您好,登录后才能下订单哦!
本文实例讲述了Android开发之ViewFlipper自动播放图片功能实现方法。分享给大家供大家参考,具体如下:
简介:
1.ViewFlipper继承了ViewAnimator 可以调用addView()添加组件
2.ViewAnimator与AdapterViewFlipper类似,区别在于 : AdapterViewFlipper可以通过Adapter直接添加多个view,而ViewAnimator 需要通过调用addView()方法添加View
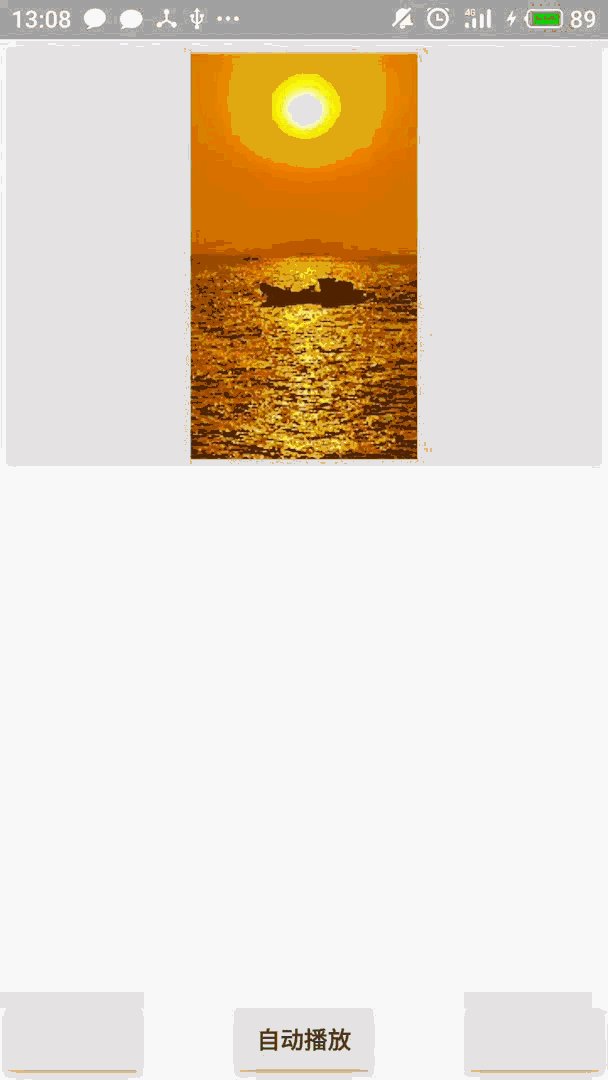
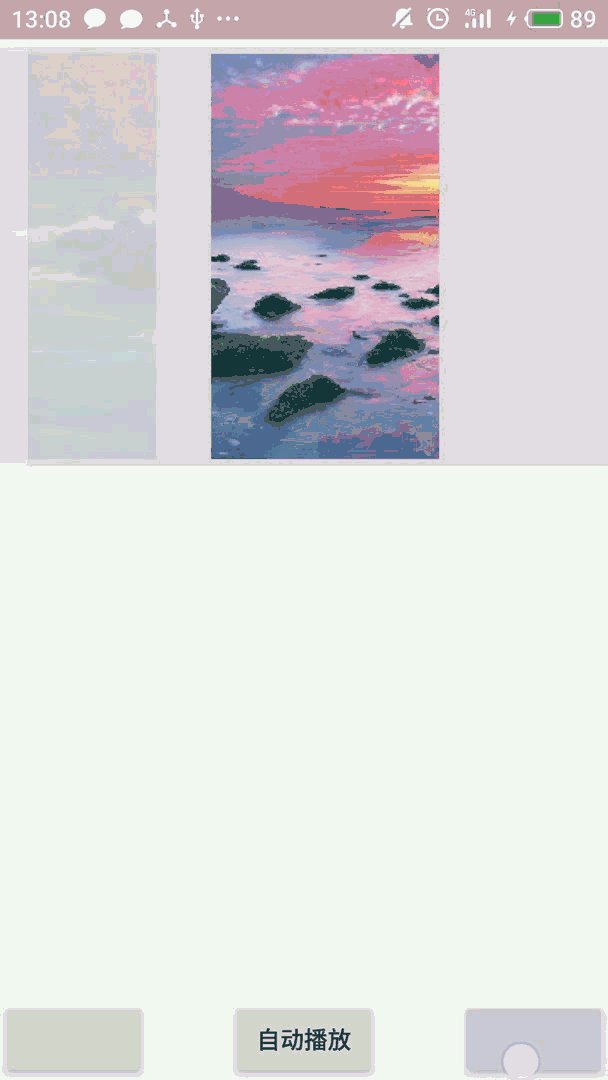
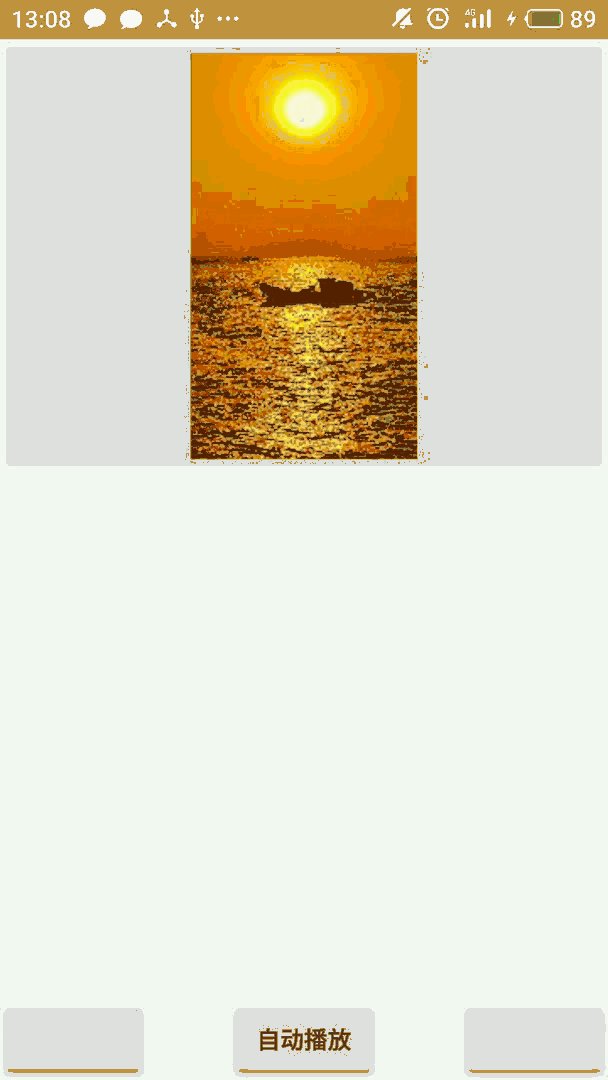
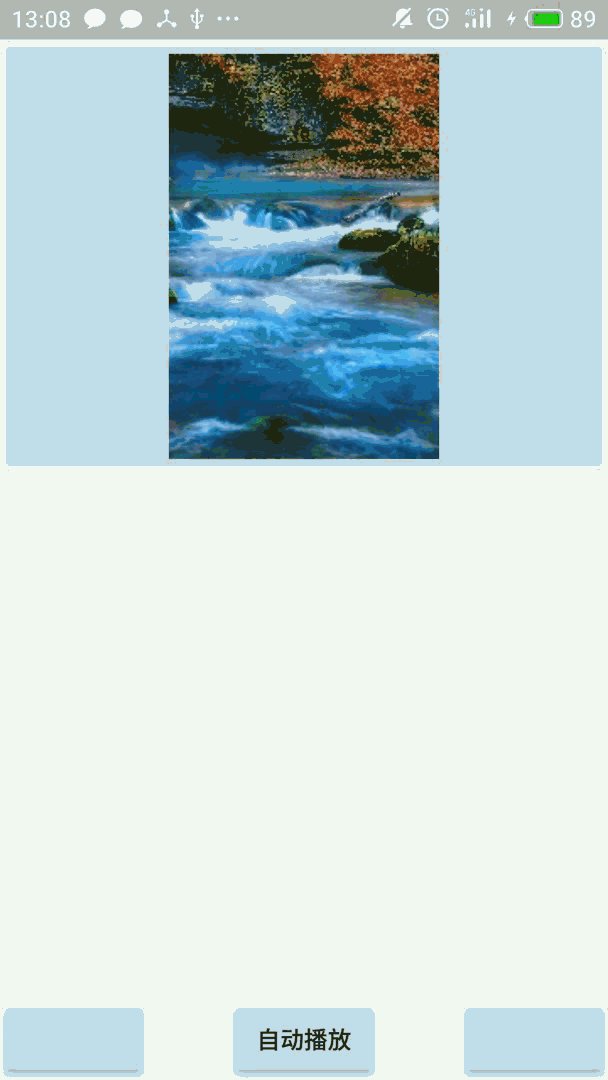
效果呈现:

有此实例可以看出 ViewFlipper 再制作轮播图等 图片自动播放器上 有很大优势
这里给出布局文件:
<?xml version="1.0" encoding="utf-8" ?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_horizontal">
<!--定义一个ViewFlipper组件-->
<ViewFlipper
android:id="@+id/details"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:flipInterval="1000">
<!--flipInterval:Simple ViewAnimator that will animate between two or more views
that have been added to it. Only one child is shown at a time. If requested,
can automatically flip between each child at a regular interval.-->
<ImageButton
android:id="@+id/seaside"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:src="@drawable/a1"/>
<ImageButton
android:id="@+id/mountain"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:src="@drawable/a2"/>
<ImageButton
android:id="@+id/sky"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:src="@drawable/a3"/>
</ViewFlipper>
<Button
android:onClick="prev"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentLeft="true"/>
<Button
android:onClick="auto"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_centerInParent="true"
android:text="自动播放"/>
<Button
android:onClick="next"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"/>
</RelativeLayout>
提示:flipInterval属性制定了自动播放图片的时间间隔
这里为了简便 采用再布局中直接添加ImageView 而不是通过Add方法动态添加的手段
这里给出 具体功能的实现:
public class MainActivity extends Activity {
private ViewFlipper viewFlipper;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
viewFlipper = (ViewFlipper) findViewById(R.id.details);
}
public void prev(View source){
viewFlipper.setInAnimation(this,android.R.anim.slide_in_left);
viewFlipper.setOutAnimation(this,android.R.anim.slide_out_right);
//显示下一个
viewFlipper.showPrevious();
//停止自动播放
viewFlipper.stopFlipping();
}
public void next(View source){
viewFlipper.setInAnimation(this,android.R.anim.slide_in_left);
viewFlipper.setOutAnimation(this,android.R.anim.slide_out_right);
//显示下一个
viewFlipper.showNext();
//停止自动播放
viewFlipper.stopFlipping();
}
public void auto(View source){
viewFlipper.setInAnimation(this,android.R.anim.slide_in_left);
viewFlipper.setOutAnimation(this,android.R.anim.slide_out_right);
//停止自动播放
viewFlipper.startFlipping();
}
}
注:参考自 疯狂Android 讲义
更多关于Android相关内容感兴趣的读者可查看本站专题:《Android图形与图像处理技巧总结》、《Android开发入门与进阶教程》、《Android调试技巧与常见问题解决方法汇总》、《Android基本组件用法总结》、《Android视图View技巧总结》、《Android布局layout技巧总结》及《Android控件用法总结》
希望本文所述对大家Android程序设计有所帮助。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。