您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章给大家分享的是有关android如何实现菜单三级树效果的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
具体内容如下
【MainActivity】
public void treeOnClick() {
// TODO Auto-generated method stub
superAdapter.RemoveAll();
superAdapter.notifyDataSetChanged();
String MenuCatName = getDate("MenuCatName");
String MenuGroupName = getDate("MenuGroupName");
String MenuItemName = getDate("MenuItemName");
// 一级菜单名数组
parent = MenuCatName.split("/");
// 二级菜单名数组
child = MenuGroupName.split("/");
// 三级菜单名数组
grandchild = MenuItemName.split("/");
List<SuperTreeViewAdapter.SuperTreeNode> superNodeTree = superAdapter
.GetTreeNode();
for (int i = 0; i < parent.length; i++) {
SuperTreeViewAdapter.SuperTreeNode superNode = new SuperTreeViewAdapter.SuperTreeNode();
superNode.parent = parent[i];
for (int j = 0; j < child_grandchild.length; j++) {
TreeViewAdapter.TreeNode node = new TreeViewAdapter.TreeNode();
node.parent = child_grandchild[j][0][0];
for (int k = 0; k < child_grandchild[j][1].length; k++) {
node.childs.add(child_grandchild[j][1][k]);
}
superNode.childs.add(node);
}
superNodeTree.add(superNode);
}
superAdapter.UpdateTreeNode(superNodeTree);
expandableListView.setAdapter(superAdapter);
}【SuperTreeViewAdapter】
public ExpandableListView getExpandableListView() {
AbsListView.LayoutParams lp = new AbsListView.LayoutParams(
ViewGroup.LayoutParams.FILL_PARENT, TreeViewAdapter.ItemHeight);
ExpandableListView superTreeView = new ExpandableListView(parentContext);
superTreeView.setLayoutParams(lp);
// 去掉子菜单分割线
superTreeView.setDivider(null);
return superTreeView;
}
/**
* 三层树结构中的第二层是一个ExpandableListView
*/
public View getChildView(int groupPosition, int childPosition,
boolean isLastChild, View convertView, ViewGroup parent) {
// 是
final ExpandableListView treeView = getExpandableListView();
final TreeViewAdapter treeViewAdapter = new TreeViewAdapter(
this.parentContext, 0);
// 临时变量取得TreeViewAdapter的TreeNode集合,可为空
List<TreeNode> tmp = treeViewAdapter.getTreeNode();
final TreeNode treeNode = (TreeNode) getChild(groupPosition,
childPosition);
tmp.add(treeNode);
treeViewAdapter.updateTreeNode(tmp);
treeView.setAdapter(treeViewAdapter);
// 取得选中的二级树形菜单的父子节点,结果返回给外部回调函数
treeView.setOnChildClickListener(this.stvClickEvent);
/**
* 第二级菜单展开时通过取得节点数来设置第三级菜单的大小
*/
treeView.setOnGroupExpandListener(new OnGroupExpandListener() {
@Override
public void onGroupExpand(int groupPosition) {
AbsListView.LayoutParams lp = new AbsListView.LayoutParams(
ViewGroup.LayoutParams.FILL_PARENT, (treeNode.childs
.size() + 1) * TreeViewAdapter.ItemHeight + 0);
treeView.setLayoutParams(lp);
}
});
/**
* 第二级菜单回收时设置为标准Item大小
*/
treeView.setOnGroupCollapseListener(new OnGroupCollapseListener() {
@Override
public void onGroupCollapse(int groupPosition) {
AbsListView.LayoutParams lp = new AbsListView.LayoutParams(
ViewGroup.LayoutParams.FILL_PARENT,
TreeViewAdapter.ItemHeight);
treeView.setLayoutParams(lp);
}
});
treeView.setPadding(TreeViewAdapter.PaddingLeft * 2, 0, 0, 0);
return treeView;
}
/**
* 三级树结构中的首层是TextView,用于作为title
*/
public View getGroupView(int groupPosition, boolean isExpanded,
View convertView, ViewGroup parent) {
TextView textView = TreeViewAdapter.getTextView(this.parentContext);
textView.setText(getGroup(groupPosition).toString());
// 设置首层menu标题背景
textView.setBackgroundResource(R.drawable.menu_category);
textView.setPadding(TreeViewAdapter.PaddingLeft * 2, 0, 0, 0);
return textView;
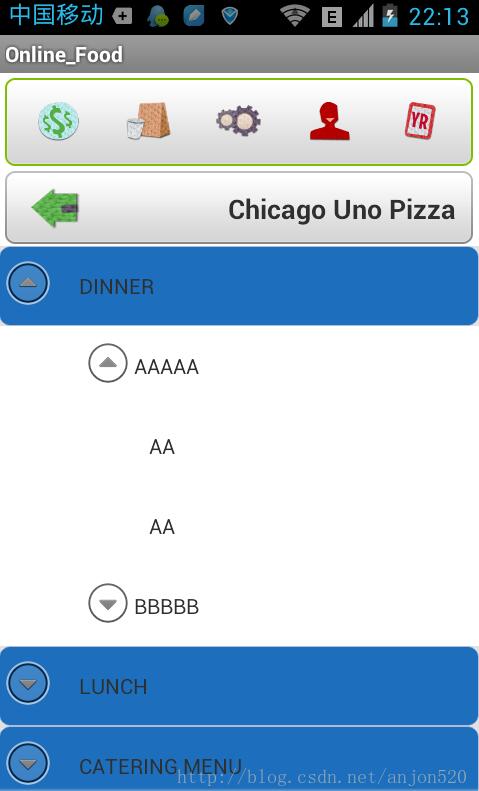
}效果图:

感谢各位的阅读!关于“android如何实现菜单三级树效果”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。