您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章主要介绍iOS中UILabel根据内容自动调整高度的示例分析,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
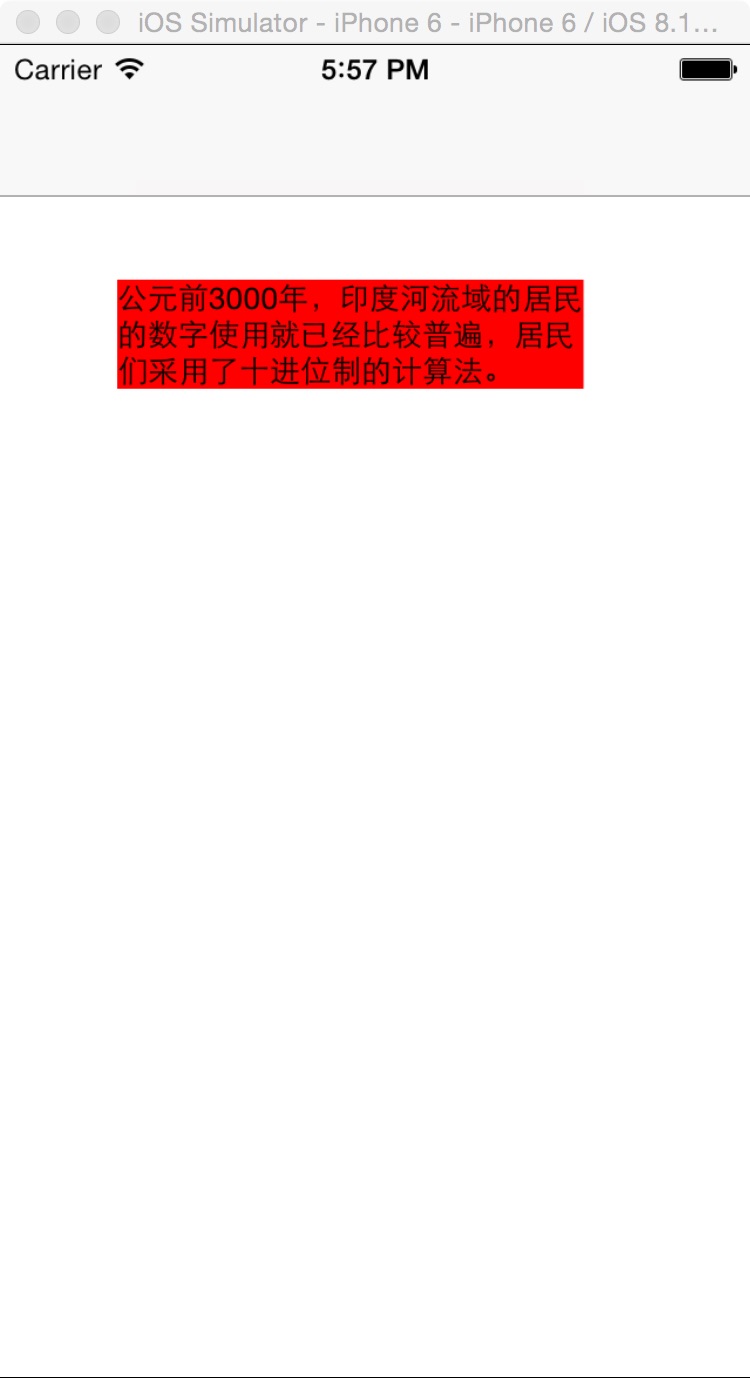
一.效果图

二.代码
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view.
//根据内容自动调整高度
NSString *str = @"公元前3000年,印度河流域的居民的数字使用就已经比较普遍,居民们采用了十进位制的计算法。";
UIFont *font = [UIFont systemFontOfSize:13];
CGSize size = CGSizeMake(200,2000);
CGRect labelRect = [str boundingRectWithSize:size options:(NSStringDrawingUsesLineFragmentOrigin|NSStringDrawingUsesFontLeading) attributes:[NSDictionary dictionaryWithObject:font forKey:NSFontAttributeName] context:nil];
//UILabel
UILabel *label = [[UILabel alloc]initWithFrame:CGRectMake(50,100, labelRect.size.width, labelRect.size.height)];
label.text = str;
label.backgroundColor=[UIColor redColor];
label.font = [UIFont systemFontOfSize:13];
label.numberOfLines=0;
[self.view addSubview: label];
}以上是“iOS中UILabel根据内容自动调整高度的示例分析”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。