жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚAndroid EditTextеҰӮдҪ•е®һзҺ°жҜҸ4дҪҚиҮӘеҠЁж·»еҠ з©әж јж•ҲжһңпјҢж–Үдёӯд»Ӣз»Қзҡ„йқһеёёиҜҰз»ҶпјҢе…·жңүдёҖе®ҡзҡ„еҸӮиҖғд»·еҖјпјҢж„ҹе…ҙи¶Јзҡ„е°Ҹдјҷдјҙ们дёҖе®ҡиҰҒзңӢе®ҢпјҒ
еҹәжң¬еҠҹиғҪ
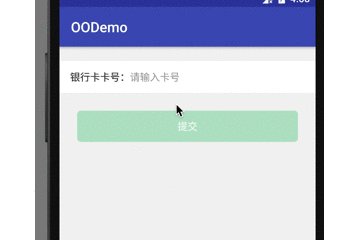
еҲҡжӢҝеҲ°йңҖжұӮпјҢеҫҲз®ҖеҚ•зҡ„дёҖдёӘеҠҹиғҪпјҢдәҢиҜқдёҚиҜҙпјҢеҫҲеҝ«е°ұеҮәжқҘдәҶпјҡ

е®ҢзҫҺпјҒйЎәеҲ©дёҠзәҝпјҒ
жІЎиҝҮеҮ еӨ©йўҶеҜјжӢҝзқҖжүӢжңәиҝҮжқҘиҜҙпјҡвҖңиҝҷдёҖе Ҷж•°еӯ—еңЁдёҖиө·зңӢзқҖеҫҲиҙ№еҠІпјҢеғҸе…¶д»–AppдёҖж ·пјҢеҠ дёӘз©әж јеҗ§пјҒвҖқ
дәҺжҳҜе°ұжңүдәҶиҝҷдёӘdemoгҖӮ
жӢ“еұ•еҠҹиғҪ
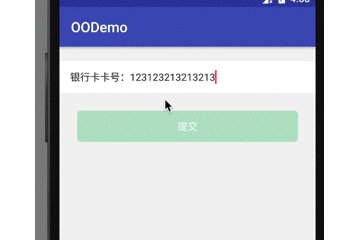
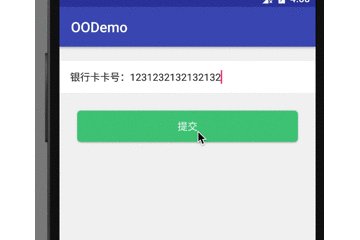
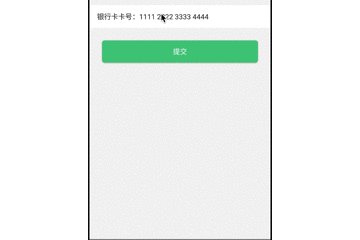
дёӢйқўе°ұжқҘеңЁеҹәжң¬еҠҹиғҪдёҠеҒҡжӢ“еұ•пјҡжҜҸ4дҪҚпјҢиҮӘеҠЁж·»еҠ з©әж јгҖӮ
зңӢдјјеҫҲе°Ҹзҡ„еҠҹиғҪпјҢеңЁејҖеҸ‘зҡ„иҝҮзЁӢдёӯпјҢйҒҮеҲ°дәҶйқһеёёеӨҡзҡ„й—®йўҳдёҺйҡҫзӮ№пјҡ
EditTextиҫ“е…ҘжЎҶзӣ‘еҗ¬жӯ»еҫӘзҺҜ
иҫ“е…ҘжЎҶдёӯзҡ„з©әж јж— жі•еҲ йҷӨпјҲеҲ йҷӨеҸҲж·»еҠ пјү
д»Һдёӯй—ҙеҲ йҷӨдёҖдёӘж•°еӯ—дә§з”ҹзҡ„дёҖзі»еҲ—й—®йўҳ
иҫ“е…ҘжЎҶе…үж ҮдҪҚзҪ®зҡ„жҺ§еҲ¶й—®йўҳ
д№ӢеүҚиё©еқ‘зҡ„иҝҮзЁӢе°ұдёҚеҶҚиөҳиҝ°дәҶпјҢеӨӘеҝғй…ё....
з»ҸиҝҮдёҖзі»еҲ—зҡ„е®һйӘҢпјҢжңҖеҗҺе®ҡдёӢжқҘзҡ„жҖқи·ҜеҰӮдёӢпјҡ
еҪ“иҫ“е…ҘжЎҶзҡ„еҶ…е®№ж”№еҸҳж—¶пјҢе°ұе°ҶеҶ…е®№еҸ–еҮәжӢҶеҲҶдёәдёҖдёӘдёҖдёӘзҡ„еӯ—з¬ҰпјҢеңЁжҜҸ4дҪҚзҡ„дёӯй—ҙж·»еҠ з©әж јпјҢжңҖеҗҺдёҖдёӘ4дҪҚдёҚиғҪж·»еҠ гҖӮз”Ёиҝҷз§ҚжӢјжҺҘеӯ—з¬Ұзҡ„ж–№жі•жҳҜдёәдәҶи§ЈеҶіеҪ“з”ЁжҲ·еҲ йҷӨдёӯй—ҙзҡ„ж•°еӯ—пјҢдјҡеҜјиҮҙз©әж јдҪҚзҪ®й”ҷдҪҚзҡ„й—®йўҳгҖӮ
еҪ“з”ЁжҲ·еҲ йҷӨдёӯй—ҙзҡ„еӯ—з¬Ұж—¶пјҢиҰҒи®°еҪ•иҜҘеҠЁдҪң并且记еҪ•е…үж ҮдҪҚзҪ®пјҢдҝқиҜҒйҮҚж–°жҺ’еәҸе®ҢжҲҗеҗҺпјҢе…үж Үзҡ„дҪҚзҪ®еңЁеә”иҜҘеңЁзҡ„дҪҚзҪ®гҖӮ
еӨ§жҰӮе°ұиҝҷ2жӯҘпјҢе°ұеҸҜд»Ҙе®һзҺ°иҝҷдёӘеҠҹиғҪпјҢдёӢйқўдёҖжӯҘдёҖжқҘ,жҲ‘们е…Ҳе®һзҺ°з©әж јзҡ„ж·»еҠ пјҢдҝқиҜҒеҶ…е®№ж°ёиҝңж»Ўи¶і4дҪҚеҗҺдёҖдёӘз©әж јпјҡ
дёӢйқўе…ҲзңӢEditTextзҡ„зӣ‘еҗ¬пјҡ
et_credit_number.addTextChangedListener(new TextWatcher() {
@Override
public void beforeTextChanged(CharSequence s, int start, int count, int after) {
}
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) {
}
@Override
public void afterTextChanged(Editable s) {
//иҺ·еҸ–иҫ“е…ҘжЎҶдёӯзҡ„еҶ…е®№,дёҚеҸҜд»ҘеҺ»з©әж ј
String etContent = EditTextUtils.getText(et_credit_number);
if (TextUtils.isEmpty(etContent)) {
bt_submit.setEnabled(false);
return;
}
//йҮҚж–°жӢјжҺҘеӯ—з¬ҰдёІ
String newContent = AppUtils.addSpeaceByCredit(etContent);
//еҰӮжһңжңүж”№еҸҳпјҢеҲҷйҮҚж–°еЎ«е……
//йҳІжӯўEditTextж— йҷҗsetText()дә§з”ҹжӯ»еҫӘзҺҜ
if (!etContent.equals(newContent)) {
et_credit_number.setText(newContent);
//дҝқиҜҒе…үж ҮеңЁжңҖеҗҺпјҢеӣ дёәжҜҸж¬ЎsetTextйғҪдјҡеҜјиҮҙе…үж ҮйҮҚзҪ®
//иҝҷж ·жңҖеҹәжң¬ең°и§ЈеҶідәҶе…үж Үд№ұи·ізҡ„й—®йўҳ
et_credit_number.setSelection(newContent.length());
}
//еҲӨж–ӯжҳҜеҗҰж»Ўи¶ідҝЎз”ЁеҚЎж јејҸпјҢжіЁж„ҸеҺ»з©әж јеҲӨж–ӯ
if (MatcheUtils.isCreditNumber(newContent.replaceAll(" ", ""))) {
bt_submit.setEnabled(true);
return;
}
bt_submit.setEnabled(false);
}
});жІЎжңүйҡҫзӮ№пјҢйҮҚж–°жӢјжҺҘеӯ—з¬ҰдёІжҲ‘еҚ•зӢ¬е°ҒиЈ…дәҶеҮәжқҘпјҡ
public static String addSpeaceByCredit(String content) {
if (TextUtils.isEmpty(content)) {
return "";
}
//еҺ»з©әж ј
content = content.replaceAll(" ", "");
if (TextUtils.isEmpty(content)) {
return "";
}
//еҚЎеҸ·йҷҗеҲ¶дёә16дҪҚ
if (content.length() > 16) {
content = content.substring(0, 16);
}
StringBuilder newString = new StringBuilder();
for (int i = 1; i <= content.length(); i++) {
//еҪ“дёә第4дҪҚж—¶пјҢ并且дёҚжҳҜжңҖеҗҺдёҖдёӘ第4дҪҚж—¶
//жӢјжҺҘеӯ—з¬Ұзҡ„еҗҢж—¶пјҢжӢјжҺҘдёҖдёӘз©әж ј
//еҰӮжһңеңЁжңҖеҗҺдёҖдёӘ第еӣӣдҪҚд№ҹжӢјжҺҘпјҢдјҡдә§з”ҹз©әж јж— жі•еҲ йҷӨзҡ„й—®йўҳ
//еӣ дёәдёҖеҲ йҷӨпјҢ马дёҠи§ҰеҸ‘иҫ“е…ҘжЎҶж”№еҸҳзӣ‘еҗ¬пјҢеҸҲйҮҚж–°з”ҹжҲҗдәҶз©әж ј
if (i % 4 == 0 && i != content.length()) {
newString.append(content.charAt(i - 1) + " ");
} else {
//еҰӮжһңдёҚжҳҜ4дҪҚзҡ„еҖҚж•°пјҢеҲҷзӣҙжҺҘжӢјжҺҘеӯ—з¬ҰеҚіеҸҜ
newString.append(content.charAt(i - 1));
}
}
return newString.toString();
}иҝҷйҮҢжҜҸдёҖжӯҘзҡ„еҗ«д№үпјҢжҲ‘йғҪеҶҷдәҶжіЁйҮҠпјҢеә”иҜҘй—®йўҳдёҚеӨ§пјҢдёӢйқўиҝҗиЎҢдёҖдёӢпјҡ

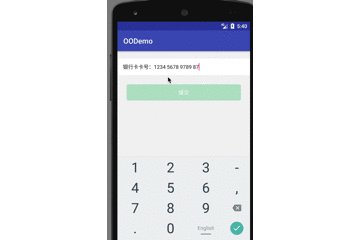
е®ҢзҫҺпјҒз©әж јжӯЈеёёж·»еҠ дәҶпјҒ
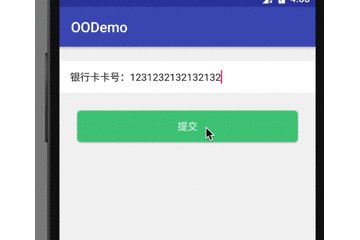
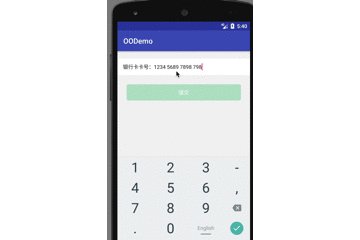
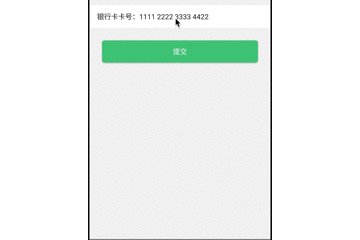
дҪҶжҳҜе…үж Үд№ұи·ізҡ„й—®йўҳпјҢжҲ‘зү№ең°жј”зӨәдәҶдёҖдёӢгҖӮ
з”Ёеӯ—з¬ҰжҺ’еәҸзҡ„ж–№ејҸжқҘеҒҡиҝҷдёӘеҠҹиғҪзҡ„еҺҹеӣ жҳҜиҝҷдёӘпјҢеҪ“з”ЁжҲ·д»Һдёӯй—ҙеҲ йҷӨеӯ—з¬Ұж—¶пјҢжҲ‘们йңҖиҰҒе°ҶжүҖжңүж·»еҠ зҡ„з©әж јдҪҚзҪ®йғҪиҝӣиЎҢе®ЎжҹҘпјҢ并йҮҚж–°иҝӣиЎҢз©әж јзҡ„ж·»еҠ пјҢжүҖд»ҘжҲ‘и®ӨдёәйҮҚж–°жҺ’еәҸеӯ—з¬ҰжҳҜйқһеёёжҒ°еҪ“зҡ„дёҖз§ҚеҒҡжі•гҖӮеҪ“然иҝҷд»…д»…жҳҜжҲ‘зҡ„ж„ҡи§ҒпјҢеҸҜиғҪжңүжӣҙдјҳзҡ„еҒҡжі•гҖӮ
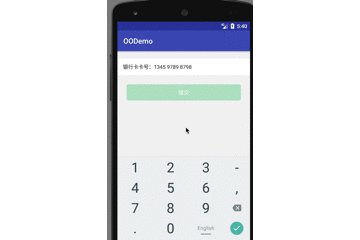
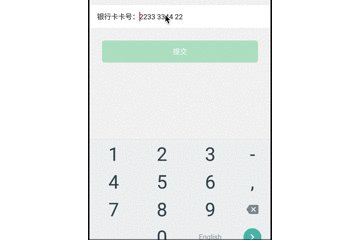
зҺ°еңЁжҲ‘们е°ұиҰҒиҝӣиЎҢ第дәҢжӯҘпјҢеҪ“з”ЁжҲ·еҲ йҷӨдёӯй—ҙеӯ—з¬Ұж—¶пјҢжҲ‘们иҰҒеҲӨж–ӯз”ЁжҲ·жң¬ж¬Ўж“ҚдҪңжҳҜеҲ йҷӨеӯ—з¬ҰпјҢ并且дҝқеӯҳжң¬ж¬ЎеҲ йҷӨзҡ„е…үж ҮдҪҚзҪ®пјҢеңЁеҲ йҷӨе®ҢжҲҗгҖҒжҺ’еәҸе®ҢжҲҗд№ӢеҗҺпјҢе°Ҷе…үж Ү移еҠЁеҲ°дҝқеӯҳзҡ„е…үж ҮдҪҚзҪ®гҖӮ
жҖқи·ҜжңүдәҶпјҢдёӢйқўе°ұзңӢжңҖз»Ҳд»Јз ҒеҘҪдәҶгҖӮ
еҠҹиғҪеұ•зӨә

иҫ“е…ҘжЎҶзӣ‘еҗ¬зҡ„д»Јз Ғпјҡ
et_credit_number.addTextChangedListener(new TextWatcher() {
@Override
public void beforeTextChanged(CharSequence s, int start, int count, int after) {
}
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) {
//еӣ дёәйҮҚж–°жҺ’еәҸд№ӢеҗҺsetTextзҡ„еӯҳеңЁ
//дјҡеҜјиҮҙиҫ“е…ҘжЎҶзҡ„еҶ…е®№д»Һ0ејҖе§Ӣиҫ“е…ҘпјҢиҝҷйҮҢжҳҜдёәдәҶйҒҝе…Қиҝҷз§Қжғ…еҶөдә§з”ҹдёҖзі»еҲ—й—®йўҳ
if (start == 0 && count > 0) {
return;
}
String editTextContent = EditTextUtils.getText(et_credit_number);
if (TextUtils.isEmpty(editTextContent) || TextUtils.isEmpty(lastString)) {
return;
}
editTextContent = AppUtils.addSpeaceByCredit(editTextContent);
//еҰӮжһңжңҖж–°зҡ„й•ҝеәҰ < дёҠж¬Ўзҡ„й•ҝеәҰпјҢд»ЈиЎЁиҝӣиЎҢдәҶеҲ йҷӨ
if (editTextContent.length() <= lastString.length()) {
deleteSelect = start;
} else {
deleteSelect = editTextContent.length();
}
}
@Override
public void afterTextChanged(Editable s) {
//иҺ·еҸ–иҫ“е…ҘжЎҶдёӯзҡ„еҶ…е®№,дёҚеҸҜд»ҘеҺ»з©әж ј
String etContent = EditTextUtils.getText(et_credit_number);
if (TextUtils.isEmpty(etContent)) {
bt_submit.setEnabled(false);
return;
}
//йҮҚж–°жӢјжҺҘеӯ—з¬ҰдёІ
String newContent = AppUtils.addSpeaceByCredit(etContent);
//дҝқеӯҳжң¬ж¬Ўеӯ—з¬ҰдёІж•°жҚ®
lastString = newContent;
//еҰӮжһңжңүж”№еҸҳпјҢеҲҷйҮҚж–°еЎ«е……
//йҳІжӯўEditTextж— йҷҗsetText()дә§з”ҹжӯ»еҫӘзҺҜ
if (!etContent.equals(newContent)) {
et_credit_number.setText(newContent);
//дҝқиҜҒе…үж Үзҡ„дҪҚзҪ®
et_credit_number.setSelection(deleteSelect > newContent.length() ? newContent.length() : deleteSelect);
}
//еҲӨж–ӯжҳҜеҗҰж»Ўи¶ідҝЎз”ЁеҚЎж јејҸпјҢжіЁж„ҸеҺ»з©әж јеҲӨж–ӯ
if (MatcheUtils.isCreditNumber(newContent.replaceAll(" ", ""))) {
bt_submit.setEnabled(true);
return;
}
bt_submit.setEnabled(false);
}
});иҝҷиҫ№дё»иҰҒеҲ©з”ЁдәҶonTextChanged()зҡ„зӣ‘еҗ¬пјҢеҲӨж–ӯз”ЁжҲ·ж“ҚдҪңжҳҜеҲ йҷӨж“ҚдҪңж—¶пјҢдҝқеӯҳе…үж Үзҡ„дҪҚзҪ®гҖӮ
д»ҘдёҠжҳҜвҖңAndroid EditTextеҰӮдҪ•е®һзҺ°жҜҸ4дҪҚиҮӘеҠЁж·»еҠ з©әж јж•ҲжһңвҖқиҝҷзҜҮж–Үз« зҡ„жүҖжңүеҶ…е®№пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒеёҢжңӣеҲҶдә«зҡ„еҶ…е®№еҜ№еӨ§е®¶жңүеё®еҠ©пјҢжӣҙеӨҡзӣёе…ізҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ