您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
本文实例为大家分享了Android仿QQ聊天消息气泡拖拽效果展示的具体代码,供大家参考,具体内容如下
先画圆,都会吧。代码如下:
public class Bezier extends View {
private final Paint mGesturePaint = new Paint();
private final Path mPath = new Path();
private float mX1 = 100, mY1 = 150;
private float mX2 = 300, mY2 = 150;
private boolean mBezier = true;
private int mRadius = 30;
public Bezier(Context context, AttributeSet attrs) {
super(context, attrs);
mGesturePaint.setAntiAlias(true);
mGesturePaint.setStyle(Paint.Style.FILL_AND_STROKE);
mGesturePaint.setStrokeWidth(5);
mGesturePaint.setColor(Color.RED);
}
@Override
protected void onDraw(Canvas canvas) {
// TODO Auto-generated method stub
super.onDraw(canvas);
canvas.drawCircle(mX1, mX2, mRadius, mGesturePaint);
}
}
效果

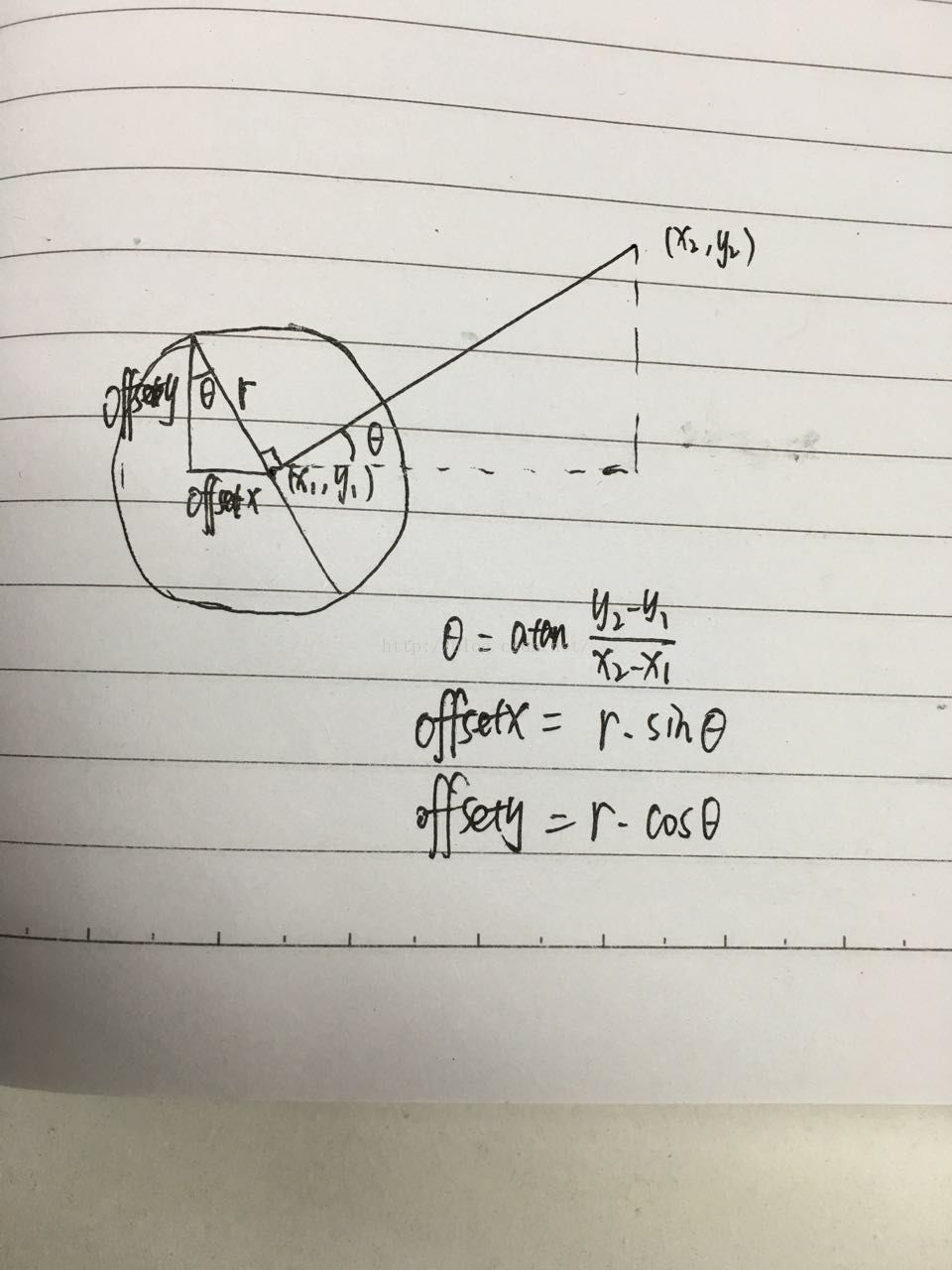
拖拽的另个一圆就不画了,效果的实现主要是计算两个点之间的拖拽区域,如下图:

求出区域之后,使用贝塞尔线画出效果就可以了,代码:
public class Bezier extends View {
private final Paint mGesturePaint = new Paint();
private final Path mPath = new Path();
private float mX1 = 100, mY1 = 150;
private float mX2 = 300, mY2 = 150;
private boolean mBezier = true;
private int mRadius = 30;
public Bezier(Context context, AttributeSet attrs) {
super(context, attrs);
mGesturePaint.setAntiAlias(true);
mGesturePaint.setStyle(Paint.Style.FILL_AND_STROKE);
mGesturePaint.setStrokeWidth(5);
mGesturePaint.setColor(Color.RED);
setBezier();
}
private void setBezier() {
float offsetX = (float) (mRadius * Math.sin(Math.atan((mY2 - mY1) / (mX2 - mX1))));
float offsetY = (float) (mRadius * Math.cos(Math.atan((mY2 - mY1) / (mX2 - mX1))));
float x1 = mX1 - offsetX;
float y1 = mY1 + offsetY;
float x2 = mX2 - offsetX;
float y2 = mY2 + offsetY;
float x3 = mX2 + offsetX;
float y3 = mY2 - offsetY;
float x4 = mX1 + offsetX;
float y4 = mY1 - offsetY;
mPath.reset();
mPath.moveTo(x1, y1);
mPath.quadTo((mX1 + mX2) / 2, (mY1 + mY2) / 2, x2, y2);//锚点直接取偏移量的一半
mPath.lineTo(x3, y3);
mPath.quadTo((mX1 + mX2) / 2, (mY1 + mY2) / 2, x4, y4);
mPath.lineTo(x1, y1);
}
@Override
protected void onDraw(Canvas canvas) {
// TODO Auto-generated method stub
super.onDraw(canvas);
//通过画布绘制多点形成的图形
canvas.drawCircle(mX1, mY1, mRadius, mGesturePaint);
if (mBezier) {
canvas.drawPath(mPath, mGesturePaint);
canvas.drawCircle(mX2, mY2, mRadius, mGesturePaint);
}
}
}
效果图:

拖拽效果只要在onTouchEvent里动态改变拖动点的坐标重绘就可以实现了,代码:
public class Bezier extends View {
private final Paint mGesturePaint = new Paint();
private final Path mPath = new Path();
private float mX1 = 100, mY1 = 150;
private float mX2 = 300, mY2 = 150;
private boolean mBezier = true;
private int mRadius = 30;
public Bezier(Context context, AttributeSet attrs) {
super(context, attrs);
mGesturePaint.setAntiAlias(true);
mGesturePaint.setStyle(Paint.Style.FILL_AND_STROKE);
mGesturePaint.setStrokeWidth(5);
mGesturePaint.setColor(Color.RED);
setBezier();
}
private void setBezier() {
float offsetX = (float) (mRadius * Math.sin(Math.atan((mY2 - mY1) / (mX2 - mX1))));
float offsetY = (float) (mRadius * Math.cos(Math.atan((mY2 - mY1) / (mX2 - mX1))));
float x1 = mX1 - offsetX;
float y1 = mY1 + offsetY;
float x2 = mX2 - offsetX;
float y2 = mY2 + offsetY;
float x3 = mX2 + offsetX;
float y3 = mY2 - offsetY;
float x4 = mX1 + offsetX;
float y4 = mY1 - offsetY;
mPath.reset();
mPath.moveTo(x1, y1);
mPath.quadTo((mX1 + mX2) / 2, (mY1 + mY2) / 2, x2, y2);//锚点直接取偏移量的一半
mPath.lineTo(x3, y3);
mPath.quadTo((mX1 + mX2) / 2, (mY1 + mY2) / 2, x4, y4);
mPath.lineTo(x1, y1);
}
@Override
protected void onDraw(Canvas canvas) {
// TODO Auto-generated method stub
super.onDraw(canvas);
//通过画布绘制多点形成的图形
canvas.drawCircle(mX1, mY1, mRadius, mGesturePaint);
if (mBezier) {
canvas.drawPath(mPath, mGesturePaint);
canvas.drawCircle(mX2, mY2, mRadius, mGesturePaint);
}
}
@Override
public boolean onTouchEvent(MotionEvent event) {
mX2 = event.getX();
mY2 = event.getY();
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
mBezier = true;
setBezier();
break;
case MotionEvent.ACTION_MOVE:
mBezier = true;
setBezier();
break;
case MotionEvent.ACTION_UP:
mBezier = false;
break;
}
invalidate();
return true;
}
}
源码:Android仿QQ聊天消息气泡拖拽效果
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。