жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
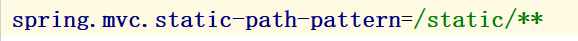
еңЁapplication.propertiesдёӯй…ҚзҪ®дәҶstaticзҡ„й»ҳи®Өи·Ҝеҫ„

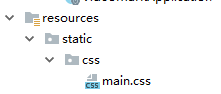
жҲ‘зҡ„staticзӣ®еҪ•з»“жһ„жҳҜиҝҷж ·зҡ„

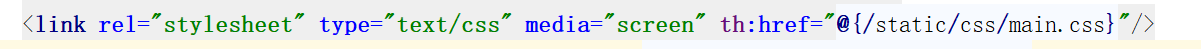
index.htmlдёӯиҝҷж ·еј•з”ЁcssжҲ–иҖ…jsж–Ү件пјҢз”ЁеҲ°дәҶthж Үзӯҫ

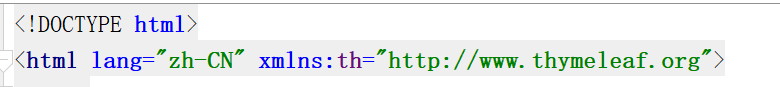
htmlдҪҝз”Ёthж ҮзӯҫйңҖиҰҒе…ҲеҜје…Ҙ

д»ҘдёҠиҝҷж ·й…ҚзҪ®еҘҪдәҶд№ӢеҗҺеҸ‘зҺ°зҪ‘йЎөзҡ„cssе’Ңjsжһң然еҠ иҪҪеҮәжқҘдәҶгҖӮ
иҮӘе®ҡд№үжӢҰжҲӘеҷЁеӨұж•Ҳ
еңЁиҮӘе®ҡд№үжӢҰжҲӘеҷЁжіЁеҶҢд№ӢеҗҺеҸ‘зҺ°йқҷжҖҒиө„жәҗиў«жӢҰжҲӘдәҶпјҢжіЁйҮҠжҺүжӢҰжҲӘеҷЁеҸ‘зҺ°жһң然жҳҜжӢҰжҲӘеҷЁзҡ„й—®йўҳгҖӮ
еңЁжіЁеҶҢж–№жі•дёҠдҪҝз”ЁдәҶexcludePathPatterns()жҺ’йҷӨйқҷжҖҒиө„жәҗзҡ„жӢҰжҲӘпјҢеҸ‘зҺ°иҜҘж–№жі•еӨұж•ҲдәҶпјҢжҹҘзңӢжәҗз ҒWebMvcConfigurationSupportгҖӮ
жӢҰжҲӘеҷЁжіЁеҶҢжҳҜ继жүҝиҮӘWebMvcConfigurationSupportпјҢжҹҘзңӢжәҗз ҒжіЁйҮҠпјҢеҸ‘зҺ°еҸӘиҰҒ继жүҝиҮӘиҝҷдёӘзұ»пјҢymlжҲ–иҖ…propertiesдёӯзҡ„й…ҚзҪ®е°ұдјҡеӨұж•ҲпјҢ既然иҝҷж ·пјҢйӮЈе°ұйҮҚж–°жҢҮе®ҡйқҷжҖҒиө„жәҗе°ұеҘҪдәҶгҖӮ

жҖ»з»“
д»ҘдёҠжүҖиҝ°жҳҜе°Ҹзј–з»ҷеӨ§е®¶д»Ӣз»Қзҡ„spring boot 2.x htmlдёӯеј•з”Ёcssе’ҢjsеӨұж•Ҳй—®йўҳеҸҠи§ЈеҶіж–№жі•пјҢеёҢжңӣеҜ№еӨ§е®¶жңүжүҖеё®еҠ©пјҢеҰӮжһңеӨ§е®¶жңүд»»дҪ•з–‘й—®иҜ·з»ҷжҲ‘з•ҷиЁҖпјҢе°Ҹзј–дјҡеҸҠж—¶еӣһеӨҚеӨ§е®¶зҡ„гҖӮеңЁжӯӨд№ҹйқһеёёж„ҹи°ўеӨ§е®¶еҜ№дәҝйҖҹдә‘зҪ‘з«ҷзҡ„ж”ҜжҢҒпјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ