жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷжңҹеҶ…е®№еҪ“дёӯе°Ҹзј–е°Ҷдјҡз»ҷеӨ§е®¶еёҰжқҘжңүе…іFlutterдёӯжҖҺд№ҲеҲ©з”Ёlistviewе®һзҺ°дёӢжӢүеҲ·ж–°дёҠжӢүеҠ иҪҪжӣҙеӨҡеҠҹиғҪпјҢж–Үз« еҶ…е®№дё°еҜҢдё”д»Ҙдё“дёҡзҡ„и§’еәҰдёәеӨ§е®¶еҲҶжһҗе’ҢеҸҷиҝ°пјҢйҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еёҢжңӣеӨ§е®¶еҸҜд»ҘжңүжүҖ收иҺ·гҖӮ
еңЁFlutterдёӯзі»з»ҹе·Із»ҸдёәжҲ‘们жҸҗдҫӣдәҶgoogle material designзҡ„еҲ·ж–°еҠҹиғҪ , ж ·ејҸдёҺеҺҹз”ҹAndroidдёҖж ·.
жҲ‘们еҸҜд»ҘдҪҝз”ЁRefreshIndicator组件жқҘе®һзҺ°Flutterдёӯзҡ„дёӢжӢүеҲ·ж–°пјҢдёӢйқўд»¬иҝҳжҳҜе…ҲжқҘзңӢдёӢеҰӮдҪ•дҪҝз”Ёеҗ§
жһ„йҖ ж–№жі•:
const RefreshIndicator({
Key key,
@required this.child,
this.displacement: 40.0, //и§ҰеҸ‘дёӢжӢүеҲ·ж–°зҡ„и·қзҰ»
@required this.onRefresh, //дёӢжӢүеӣһи°ғж–№жі•
this.color, //иҝӣеәҰжҢҮзӨәеҷЁеүҚжҷҜиүІ й»ҳи®Өдёәзі»з»ҹдё»йўҳиүІ
this.backgroundColor, //иғҢжҷҜиүІ
this.notificationPredicate: defaultScrollNotificationPredicate,
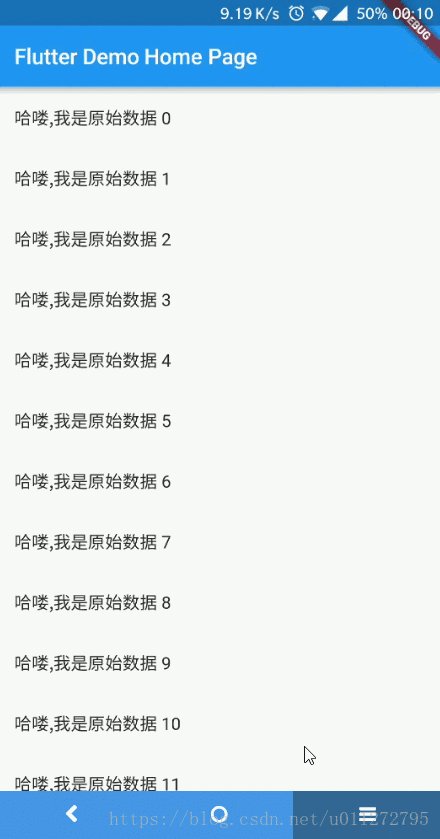
})然еҗҺжҲ‘们зңӢдёҖдёӢж•Ҳжһңд»ҘеҸҠе®һзҺ°ж–№ејҸ:

然еҗҺжҲ‘们зңӢдёҖдёӢд»Јз Ғ:
class _MyHomePageState extends State<MyHomePage> {
List list = new List(); //еҲ—иЎЁиҰҒеұ•зӨәзҡ„ж•°жҚ®
@override
void initState() {
// TODO: implement initState
super.initState();
getData();
}
/**
* еҲқе§ӢеҢ–listж•°жҚ® еҠ 延时模д»ҝзҪ‘з»ңиҜ·жұӮ
*/
Future getData() async {
await Future.delayed(Duration(seconds: 2), () {
setState(() {
list = List.generate(15, (i) => 'е“Ҳе–Ҫ,жҲ‘жҳҜеҺҹе§Ӣж•°жҚ® $i');
});
});
}
@override
Widget build(BuildContext context) {
return new Scaffold(
appBar: new AppBar(
// Here we take the value from the MyHomePage object that was created by
// the App.build method, and use it to set our appbar title.
title: new Text(widget.title),
),
body: RefreshIndicator(
onRefresh: _onRefresh,
child: ListView.builder(
itemBuilder: _renderRow,
itemCount: list.length,
),
),
);
}
Widget _renderRow(BuildContext context, int index) {
return ListTile(
title: Text(list[index]),
);
}
/**
* дёӢжӢүеҲ·ж–°ж–№жі•,дёәlistйҮҚж–°иөӢеҖј
*/
Future<Null> _onRefresh() async {
await Future.delayed(Duration(seconds: 3), () {
print('refresh');
setState(() {
list = List.generate(20, (i) => 'е“Ҳе–Ҫ,жҲ‘жҳҜж–°еҲ·ж–°зҡ„ $i');
});
});
}
}д»Јз ҒдёҚеӨҚжқӮ,жҲ‘们дёҖжӯҘжӯҘеҲҶжһҗ:
MyHomePage еҸӘжҳҜиҝ”еӣһдёҖдёӘState,иҝҷйҮҢзңҒз•ҘдәҶ.
йҰ–е…ҲbodyйҮҢжҲ‘们иҝ”еӣһдәҶдёҖдёӘRefreshIndicator,иҝҷдёӘ组件иҮӘеёҰдёӢжӢүеӣһи°ғ,然еҗҺйҮҢйқўжҲ‘们еҢ…иЈ№дәҶдёҖдёӘlistview,
然еҗҺдҪҝз”ЁList.generateпјҲпјүж–№жі•жқҘеҲӣе»әдәҶдёҖдёӘй•ҝеәҰдёә15зҡ„ListпјҢ并жҠҠListйҮҢзҡ„еҖјиөӢеҖјз»ҷListView Itemдёӯзҡ„ListTileгҖӮ
дёӢжӢүеӣһи°ғonRefresh жҲ‘们иҝ”еӣһдәҶдёҖдёӘж”№еҸҳlistзҡ„ж–№жі• .
еңЁдёҠйқўзҡ„д»Јз ҒдёӯжҲ‘们дҪҝз”Ё_onRefresh()ж–№жі•жқҘеӨ„зҗҶдёӢжӢүеҲ·ж–°зҡ„еӣһи°ғ
/**
* дёӢжӢүеҲ·ж–°ж–№жі•,дёәlistйҮҚж–°иөӢеҖј
*/
Future<Null> _onRefresh() async {
await Future.delayed(Duration(seconds: 3), () {
print('refresh');
setState(() {
list = List.generate(20, (i) => 'е“Ҳе–Ҫ,жҲ‘жҳҜж–°еҲ·ж–°зҡ„ $i');
});
});
}е…¶дёӯ Future.delayedпјҲпјүж–№жі•еҸҜд»ҘйҖүжӢ©е»¶иҝҹеӨ„зҗҶд»»еҠЎпјҢиҝҷйҮҢжҲ‘们еҒҮи®ҫзҪ‘з»ңзҡ„延иҝҹжҳҜ3з§’.
иҝҷж ·дёҖдёӘз®ҖеҚ•зҡ„дёӢжӢүеҲ·ж–°е°ұе®һзҺ°дәҶ.
еҜ№дәҺеҠ иҪҪжӣҙеӨҡзҡ„组件еңЁFlutterдёӯжҳҜжІЎжңүжҸҗдҫӣзҡ„пјҢжүҖд»ҘеңЁиҝҷйҮҢжҲ‘们е°ұйңҖиҰҒиҖғиҷ‘еҰӮдҪ•е®һзҺ°зҡ„гҖӮ
еңЁListViewдёӯжңүдёҖдёӘScrollControllerеұһжҖ§пјҢе®ғе°ұжҳҜдё“й—ЁжқҘжҺ§еҲ¶ListViewж»‘еҠЁдәӢ件пјҢеңЁиҝҷйҮҢжҲ‘们еҸҜд»Ҙж №жҚ®ListViewзҡ„дҪҚзҪ®жқҘеҲӨж–ӯжҳҜеҗҰж»‘еҠЁеҲ°дәҶеә•йғЁжқҘеҒҡеҠ иҪҪжӣҙеӨҡзҡ„еӨ„зҗҶгҖӮ
еңЁиҝҷйҮҢжҲ‘们еҸҜд»ҘдҪҝз”ЁеҰӮдёӢд»Јз ҒжқҘеҲӨж–ӯListView жҳҜеҗҰж»‘еҠЁеҲ°дәҶеә•йғЁ
@override
void initState() {
// TODO: implement initState
super.initState();
getData();
_scrollController.addListener(() {
if (_scrollController.position.pixels ==
_scrollController.position.maxScrollExtent) {
print('ж»‘еҠЁеҲ°дәҶжңҖеә•йғЁ');
_getMore();
}
});
}_scrollControllerжҳҜжҲ‘们еҲқе§ӢеҢ–зҡ„ScrollControllerеҜ№иұЎпјҢйҖҡиҝҮзӣ‘еҗ¬жҲ‘们еҸҜд»ҘеҲӨж–ӯзҺ°еңЁзҡ„дҪҚзҪ®жҳҜеҗҰжҳҜжңҖеӨ§зҡ„дёӢж»‘дҪҚзҪ®жқҘеҲӨж–ӯжҳҜеҗҰдёӢж»‘еҲ°дәҶеә•йғЁгҖӮ
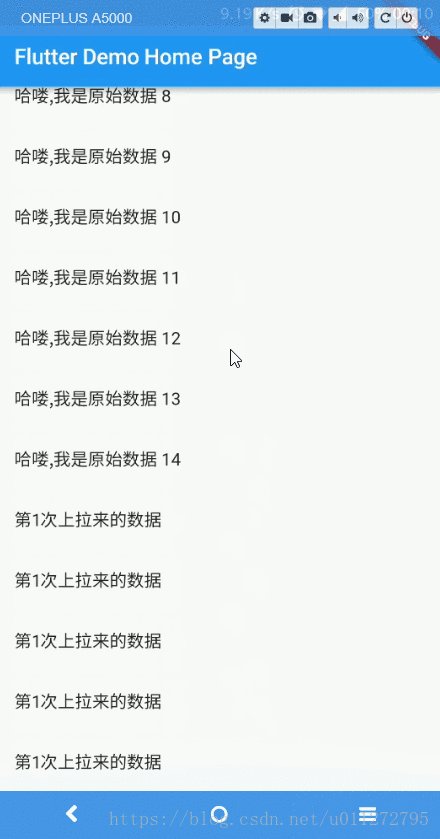
зңӢдёҖдёӢд»Јз Ғе’Ңж•Ҳжһң:

class _MyHomePageState extends State<MyHomePage> {
List list = new List(); //еҲ—иЎЁиҰҒеұ•зӨәзҡ„ж•°жҚ®
ScrollController _scrollController = ScrollController(); //listviewзҡ„жҺ§еҲ¶еҷЁ
int _page = 1; //еҠ иҪҪзҡ„йЎөж•°
bool isLoading = false; //жҳҜеҗҰжӯЈеңЁеҠ иҪҪж•°жҚ®
@override
void initState() {
// TODO: implement initState
super.initState();
getData();
_scrollController.addListener(() {
if (_scrollController.position.pixels ==
_scrollController.position.maxScrollExtent) {
print('ж»‘еҠЁеҲ°дәҶжңҖеә•йғЁ');
_getMore();
}
});
}
/**
* еҲқе§ӢеҢ–listж•°жҚ® еҠ 延时模д»ҝзҪ‘з»ңиҜ·жұӮ
*/
Future getData() async {
await Future.delayed(Duration(seconds: 2), () {
setState(() {
list = List.generate(15, (i) => 'е“Ҳе–Ҫ,жҲ‘жҳҜеҺҹе§Ӣж•°жҚ® $i');
});
});
}
@override
Widget build(BuildContext context) {
return new Scaffold(
appBar: new AppBar(
// Here we take the value from the MyHomePage object that was created by
// the App.build method, and use it to set our appbar title.
title: new Text(widget.title),
),
body: RefreshIndicator(
onRefresh: _onRefresh,
child: ListView.builder(
itemBuilder: _renderRow,
itemCount: list.length,
controller: _scrollController,
),
),
// This trailing comma makes auto-formatting nicer for build methods.
);
}
Widget _renderRow(BuildContext context, int index) {
return ListTile(
title: Text(list[index]),
);
}
/**
* дёӢжӢүеҲ·ж–°ж–№жі•,дёәlistйҮҚж–°иөӢеҖј
*/
Future<Null> _onRefresh() async {
await Future.delayed(Duration(seconds: 3), () {
print('refresh');
setState(() {
list = List.generate(20, (i) => 'е“Ҳе–Ҫ,жҲ‘жҳҜж–°еҲ·ж–°зҡ„ $i');
});
});
}
/**
* дёҠжӢүеҠ иҪҪжӣҙеӨҡ
*/
Future _getMore() async {
if (!isLoading) {
setState(() {
isLoading = true;
});
await Future.delayed(Duration(seconds: 1), () {
print('еҠ иҪҪжӣҙеӨҡ');
setState(() {
list.addAll(List.generate(5, (i) => '第$_pageж¬ЎдёҠжӢүжқҘзҡ„ж•°жҚ®'));
_page++;
isLoading = false;
});
});
}
}
@override
void dispose() {
// TODO: implement dispose
super.dispose();
_scrollController.dispose();
}
}ж»‘еҠЁеҲ°еә•йғЁзҡ„ж—¶еҖҷ,жҲ‘们жү§иЎҢеҠ иҪҪжӣҙеӨҡзҡ„ж–№жі•,з»ҷlistж•°жҚ®еӨҡеҠ 5жқЎ,иҝҷж¬ЎжҲ‘们жҠҠ延иҝҹж”№еҲ°дәҶ1з§’:
/**
* дёҠжӢүеҠ иҪҪжӣҙеӨҡ
*/
Future _getMore() async {
if (!isLoading) {
setState(() {
isLoading = true;
});
await Future.delayed(Duration(seconds: 1), () {
print('еҠ иҪҪжӣҙеӨҡ');
setState(() {
list.addAll(List.generate(5, (i) => '第$_pageж¬ЎдёҠжӢүжқҘзҡ„ж•°жҚ®'));
_page++;
isLoading = false;
});
});
}
}жҳҜзҡ„пјҢзңӢзқҖдёҠйқўзҡ„ж•ҲжһңжҲ‘们已з»Ҹе®һзҺ°дәҶдёӢжӢүеҠ иҪҪжӣҙеӨҡпјҢдҪҶжҳҜеӣ дёәжҲ‘们жҳҜж»‘еҠЁеҲ°еә•йғЁи§ҰеҸ‘зҡ„,еҰӮжһңеңЁжӯЈеңЁиҜ·жұӮзҡ„иҝҮзЁӢдёӯеӨҡж¬ЎдёӢжӢүе°ұдјҡйҖ жҲҗеӨҡж¬ЎеҠ иҪҪжӣҙеӨҡзҡ„жғ…еҶөпјҢжүҖд»ҘжҲ‘们иҝҳеҫ—еҜ№иҝҷдёӘеҒҡдёӢеӨ„зҗҶдёәдәҶйҒҝе…ҚеӨҡж¬Ўи§ҰеҸ‘,жҲ‘们еҠ дәҶдёҖдёӘisLoading,еңЁдёҠжӢүж–№жі•жү§иЎҢзҡ„иҝҮзЁӢдёӯдёҚдјҡеҶҚж¬Ўжү§иЎҢ.
еҸҜд»ҘзңӢеҲ°пјҢжҲ‘们仅仅еңЁдёҠйқўд»Јз Ғзҡ„еҹәзЎҖдёҠеҠ дёҠдәҶдёҖдёӘisLoadingзҡ„еҸҳйҮҸпјҢеҪ“иҝҷдёӘеҸҳйҮҸзҡ„еҖјдёәtrueж—¶пјҢе°ұдёҚдјҡи§ҰеҸ‘еҠ иҪҪжӣҙеӨҡзҡ„ж“ҚдҪңгҖӮ
иҖҢеӣ дёәжҳҜзҪ‘з»ңиҜ·жұӮ,еҸҜиғҪйңҖиҰҒеҲҶйЎө,жүҖд»ҘжҲ‘们еҠ дәҶдёӘpageеҸӮж•°жқҘжҹҘзңӢжҳҜ第еҮ ж¬Ўи§ҰеҸ‘дёҠжӢүеҠ иҪҪ.
еӣ дёәжҲ‘们еҠ дәҶдёӘзӣ‘еҗ¬,еңЁз»„件еҚёиҪҪжҺүзҡ„ж—¶еҖҷи®°еҫ—移йҷӨиҝҷдёӘзӣ‘еҗ¬,жүҖд»Ҙ:
@override
void dispose() {
// TODO: implement dispose
super.dispose();
_scrollController.dispose();
}иҝҷдёӘдёҖе®ҡдёҚиҰҒеҝҳи®°,е…»жҲҗеҘҪд№ жғҜ,жҜҸж¬ЎеҠ дәҶзӣ‘еҗ¬йғҪи·‘еҲ°иҝҷдёӘж–№жі•йҮҢ移йҷӨжҺү.
иҝҷж ·,жҲ‘们дёҖдёӘз®ҖеҚ•зҡ„дёҠжӢүеҠ иҪҪжӣҙеӨҡзҡ„еҠҹиғҪе°ұе®һзҺ°дәҶ.
дҪҶжҳҜиҝҳжңүдёӘй—®йўҳ,жІЎжңүз”ЁжҲ·дәӨдә’е•Ҡ,еҠ иҪҪзҡ„ж—¶еҖҷиҰҒжңүдёӘжҸҗзӨә,дәҺжҳҜжҲ‘们е°қиҜ•дёҠжӢүзҡ„ж—¶еҖҷеұ•зӨәдёҖдёӘеҠ иҪҪдёӯзҡ„组件з»ҷз”ЁжҲ·:
йҰ–е…ҲжҲ‘们еҲӣе»әеҠ иҪҪжӣҙеӨҡж—¶жҳҫзӨәзҡ„Vidget
/**
* еҠ иҪҪжӣҙеӨҡж—¶жҳҫзӨәзҡ„组件,з»ҷз”ЁжҲ·жҸҗзӨә
*/
Widget _getMoreWidget() {
return Center(
child: Padding(
padding: EdgeInsets.all(10.0),
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: <Widget>[
Text(
'еҠ иҪҪдёӯ... ',
style: TextStyle(fontSize: 16.0),
),
CircularProgressIndicator(strokeWidth: 1.0,)
],
),
),
);
}然еҗҺжҲ‘们еңЁlistviewзҡ„itemcountйӮЈйҮҢжҠҠcount+1,зӣёеҪ“дәҺжҲ‘们з»ҷlistviewеҠ дәҶдёӘе°ҫйғЁзҡ„组件.
body: RefreshIndicator( onRefresh: _onRefresh, child: ListView.builder( itemBuilder: _renderRow, itemCount: list.length + 1, //иҝҷйҮҢ!иҝҷйҮҢ!иҝҷйҮҢ! controller: _scrollController, ),
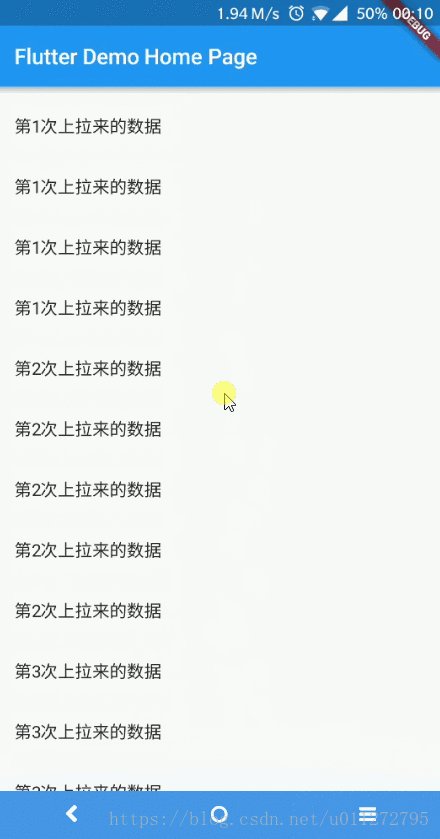
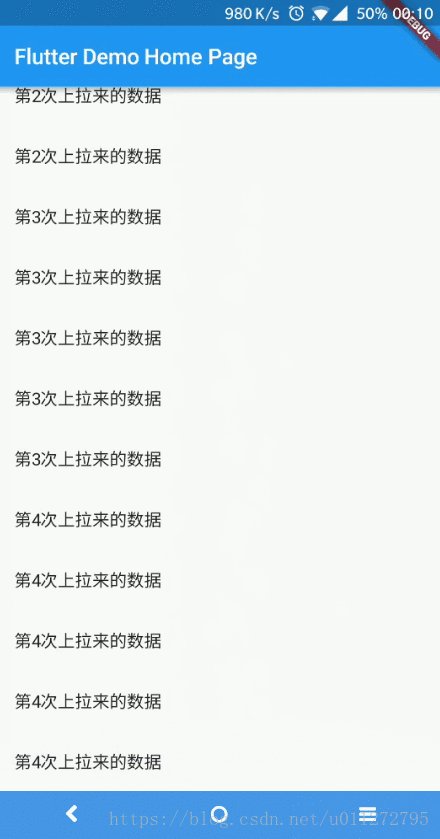
зңӢдёҖдёӢж•ҲжһңжҳҜеҗҰж»Ўж„Ҹ:

е—Ҝ,еҹәжң¬з¬ҰеҗҲиҰҒжұӮ,ж„ҹи§үйӮЈдёӘеҲ·ж–°еӣҫж ҮеҠ зҡ„жңүзӮ№дё‘,з”»иӣҮж·»и¶ідәҶ,дёҚиҝҮеҠҹиғҪйғҪжҳҜokдәҶзҡ„.
еҪ“然пјҢ еӨ§е®¶еҸҜд»Ҙж №жҚ®иҮӘе·ұзҡ„йңҖиҰҒеҺ»иҮӘе·ұе®һзҺ°жғіиҰҒзҡ„ж ·ејҸ
зңӢдёҖдёӢе…ЁйғЁзҡ„д»Јз Ғ:
/*
* Created by жқҺеҚ“еҺҹ on 2018/9/13.
* email: zhuoyuan93@gmail.com
*
*/
class MyHomePage extends StatefulWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => new _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
List list = new List(); //еҲ—иЎЁиҰҒеұ•зӨәзҡ„ж•°жҚ®
ScrollController _scrollController = ScrollController(); //listviewзҡ„жҺ§еҲ¶еҷЁ
int _page = 1; //еҠ иҪҪзҡ„йЎөж•°
bool isLoading = false; //жҳҜеҗҰжӯЈеңЁеҠ иҪҪж•°жҚ®
@override
void initState() {
// TODO: implement initState
super.initState();
getData();
_scrollController.addListener(() {
if (_scrollController.position.pixels ==
_scrollController.position.maxScrollExtent) {
print('ж»‘еҠЁеҲ°дәҶжңҖеә•йғЁ');
_getMore();
}
});
}
/**
* еҲқе§ӢеҢ–listж•°жҚ® еҠ 延时模д»ҝзҪ‘з»ңиҜ·жұӮ
*/
Future getData() async {
await Future.delayed(Duration(seconds: 2), () {
setState(() {
list = List.generate(15, (i) => 'е“Ҳе–Ҫ,жҲ‘жҳҜеҺҹе§Ӣж•°жҚ® $i');
});
});
}
@override
Widget build(BuildContext context) {
return new Scaffold(
appBar: new AppBar(
// Here we take the value from the MyHomePage object that was created by
// the App.build method, and use it to set our appbar title.
title: new Text(widget.title),
),
body: RefreshIndicator(
onRefresh: _onRefresh,
child: ListView.builder(
itemBuilder: _renderRow,
itemCount: list.length + 1,
controller: _scrollController,
),
),
// This trailing comma makes auto-formatting nicer for build methods.
);
}
Widget _renderRow(BuildContext context, int index) {
if (index < list.length) {
return ListTile(
title: Text(list[index]),
);
}
return _getMoreWidget();
}
/**
* дёӢжӢүеҲ·ж–°ж–№жі•,дёәlistйҮҚж–°иөӢеҖј
*/
Future<Null> _onRefresh() async {
await Future.delayed(Duration(seconds: 3), () {
print('refresh');
setState(() {
list = List.generate(20, (i) => 'е“Ҳе–Ҫ,жҲ‘жҳҜж–°еҲ·ж–°зҡ„ $i');
});
});
}
/**
* дёҠжӢүеҠ иҪҪжӣҙеӨҡ
*/
Future _getMore() async {
if (!isLoading) {
setState(() {
isLoading = true;
});
await Future.delayed(Duration(seconds: 1), () {
print('еҠ иҪҪжӣҙеӨҡ');
setState(() {
list.addAll(List.generate(5, (i) => '第$_pageж¬ЎдёҠжӢүжқҘзҡ„ж•°жҚ®'));
_page++;
isLoading = false;
});
});
}
}
/**
* еҠ иҪҪжӣҙеӨҡж—¶жҳҫзӨәзҡ„组件,з»ҷз”ЁжҲ·жҸҗзӨә
*/
Widget _getMoreWidget() {
return Center(
child: Padding(
padding: EdgeInsets.all(10.0),
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: <Widget>[
Text(
'еҠ иҪҪдёӯ...',
style: TextStyle(fontSize: 16.0),
),
CircularProgressIndicator(
strokeWidth: 1.0,
)
],
),
),
);
}
@override
void dispose() {
// TODO: implement dispose
super.dispose();
_scrollController.dispose();
}
}дёҠиҝ°е°ұжҳҜе°Ҹзј–дёәеӨ§е®¶еҲҶдә«зҡ„FlutterдёӯжҖҺд№ҲеҲ©з”Ёlistviewе®һзҺ°дёӢжӢүеҲ·ж–°дёҠжӢүеҠ иҪҪжӣҙеӨҡеҠҹиғҪдәҶпјҢеҰӮжһңеҲҡеҘҪжңүзұ»дјјзҡ„з–‘жғ‘пјҢдёҚеҰЁеҸӮз…§дёҠиҝ°еҲҶжһҗиҝӣиЎҢзҗҶи§ЈгҖӮеҰӮжһңжғізҹҘйҒ“жӣҙеӨҡзӣёе…ізҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ