您好,登录后才能下订单哦!
界面中控件较多的话,每个控件都设置setOnClickListener(this)是很麻烦的,为此抽出了一个Context的扩展类:
fun Context.setViewClick(listener: View.OnClickListener, vararg views: View) {
for (it in views) {
it.setOnClickListener(listener)
}
}
即只需要将Activity或Fragment实现View.OnClickListener接口,然后调用上面的方法,第一个参数传this即可,后面将要设置点击事件的控件传入,然后在界面中覆写 onClick(v: View)即可。
补充知识:kotlin 事件监听写法 Listener写法 笔记
class MenuKaiJiangLiShiFragment : BaseFragment(),View.OnClickListener, BaseQuickAdapter.OnItemClickListener{
override fun onItemClick(adapter: BaseQuickAdapter<*, *>?, view: View?, position: Int) {
showToast("点击了$position")
}
adapter.setOnItemClickListener(this)
第一种同java类继承interface 实现方法
adapter.setUpFetchListener { showToast("刷新中...") }
第二种kotlin自己得写法,当监听interface的方法中没有参数可以使用这种超简单写法,如果方法中有参数使用这种编辑器会报错不能通过编译
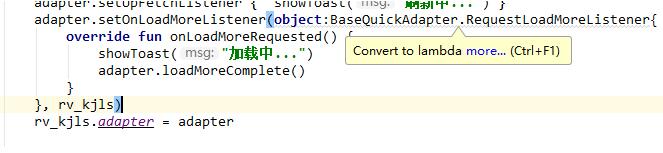
adapter.setOnLoadMoreListener(object:BaseQuickAdapter.RequestLoadMoreListener{
override fun onLoadMoreRequested() {
showToast("加载中...")
adapter.loadMoreComplete()
}
}, rv_kjls)
第三种kotlin写法,使用object关键字,匿名内部类方式

adapter.setOnLoadMoreListener({
showToast("加载中...")
adapter.loadMoreComplete()
}, rv_kjls)
as提示我可以优化代码,果断alt+enter
今天写长按时间的时候遇到有返回值的listener
第四种加返回值。注意在->后面加true 或者false ,这就是返回值。。。。写出来了发现真简单,不知道的时候真是一脸懵逼~
allocAdapter.setOnItemLongClickListener{
adapter, view, position->
代码块
true
}
看自定义listener的时候发现->后面写返回值的
private lateinit var listen: ((Int) -> Unit)
fun setListen(listen: ((Int) -> Unit)) {
this.listen = listen
}
//定义个延迟加载的listener变量,属性是一个方法,方法内有3个参数,字符串,布尔,实体类,返回值是布尔
private lateinit var listen: ((String, Boolean, Bean) -> Boolean)
fun setListen(listen: ((String, Boolean, Bean) -> Boolean) {
this.listen = listen
}
class XSPagerAdapter(fm: FragmentManager, list: ArrayList<CommonInvitationFragment>) : FragmentPagerAdapter(fm) {
private var fragmentList: ArrayList<CommonInvitationFragment> = list
override fun getItem(position: Int): Fragment {
return fragmentList[position]
}
override fun getCount(): Int {
return fragmentList.size
}
}
记录kotlin怎样使用构造参数
以上这篇关于Kotlin写界面时诸多控件的点击事件就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持亿速云。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。