您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
本文实例讲述了Android开发实现仿京东商品搜索选项卡弹窗功能。分享给大家供大家参考,具体如下:
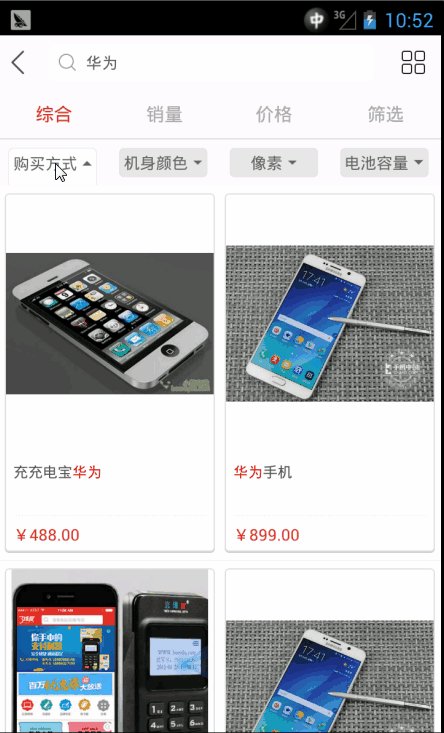
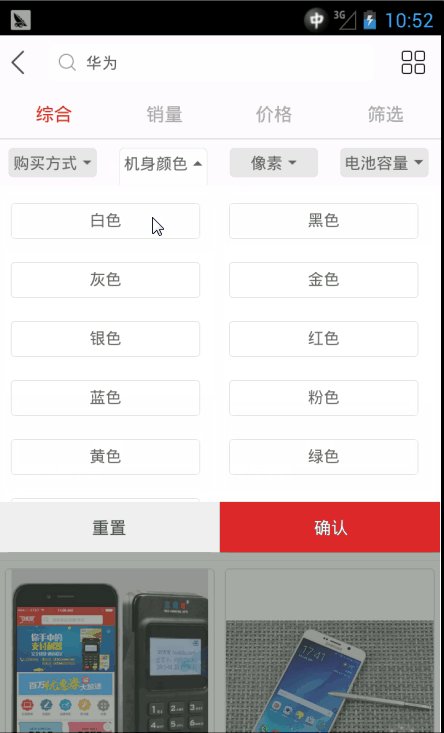
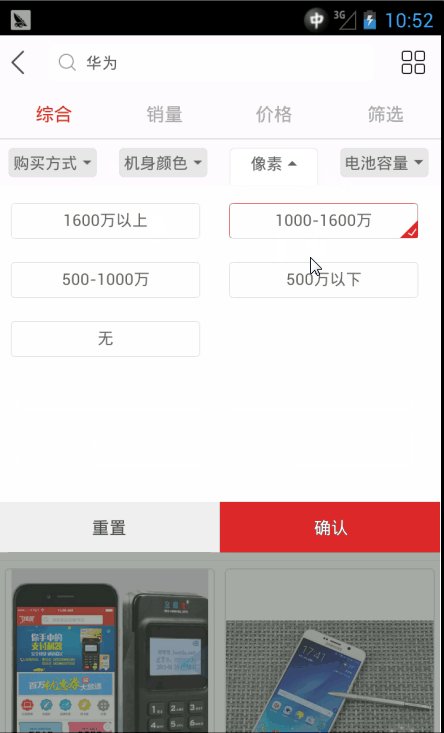
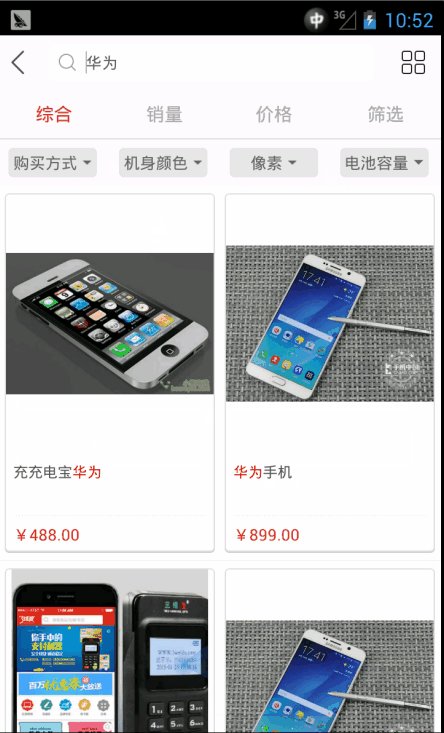
一、效果图:

二、思路:
(1)首先顶部布局由通过LinearLayout水平按比重平均分配各个item宽度。
(2)每个item设置两种状态,点击状态与未点击状态
(3)弹窗由PopupWindow实现
三、布局
(1)item布局
<!-- 优先筛选条件布局 -->
<RelativeLayout
android:id="@+id/rl_priority_filter"
android:layout_width="fill_parent"
android:layout_height="@dimen/dp38"
android:layout_below="@+id/v_line_1"
android:background="@color/f8f8f8"
android:paddingTop="@dimen/dp7" >
<!-- 底部线条 -->
<View
android:id="@+id/v_line"
android:layout_width="match_parent"
android:layout_height="@dimen/px1"
android:layout_alignParentBottom="true"
android:layout_marginTop="-1dp"
android:background="@color/e5e5e5"
android:visibility="gone" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="fill_parent"
android:layout_marginLeft="@dimen/dp8"
android:layout_marginRight="@dimen/dp8"
android:orientation="horizontal" >
<!-- 单个优先搜索条件1 -->
<LinearLayout
android:id="@+id/ll_priority_1"
android:layout_width="@dimen/dp0"
android:layout_height="@dimen/dp24"
android:layout_weight="1"
android:background="@drawable/rounded_priority_search"
android:gravity="center"
android:orientation="horizontal"
android:visibility="invisible" >
<!-- 条件1 -->
<TextView
android:id="@+id/tv_condition_1"
android:layout_width="wrap_content"
android:layout_height="@dimen/dp24"
android:gravity="center"
android:text="品牌品牌"
android:textSize="@dimen/sp13"
android:textColor="@color/c_666666"/>
<!-- 优先筛选条件弹窗提示图标1 -->
<ImageView
android:id="@+id/iv_codition_tip1"
android:layout_width="@dimen/dp8"
android:layout_height="@dimen/dp4"
android:layout_marginLeft="@dimen/dp4"
android:background="@drawable/priority_search_down"
android:contentDescription="@string/img_desc" />
</LinearLayout>
<!-- 单个优先搜索条件2 -->
<LinearLayout
android:id="@+id/ll_priority_2"
android:layout_width="@dimen/dp0"
android:layout_height="@dimen/dp24"
android:layout_marginLeft="@dimen/dp14"
android:layout_weight="1"
android:background="@drawable/rounded_priority_search"
android:gravity="center"
android:orientation="horizontal"
android:visibility="invisible" >
<!-- 条件2 -->
<TextView
android:id="@+id/tv_condition_2"
android:layout_width="wrap_content"
android:layout_height="@dimen/dp24"
android:gravity="center"
android:text="品牌时间"
android:textSize="@dimen/sp13"
android:textColor="@color/c_666666"/>
<!-- 优先筛选条件弹窗提示图标2 -->
<ImageView
android:id="@+id/iv_codition_tip2"
android:layout_width="@dimen/dp8"
android:layout_height="@dimen/dp4"
android:layout_marginLeft="@dimen/dp4"
android:background="@drawable/priority_search_down"
android:contentDescription="@string/img_desc" />
</LinearLayout>
<!-- 单个优先搜索条件3 -->
<LinearLayout
android:id="@+id/ll_priority_3"
android:layout_width="@dimen/dp0"
android:layout_height="@dimen/dp24"
android:layout_marginLeft="@dimen/dp14"
android:layout_weight="1"
android:background="@drawable/rounded_priority_search"
android:gravity="center"
android:orientation="horizontal"
android:visibility="invisible" >
<!-- 条件3 -->
<TextView
android:id="@+id/tv_condition_3"
android:layout_width="wrap_content"
android:layout_height="@dimen/dp24"
android:gravity="center"
android:text="上市品牌"
android:textSize="@dimen/sp13"
android:textColor="@color/c_666666" />
<!-- 优先筛选条件弹窗提示图标3 -->
<ImageView
android:id="@+id/iv_codition_tip3"
android:layout_width="@dimen/dp8"
android:layout_height="@dimen/dp4"
android:layout_marginLeft="@dimen/dp4"
android:background="@drawable/priority_search_down"
android:contentDescription="@string/img_desc" />
</LinearLayout>
<!-- 单个优先搜索条件4 -->
<LinearLayout
android:id="@+id/ll_priority_4"
android:layout_width="@dimen/dp0"
android:layout_height="@dimen/dp24"
android:layout_marginLeft="@dimen/dp14"
android:layout_weight="1"
android:background="@drawable/rounded_priority_search"
android:gravity="center"
android:orientation="horizontal"
android:visibility="invisible" >
<!-- 条件4 -->
<TextView
android:id="@+id/tv_condition_4"
android:layout_width="wrap_content"
android:layout_height="@dimen/dp24"
android:gravity="center"
android:text="上市时间"
android:textSize="@dimen/sp13"
android:textColor="@color/c_666666"/>
<!-- 优先筛选条件弹窗提示图标4 -->
<ImageView
android:id="@+id/iv_codition_tip4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="@dimen/dp4"
android:background="@drawable/priority_search_down"
android:contentDescription="@string/img_desc" />
</LinearLayout>
</LinearLayout>
</RelativeLayout>
(2)点击item与未点击item背景
(2.1)点击item背景
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
<item>
<!-- 定义圆角矩形 -->
<shape
android:shape="rectangle" >
<!-- 填充颜色 -->
<solid android:color="@color/e5e5e5" />
<!-- 圆角 -->
<corners android:radius="@dimen/dp4" />
<!-- 内容内边距 -->
<padding
android:bottom="@dimen/dp2"
android:left="@dimen/dp0"
android:right="@dimen/dp0"
android:top="@dimen/dp2" />
<!-- 边框颜色 -->
<stroke
android:width="@dimen/px1"
android:color="@color/e5e5e5" />
</shape>
</item>
</layer-list>
(2.2)未点击item背景
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
<!-- 灰色圆角矩形底层 -->
<item>
<!-- 定义矩形 -->
<shape android:shape="rectangle" >
<!-- 设置矩形顶部圆角 -->
<corners
android:bottomLeftRadius="0dp"
android:bottomRightRadius="0dp"
android:topLeftRadius="@dimen/dp4"
android:topRightRadius="@dimen/dp4" />
<!-- 设置填充颜色 -->
<solid android:color="@color/e5e5e5" />
</shape>
</item>
<!-- 叠加一个白色的矩形 -->
<item
android:left="@dimen/px1"
android:right="@dimen/px1"
android:top="@dimen/px1"
android:bottom="@dimen/dp0">
<!-- 定义白色矩形 -->
<shape android:shape="rectangle" >
<!-- 设置矩形顶部圆角 -->
<corners
android:bottomLeftRadius="0dp"
android:bottomRightRadius="0dp"
android:topLeftRadius="@dimen/dp4"
android:topRightRadius="@dimen/dp4" />
<!-- 设置填充颜色 -->
<solid android:color="@color/ffffffff" />
<!-- 设置内容padding值 -->
<padding
android:bottom="@dimen/dp2"
android:left="@dimen/dp0"
android:right="@dimen/dp0"
android:top="-4dp" />
</shape>
</item>
</layer-list>
(3)item切换逻辑
/**
* 设置优先筛选弹窗选中类型
*
* @Description
* @author XiongJie
* @param selectType
*/
public void setSelectState(int selectType) {
//4、设置每个筛选条件布局的参数
switch (selectType) {
case 0:
v_line.setVisibility(View.VISIBLE);
llPriority1.setBackgroundResource(R.drawable.rounded_priority_search_selected);
llPriority2.setBackgroundResource(R.drawable.rounded_priority_search);
llPriority3.setBackgroundResource(R.drawable.rounded_priority_search);
llPriority4.setBackgroundResource(R.drawable.rounded_priority_search);
ivCoditionTip1.setBackgroundResource(R.drawable.priority_search_up);
ivCoditionTip2.setBackgroundResource(R.drawable.priority_search_down);
ivCoditionTip3.setBackgroundResource(R.drawable.priority_search_down);
ivCoditionTip4.setBackgroundResource(R.drawable.priority_search_down);
params21.setMargins((int) DisplayUtil.dip2px(SearchResultActivity.this, 18), 0, 0, 0);
params31.setMargins((int) DisplayUtil.dip2px(SearchResultActivity.this, 18), 0, 0, 0);
params41.setMargins((int) DisplayUtil.dip2px(SearchResultActivity.this, 18), 0, 0, 0);
llPriority1.setLayoutParams(params12);
llPriority2.setLayoutParams(params21);
llPriority3.setLayoutParams(params31);
llPriority4.setLayoutParams(params41);
break;
case 1:
v_line.setVisibility(View.VISIBLE);
llPriority1.setBackgroundResource(R.drawable.rounded_priority_search);
llPriority2.setBackgroundResource(R.drawable.rounded_priority_search_selected);
llPriority3.setBackgroundResource(R.drawable.rounded_priority_search);
llPriority4.setBackgroundResource(R.drawable.rounded_priority_search);
ivCoditionTip1.setBackgroundResource(R.drawable.priority_search_down);
ivCoditionTip2.setBackgroundResource(R.drawable.priority_search_up);
ivCoditionTip3.setBackgroundResource(R.drawable.priority_search_down);
ivCoditionTip4.setBackgroundResource(R.drawable.priority_search_down);
params22.setMargins((int) DisplayUtil.dip2px(SearchResultActivity.this, 18), 0, 0, 0);
params31.setMargins((int) DisplayUtil.dip2px(SearchResultActivity.this, 18), 0, 0, 0);
params41.setMargins((int) DisplayUtil.dip2px(SearchResultActivity.this, 18), 0, 0, 0);
llPriority1.setLayoutParams(params11);
llPriority2.setLayoutParams(params22);
llPriority3.setLayoutParams(params31);
llPriority4.setLayoutParams(params41);
break;
case 2:
v_line.setVisibility(View.VISIBLE);
llPriority1.setBackgroundResource(R.drawable.rounded_priority_search);
llPriority2.setBackgroundResource(R.drawable.rounded_priority_search);
llPriority3.setBackgroundResource(R.drawable.rounded_priority_search_selected);
llPriority4.setBackgroundResource(R.drawable.rounded_priority_search);
ivCoditionTip1.setBackgroundResource(R.drawable.priority_search_down);
ivCoditionTip2.setBackgroundResource(R.drawable.priority_search_down);
ivCoditionTip3.setBackgroundResource(R.drawable.priority_search_up);
ivCoditionTip4.setBackgroundResource(R.drawable.priority_search_down);
params21.setMargins((int) DisplayUtil.dip2px(SearchResultActivity.this, 18), 0, 0, 0);
params32.setMargins((int) DisplayUtil.dip2px(SearchResultActivity.this, 18), 0, 0, 0);
params41.setMargins((int) DisplayUtil.dip2px(SearchResultActivity.this, 18), 0, 0, 0);
llPriority1.setLayoutParams(params11);
llPriority2.setLayoutParams(params21);
llPriority3.setLayoutParams(params32);
llPriority4.setLayoutParams(params41);
break;
case 3:
v_line.setVisibility(View.VISIBLE);
llPriority1.setBackgroundResource(R.drawable.rounded_priority_search);
llPriority2.setBackgroundResource(R.drawable.rounded_priority_search);
llPriority3.setBackgroundResource(R.drawable.rounded_priority_search);
llPriority4.setBackgroundResource(R.drawable.rounded_priority_search_selected);
ivCoditionTip1.setBackgroundResource(R.drawable.priority_search_down);
ivCoditionTip2.setBackgroundResource(R.drawable.priority_search_down);
ivCoditionTip3.setBackgroundResource(R.drawable.priority_search_down);
ivCoditionTip4.setBackgroundResource(R.drawable.priority_search_up);
params21.setMargins((int) DisplayUtil.dip2px(SearchResultActivity.this, 18), 0, 0, 0);
params31.setMargins((int) DisplayUtil.dip2px(SearchResultActivity.this, 18), 0, 0, 0);
params42.setMargins((int) DisplayUtil.dip2px(SearchResultActivity.this, 18), 0, 0, 0);
llPriority1.setLayoutParams(params11);
llPriority2.setLayoutParams(params21);
llPriority3.setLayoutParams(params31);
llPriority4.setLayoutParams(params42);
break;
case 4:
v_line.setVisibility(View.GONE);
llPriority1.setBackgroundResource(R.drawable.rounded_priority_search);
llPriority2.setBackgroundResource(R.drawable.rounded_priority_search);
llPriority3.setBackgroundResource(R.drawable.rounded_priority_search);
llPriority4.setBackgroundResource(R.drawable.rounded_priority_search);
ivCoditionTip1.setBackgroundResource(R.drawable.priority_search_down);
ivCoditionTip2.setBackgroundResource(R.drawable.priority_search_down);
ivCoditionTip3.setBackgroundResource(R.drawable.priority_search_down);
ivCoditionTip4.setBackgroundResource(R.drawable.priority_search_down);
params21.setMargins((int) DisplayUtil.dip2px(SearchResultActivity.this, 18), 0, 0, 0);
params31.setMargins((int) DisplayUtil.dip2px(SearchResultActivity.this, 18), 0, 0, 0);
params41.setMargins((int) DisplayUtil.dip2px(SearchResultActivity.this, 18), 0, 0, 0);
llPriority1.setLayoutParams(params11);
llPriority2.setLayoutParams(params21);
llPriority3.setLayoutParams(params31);
llPriority4.setLayoutParams(params41);
break;
}
}
(4)PopupWindow逻辑
package com.sanweidu.TddPay.activity.trader.search;
import java.util.ArrayList;
import com.sanweidu.TddPay.R;
import com.sanweidu.TddPay.adapter.CoditionAdapter;
import com.sanweidu.TddPay.bean.ValueBean;
import android.app.Activity;
import android.content.SharedPreferences;
import android.content.SharedPreferences.Editor;
import android.graphics.drawable.BitmapDrawable;
import android.view.KeyEvent;
import android.view.LayoutInflater;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.View.OnKeyListener;
import android.view.View.OnTouchListener;
import android.view.ViewGroup.LayoutParams;
import android.view.WindowManager;
import android.widget.Button;
import android.widget.GridView;
import android.widget.PopupWindow;
/**
* 优先搜索弹窗
* @Description
* @author XiongJie
* @date 2016年11月2日 下午4:53:31
*/
public class PriorityPopupWindow extends PopupWindow {
/**布局加载器**/
private LayoutInflater inflater;
/** 上下文 **/
private Activity activity;
/** PopupWindow对象 **/
public PopupWindow popupWindow = null;
/**优先筛选条件列表**/
private GridView gvCoditionList;
/** 判断gridview是否进行滚动事件 **/
protected boolean isScroll = false;
/** 绑定显示视图的view **/
protected View view = null;
/**属性值列表**/
private ArrayList<ValueBean> valueBeanList;
/**适配器**/
private CoditionAdapter coditionAdapter;
/**重置**/
private Button btReset;
/**确认**/
private Button btConfirm;
/**优先筛选**/
private SharedPreferences priorityPre;
/**搜索类型**/
private int searchType;
/**弹窗阴影部分**/
private View vBg;
/**构造方法**/
public PriorityPopupWindow(){
}
/**初始化弹窗界面**/
public void initPopupWindow(final Activity activity, View view, int layoutID,ArrayList<ValueBean> valueBeanList,final SharedPreferences priorityPre,final int searchType){
this.view = view;
this.activity = activity;
this.valueBeanList = valueBeanList;
this.priorityPre = priorityPre;
this.searchType = searchType;
inflater = LayoutInflater.from(activity);
View dialogView = inflater.inflate(layoutID, null);
createPopupWindow(dialogView);
popupWindow = new PopupWindow(dialogView, LayoutParams.MATCH_PARENT, LayoutParams.WRAP_CONTENT);
// 此处必须设置,否则点击事件无效,选择不了
popupWindow.setBackgroundDrawable(new BitmapDrawable());
// 设置显示动画
// popupWindow.setAnimationStyle(R.style.PopupWindowAinmation);
// 设置边缘点击可消失
popupWindow.setOutsideTouchable(true);
// 设置pop出来后,软键盘的属性,避免pop挡住软键盘,以及pop获取焦点后软键盘会自动隐藏问题
popupWindow.setSoftInputMode(WindowManager.LayoutParams.SOFT_INPUT_ADJUST_RESIZE | WindowManager.LayoutParams.SOFT_INPUT_STATE_ALWAYS_VISIBLE);
// 使用该属性时,在滑动pop的时候不会自动弹出软键盘
popupWindow.setInputMethodMode(PopupWindow.INPUT_METHOD_NOT_NEEDED);
// 为了设置返回按钮关闭弹层
popupWindow.setFocusable(true);
dialogView.setOnKeyListener(new OnKeyListener() {
@Override
public boolean onKey(View v, int keyCode, KeyEvent event) {
if (keyCode == KeyEvent.KEYCODE_BACK) {
hidden();
popupWindow.setFocusable(false);
popupWindow.update();
return true; // 消费掉该事件
}
return false;
}
});
/**
* PopupWindow消失时事件
*/
// popupWindow.setOnDismissListener(new OnDismissListener() {
// @Override
// public void onDismiss() {
// //还原优先筛选控件显示状态
// if(activity instanceof SearchResultActivity){
// ((SearchResultActivity)activity).setSelectState(4);
// }
//
// if(null != priorityPre){
// boolean isClickConfirm = priorityPre.getBoolean("isClickConfirm", false);
// Editor editor = priorityPre.edit();
// editor.putInt("searchType", searchType);
// editor.putBoolean("isClickConfirm", isClickConfirm);
// editor.commit();
// }
// hidden();
// popupWindow.setFocusable(false);
// popupWindow.update();
// }
// });
// 手触碰到pop时,获取焦点,以实现点击事件
popupWindow.setTouchInterceptor(new OnTouchListener() {
public boolean onTouch(View v, MotionEvent event) {
// 刚进入pop界面,listveiw滚动标识设为false,pop界面焦点设为true。
isScroll = false;
popupWindow.setFocusable(true);
popupWindow.update();
return false;
}
});
}
/**
* 创建弹窗
* @Description
* @author XiongJie
* @param dialogView
*/
private void createPopupWindow(View dialogView){
initView(dialogView);
initData();
setListener();
}
/**
* @Description 初始化界面控件
* @author XiongJie
* @param dialogView
*/
private void initView(View dialogView) {
gvCoditionList = (GridView) dialogView.findViewById(R.id.gv_codition_list);
btReset = (Button) dialogView.findViewById(R.id.bt_reset);
btConfirm = (Button) dialogView.findViewById(R.id.bt_confirm);
vBg = dialogView.findViewById(R.id.v_bg);
}
/**
* @Description 初始化数据
* @author XiongJie
*/
public void initData() {
coditionAdapter = new CoditionAdapter(activity,gvCoditionList);
coditionAdapter.setData(valueBeanList);
gvCoditionList.setAdapter(coditionAdapter);
btConfirm.setBackgroundColor(activity.getResources().getColor(R.color.c_d82828));
}
/**
* @Description 事件处理
* @author XiongJie
*/
private void setListener() {
btReset.setOnClickListener(new ViewClickListener());
btConfirm.setOnClickListener(new ViewClickListener());
vBg.setOnClickListener(new ViewClickListener());
}
/**
* 返回当前popupWindow是否显示状态
*/
public boolean hasShowing() {
return null == popupWindow ? false : popupWindow.isShowing();
}
/**
* 显示PopupWindow界面
*/
public void show() {
if (hasShowing()) {
return;
}
if (null != activity && !activity.isFinishing()) {
if (null == view) {
view = activity.getWindow().getDecorView();
}
popupWindow.showAsDropDown(view);
}
}
/**
* 隐藏PopupWindow界面
*/
public void hidden() {
if (null == popupWindow) {
return;
}
popupWindow.dismiss();
}
/**
* 按钮点击事件
* @Description
* @author XiongJie
* @date 2016年11月6日 下午4:12:27
*/
class ViewClickListener implements OnClickListener{
@Override
public void onClick(View v) {
switch(v.getId()){
case R.id.bt_reset:
//重置
if(null != valueBeanList && valueBeanList.size() > 0){
for(ValueBean valueBean : valueBeanList){
valueBean.setIsChoose("1002");
}
coditionAdapter.setData(valueBeanList);
}
break;
case R.id.bt_confirm:
//确认
Editor editor = priorityPre.edit();
editor.putInt("searchType", searchType);
editor.putBoolean("isClickConfirm", true);
editor.commit();// 提交修改
hidden();
break;
case R.id.v_bg:
hidden();
break;
}
}
}
/**
* 获取PopupWindow对象
* @Description
* @author XiongJie
* @return
*/
public PopupWindow getPopupWindow() {
return popupWindow;
}
}
更多关于Android相关内容感兴趣的读者可查看本站专题:《Android开发入门与进阶教程》、《Android调试技巧与常见问题解决方法汇总》、《Android基本组件用法总结》、《Android视图View技巧总结》、《Android布局layout技巧总结》及《Android控件用法总结》
希望本文所述对大家Android程序设计有所帮助。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。