жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
еүҚиЁҖ
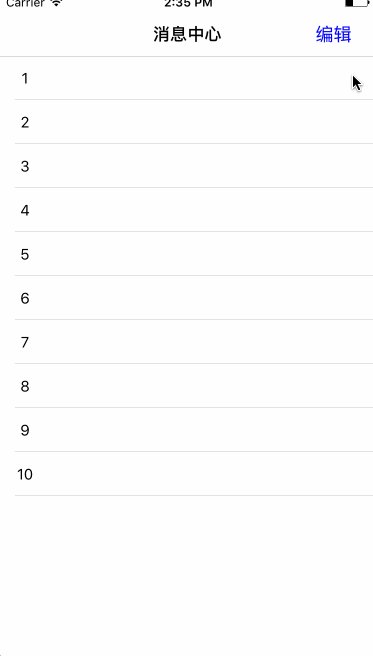
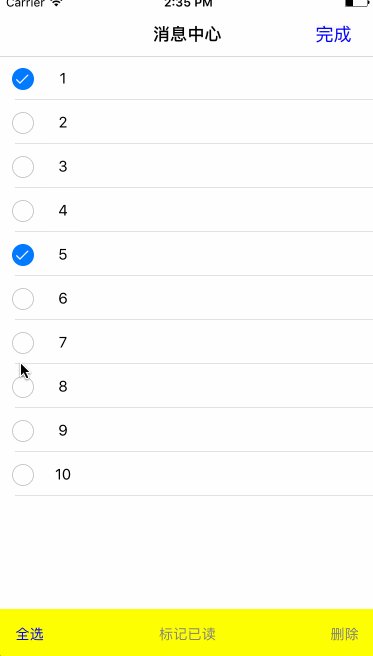
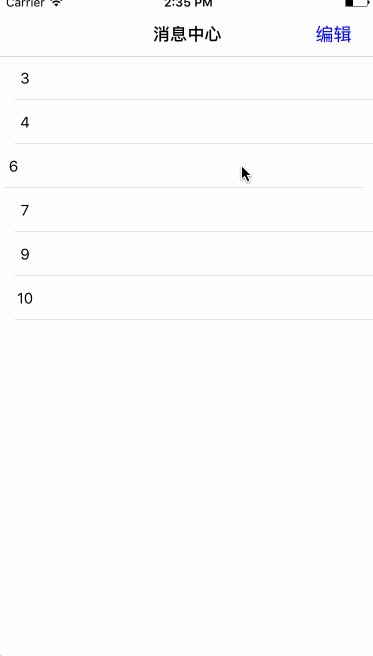
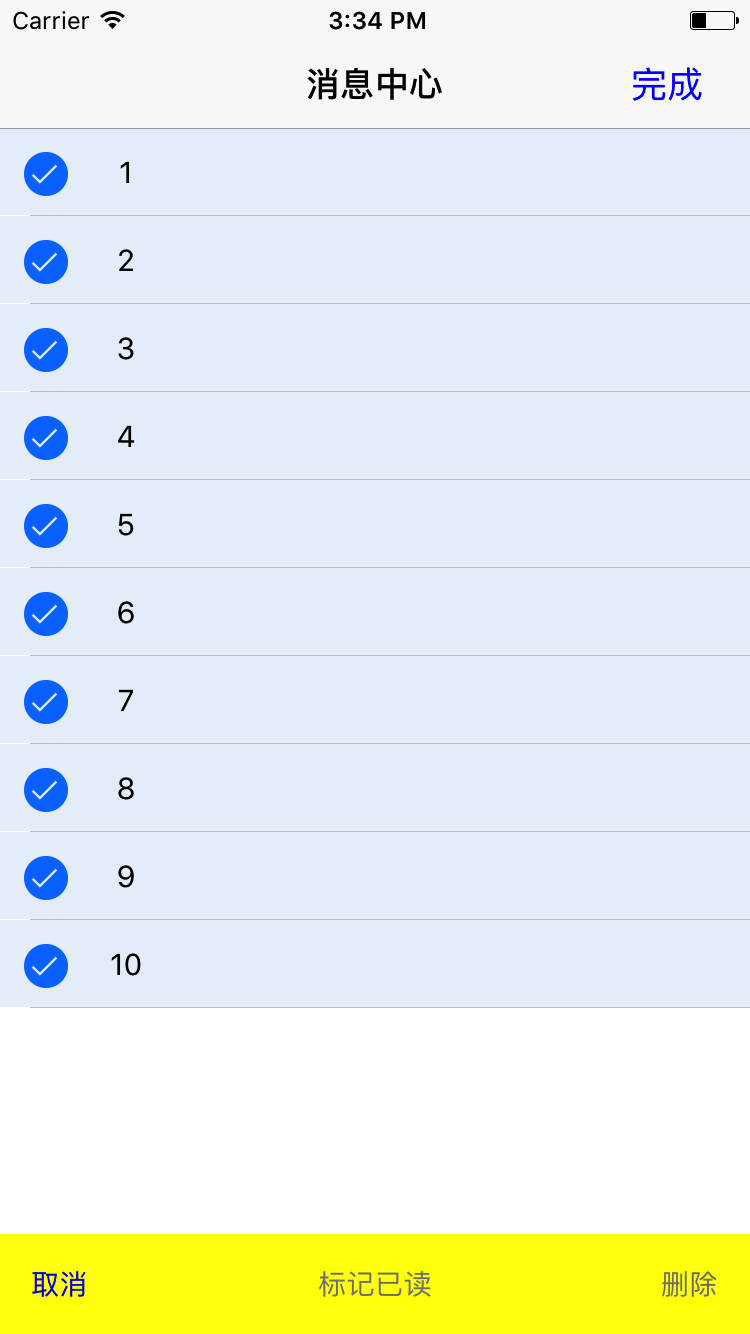
жҲ‘们еңЁж—ҘеёёејҖеҸ‘иҝҮзЁӢдёӯжҲ–еӨҡжҲ–е°‘йғҪдјҡйҒҮеҲ°tableviewзҡ„еҗ„з§ҚеҠҹиғҪпјҢиҝҷйҮҢз®ҖеҚ•и®°еҪ•дёҖдёӢtableviewзҡ„еҲ йҷӨе’Ңе…ЁйҖүеҲ йҷӨеҠҹиғҪпјҢеәҹиҜқдёҚеӨҡиҜҙе…ҲзңӢдёҖдёӢж•Ҳжһңеӣҫ

既然жӢҝеҲ°дәҶйңҖжұӮпјҢе°ұеә”иҜҘжғідёҖдёӢеҰӮдҪ•еҺ»е®һзҺ°дәҶпјҢеҜ№з…§дёҠйқўеӣҫзүҮзҡ„еҶ…е®№пјҢеә”иҜҘеҰӮдҪ•е®һзҺ°е‘ўпјҹ
зңӢе®ҢдёҠеӣҫд№ӢеҗҺеҸ‘зҺ°з”ЁеҲ°зҡ„еҮ дёӘеҠҹиғҪпјҡ
第дёҖдёӘпјҡе·Ұж»‘еҲ йҷӨ
第дәҢдёӘпјҡе…ЁйҖүеҲ йҷӨ
е·Ұиҫ№ж»‘еҠЁеҲ йҷӨ
е®һзҺ°еҮ дёӘд»ЈзҗҶж–№жі•еҗҺе°ұеҸҜд»ҘдәҶ
-(NSString *)tableView:(UITableView *)tableView titleForDeleteConfirmationButtonForRowAtIndexPath:(NSIndexPath *)indexPath {
return @"еҲ йҷӨ";
}
ж”№еҸҳе·Ұж»‘еҗҺжҢүй’®зҡ„ж–Үеӯ—
-(UITableViewCellEditingStyle)tableView:(UITableView *)tableView editingStyleForRowAtIndexPath:(NSIndexPath *)indexPath{
return UITableViewCellEditingStyleDelete;
}
ж»‘еҠЁеҲ йҷӨж ·ејҸпјҢжңүеӨҡдёӯеҸҜйҖүпјҢиҝҷйҮҢиҝ”еӣһеҲ йҷӨж ·ејҸ
- (void)tableView:(UITableView*)tableView commitEditingStyle:(UITableViewCellEditingStyle)editingStyle forRowAtIndexPath:(NSIndexPath*)indexPath {
if (editingStyle == UITableViewCellEditingStyleDelete) {
[self.dataArray removeObjectAtIndex: indexPath.row];
[self.tableView deleteRowsAtIndexPaths:[NSMutableArray arrayWithObject:indexPath]
withRowAnimation:UITableViewRowAnimationFade];
[self.tableView reloadData];
}
}
еҲ йҷӨзӮ№еҮ»ж–№жі•пјҢеӨ„зҗҶжғіиҰҒеҲ йҷӨзҡ„ж•°жҚ®
иҝҷйҮҢжңүдёҖдёӘйңҖиҰҒжіЁж„ҸзӮ№пјҢдёҖе®ҡиҰҒе…Ҳжӣҙж–°ж•°жҚ®жәҗпјҢеңЁжӣҙж–°UI
е·Ұж»‘еҲ йҷӨе°ұиҝҷдәӣд»Јз ҒдәҶпјҢжҳҜдёҚжҳҜеҫҲeasyпјҢеңЁжқҘзңӢе…ЁйҖүзҡ„д»Јз Ғ
е…ЁйҖүеҲ йҷӨ
иҝҷйҮҢжҲ‘з”Ёзҡ„жҳҜе…ЁйҖүеҠҹиғҪжҳҜзі»з»ҹзҡ„ж–№жі•пјҢжІЎжңүиҮӘе®ҡд№үжҢүй’®
зӮ№еҮ»зј–иҫ‘жҢүй’®зҡ„ж—¶еҖҷи®ҫзҪ®tableview
[_tableView setEditing:YES animated:YES];
иҝ”еӣһе…ЁйҖүзҡ„ж ·ејҸ
-(UITableViewCellEditingStyle)tableView:(UITableView *)tableView editingStyleForRowAtIndexPath:(NSIndexPath *)indexPath
{
return UITableViewCellEditingStyleDelete|UITableViewCellEditingStyleInsert;
}
иҝҷж ·е°ұдјҡеҮәзҺ°е·Ұдҫ§зҡ„йҖүдёӯжЎҶ
еҶҚжқҘе°ұжҳҜе…ЁйҖүжҢүй’®зҡ„е®һзҺ°ж–№жі•
for (int i = 0; i< self.dataArray.count; i++) {
NSIndexPath *indexPath = [NSIndexPath indexPathForItem:i inSection:0];
[_tableView selectRowAtIndexPath:indexPath animated:NO scrollPosition:UITableViewScrollPositionTop];
}
if (self.deleteArray.count >0) {
[self.deleteArray removeAllObjects];
}
[self.deleteArray addObjectsFromArray:self.dataArray];
[btn setTitle:@"еҸ–ж¶Ҳ" forState:UIControlStateNormal];
еҪ“然еҸ–ж¶Ҳе…ЁйҖүд№ҹжңүж–№жі•
for (int i = 0; i< self.dataArray.count; i++) {
NSIndexPath *indexPath = [NSIndexPath indexPathForItem:i inSection:0];
[_tableView deselectRowAtIndexPath:indexPath animated:NO];
}
йҖҡиҝҮе…ЁйҖүжҢүй’®е®һзҺ°зҡ„йҖүдёӯж–№жі•пјҢйңҖиҰҒеңЁж–№жі•йҮҢжҠҠжүҖжңүж•°жҚ®йғҪж·»еҠ еҲ°жғіиҰҒеҲ йҷӨзҡ„ж•°з»„йҮҢйқў
йҖҡиҝҮзӮ№еҮ»tableviewcellйҖүжӢ©еҲ йҷӨеҜ№иұЎзҡ„ж—¶еҖҷйңҖиҰҒжҠҠжғіиҰҒеҲ йҷӨзҡ„ж•°жҚ®ж·»еҠ еҲ°еҲ йҷӨж•°з»„йҮҢйқў
- (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath{
if (self.btn.selected) {
NSLog(@"йҖүдёӯ");
[self.deleteArray addObject:[self.dataArray objectAtIndex:indexPath.row]];
}else{
NSLog(@"и·іиҪ¬дёӢдёҖйЎө");
}
}
еҶҚж¬ЎзӮ№еҮ»еҸ–ж¶ҲйҖүдёӯзҡ„ж•°жҚ®
- (void)tableView:(UITableView *)tableView didDeselectRowAtIndexPath:(NSIndexPath *)indexPath {
if (self.btn.selected) {
NSLog(@"ж’Өй”Җ");
[self.deleteArray removeObject:[self.dataArray objectAtIndex:indexPath.row]];
}else{
NSLog(@"еҸ–ж¶Ҳи·іиҪ¬");
}
}
й—®йўҳдёҖпјҡ
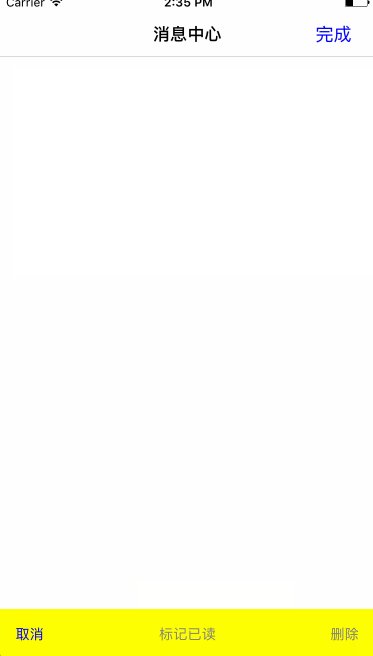
жҢүз…§д»ҘдёҠж–№жі•е®һзҺ°д№ӢеҗҺе°ұеҸҜд»Ҙе®һзҺ°жғіиҰҒзҡ„еҠҹиғҪпјҢдҪҶжҳҜиҝҳжңүUIзҡ„й—®йўҳпјҢйӮЈе°ұжҳҜйҖүжӢ©д№ӢеҗҺдјҡеҮәзҺ°дёӢеӣҫзҡ„й—®йўҳ

дјҡжңүдёҖеұӮиғҢжҷҜиүІзҡ„иҰҶзӣ–пјҢжғіиҰҒдәҶи§Јзҡ„иҜ·зңӢзңӢиҝҷзҜҮж–Үз« https://www.jb51.net/article/117619.htm
й—®йўҳдәҢпјҡ
иҝҳжңүдёҖдёӘй—®йўҳ ,еңЁиҮӘе®ҡд№үзҡ„cellдёҠйқўж·»еҠ жҺ§д»¶зҡ„ж—¶еҖҷдёҖе®ҡиҰҒж·»еҠ еҲ°self.contentViewдёҠйқў,еҗҰеҲҷдјҡеҮәзҺ°жҺ§д»¶дёҚйҡҸcell移еҠЁзҡ„й—®йўҳ
[self.contentView addSubview:self.label];
з»“жқҹ
еҲ°иҝҷйҮҢиҝҷзҜҮж–Үз« зҡ„еҶ…е®№еҹәжң¬з®—е®Ңз»“дәҶпјҢеҰӮжһңиҝҳжҳҜжңүдёҚжҳҺзҷҪзҡ„жҲ‘еңЁжӯӨз•ҷдёӢDemoй“ҫжҺҘпјҢйҮҢйқўжңүжӣҙиҜҰз»Ҷзҡ„жіЁйҮҠпјҢDemoжІЎжңүеҒҡUIйҖӮй…ҚпјҢжғізңӢж•Ҳжһңзҡ„з”»еңЁжЁЎжӢҹеҷЁ6пјҢ7дёҠйқўиҝҗиЎҢжңҖеҘҪ
Demoең°еқҖпјҡhttp://git.oschina.net/T1_mine/tableviewedit
жң¬ең°дёӢиҪҪең°еқҖпјҡhttp://xiazai.jb51.net/201707/yuanma/tableviewedit(jb51.net).rar
жҖ»з»“
д»ҘдёҠе°ұжҳҜиҝҷзҜҮж–Үз« зҡ„е…ЁйғЁеҶ…е®№дәҶпјҢеёҢжңӣжң¬ж–Үзҡ„еҶ…е®№еҜ№еӨ§е®¶зҡ„еӯҰд№ жҲ–иҖ…е·ҘдҪңиғҪеёҰжқҘдёҖе®ҡзҡ„её®еҠ©пјҢеҰӮжңүз–‘й—®еӨ§е®¶еҸҜд»Ҙз•ҷиЁҖдәӨжөҒпјҢи°ўи°ўеӨ§е®¶еҜ№дәҝйҖҹдә‘зҡ„ж”ҜжҢҒгҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ