您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
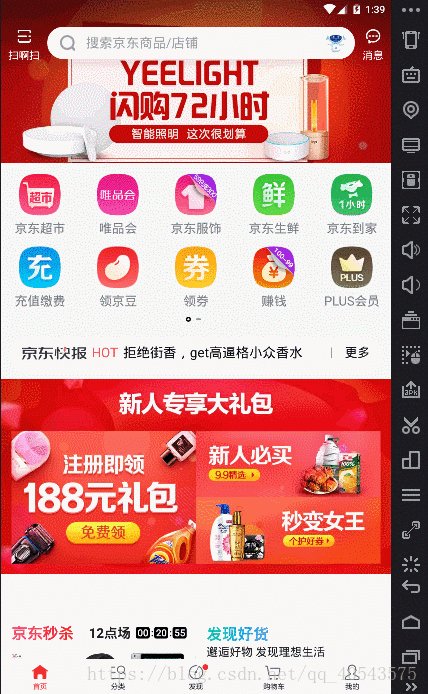
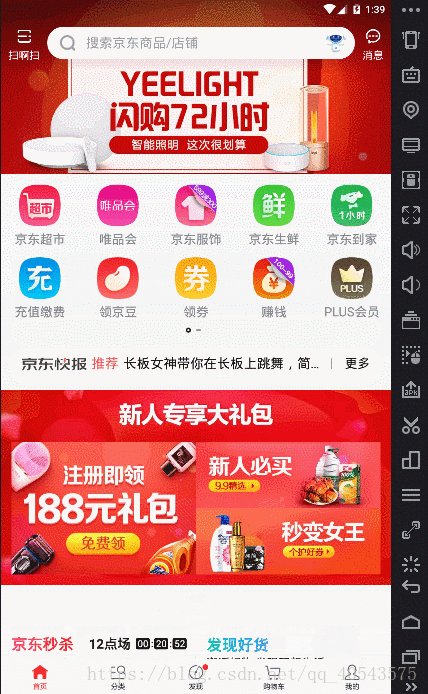
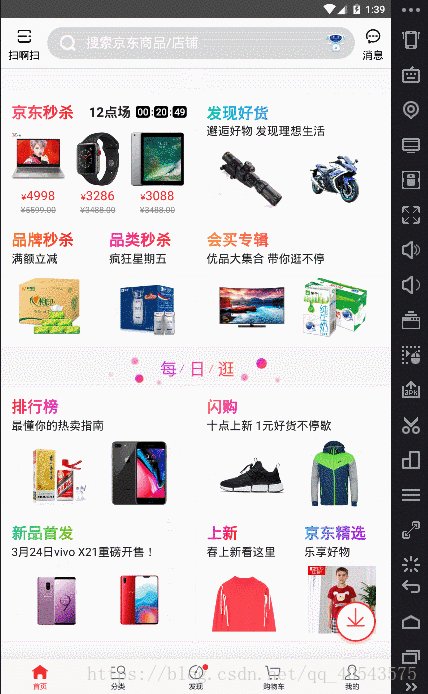
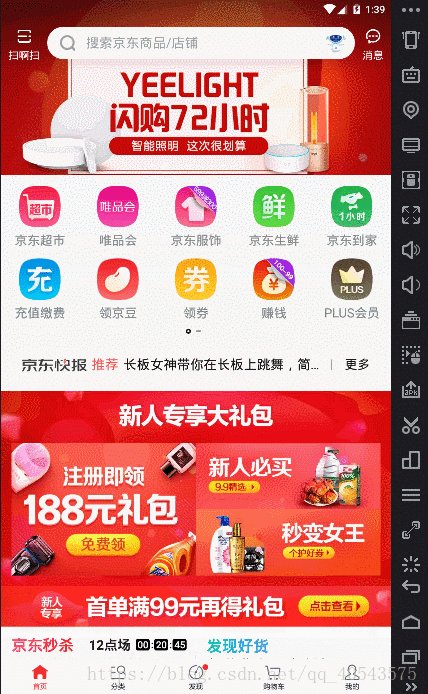
在许多APP中,有的搜索框是一直固定的,有的呢,附加了很多的效果,就比如京东

好吧,谁让京东那么厉害呢,不说了,开始高仿!
原理:就是自定义scrollview实现对滑动高度的监听而已,如此实现对搜索框的渐变
先贴上我的自定义scrollview
//自定义ScrollView
public class CustomView extends ScrollView {
public interface ScrollViewListener {
void onScrollChanged(CustomView customView, int x, int y, int oldx, int oldy);
}
private ScrollViewListener scrollViewListener = null;
public CustomView(Context context) {
super(context);
}
public CustomView(Context context, AttributeSet attrs,
int defStyle) {
super(context, attrs, defStyle);
}
public CustomView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public void setScrollViewListener(ScrollViewListener scrollViewListener) {
this.scrollViewListener = scrollViewListener;
}
@Override
protected void onScrollChanged(int x, int y, int oldx, int oldy) {
super.onScrollChanged(x, y, oldx, oldy);
if (scrollViewListener != null) {
scrollViewListener.onScrollChanged(this, x, y, oldx, oldy);
}
}
}
好了,接下来就直接在逻辑代码中调用就行了!
@Override
public void onViewCreated(View view, @Nullable Bundle savedInstanceState) {
super.onViewCreated(view, savedInstanceState);
//搜索框在布局最上面
line.bringToFront();
mScrollview.setScrollViewListener(new CustomView.ScrollViewListener() {
@Override
public void onScrollChanged(CustomView customView, int x, int y, int oldx, int oldy) {
if (y <= 0) {
line.setBackgroundColor(Color.argb((int) 0, 227, 29, 26));//AGB由相关工具获得,或者美工提供
} else if (y > 0 && y <= imageHeight) {
//获取ScrollView向下滑动图片消失的比例
float scale = (float) y / imageHeight;
//更加这个比例,让标题颜色由浅入深
float alpha = (255 * scale);
// 只是layout背景透明
line.setBackgroundColor(Color.argb((int) alpha, 255, 255, 255));
}
}
});
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。