жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« з»ҷеӨ§е®¶еҲҶдә«зҡ„жҳҜжңүе…іFlutter ListViewеҰӮдҪ•е®һзҺ°дёҠжӢүеҠ иҪҪжӣҙеӨҡдёӢжӢүеҲ·ж–°еҠҹиғҪзҡ„еҶ…е®№гҖӮе°Ҹзј–и§үеҫ—жҢәе®һз”Ёзҡ„пјҢеӣ жӯӨеҲҶдә«з»ҷеӨ§е®¶еҒҡдёӘеҸӮиҖғпјҢдёҖиө·и·ҹйҡҸе°Ҹзј–иҝҮжқҘзңӢзңӢеҗ§гҖӮ
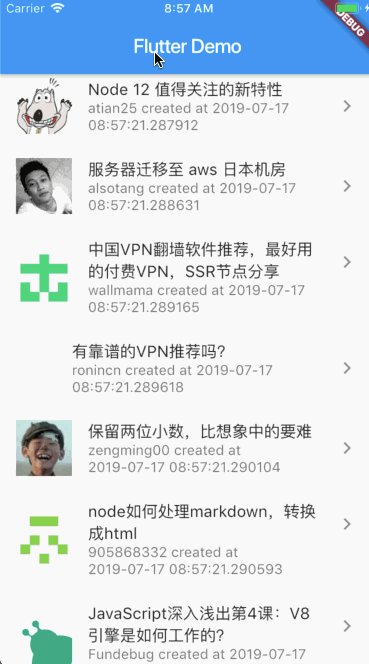
е…ҲдёҠеӣҫ

дёӢжӢүеҲ·ж–°
и·ҹеҺҹз”ҹејҖеҸ‘дёҖж ·пјҢдёӢжӢүеҲ·ж–°еңЁflutterйҮҢжҸҗдҫӣзҡ„жңү组件е®һзҺ° RefreshIndicator
дёҖзӣҙдёҚжҳҺзҷҪдёәе•Ҙ组件дёӯйғҪжҸҗдҫӣдёӢжӢүеҲ·ж–°пјҢдҪҶе°ұжҳҜжІЎжңүдёҠжӢүеҠ иҪҪпјҒпјҒ
жҲ‘иҝҷиҜ·жұӮжҺҘеҸЈж•°жҚ®з”Ёзҡ„жҳҜ http еә“пјҢжҳҜдёӘ第дёүж–№зҡ„жҳҜйңҖиҰҒе®үиЈ…зҡ„ https://pub.dev/packages/http
з”Ёжі•еҰӮдёӢ
class MyHomePage extends StatefulWidget {
MyHomePage({Key key}) : super(key: key);
@override
MyHomeWidget2 createState() => MyHomeWidget2();
}
class MyHomeWidget2 extends State<MyHomePage> {
int page = 1;
List data = new List();
var baseUrl = "https://cnodejs.org/api/v1";
@override
void initState() {
super.initState();
this._onRefresh();
}
_fetchData() async {
var response = await http.get(
'${this.baseUrl}/topics?mdrender=false&limit=10&page=${this.page}');
var json = await convert.jsonDecode(response.body);
return json['data'];
}
Future<dynamic> _onRefresh() {
data.clear();
this.page = 1;
return _fetchData().then((data) {
setState(() => this.data.addAll(data));
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
body: RefreshIndicator( // еңЁListViewеӨ–еҢ…дёҖеұӮ RefreshIndicator 组件
onRefresh: _onRefresh, // ж·»еҠ onRefreshж–№жі•
child: ListView.separated(
itemCount: this.data.length,
itemBuilder: (context, index) {
var _data = this.data[index];
return ListTile(
leading: Image.network(_data["author"]["avatar_url"]),
title: Text(_data["title"]),
subtitle: Text(_data["author"]["loginname"] +
" created at " +
new DateTime.now().toString()), // дёәдәҶзңӢжҜҸж¬Ўж•°жҚ®еҸҳеҠЁпјҢиҝҷйҮҢзӣҙжҺҘеҸ–еҪ“еүҚж—¶й—ҙ
trailing: Icon(Icons.chevron_right));
},
separatorBuilder: (context, index) {
return Divider();
},
)
));
}
}й“ҫжҺҘж–ҮеҺҹ: https://tomoya92.github.io/2019/07/17/flutter-refresh-loadmore/
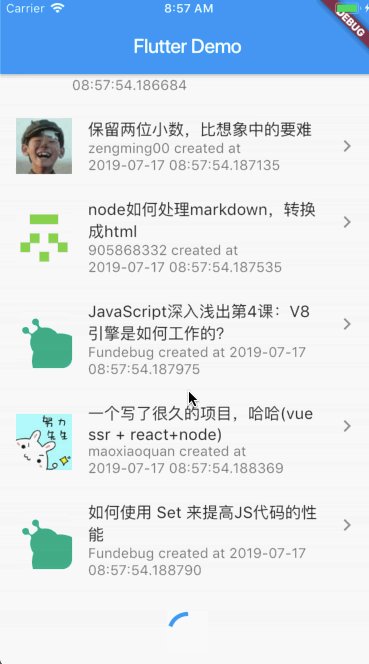
дёҠжӢүеҠ иҪҪ
дёҠжӢүеҠ иҪҪеҺҹзҗҶиҝҳжҳҜдёҖж ·зҡ„пјҢз»ҷListViewеҠ дёҖдёӘ ScrollController 组件пјҢ然еҗҺйҖҡиҝҮдәӢ件зӣ‘еҗ¬ж»ҡеҠЁжқЎзҡ„й«ҳеәҰжқҘжҳҫзӨәе’Ңйҡҗи—ҸеҠ иҪҪжӣҙеӨҡзҡ„组件
е…Ҳе°ҶеҠ иҪҪжӣҙеӨҡзҡ„组件еҶҷеҘҪ
Widget _loadMoreWidget() {
return new Padding(
padding: const EdgeInsets.all(15.0), // еӨ–иҫ№и·қ
child: new Center(
child: new CircularProgressIndicator()
),
);
}еҲқе§ӢеҢ–дёҖдёӘ ScrollController 组件пјҢе°Ҷе…¶и®ҫзҪ®з»ҷ ListView 组件зҡ„ controller еұһжҖ§дёҠ
ScrollController _scrollController = new ScrollController(); child: ListView.separated( controller: _scrollController, //... )
然еҗҺйҖҡиҝҮйҮҚеҶҷ dispost() ж–№жі•жқҘеӨ„зҗҶеҠ иҪҪжӣҙеӨҡ组件зҡ„йҮҠж”ҫ
@override
void dispose() {
_scrollController.dispose();
super.dispose();
}жңҖеҗҺйҖҡиҝҮж•°жҚ®жәҗжқҘжҺ§еҲ¶з•ҢйқўжёІжҹ“е“ӘдёӘ组件пјҢеҪ“ж•°жҚ®жәҗеҫӘзҺҜжёІжҹ“зҡ„ index и·ҹж•°жҚ®жәҗдёҖж ·й•ҝж—¶пјҲе…¶е®һе°‘1пјҢдёӢж Үд»Һ0ејҖе§Ӣзҡ„пјүе°ұжёІжҹ“еҠ иҪҪжӣҙеӨҡ组件пјҢи®©е…¶жҳҫзӨәеҮәжқҘпјҢеҗҢж—¶и°ғз”ЁеҠ иҪҪжӣҙеӨҡж–№жі•пјҢиҺ·еҸ–ж•°жҚ®пјҢеҶҚйҖҡиҝҮstateе®һзҺ°з»„件uiзҡ„жӣҙж–°
е®Ңж•ҙд»Јз ҒеҰӮдёӢ
class MyHomePage extends StatefulWidget {
MyHomePage({Key key}) : super(key: key);
@override
MyHomeWidget2 createState() => MyHomeWidget2();
}
class MyHomeWidget2 extends State<MyHomePage> {
int page = 1;
bool isLoadmore = false;
List data = new List();
var baseUrl = "https://cnodejs.org/api/v1";
ScrollController _scrollController = new ScrollController();
@override
void initState() {
super.initState();
this._onRefresh();
_scrollController.addListener(() {
if (_scrollController.position.pixels == _scrollController.position.maxScrollExtent) {
_onLoadmore();
}
});
}
_fetchData() async {
var response = await http.get(
'${this.baseUrl}/topics?mdrender=false&limit=10&page=${this.page}');
var json = await convert.jsonDecode(response.body);
return json['data'];
}
Future<dynamic> _onRefresh() {
data.clear();
this.page = 1;
return _fetchData().then((data) {
setState(() => this.data.addAll(data));
});
}
Future<dynamic> _onLoadmore() {
this.page++;
return _fetchData().then((data) {
setState((){
this.data.addAll(data);
isLoadmore = false;
});
});
}
@override
void dispose() {
_scrollController.dispose();
super.dispose();
}
Widget _loadMoreWidget() {
return new Padding(
padding: const EdgeInsets.all(15.0),
child: new Center(
child: new CircularProgressIndicator()
),
);
}
@override
Widget build(BuildContext context) {
return Scaffold(
body: RefreshIndicator(
onRefresh: _onRefresh,
child: ListView.separated(
controller: _scrollController,
itemCount: this.data.length,
itemBuilder: (context, index) {
if (index == data.length - 1) {
return _loadMoreWidget();
} else {
var _data = this.data[index];
return ListTile(
leading: Image.network(_data["author"]["avatar_url"]),
title: Text(_data["title"]),
subtitle: Text(_data["author"]["loginname"] +
" created at " +
new DateTime.now().toString()),
trailing: Icon(Icons.chevron_right));
}
},
separatorBuilder: (context, index) {
return Divider();
},
)
));
}
}ж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒе…ідәҺвҖңFlutter ListViewеҰӮдҪ•е®һзҺ°дёҠжӢүеҠ иҪҪжӣҙеӨҡдёӢжӢүеҲ·ж–°еҠҹиғҪвҖқиҝҷзҜҮж–Үз« е°ұеҲҶдә«еҲ°иҝҷйҮҢдәҶпјҢеёҢжңӣд»ҘдёҠеҶ…е®№еҸҜд»ҘеҜ№еӨ§е®¶жңүдёҖе®ҡзҡ„её®еҠ©пјҢи®©еӨ§е®¶еҸҜд»ҘеӯҰеҲ°жӣҙеӨҡзҹҘиҜҶпјҢеҰӮжһңи§үеҫ—ж–Үз« дёҚй”ҷпјҢеҸҜд»ҘжҠҠе®ғеҲҶдә«еҮәеҺ»и®©жӣҙеӨҡзҡ„дәәзңӢеҲ°еҗ§пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ