *rowDescriptor; -(void)configure; -(void)update; @end
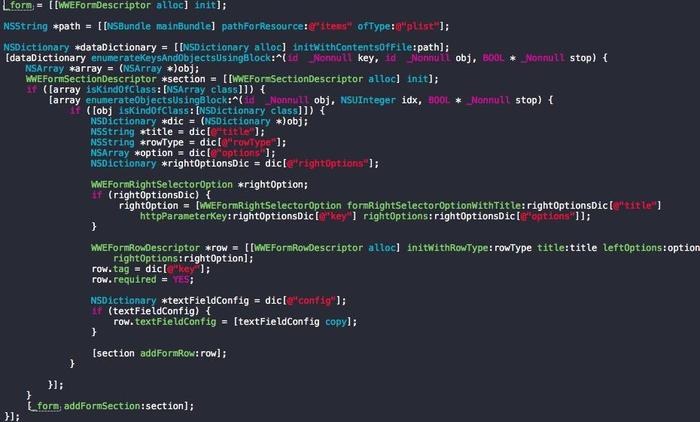
另外,将表单配置数据独立出来,而不是写死在代码中。使用plist文件,这样初始化form时只需读取这个文件,就完成了cell的配置。后续如果要改动表单的内容,不改动样式,就只需修改plist文件,而无需改动代码。

最后TableViewController的代码就格外简单了:

这样上传表单数据就无比轻松了, [self.form localValidationErrors] 验证数据合法性,全部合法的话再调用 [self.form httpParameters] 就获取了所有的表单数据,传给网络接口就大功告成了。
感谢各位的阅读!关于“iOS如何实现自定义表单”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。