жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚдәҶAndroidеҰӮдҪ•е®һзҺ°иҮӘеҠЁж’ӯж”ҫеӣҫзүҮеҠҹиғҪпјҢе…·жңүдёҖе®ҡеҖҹйүҙд»·еҖјпјҢж„ҹе…ҙи¶Јзҡ„жңӢеҸӢеҸҜд»ҘеҸӮиҖғдёӢпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« д№ӢеҗҺеӨ§жңү收иҺ·пјҢдёӢйқўи®©е°Ҹзј–еёҰзқҖеӨ§е®¶дёҖиө·дәҶи§ЈдёҖдёӢгҖӮ
жң¬ж–Үе®һдҫӢдёәеӨ§е®¶еҲҶдә«дәҶAndroidе®һзҺ°иҮӘеҠЁж’ӯж”ҫеӣҫзүҮеҠҹиғҪзҡ„е…·дҪ“д»Јз ҒпјҢдҫӣеӨ§е®¶еҸӮиҖғпјҢе…·дҪ“еҶ…е®№еҰӮдёӢ
第дёҖз§Қж–№ејҸ:еӣһйҖҖеҲ°з¬¬дёҖеј
ж•Ҳжһңеӣҫ

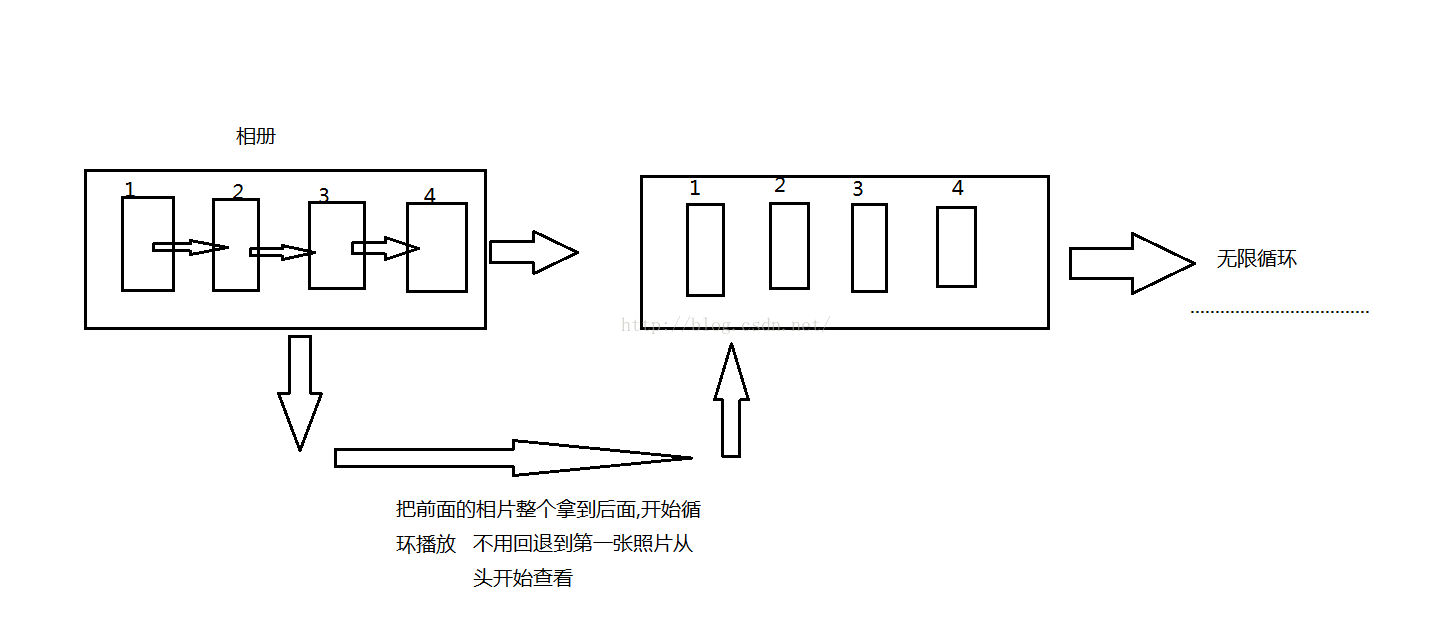
第дәҢз§Қж–№ејҸ:ж— йҷҗеҫӘзҺҜ
ж•Ҳжһңеӣҫ:


жәҗд»Јз Ғ
йҖ»иҫ‘д»Јз Ғ--MainActivity
package com.example.week4_day4_viewpager2;
import java.util.ArrayList;
import java.util.List;
import android.R.integer;
import android.os.Bundle;
import android.os.Handler;
import android.app.Activity;
import android.support.v4.view.ViewPager;
import android.view.Menu;
import android.widget.ImageView;
public class MainActivity extends Activity {
private ViewPager viewPager;
// ж•°жҚ®жәҗ
private int[] images = { R.drawable.image1, R.drawable.image2,
R.drawable.image3 };
// еӯҳж”ҫж•°жҚ®жәҗзҡ„йӣҶеҗҲ
List<ImageView> list;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
viewPager = (ViewPager) findViewById(R.id.viewpager);
// е®һдҫӢеҢ–list
list = new ArrayList<ImageView>();
for (int i = 0; i < images.length; i++) {
ImageView imageView = new ImageView(MainActivity.this);
imageView.setImageResource(images[i]);
list.add(imageView);
}
// з»‘е®ҡйҖӮй…ҚеҷЁ
viewPager.setAdapter(new MyViewPagerAdapter(MainActivity.this, list));
// еҪ“жңү3еј еӣҫзүҮж—¶,иө°еҲ°id=2ж—¶жңҖеҗҺдёҖеј ,
viewPager.setCurrentItem(Integer.MAX_VALUE / 2 - Integer.MAX_VALUE / 2
% list.size());// еҒҮи®ҫviewPagerжңүж— ж•°жқЎж•°жҚ®
// 延иҝҹдёӨз§’еҸ‘йҖҒдёҖжқЎж¶ҲжҒҜ
handler.sendEmptyMessageDelayed(1, 2000);
}
// и®©еӣҫзүҮиҮӘеҠЁж’ӯж”ҫ,ж— йҷҗеҫӘзҺҜ
private Handler handler = new Handler() {
public void handleMessage(android.os.Message msg) {
/**
* 第дёҖз§Қж–№жі•,ж’ӯж”ҫеҲ°жңҖеҗҺдёҖеј ж—¶,еӣһйҖҖеҲ°з¬¬дёҖеј з…§зүҮд»ҺеӨҙж’ӯж”ҫ
* ејҠз«Ҝ:еӣһйҖҖж—¶еҰӮжһңеӣҫзүҮиҝҮеӨҡ,дјҡеҮәзҺ°еӣһйҖҖйҮҚеҪұ,еҚі3еј ж—¶,д»ҺжңҖеҗҺдёҖеј зһ¬й—ҙеӣһйҖҖеҲ°з¬¬2еј ,еҸҲзһ¬й—ҙеӣһйҖҖеҲ°з¬¬1еј
*/
// int i = viewPager.getCurrentItem();// еҪ“еүҚitem
// if (i == list.size() - 1) {// еҰӮжһң第дёҖжқЎзӯүдәҺжңҖеҗҺдёҖжқЎ
// // false:жҳҜеҗҰжҳҫзӨәеҠЁз”»
// viewPager.setCurrentItem(0, true);// еӣһеҲ°з¬¬дёҖжқЎitem
// } else {
// viewPager.setCurrentItem(i + 1, true);
// }
/**
* 第дәҢз§Қж–№жі•,ж— йҷҗеҫӘзҺҜж’ӯж”ҫ,жҜҸж¬ЎйғҪжҠҠжүҖжңүзӣёзүҮ,ж”ҫеҲ°еҗҺйқўжҹҘзңӢ
*/
viewPager.setCurrentItem(viewPager.getCurrentItem() + 1);
sendEmptyMessageDelayed(1, 2000);
};
};
}йҖ»иҫ‘д»Јз Ғ--иҮӘе®ҡд№үйҖӮй…ҚеҷЁ
package com.example.week4_day4_viewpager2;
import java.util.List;
import android.content.Context;
import android.support.v4.view.PagerAdapter;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
public class MyViewPagerAdapter extends PagerAdapter{
private Context context;
private List<ImageView> list;
public MyViewPagerAdapter(Context context, List<ImageView> list) {
super();
this.context = context;
this.list = list;
}
@Override
public int getCount() {
// TODO Auto-generated method stub
return Integer.MAX_VALUE;//и®ҫзҪ®viewPagerйҮҢжңүNжқЎж•°жҚ®
//return list.size();
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
//еҒҮи®ҫжңү3еј з…§зүҮ,иө°еҲ°id=2ж—¶,иө°id=0зҡ„,жүҖд»ҘеҸ–дҪҷ
container.addView(list.get(position%list.size()));
return list.get(position%list.size());
//return list.get(position);
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
// TODO Auto-generated method stub
container.removeView(list.get(position%list.size()));
//container.removeView(list.get(position));
//super.destroyItem(container, position, object);
}
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
// TODO Auto-generated method stub
return arg0==arg1;
}
}еёғеұҖж–Ү件
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context=".MainActivity" > <android.support.v4.view.ViewPager android:id="@+id/viewpager" android:layout_width="match_parent" android:layout_height="match_parent" /> </RelativeLayout>
ж„ҹи°ўдҪ иғҪеӨҹи®Өзңҹйҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« пјҢеёҢжңӣе°Ҹзј–еҲҶдә«зҡ„вҖңAndroidеҰӮдҪ•е®һзҺ°иҮӘеҠЁж’ӯж”ҫеӣҫзүҮеҠҹиғҪвҖқиҝҷзҜҮж–Үз« еҜ№еӨ§е®¶жңүеё®еҠ©пјҢеҗҢж—¶д№ҹеёҢжңӣеӨ§е®¶еӨҡеӨҡж”ҜжҢҒдәҝйҖҹдә‘пјҢе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢжӣҙеӨҡзӣёе…ізҹҘиҜҶзӯүзқҖдҪ жқҘеӯҰд№ !
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ