您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
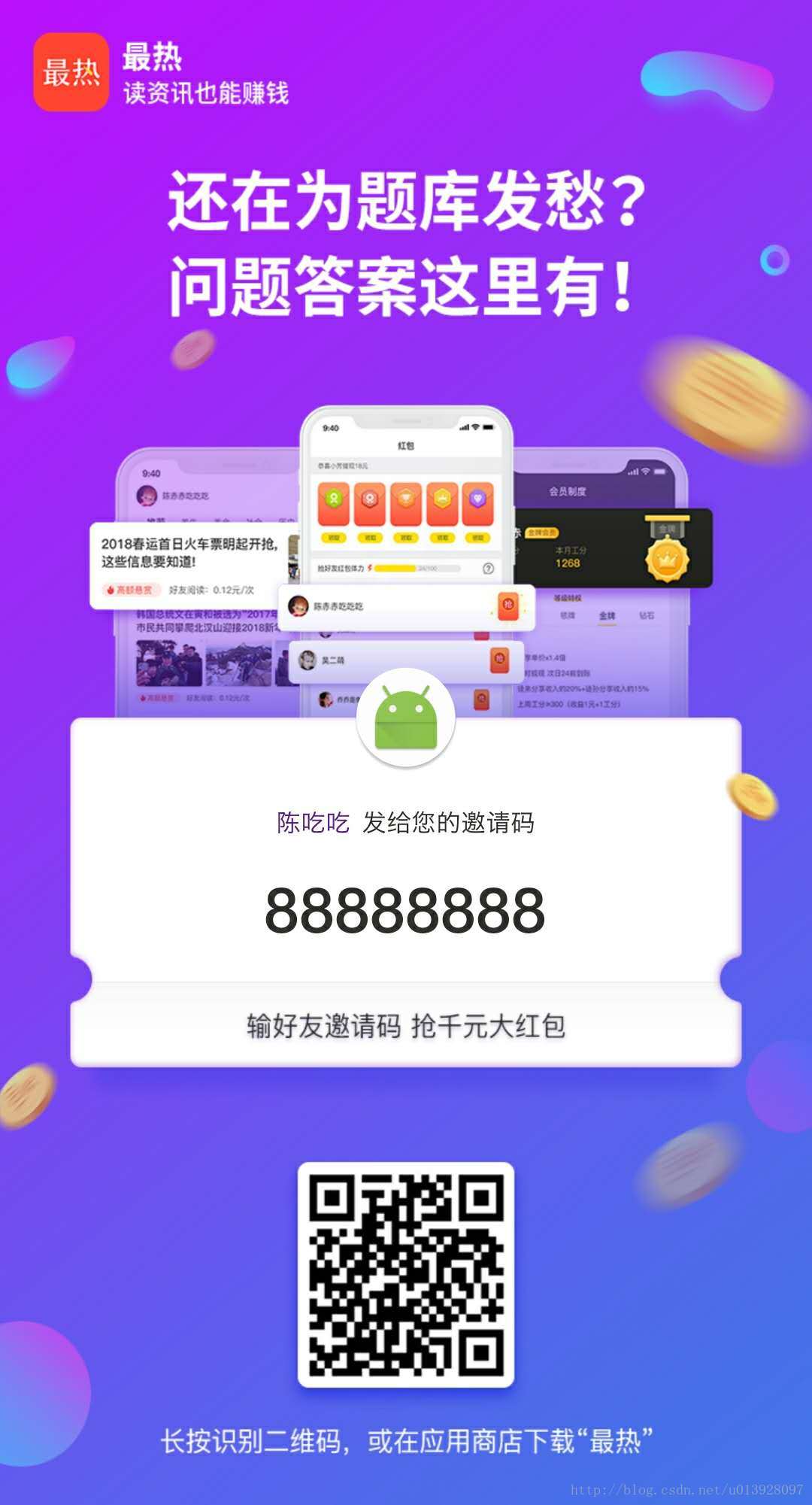
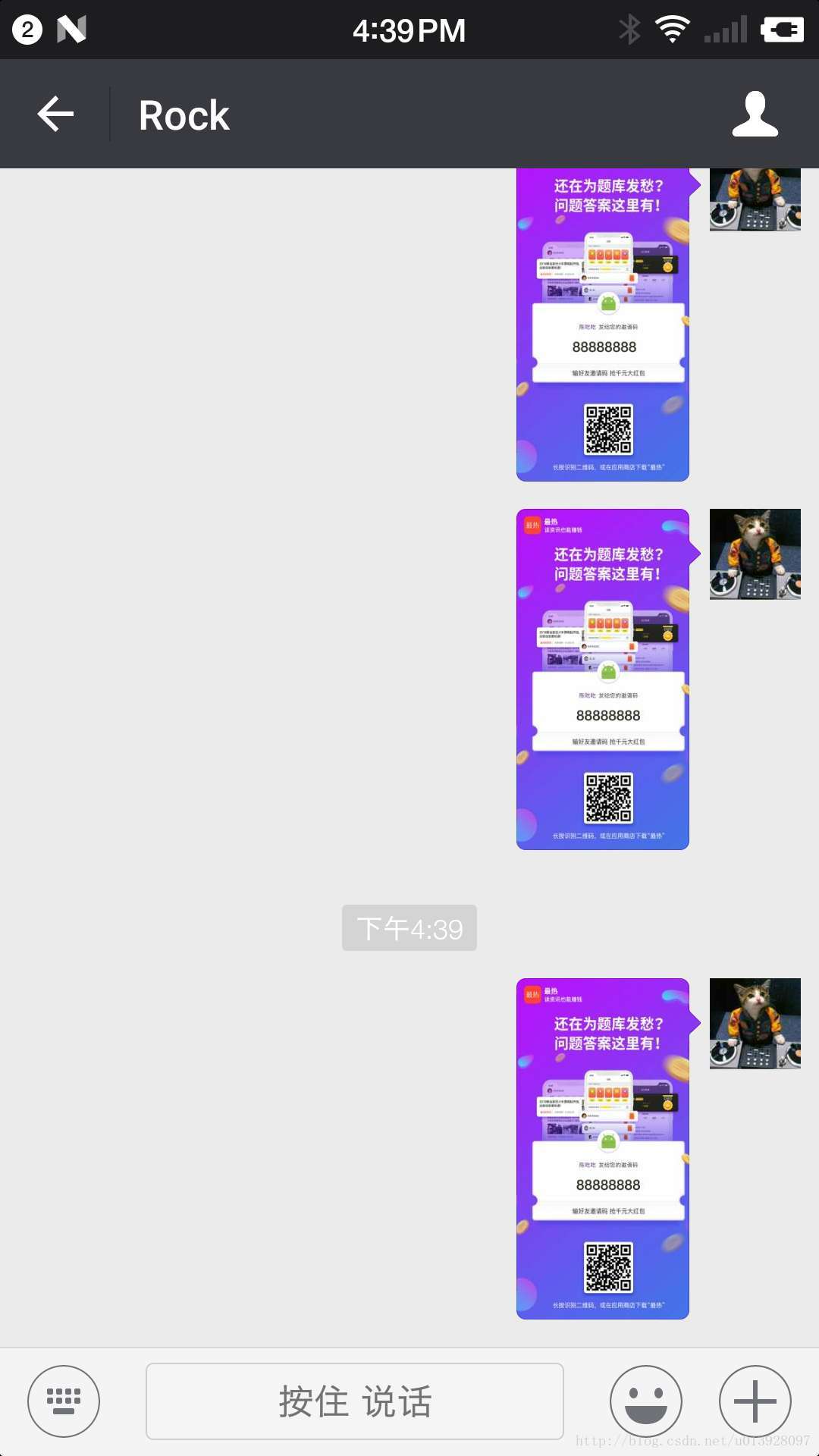
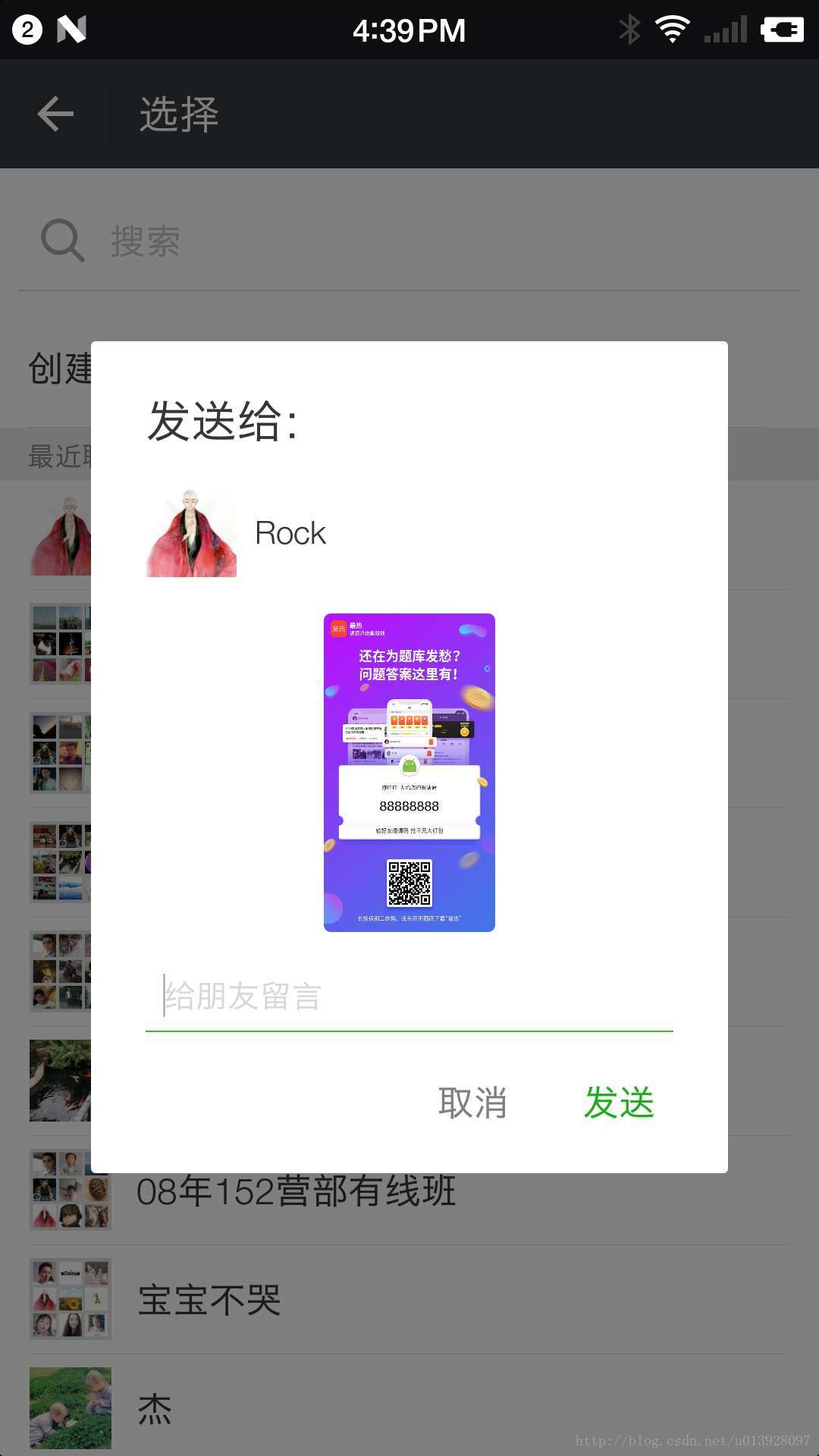
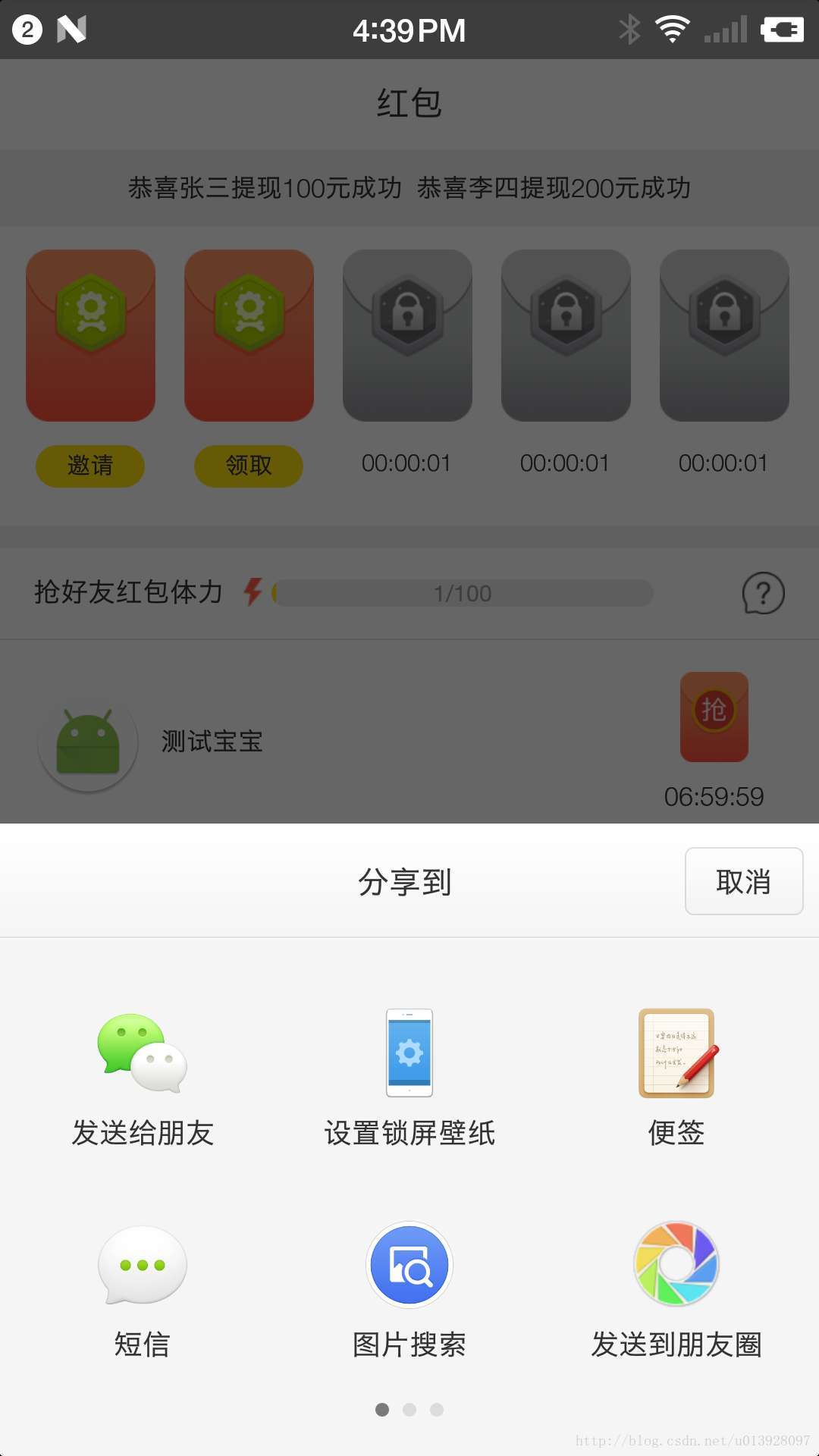
小编给大家分享一下Android布局如何生成分享图片,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!




首先, 写的不好的地方希望大家能理解一下!
然后,说一说自己的艰苦过程!因为没有写过这个功能,而公司又强需此功能,我也只好硬着头皮在网上艰苦的寻找此类功能。找了2天,最后还是找到了一篇类似的文章,经过一些修改终于是实现了此功能!
核心类:
package app.makemone.ky.com.testapplication;
import android.graphics.Bitmap;
import android.graphics.Canvas;
import android.os.Environment;
import android.util.Log;
import android.view.View;
import java.io.File;
import java.io.FileNotFoundException;
import java.io.FileOutputStream;
import java.io.IOException;
/**
* Created by Administrator on 2018/1/13.
*/
public class ImageUtils {
//然后View和其内部的子View都具有了实际大小,也就是完成了布局,相当与添加到了界面上。接着就可以创建位图并在上面绘制了:
public static void layoutView(View v,int width,int height) {
// 整个View的大小 参数是左上角 和右下角的坐标
v.layout(0, 0, width, height);
int measuredWidth = View.MeasureSpec.makeMeasureSpec(width, View.MeasureSpec.EXACTLY);
int measuredHeight = View.MeasureSpec.makeMeasureSpec(10000, View.MeasureSpec.AT_MOST);
/** 当然,measure完后,并不会实际改变View的尺寸,需要调用View.layout方法去进行布局。
* 按示例调用layout函数后,View的大小将会变成你想要设置成的大小。
*/
v.measure(measuredWidth, measuredHeight);
v.layout(0, 0, v.getMeasuredWidth(), v.getMeasuredHeight());
}
public static String viewSaveToImage(View view,String child) {
Log.e("ssh","a");
/**
* View组件显示的内容可以通过cache机制保存为bitmap
* 我们要获取它的cache先要通过setDrawingCacheEnable方法把cache开启,
* 然后再调用getDrawingCache方法就可 以获得view的cache图片了
* 。buildDrawingCache方法可以不用调用,因为调用getDrawingCache方法时,
* 若果 cache没有建立,系统会自动调用buildDrawingCache方法生成cache。
* 若果要更新cache, 必须要调用destoryDrawingCache方法把旧的cache销毁,才能建立新的。
*/
// view.setDrawingCacheEnabled(true);
// view.setDrawingCacheQuality(View.DRAWING_CACHE_QUALITY_HIGH);
//设置绘制缓存背景颜色
// view.setDrawingCacheBackgroundColor(Color.WHITE);
// 把一个View转换成图片
Bitmap cachebmp = loadBitmapFromView(view);
// aaa.setImageBitmap(cachebmp);//直接展示转化的bitmap
//保存在本地 产品还没决定要不要保存在本地
FileOutputStream fos;
try {
// 判断手机设备是否有SD卡
boolean isHasSDCard = Environment.getExternalStorageState().equals(
android.os.Environment.MEDIA_MOUNTED);
if (isHasSDCard) {
// SD卡根目录
File sdRoot = Environment.getExternalStorageDirectory();
Log.e("ssh",sdRoot.toString());
File file = new File(sdRoot, child+".png");
fos = new FileOutputStream(file);
} else
throw new Exception("创建文件失败!");
//压缩图片 30 是压缩率,表示压缩70%; 如果不压缩是100,表示压缩率为0
cachebmp.compress(Bitmap.CompressFormat.PNG, 90, fos);
fos.flush();
fos.close();
} catch (Exception e) {
e.printStackTrace();
}
view.destroyDrawingCache();
return sharePic(cachebmp,child);
}
private static Bitmap loadBitmapFromView(View v) {
int w = v.getWidth();
int h = v.getHeight();
Bitmap bmp = Bitmap.createBitmap(w, h, Bitmap.Config.ARGB_8888);
Canvas c = new Canvas(bmp);
/** 如果不设置canvas画布为白色,则生成透明 */
// c.drawColor(Color.WHITE);
v.layout(0, 0, w, h);
v.draw(c);
return bmp;
}
//保存在本地并一键分享
private static String sharePic(Bitmap cachebmp,String child) {
final File qrImage = new File(Environment.getExternalStorageDirectory(), child+".jpg");
if(qrImage.exists())
{
qrImage.delete();
}
try {
qrImage.createNewFile();
} catch (IOException e) {
e.printStackTrace();
}
FileOutputStream fOut = null;
try {
fOut = new FileOutputStream(qrImage);
} catch (FileNotFoundException e) {
e.printStackTrace();
}
if(cachebmp == null)
{
return "";
}
cachebmp.compress(Bitmap.CompressFormat.JPEG, 100, fOut);
try {
fOut.flush();
fOut.close();
} catch (IOException e) {
e.printStackTrace();
}
// Toast.makeText(this, "保存成功 " + qrImage.getPath().toString(), Toast.LENGTH_SHORT).show();
return qrImage.getPath();
}
}总结:首先,得确认自己需要的功能和实现的思路!其次,就是寻找和编写相关的逻辑代码!最后,想说没有实现不了 的功能就看自己怎么去实现!(代码里面有相关功能实现说明)然后附上源码一份:源码
以上是“Android布局如何生成分享图片”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。