您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章将为大家详细讲解有关如何在flutter中利用FadeTransition实现透明度渐变动画,文章内容质量较高,因此小编分享给大家做个参考,希望大家阅读完这篇文章后对相关知识有一定的了解。
flutter 动画状态监听器
AnimationController
//动画控制器
AnimationController controller;
//AnimationController是一个特殊的Animation对象,在屏幕刷新的每一帧,就会生成一个新的值,
// 默认情况下,AnimationController在给定的时间段内会线性的生成从0.0到1.0的数字
//用来控制动画的开始与结束以及设置动画的监听
//vsync参数,存在vsync时会防止屏幕外动画(动画的UI不在当前屏幕时)消耗不必要的资源
//duration 动画的时长,这里设置的 seconds: 2 为2秒,当然也可以设置毫秒 milliseconds:2000.
controller =
AnimationController(duration: const Duration(seconds: 2), vsync: this);
//动画开始、结束、向前移动或向后移动时会调用StatusListener
controller.addStatusListener((status) {
if (status == AnimationStatus.completed) {
//动画从 controller.reverse() 反向执行 结束时会回调此方法
print("status is completed");
// controller.reset(); 将动画重置到开始前的状态
//开始执行
//controller.forward();
} else if (status == AnimationStatus.dismissed) {
//动画从 controller.forward() 正向执行 结束时会回调此方法
print("status is dismissed");
//controller.forward();
}else if (status == AnimationStatus.forward) {
print("status is forward");
//执行 controller.forward() 会回调此状态
}else if (status == AnimationStatus.reverse) {
//执行 controller.reverse() 会回调此状态
print("status is reverse");
}
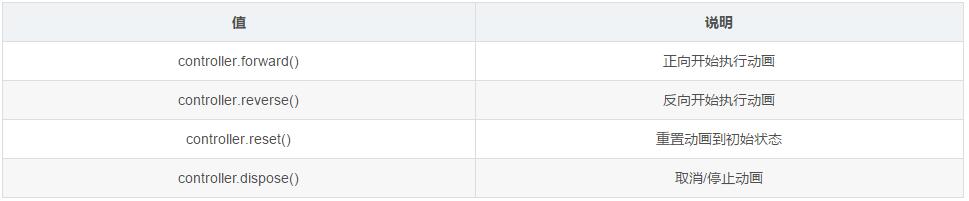
});AnimationController 的常用操作说明

flutter AnimationStatus 动画状态说明

flutter FadeTransition实现透明度渐变动画

//动画控制器
AnimationController controller;
controller =
AnimationController(duration: const Duration(seconds: 2), vsync: this);
//动画开始、结束、向前移动或向后移动时会调用StatusListener
controller.addStatusListener((status) {
if (status == AnimationStatus.completed) {
//动画从 controller.forward() 正向执行 结束时会回调此方法
print("status is completed");
//反向执行
//controller.reverse();
} else if (status == AnimationStatus.dismissed) {
//动画从 controller.reverse() 反向执行 结束时会回调此方法
print("status is dismissed");
//controller.forward();
} else if (status == AnimationStatus.forward) {
print("status is forward");
//执行 controller.forward() 会回调此状态
} else if (status == AnimationStatus.reverse) {
//执行 controller.reverse() 会回调此状态
print("status is reverse");
}
});执行动画的view
//渐变动画
Widget buildSlideTransition() {
return Center(
child: FadeTransition(
opacity: controller,
//将要执行动画的子view
child: Container(
width: 200,
height: 200,
color: Colors.grey,
child: Image.network(
"http://img5.duitang.com/uploads/item/201411/16/20141116124947_xBNxM.jpeg",
),
),
),
);
}开始动画
//动画开始 controller.forward();
页面消毁时
@override
void dispose() {
super.dispose();
controller.dispose();
}关于如何在flutter中利用FadeTransition实现透明度渐变动画就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。