жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
еүҚиЁҖ
жңҖиҝ‘еҶҷдәҶдёҖж¬ҫй’“йұје°ҸжёёжҲҸпјҢиҮӘе·ұе№іж—¶д№ҹжІЎеҒҡиҝҮжёёжҲҸпјҢжң¬жқҘд»Ҙдёәиҝҷз§ҚжёёжҲҸиҰҒз”Ёcocos2dд»Җд№Ҳзҡ„е®һзҺ°пјҢеҗҺжқҘеҸ‘зҺ°е…¶е®һеҠЁз”»е°ұеҸҜд»Ҙе®һзҺ°еҫҲжЈ’зҡ„ж•ҲжһңпјҢе…ҲзңӢзңӢж•ҲжһңеӣҫгҖӮ

жҖқз»ҙеҜјеӣҫ
йҰ–е…ҲжҲ‘们зңӢдёӢжҖқз»ҙеҜјеӣҫпјҢжң¬жёёжҲҸдё»иҰҒеҲҶдёә4еӨ§еқ—пјҢе…¶дёӯйұјзҡ„е®һзҺ°жңҖдёәеӨҚжқӮ

жҖқз»ҙеҜјеӣҫ
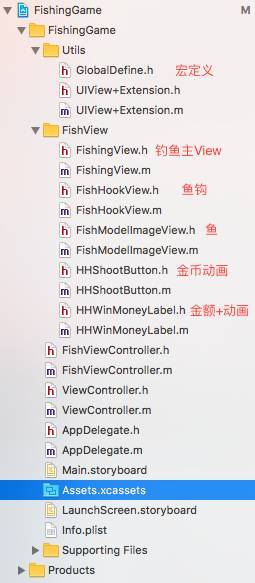
йЎ№зӣ®з»“жһ„

еҮҶеӨҮе·ҘдҪң
йҰ–е…Ҳе°ҶйңҖиҰҒзҡ„еӣҫеҮҶеӨҮеҘҪпјҢиҝҷдёӘйұје…¶е®һе°ұжҳҜдёҖз»„еӣҫзүҮпјҢеӣҫзүҮеӨ§е°Ҹеӣәе®ҡпјҢжҜҸдёҖеё§дҪҚзҪ®еҸҳеҢ–пјҢжүҖд»ҘзңӢиө·жқҘ жҳҜдёҖдёӘдёҠдёӢжёёеҠЁзҡ„йұјгҖӮ


еҚ•еј еӣҫзүҮ
йұјй’©жЁЎеқ—
ж‘ҶеҠЁеҠЁз”»
йұјй’©зҡ„ж‘ҶеҠЁиҢғеӣҙжҳҜ[M_PI/4.0,-M_PI/4.0] (еһӮзӣҙеҗ‘дёӢдёә0еәҰпјҢйЎәж—¶й’ҲдёәжӯЈ)пјҢиҝҷйҮҢеҲ©з”ЁдәҶи®Ўж—¶еҷЁиҝӣиЎҢи§’еәҰзҡ„жӣҙж”№,и®Ўж—¶еҷЁз”Ёзҡ„CADisplayLinkпјҢе®ғжҳҜдёҖдёӘе’ҢеұҸ幕еҲ·ж–°зҺҮдёҖиҮҙзҡ„е®ҡж—¶еҷЁпјҢеҰӮжһңжІЎжңүеҚЎйЎҝпјҢжҜҸз§’еҲ·ж–°ж¬Ўж•°жҳҜ60ж¬ЎпјҢжң¬DemoеҫҲеӨҡи®Ўж—¶еҷЁз”Ёзҡ„йғҪжҳҜCADisplayLinkгҖӮдёӢйқўжҳҜйұјй’©зҡ„дё»иҰҒд»Јз ҒпјҲйҮҚзӮ№пјҡ1гҖҒи®ҫзҪ®й”ҡзӮ№еҗҺйҮҚзҪ®frameпјҢ2гҖҒжӣҙж”№и§’еәҰпјҢ3гҖҒж—ӢиҪ¬пјүгҖӮ е…¶дёӯе®ҡд№үдәҶдёҖдёӘblockе°Ҷи§’еәҰangleеӣһдј еҲ°FishingViewз•Ңйқўи®Ўз®—йұјй’©иҗҪеҲ°жұ еЎҳзҡ„дҪҚзҪ®гҖӮ
@property (nonatomic, strong) CADisplayLink *linkTimer;
@property (nonatomic, assign) BOOL isReduce;//ж”№еҸҳж–№еҗ‘
@property (nonatomic, assign) CGFloat angle;//ж‘ҶеҠЁзҡ„и§’еәҰ
- (void)initView{
[self setAnchorPoint:CGPointMake(0.5, 0) forView:self];
UIImageView *gouImageView = [[UIImageView alloc] initWithFrame:CGRectMake(0, self.frame.size.height - 35 , 30, 35)];
gouImageView.image = [UIImage imageNamed:@"fish_catcher_tong"];
[self addSubview:gouImageView];
UIView *lineView = [[UIView alloc] initWithFrame:CGRectMake((self.frame.size.width - 3)/2.0, 0, 3, self.frame.size.height - 35)];
lineView.backgroundColor = HEXCOLOR(0x9e664a);
[self addSubview:lineView];
// еҲӣе»әдёҖдёӘеҜ№иұЎи®Ўж—¶еҷЁ
_linkTimer = [CADisplayLink displayLinkWithTarget:self selector:@selector(hookMove)];
//еҗҜеҠЁиҝҷдёӘlink
[_linkTimer addToRunLoop:[NSRunLoop mainRunLoop] forMode:NSDefaultRunLoopMode];
}
//и®ҫзҪ®й”ҡзӮ№еҗҺйҮҚж–°и®ҫзҪ®frame
- (void) setAnchorPoint:(CGPoint)anchorpoint forView:(UIView *)view{
CGRect oldFrame = view.frame;
view.layer.anchorPoint = anchorpoint;
view.frame = oldFrame;
}
#pragma mark - йұјй’©ж‘ҶеҠЁ
- (void)hookMove{
if (self.isReduce){
_angle-=1.8*cos(1.5*_angle)*0.01;//и®Ўз®—и§’еәҰ,еҲ©з”ЁcosжЁЎжӢҹдёҠеҚҮиҝҮзЁӢдёӯеҮҸж…ўпјҢдёӢйҷҚеҠ еҝ«
if (_angle < -M_PI/180*45){
self.isReduce = NO;
}
}else {
_angle+=1.8*cos(1.5*_angle)*0.01;
if (_angle > M_PI/180*45){
self.isReduce = YES;
}
}
if (self.angleBlock){
self.angleBlock(_angle);
}
// DLog(@"йұјй’©и§’еәҰ%f",_angle);
//ж—ӢиҪ¬еҠЁз”»
self.transform = CGAffineTransformMakeRotation(_angle);
}
йұјжЁЎеқ—
йұјжЁЎеқ—жҳҜ继жүҝиҮӘUIImageViewзҡ„дёҖдёӘзұ»
йұјжЁЎеқ—жҸҗдҫӣдәҶдёүз§ҚеҲқе§ӢеҢ–ж–№ејҸпјҢеҸҜеһӮй’“зҡ„йұјгҖҒдёҚеҸҜеһӮй’“зҡ„йұјпјҲеҸҜд»ҘдёҚз”ЁпјүгҖҒй’“еҲ°зҡ„йұјдёүз§ҚйұјгҖӮ
йұјзҡ„移еҠЁж–№ејҸжңүдёӨз§ҚпјҢдҪҝз”Ёжһҡдёҫе®ҡд№үпјҢд»Һе·ҰеҲ°еҸіпјҢд»ҺеҸіеҲ°е·Ұ
йұјзҡ„з§Қзұ»жңүе…ӯз§ҚпјҢз”ЁжһҡдёҫиҝӣиЎҢдәҶе®ҡд№ү
typedef NS_ENUM(NSInteger, FishModelImageViewType){
FishModelImageViewTypeXHY = 0, //е°Ҹй»„йұј
FishModelImageViewTypeSBY = 1, //зҹіж–‘йұј
FishModelImageViewTypeHSY = 2, //зәўжқүйұј
FishModelImageViewTypeBWY = 3, //ж–‘зә№йұј
FishModelImageViewTypeSHY = 4, //зҸҠз‘ҡйұј
FishModelImageViewTypeSY = 5, //йІЁйұј
};
жҸҗдҫӣдәҶдёҖдёӘй’“еҲ°йұјеҗҺзҡ„д»ЈзҗҶ
FishModelImageViewDelegate //йұјзҡ„з§Қзұ»-жёёеҠЁж–№еҗ‘-иөўеҸ–йҮ‘йўқ ж–№жі• - (void)catchTheFishWithType:(FishModelImageViewType)type andDirection:(FishModelImageViewDirection)dir andWinCount:(int)count;
1гҖҒеҠЁжҖҒзҡ„йұј
еҠ иҪҪеҠЁжҖҒйұјзҡ„ж–№жі•
//еҲқе§ӢеҢ–UIImageView UIImageView *imageView = [[UIImageView alloc] initWithFrame:CGRectMake(0, 0, 55, 55)]; //еҰӮжһңеӣҫзүҮзҡ„еҗҚеӯ—жҳҜжңүйЎәеәҸзҡ„пјҢдҫӢеҰӮxhy1,xhy2,xhy3...,еҸҜд»ҘеҸ–еҺ»жҺүеәҸеҸ·зҡ„еҗҚеӯ—пјҢ然еҗҺдјҡиҮӘеҠЁе°ҶжүҖжңүзҡ„еӣҫзүҮйғҪеҠ иҪҪиҝӣжқҘпјҢdurationжҳҜеҠЁз”»ж—¶й•ҝ imageView.image = [UIImage animatedImageNamed:@"xhy" duration:1]; [self.view addSubview:imageView];
еҲқе§ӢеҢ–дёҚеҗҢзҡ„йұјпјҢдёҚеҗҢзҡ„йұјеӨ§е°ҸдёҚеҗҢпјҢ移еҠЁзҡ„йҖҹеәҰдёҚеҗҢпјҢжүҖд»ҘеҠЁз”»ж—¶й•ҝдёҚдёҖж ·
//еҲқе§ӢеҢ–е°Ҹйұј gitеҠЁз”»ж—¶й•ҝ
- (void)initViewWithType:(FishModelImageViewType)type andDuration:(double)time{
self.fishType = type;
switch (type) {
case FishModelImageViewTypeXHY://е°Ҹй»„йұј
self.duration = 6.0;
self.frame = CGRectMake(-100, 0, 35, 40); //йұјзҡ„еӨ§е°ҸиҰҒе®ҡд№үеҘҪ
self.image = [UIImage animatedImageNamed:@"xhy" duration:time];
break;
case FishModelImageViewTypeSBY://зҹіж–‘йұј
self.duration = 7.0;
self.frame = CGRectMake(-100, 0, 50, 50);
self.image = [UIImage animatedImageNamed:@"sby" duration:time];
break;
case FishModelImageViewTypeHSY://зәўжқүйұј
self.duration = 8.0;
self.frame = CGRectMake(-100, 0, 50, 40);
self.image = [UIImage animatedImageNamed:@"hsy" duration:time];
break;
case FishModelImageViewTypeBWY://ж–‘зә№йұј
self.duration = 8.5;
self.frame = CGRectMake(-100, 0, 65, 53);
self.image = [UIImage animatedImageNamed:@"bwy" duration:time];
break;
case FishModelImageViewTypeSHY://зҸҠз‘ҡйұј
self.duration = 9.0;
self.frame = CGRectMake(-100, 0, 55, 55);
self.image = [UIImage animatedImageNamed:@"shy" duration:time];
break;
case FishModelImageViewTypeSY://йІЁйұј
self.duration = 11.0;
self.frame = CGRectMake(-200, 0, 145, 90);
self.image = [UIImage animatedImageNamed:@"sy" duration:time];
break;
}
}
2гҖҒ移еҠЁзҡ„йұј
жҸҗдҫӣзҡ„еӣҫзүҮйғҪжҳҜеӨҙжңқе·Ұзҡ„(и§ҒдёҠйқўзҡ„еҠЁеӣҫ)пјҢжүҖд»Ҙд»Һе·ҰеҫҖеҸіжёёзҡ„иҜқеӣҫзүҮйңҖиҰҒиҝӣиЎҢй•ңеғҸеҸҚиҪ¬
еҜ№дәҺйұјжҳҜеҗҰеҸҜд»ҘеһӮй’“жҳҜз”ЁйҖҡзҹҘиҝӣиЎҢдј йҖ’дҝЎжҒҜзҡ„пјҢеҸҜеһӮй’“гҖҒдёҚеҸҜеһӮй’“дёӨз§ҚзҠ¶жҖҒ
еҸҜеһӮй’“пјҡйұјй’©жІүеҲ°йұјеЎҳж—¶еҸ—еҲ°еһӮй’“йҖҡзҹҘ(е°Ҷйұјй’©еә•йғЁзҡ„еқҗж Үдј иҝҮжқҘ)пјҢзҺ°еңЁйұјеҸҜд»ҘеһӮй’“пјҢеҪ“ж №жҚ®дёҠй’©жҰӮзҺҮзӯүеӣ зҙ еҲӨж–ӯйұјдёҠй’©еҗҺпјҢеҜ№йұјиҝӣиЎҢж—ӢиҪ¬пјҢ然еҗҺжү§иЎҢдёҠй’©еҠЁз”»гҖӮеҠЁз”»з»“жқҹеҗҺжү§иЎҢд»ЈзҗҶгҖӮ
//еҲқе§ӢеҢ–еҸҜд»ҘеһӮй’“зҡ„йұј
- (instancetype)initCanCatchFishWithType:(FishModelImageViewType)type andDirection:(FishModelImageViewDirection)dir{
if (self = [super init]){
self.direction = dir;
[self initViewWithType:type andDuration:1];
if (dir == FishModelImageViewFromLeft){//д»Һе·ҰеҫҖеҸіпјҢй»ҳи®ӨжүҖжңүзҡ„йұјйғҪжҳҜд»ҺеҸіеҫҖе·Ұ
self.transform = CGAffineTransformMakeScale(-1, 1); //й•ңеғҸ
}
[self initFishView];
}
return self;
}
#pragma mark - еҸҜд»ҘеһӮй’“зҡ„йұјпјҲи®Ўж—¶еҷЁпјү
- (void)initFishView{
//жҺҘ收еҸҜд»ҘеһӮй’“зҡ„йҖҡзҹҘ
[[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(notificationCanCatch:) name:NotificationFishHookStop object:nil];
//жҺҘ收дёҚеҸҜеһӮй’“зҡ„йҖҡзҹҘ
[[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(notificationCannotCatch) name:NotificationFishHookMove object:nil];
[[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(removeTimer) name:NotificationRemoveFishModelTimer object:nil];
//еҲӣе»әи®Ўж—¶еҷЁ
_linkTimer = [CADisplayLink displayLinkWithTarget:self selector:@selector(fishMove)];
//еҗҜеҠЁиҝҷдёӘlink(еҠ е…ҘеҲ°зәҝзЁӢжұ )
[_linkTimer addToRunLoop:[NSRunLoop mainRunLoop] forMode:NSDefaultRunLoopMode];
_offsetX = ScreenWidth;
_offsetY = 100;
_fishWidth = self.frame.size.width;
//YеҸҜеҸҳй«ҳеәҰиҢғеӣҙ
_randomRange = (int) (YuTangHeight - self.frame.size.height - OffSetYRange);
self.speed = (ScreenWidth + _fishWidth)/self.duration;//жёёеҠЁйҖҹеәҰ
self.changeX = self.speed/60.0;//и®Ўж—¶еҷЁжҜҸз§’60ж¬Ў
DLog(@"йұјжёёеҠЁзҡ„йҖҹеәҰпјҡ%f,жҜҸж¬ЎдҪҚ移:%f", self.speed,self.changeX);
}
йұјз§»еҠЁеҠЁз”»е’ҢдёҠй’©еҠЁз”»
- (void)fishMove{
if (self.direction == FishModelImageViewFromLeft){//д»Һе·ҰиҮіеҸі
if (_offsetX > ScreenWidth + _fishWidth){
_offsetY = arc4random()%_randomRange + OffSetYRange;
_offsetX = - _fishWidth - _offsetY;
}
_offsetX+=self.changeX;
self.frame = [self resetFrameOrigin:CGPointMake(_offsetX, _offsetY)];
if ([self fishCanBeCatchedWithOffsetX:_offsetX + _fishWidth]){
NSLog(@"й’“еҲ°д»Һе·ҰеҲ°еҸізҡ„йұјдәҶ:%ld",(long)self.fishType);
CGAffineTransform transform = CGAffineTransformIdentity;
transform = CGAffineTransformScale(transform, -1, 1);//й•ңеғҸ
transform = CGAffineTransformRotate(transform, M_PI_2);//ж—ӢиҪ¬90еәҰ
self.transform = transform;
self.frame = [self resetFrameOrigin:CGPointMake(ScreenWidth*2, 0)];
[self fishCatchedMoveUpWithOffsetX:_offsetX + _fishWidth];
_offsetX = ScreenWidth + _fishWidth + 1;//йҮҚзҪ®иө·зӮ№
_linkTimer.paused = YES;//и®Ўж—¶еҷЁжҡӮеҒң
}
}else {//д»ҺеҸіеҲ°е·Ұ
if (_offsetX < -_fishWidth){
_offsetY = arc4random()%_randomRange + OffSetYRange;
_offsetX = ScreenWidth + _offsetY;
}
_offsetX-=self.changeX;
self.frame = [self resetFrameOrigin:CGPointMake(_offsetX, _offsetY)];
if ([self fishCanBeCatchedWithOffsetX:_offsetX]){
NSLog(@"й’“еҲ°д»ҺеҸіеҲ°е·Ұзҡ„йұјдәҶ:%ld",(long)self.fishType);
self.transform = CGAffineTransformMakeRotation(M_PI_2);
self.frame = [self resetFrameOrigin:CGPointMake(ScreenWidth*2, 0)];
[self fishCatchedMoveUpWithOffsetX:_offsetX];
_offsetX = -_fishWidth-1;//йҮҚзҪ®иө·зӮ№
_linkTimer.paused = YES;//и®Ўж—¶еҷЁжҡӮеҒң
}
}
}
йұјдёҠй’©зҡ„жҰӮзҺҮе’Ңиөўеҫ—зҡ„йҮ‘еёҒдёӘж•°
//йұјжҳҜеҗҰеҸҜд»Ҙиў«й’“дёҠжқҘпјҲж №жҚ®жҰӮзҺҮи®Ўз®—пјү
- (BOOL)fishCanBeCatchedWithOffsetX:(CGFloat)offsetX{
if (!self.isCanCatch) return NO;
if (fabs(offsetX - self.hookX) > self.changeX/2.0) return NO; //еҲӨж–ӯжҳҜеҗҰеҲ°иҫҫдәҶеҸҜд»ҘеһӮй’“зҡ„зӮ№
int random = arc4random()%100; //[0,99]
DLog(@"random:%d", random);
switch (self.fishType) {
case FishModelImageViewTypeXHY://е°Ҹй»„йұј 80% йҮ‘еёҒ2
if (random < 80){
self.moneyCount = 2;
return YES;
}
break;
case FishModelImageViewTypeSBY://зҹіж–‘йұј 50% йҮ‘еёҒ5
if (random < 50) {
self.moneyCount = 5;
return YES;
}
break;
case FishModelImageViewTypeHSY://зәўжқүйұј 30% йҮ‘еёҒ10
if (random < 30) {
self.moneyCount = 10;
return YES;
}
break;
case FishModelImageViewTypeBWY://ж–‘зә№йұј 15% йҮ‘еёҒ20
if (random < 15) {
self.moneyCount = 20;
return YES;
}
break;
case FishModelImageViewTypeSHY://зҸҠз‘ҡйұј 5% йҮ‘еёҒ50
if (random < 5) {
self.moneyCount = 50;
return YES;
}
break;
case FishModelImageViewTypeSY://йІЁйұј 1% йҮ‘еёҒ100
if (random < 1) {
self.moneyCount = 100;
return YES;
}
break;
}
self.moneyCount = 0;
return NO;
}
3.иў«й’“еҲ°зҡ„йұј
еҲқе§ӢеҢ–иў«й’“еҲ°зҡ„йұјж–№жі•
//еҲқе§ӢеҢ–й’“еҲ°зҡ„е°Ҹйұј
- (instancetype)initCatchedFishWithType:(FishModelImageViewType)type andDirection:(FishModelImageViewDirection)dir{
if (self = [super init]){
self.direction = dir;
[self initViewWithType:type andDuration:0.5];
//йҮҚеҲ¶x,yеқҗж ҮпјҢ 30дёәйұјй’©зҡ„е®ҪеәҰпјҢ85дёәйұјй’©зҡ„й•ҝеәҰ
self.x = (30 - self.width)/2.0;
self.y = 85 - 6;
if (dir == FishModelImageViewFromLeft){//д»Һе·ҰеҫҖеҸіпјҢй»ҳи®ӨжүҖжңүзҡ„йұјйғҪжҳҜд»ҺеҸіеҫҖе·Ұ
CGAffineTransform transform = CGAffineTransformIdentity;
transform = CGAffineTransformScale(transform, -1, 1);//й•ңеғҸ
transform = CGAffineTransformRotate(transform, M_PI_2);//ж—ӢиҪ¬90еәҰ
self.transform = transform;
}else {
self.transform = CGAffineTransformMakeRotation(M_PI_2);
}
}
return self;
}
еҪ“йұјиў«жҠ“еҲ°еҗҺпјҢжү§иЎҢдёҠй’©еҠЁз”»
//йұјиў«жҠ“еҲ°еҗҺеҫҖдёҠжёё
- (void)fishCatchedMoveUpWithOffsetX:(CGFloat) offsetX{
//й’©жІүеҲ°йұјеЎҳзҡ„й«ҳеәҰдёә45
//дҪҚ移еҠЁз”»
CABasicAnimation *ani = [CABasicAnimation animationWithKeyPath:@"position"];
ani.duration = 0.7;
if (self.fishType == FishModelImageViewTypeSY){//йІЁйұјз”ұдәҺеӨӘй•ҝпјҢжүҖд»ҘдёҚиҝӣиЎҢдёҠжёёеҠЁз”»дәҶ
ani.fromValue = [NSValue valueWithCGPoint:CGPointMake(offsetX,45 + _fishWidth/2.0)];
ani.toValue = [NSValue valueWithCGPoint:CGPointMake(_hookX, 45 + _fishWidth/2.0)];
}else {
ani.fromValue = [NSValue valueWithCGPoint:CGPointMake(offsetX, (_offsetY < 60) ? 45 + _fishWidth/2.0 : _offsetY)];//зҰ»й’©еӯҗиҝ‘зҡ„иҜқеҲҷдёҚиҝӣиЎҢеҠЁз”»
ani.toValue = [NSValue valueWithCGPoint:CGPointMake(_hookX, 45 + _fishWidth/2.0)];
}
ani.delegate = self;
//и®ҫзҪ®иҝҷдёӨеҸҘеҠЁз”»з»“жқҹдјҡеҒңжӯўеңЁз»“жқҹдҪҚзҪ®
[ani setValue:kFishCatchedMoveUpValue forKey:kFishCatchedMoveUpKey];
[self.layer addAnimation:ani forKey:kFishCatchedMoveUpKey];
}
йұјдёҠжёёеҠЁз”»з»“жқҹеҗҺе°Ҷзҝ»иҪ¬зҡ„йұјеӨҚдҪҚпјҢ然еҗҺжү§иЎҢд»ЈзҗҶе°Ҷй’“еҲ°зҡ„йұјйҖҡиҝҮд»ЈзҗҶдј йҖ’еҮәеҺ»
#pragma mark - CAAnimationDelegate
- (void)animationDidStop:(CAAnimation *)anim finished:(BOOL)flag{
if (flag){
if ([[anim valueForKey:kFishCatchedMoveUpKey] isEqualToString:kFishCatchedMoveUpValue]){//йұјдёҠжёё
if (self.direction == FishModelImageViewFromLeft){
CGAffineTransform transform = CGAffineTransformIdentity;
transform = CGAffineTransformScale(transform, -1, 1);//й•ңеғҸ
transform = CGAffineTransformRotate(transform, 0);//ж—ӢиҪ¬90еәҰ
self.transform = transform;
}else {
self.transform = CGAffineTransformMakeRotation(0);
}
if ([self.delegate respondsToSelector:@selector(catchTheFishWithType:andDirection:andWinCount:)]){
[self.delegate catchTheFishWithType:self.fishType andDirection:self.direction andWinCount:self.moneyCount];
}
}
}
}
й’“йұјView
иҝҷжҳҜе®һзҺ°з•ҢйқўдәҶпјҢжң¬жқҘжҳҜеҶҷеңЁVCйҮҢзҡ„пјҢеҗҺжқҘеҸ‘зҺ°д№ҹиғҪжҸҗеҸ–еҮәжқҘпјҢжүҖжңүе°ұжҸҗеҸ–еҮәжқҘдәҶпјҢеңЁи°ғз”Ёж—¶йқһеёёз®ҖеҚ•пјҢеғҸжӯЈеёёViewдёҖж ·еҲқе§ӢеҢ–еҗҺж·»еҠ еҲ°дё»ViewдёҠеҚіеҸҜпјҢеңЁviewDidDisappearдёӯи®Іиө„жәҗйҮҠж”ҫжҺүеҚіеҸҜгҖӮ
- (void)viewDidLoad {
[super viewDidLoad];
_fishView = [[FishingView alloc] initWithFrame:self.view.bounds];
[self.view addSubview:_fishView];
}
- (void)viewDidDisappear:(BOOL)animated{
[super viewWillDisappear:animated];
[_fishView removeFishViewResource];
}
1.еҲқе§ӢеҢ–йұјй’©
еҲқе§ӢеҢ–йұјй’©
и®Ійұјй’©ж‘ҶеҠЁзҡ„и§’еәҰйҖҡиҝҮд»ЈзҗҶдј еҲ°жң¬з•Ңйқў
#pragma mark - йұјй’©
- (void)initHookView{
_fishHookView = [[FishHookView alloc] initWithFrame:CGRectMake((ScreenWidth - 30)/2.0, 5, 30, 85)];
__weak typeof (self) weakSelf = self;
_fishHookView.angleBlock = ^(CGFloat angle) {
weakSelf.angle = angle;
};
[self addSubview:_fishHookView];
UIImageView *yuGanImageView = [[UIImageView alloc] initWithFrame:CGRectMake(ScreenWidth/2.0 - 2, 0, ScreenWidth/2.0, 50)];
yuGanImageView.image = [UIImage imageNamed:@"fish_gan_tong"];
[self addSubview:yuGanImageView];
}
дёӢй’©еҠЁз”»:йұјеЎҳеўһеҠ дәҶзӮ№еҮ»жүӢеҠҝпјҢзӮ№еҮ»еҗҺжү§иЎҢй’“йұјеҠЁдҪңпјҢжҡӮеҒңйұјй’©ж‘ҶеҠЁи®Ўж—¶еҷЁпјҢдёӢй’©еҠЁз”»з»“жқҹеҗҺеҸ‘йҖҒйҖҡзҹҘй«ҳйҖҹйұјжЁЎеқ—еҸҜд»ҘдёҠй’©дәҶпјҢ并е°Ҷйұјй’©зҡ„еә•йғЁдёӯеҝғеқҗж Үдј йҖ’иҝҮеҺ»пјҢйұјзәҝз”ЁCAShapeLayerз»ҳеҲ¶пјҢ并жү§иЎҢstrokeEndеҠЁз”»
//й’“йұјеҠЁдҪң
- (void)fishBtnAction{
if (self.fishHookState != FishHookStateShake) return; //дёҚжҳҜж‘Үж‘ҶзҠ¶жҖҒдёҚеҸҜеҮәжқҶ
[self.fishHookView hookTimerPause];//жҡӮеҒңйұјй’©зҡ„и®Ўж—¶еҷЁ
double degree = _angle*180/M_PI;//еәҰж•°
double rate = tan(_angle);//жҜ”еҲ—
DLog(@"degree:%f---rate:%f",degree,rate);
//и®Ўз®—еҮәжқҘзәҝз»ҲзӮ№xзҡ„дҪҚзҪ® , й’©еҲ°ж°ҙйҮҢзҡ„ж·ұеәҰдёҚеҸҳпјҢеҚіyжҳҜеӣәе®ҡзҡ„
_lineOffsetX = ScreenWidth/2.0 - (FishLineHeigth)*rate;
//й’©еӯҗеә•йғЁxyеҖј
_hookBottomX = ScreenWidth/2.0 - (FishLineHeigth + FishHookHeight)*rate;
_hookBottomY = FishLineHeigth + FishHookHeight;
//еҠЁз”»ж—¶й—ҙ
double aniDuration = [self hookOutOfRiver] ? 0.5 : 1;
//з»ҳеҲ¶и·Ҝеҫ„
UIBezierPath *path = [UIBezierPath bezierPath];
[path moveToPoint:CGPointMake(ScreenWidth/2.0 ,5)];
[path addLineToPoint:CGPointMake(_lineOffsetX, FishLineHeigth)];
//еӣҫеҪўи®ҫзҪ®
_linePathLayer = [CAShapeLayer layer];
_linePathLayer.frame = self.bounds;
_linePathLayer.path = path.CGPath;
_linePathLayer.strokeColor = [HEXCOLOR(0x9e664a) CGColor];
_linePathLayer.fillColor = nil;
_linePathLayer.lineWidth = 3.0f;
_linePathLayer.lineJoin = kCALineJoinBevel;
[self.layer addSublayer:_linePathLayer];
//дёӢй’©еҠЁз”»
CAKeyframeAnimation *ani = [CAKeyframeAnimation animationWithKeyPath:@"strokeEnd"];
ani.duration = aniDuration;
ani.values = @[@0,@0.8,@1];
ani.keyTimes = @[@0,@0.6,@1];
ani.delegate = self;
[ani setValue:kLineDownAnimationValue forKey:kLineDownAnimationKey];
[_linePathLayer addAnimation:ani forKey:kLineDownAnimationKey];
//дҪҚ移еҠЁз”»
_hookAnimation = [CAKeyframeAnimation animationWithKeyPath:@"position"];
//移еҠЁи·Ҝеҫ„
CGFloat tempOffsetX = ScreenWidth/2.0 - (FishLineHeigth*0.8)*rate;
NSValue *p1 = [NSValue valueWithCGPoint:CGPointMake(ScreenWidth/2.0 ,5)];
NSValue *p2 = [NSValue valueWithCGPoint:CGPointMake(tempOffsetX, FishLineHeigth*0.8)];
NSValue *p3 = [NSValue valueWithCGPoint:CGPointMake(_lineOffsetX, FishLineHeigth)];
_hookAnimation.duration = aniDuration;
_hookAnimation.values = @[p1,p2,p3];
_hookAnimation.keyTimes = @[@0,@0.7,@1];//еҠЁз”»еҲҶж®өж—¶й—ҙ
//и®ҫзҪ®иҝҷдёӨеҸҘеҠЁз”»з»“жқҹдјҡеҒңжӯўеңЁз»“жқҹдҪҚзҪ®
_hookAnimation.removedOnCompletion = NO;
_hookAnimation.fillMode=kCAFillModeForwards;
[_fishHookView.layer addAnimation:_hookAnimation forKey:@"goukey"];
}
й’“йұјеҠЁдҪңпјҡдёӢй’©еҠЁз”»з»“жқҹеҗҺи®Ўж—¶еҷЁжү“ејҖпјҢжү§иЎҢжӯӨж–№жі•пјӣеҖ’и®Ўж—¶дёәжңҖеҗҺдёҖз§’ж—¶йұјдёҚеҸҜдёҠй’©пјҲйұјдёҠй’©еҠЁз”»0.7s,иҰҒз•ҷдёҠй’©еҠЁз”»зҡ„ж—¶й—ҙпјүпјӣи®Ўж—¶еҷЁдёә0ж—¶еҸ‘йҖҒдёҚеҸҜеһӮй’“йҖҡзҹҘе‘ҠиҜүйұјжЁЎеқ—дёҚеҸҜдёҠй’©дәҶпјҢ并жү§иЎҢдёҠй’©еҠЁз”»гҖӮ
//й’©еӯҗеҒңеңЁеә•йғЁ
- (void)hookStop:(NSTimer *)timer{
_stopDuration-=1;
//жңҖеҗҺдёҖз§’дёҚеҸҜдёҠй’©
if (_stopDuration == 1){
//еҸ‘йҖҒдёҚеҸҜеһӮй’“зҡ„йҖҡзҹҘ
self.fishHookState = FishHookStateUp;
[[NSNotificationCenter defaultCenter] postNotificationName:NotificationFishHookMove object:nil];
}
if (_stopDuration <= 0){
//е…ій—ӯи®Ўж—¶еҷЁ
[timer setFireDate:[NSDate distantFuture]];
UIBezierPath *path = [UIBezierPath bezierPath];
[path moveToPoint:CGPointMake(_lineOffsetX, FishLineHeigth)];
[path addLineToPoint:CGPointMake(ScreenWidth/2.0 ,5)];
_linePathLayer.path = path.CGPath;
//еҠЁз”»ж—¶й—ҙ
double aniDuration = [self hookOutOfRiver] ? 0.5 : 1;
//дёҠй’©
CABasicAnimation *ani = [CABasicAnimation animationWithKeyPath:@"strokeStart"];
ani.duration = aniDuration;
ani.fromValue = [NSNumber numberWithFloat:0];
ani.toValue = [NSNumber numberWithFloat:1];
ani.delegate = self;
ani.removedOnCompletion = NO;
ani.fillMode=kCAFillModeForwards;
[ani setValue:kLineUpAnimationValue forKey:kLineUpAnimationKey];
[_linePathLayer addAnimation:ani forKey:kLineUpAnimationKey];
[_fishHookView.layer removeAllAnimations];
NSValue *p1 = [NSValue valueWithCGPoint:CGPointMake(ScreenWidth/2.0 ,5)];
NSValue *p2 = [NSValue valueWithCGPoint:CGPointMake(_lineOffsetX, FishLineHeigth)];
_hookAnimation.duration = aniDuration;
_hookAnimation.values = @[p2,p1];
_hookAnimation.keyTimes = @[@0,@1];
[_fishHookView.layer addAnimation:_hookAnimation forKey:@"goukey"];
}
}
йҮ‘еёҒеҠЁз”»&еҠ еҲҶеҠЁз”»
дёӢй’©еҠЁз”»ејҖе§ӢпјҢжҖ»йҮ‘еёҒеҮҸе°‘10дёӘ
дёҠй’©еҠЁз”»ејҖе§ӢпјҢеҸ‘йҖҒдёҚеҸҜеһӮй’“йҖҡзҹҘпјҢйұјй’©зҠ¶жҖҒдёәдёҠй’©зҠ¶жҖҒ
еҰӮжһңжңүжҚүеҲ°йұјпјҲж №жҚ®йұјжЁЎеқ—д»ЈзҗҶжҳҜеҗҰжү§иЎҢеҲӨж–ӯжҳҜеҗҰжҚүеҲ°пјүпјҢжү§иЎҢйҮ‘еёҒеҠЁз”»е’ҢеҠ еҲҶеҠЁз”»
дёӢй’©еҠЁз”»з»“жқҹпјҢеҸ‘йҖҒеҸҜд»ҘеһӮй’“зҡ„йҖҡзҹҘз»ҷйұјжЁЎеқ—пјҢ并е°Ҷйұјй’©еқҗж Үдј йҖ’иҝҮеҺ»пјҢејҖеҗҜдёҠй’©зҡ„и®Ўж—¶еҷЁ
дёҠй’©еҠЁз”»з»“жқҹпјҢжӣҙж”№йұјй’©зҠ¶жҖҒпјҢ移йҷӨдёҖдәӣViewпјҢйұјй’©з»§з»ӯж‘ҶеҠЁ
#pragma mark - CAAnimationDelegate еҠЁз”»д»ЈзҗҶ
//еҠЁз”»ејҖе§Ӣ
- (void)animationDidStart:(CAAnimation *)anim{
//дёӢй’©еҠЁз”»ејҖе§Ӣ
if ([[anim valueForKey:kLineDownAnimationKey] isEqualToString:kLineDownAnimationValue]){
self.fishHookState = FishHookStateDown;//дёӢй’©зҠ¶жҖҒ
//й’ұж•°
self.moneyLabel.text = [NSString stringWithFormat:@"%d", _totalMoney-=10];
self.winMoney = 0;
}else if ([[anim valueForKey:kLineUpAnimationKey] isEqualToString:kLineUpAnimationValue]){//дёҠй’©еҠЁз”»ејҖе§Ӣ
self.fishHookState = FishHookStateUp;//дёҠй’©зҠ¶жҖҒ
[[NSNotificationCenter defaultCenter] postNotificationName:NotificationFishHookMove object:nil];
}
if (self.isCatched){//й’“еҲ°йұјеҗҺиҗҪйҮ‘еёҒ
HHShootButton *button = [[HHShootButton alloc] initWithFrame:CGRectMake(_lineOffsetX, 0, 10, 10) andEndPoint:CGPointMake(10, 200)];
button.setting.iconImage = [UIImage imageNamed:@"coin"];
button.setting.animationType = ShootButtonAnimationTypeLine;
[self.bgImageView addSubview:button];
[self bringSubviewToFront:button];
[button startAnimation];
HHWinMoneyLabel *winLabel = [[HHWinMoneyLabel alloc] initWithFrame:CGRectMake(_lineOffsetX - 100/2, ScreenFullHeight - FishSeaHeight, 100, 30)];
winLabel.text = [NSString stringWithFormat:@"+%d",_winMoney];
[self addSubview:winLabel];
self.isCatched = !self.isCatched;
//йҮ‘еёҒжҖ»ж•°
self.moneyLabel.text = [NSString stringWithFormat:@"%d", _totalMoney+=self.winMoney];
}
}
//еҠЁз”»з»“жқҹ
- (void)animationDidStop:(CAAnimation *)anim finished:(BOOL)flag{
if (flag){
if ([[anim valueForKey:kLineDownAnimationKey] isEqualToString:kLineDownAnimationValue]){//дёӢй’©еҠЁз”»з»“жқҹ
self.fishHookState = FishHookStateStop;//еһӮй’“зҠ¶жҖҒ
//й’©зҡ„дҪҚзҪ®
NSDictionary *dic = @{@"offsetX":[NSString stringWithFormat:@"%.2f",_hookBottomX],@"offsetY":[NSString stringWithFormat:@"%.2f",_hookBottomY]};
//еҸ‘йҖҒеҸҜд»ҘеһӮй’“зҡ„йҖҡзҹҘ,й’©зҡ„дҪҚзҪ®дј иҝҮеҺ»
[[NSNotificationCenter defaultCenter] postNotificationName:NotificationFishHookStop object:nil userInfo:dic];
_stopDuration = [self hookOutOfRiver] ? 1 : arc4random()%3 + 3; //й»ҳи®Өж—¶й—ҙ[3,5),жҠӣеҲ°еІёдёҠ1s
//ејҖеҗҜдёҠй’©е®ҡж—¶еҷЁ
[_fishTimer setFireDate:[NSDate distantPast]];
}else if ([[anim valueForKey:kLineUpAnimationKey] isEqualToString:kLineUpAnimationValue]){//дёҠй’©еҠЁз”»з»“жқҹ
self.fishHookState = FishHookStateShake;//ж‘Үж‘ҶзҠ¶жҖҒ
[_linePathLayer removeFromSuperlayer];
[_fishHookView hoolTimerGoOn];//йұјй’©и®Ўж—¶еҷЁз»§з»ӯ
_catchedHeight = 0;
//移йҷӨй’“дёҠжқҘзҡ„йұј
[self removeTheCatchedFishes];
}
}
}
йұјжЁЎеқ—зҡ„д»ЈзҗҶж–№жі•
еҲӣе»әдёҖдёӘиў«й’“еҲ°зҡ„йұјпјҢеҠ еңЁйұјй’©дёҠпјҢиҝҷж ·дҫҝеҸҜе’Ңйұјй’©дёҖиө·жү§иЎҢдёҠй’©еҠЁз”»дәҶ
#pragma mark - FishModelImageViewDelegate й’“еҲ°йұјеҗҺзҡ„д»ЈзҗҶ
- (void)catchTheFishWithType:(FishModelImageViewType)type andDirection:(FishModelImageViewDirection)dir andWinCount:(int)count{
self.isCatched = YES;
FishModelImageView *fishImageView = [[FishModelImageView alloc] initCatchedFishWithType:type andDirection:dir];
[self.fishHookView addSubview:fishImageView];
fishImageView.y = fishImageView.y + _catchedHeight;
_catchedHeight += 8;//жҜҸй’“еҲ°дёҖдёӘyеқҗж ҮеҫҖдёӢ移
//иөўеҫ—й’ұж•°
self.winMoney += count;
}
2.еҲқе§ӢеҢ–йұјеЎҳ
з®ҖеҚ•зҡ„еҲӣе»әйұјиғҢжҷҜ并添еҠ зӮ№еҮ»жүӢеҠҝ
3.еҲқе§ӢеҢ–йұј
йҖҡиҝҮforеҫӘзҺҜеҸҜд»ҘеҲӣе»әеҮәеӨҡдёӘжҹҗз§Қйұј
//е°Ҹй»„йұј
for (int i = 0; i < 8; i++){
FishModelImageView *model1 = [[FishModelImageView alloc] initCanCatchFishWithType:FishModelImageViewTypeXHY andDirection: (i%2 == 0) ? FishModelImageViewFromRight : FishModelImageViewFromLeft];
model1.delegate = self;
[self.bgImageView addSubview:model1];
}
4.иө„жәҗ移йҷӨ
з”ұдәҺи®Ўж—¶еҷЁдёҚй”ҖжҜҒдјҡйҖ жҲҗеҫӘзҺҜеј•з”ЁпјҢеҜјиҮҙеҶ…еӯҳжі„жјҸпјҢжүҖд»Ҙеҝ…йЎ»жүӢеҠЁз§»йҷӨд»–пјҢиҝҳжңүеҠЁз”»еҰӮжһңжү§иЎҢдәҶд»ЈзҗҶпјҢ并且и®ҫзҪ®дәҶз»“жқҹеҗҺеҒңз•ҷеңЁз»“жқҹдҪҚзҪ®пјҢд№ҹдјҡеҫ—дёҚеҲ°йҮҠж”ҫпјҢжүҖд»ҘйғҪиҰҒжүӢеҠЁйҮҠж”ҫиө„жәҗ
- (void)removeFishViewResource{
//и§ЈеҶійұјй’©дёҠй’©еҠЁз”»еҫӘзҺҜеј•з”Ёзҡ„й—®йўҳ
_linePathLayer = nil;
//й’“йұји®Ўж—¶еҷЁе…ій—ӯ
[_fishTimer invalidate];
_fishTimer = nil;
//йҮҠж”ҫйұјй’©зҡ„и®Ўж—¶еҷЁ
[self.fishHookView hoolTimerInvalidate];
//еҸ‘йҖҒйҖҡзҹҘйҮҠж”ҫе°Ҹйұјиө„жәҗ
[[NSNotificationCenter defaultCenter] postNotificationName:NotificationRemoveFishModelTimer object:nil];
}
жҖ»з»“
иҮіжӯӨпјҢжң¬жёёжҲҸе·Із»Ҹе®ҢжҲҗдәҶпјҢеҶҷзҡ„жҜ”иҫғеӨҡпјҢд№ҹжҜ”иҫғд№ұпјҢжңүд»Җд№ҲдёҚеҘҪзҡ„ең°ж–№ж¬ўиҝҺжү№иҜ„жҢҮжӯЈпјҢеёҢжңӣеҜ№еӨ§дјҷжңүжүҖеё®еҠ©еҗ§пјҢжң¬demoең°еқҖгҖҗhttps://github.com/Ccalary/FishingGameгҖ‘
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ