жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
еүҚиЁҖ
жң¬ж–Үдё»иҰҒз»ҷеӨ§е®¶д»Ӣз»ҚдәҶе…ідәҺAndroidжқЎзә№иҝӣеәҰжқЎ(и°ғж•ҙviewе®ҪеәҰд»ҝиҝӣеәҰжқЎ)зҡ„зӣёе…іеҶ…е®№пјҢеҲҶдә«еҮәжқҘдҫӣеӨ§е®¶еҸӮиҖғеӯҰд№ пјҢдёӢйқўиҜқдёҚеӨҡиҜҙдәҶпјҢжқҘдёҖиө·зңӢзңӢиҜҰз»Ҷзҡ„д»Ӣз»Қеҗ§
ж–№жі•еҰӮдёӢпјҡ
зҫҺе·ҘеҗҢеӯҰжҢҮе®ҡдәҶдёҖдёӘиҝӣеәҰжқЎж ·ејҸ

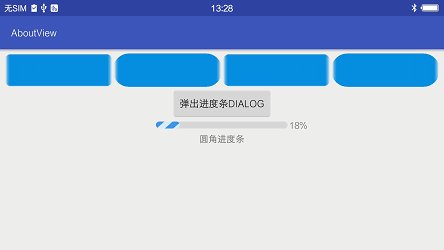
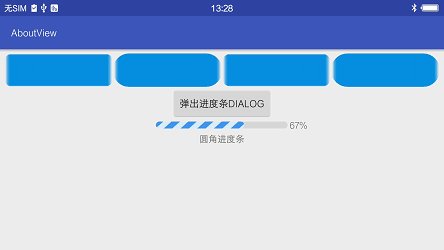
иҝӣеәҰжқЎж ·ејҸ
иҝҷж–‘ж–“зҡ„иҝӣеәҰжқЎпјҢеҰӮжһңиҰҒиҮӘе·ұз”»е®һеңЁжҳҜеҠіж°‘дјӨиҙўгҖӮдәҺжҳҜиҜ·зҫҺе·ҘеҲҮдәҶдёҖеј зҙ жқҗгҖӮ

зҙ жқҗж ·дҫӢ
еҰӮжһңз”ЁshapeжҲ–иҖ….9еӣҫзүҮдёҚеӨӘеҘҪеӨ„зҗҶиҝҷдёӘжқЎзә№гҖӮиҪ¬еҸҳжҖқи·ҜпјҢж”ҫзҪ®2еј еӣҫзүҮгҖӮдёҖеј дҪңдёәиғҢжҷҜпјҲеә•пјҢbottomпјүпјҢдёҖеј дҪңдёәиҝӣеәҰжқЎеӣҫзүҮпјҲcoverпјүгҖӮ
иҝӣеәҰж”№еҸҳж—¶пјҢж”№еҸҳдёҠйқўеӣҫзүҮзҡ„е®ҪеәҰгҖӮ
иҝҷе°ұиҰҒжұӮдёҠйқўзҡ„еӣҫзүҮжҳҜеңҶи§’зҡ„гҖӮиҮӘе®ҡд№үImageViewпјҢи°ғз”Ёcanvas.clipPathжқҘеҲҮеүІз”»еёғгҖӮ
public class RoundCornerImageView extends android.support.v7.widget.AppCompatImageView {
private float mRadius = 18;
private Path mClipPath = new Path();
private RectF mRect = new RectF();
public RoundCornerImageView(Context context) {
super(context);
}
public RoundCornerImageView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public RoundCornerImageView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
}
public void setRadiusDp(float dp) {
mRadius = dp2px(dp, getResources());
postInvalidate();
}
public void setRadiusPx(int px) {
mRadius = px;
postInvalidate();
}
@Override
protected void onDraw(Canvas canvas) {
mRect.set(0, 0, this.getWidth(), this.getHeight());
mClipPath.reset(); // remember to reset path
mClipPath.addRoundRect(mRect, mRadius, mRadius, Path.Direction.CW);
canvas.clipPath(mClipPath);
super.onDraw(canvas);
}
private float dp2px(float value, Resources resources) {
return TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, value, resources.getDisplayMetrics());
}
}
жҜҸж¬Ўз»ҳеҲ¶йғҪеҲҮеүІдёҖж¬ЎеңҶи§’гҖӮи®°еҫ—и°ғз”ЁPath.reset()ж–№жі•гҖӮ
еӣһеҲ°жҲ‘们иҰҒзҡ„иҝӣеәҰжқЎгҖӮеёғеұҖж–Ү件дёӯж”ҫзҪ®еҘҪеұӮеҸ зҡ„еӣҫзүҮгҖӮ
<RelativeLayout android:id="@+id/progress_layout" android:layout_width="190dp" android:layout_height="10dp" android:layout_centerInParent="true"> <ImageView android:id="@+id/p_bot_iv" android:layout_width="190dp" android:layout_height="10dp" android:src="@drawable/shape_round_corner_bottom" /> <com.rustfisher.view.RoundCornerImageView android:id="@+id/p_cover_iv" android:layout_width="100dp" android:layout_height="10dp" android:scaleType="centerCrop" android:src="@drawable/pic_cover_blue_white" /> </RelativeLayout>
йңҖиҰҒеңЁд»Јз ҒдёӯеҠЁжҖҒең°ж”№еҸҳcoverзҡ„е®ҪеәҰпјӣdialogдёӯжҸҗдҫӣеҰӮдёӢж–№жі•ж”№еҸҳLayoutParams
public void updatePercent(int percent) {
mPercent = percent;
mPercentTv.setText(String.format(Locale.CHINA, "%2d%%", mPercent));
float percentFloat = mPercent / 100.0f;
final int ivWidth = mBotIv.getWidth();
RelativeLayout.LayoutParams lp = (RelativeLayout.LayoutParams) mProgressIv.getLayoutParams();
int marginEnd = (int) ((1 - percentFloat) * ivWidth);
lp.width = ivWidth - marginEnd;
mProgressIv.setLayoutParams(lp);
mProgressIv.postInvalidate();
}
жҳҫзӨәеҮәdialogе№¶дј е…ҘиҝӣеәҰпјҢе°ұеҸҜд»ҘзңӢеҲ°ж•ҲжһңдәҶгҖӮ
иҝҷеҸӘжҳҜе®һзҺ°ж•Ҳжһңзҡ„дёҖз§Қж–№жі•пјҢеҰӮжһңжңүжӣҙеӨҡзҡ„жғіжі•пјҢж¬ўиҝҺе’ҢжҲ‘дәӨжөҒ~
зӣёе…ід»Јз ҒиҜ·еҸӮйҳ…пјҡ
https://github.com/RustFisher/aboutView/blob/master/app/src/main/java/com/rust/aboutview/activity/RoundCornerActivity.java
package com.rust.aboutview.activity;
import android.os.Bundle;
import android.os.Handler;
import android.os.Looper;
import android.support.annotation.Nullable;
import android.support.v4.app.DialogFragment;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import com.rust.aboutview.R;
import com.rust.aboutview.widget.RoundCornerProgressDialog;
import com.rustfisher.view.RoundCornerImageView;
import butterknife.BindView;
import butterknife.ButterKnife;
import butterknife.OnClick;
/**
* еңҶи§’еӣҫзүҮзӨәдҫӢ
* Created by Rust on 2018/5/23.
*/
public class RoundCornerActivity extends AppCompatActivity implements View.OnClickListener {
@BindView(R.id.r_iv_1)
RoundCornerImageView mRIv1;
@BindView(R.id.r_iv_2)
RoundCornerImageView mRIv2;
@BindView(R.id.r_iv_3)
RoundCornerImageView mRIv3;
@BindView(R.id.r_iv_4)
RoundCornerImageView mRIv4;
private Handler mMainHandler = new Handler(Looper.getMainLooper());
private RoundCornerProgressDialog mRoundCornerProgressDialog;
private ProgressThread mProgressThread;
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.act_round_corner);
initUI();
}
private void initUI() {
ButterKnife.bind(this);
mRIv1.setRadiusDp(12);
mRIv2.setRadiusDp(23);
mRIv3.setRadiusPx(40);
mRIv4.setRadiusPx(200);
}
@OnClick(R.id.pop_dialog_btn)
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.pop_dialog_btn:
popRoundProgressDialog();
break;
}
}
private void popRoundProgressDialog() {
if (null == mRoundCornerProgressDialog) {
mRoundCornerProgressDialog = new RoundCornerProgressDialog();
}
mRoundCornerProgressDialog.setStyle(DialogFragment.STYLE_NORMAL, R.style.AppTranslucentOrigin);
mRoundCornerProgressDialog.show(getSupportFragmentManager(), RoundCornerProgressDialog.F_TAG);
if (null != mProgressThread) {
mProgressThread.interrupt();
try {
mProgressThread.join(400);
} catch (InterruptedException e) {
e.printStackTrace();
}
mProgressThread = null;
}
mProgressThread = new ProgressThread();
mProgressThread.start();
}
private class ProgressThread extends Thread {
private int progress = 0;
@Override
public void run() {
super.run();
while (!isInterrupted()) {
progress++;
try {
Thread.sleep(50);
} catch (InterruptedException e) {
e.printStackTrace();
break;
}
if (progress > 100) {
progress = 0;
}
final int p = progress;
mMainHandler.post(new Runnable() {
@Override
public void run() {
mRoundCornerProgressDialog.updatePercent(p);
}
});
}
}
}
}
жҖ»з»“
д»ҘдёҠе°ұжҳҜиҝҷзҜҮж–Үз« зҡ„е…ЁйғЁеҶ…е®№дәҶпјҢеёҢжңӣжң¬ж–Үзҡ„еҶ…е®№еҜ№еӨ§е®¶зҡ„еӯҰд№ жҲ–иҖ…е·ҘдҪңе…·жңүдёҖе®ҡзҡ„еҸӮиҖғеӯҰд№ д»·еҖјпјҢеҰӮжһңжңүз–‘й—®еӨ§е®¶еҸҜд»Ҙз•ҷиЁҖдәӨжөҒпјҢи°ўи°ўеӨ§е®¶еҜ№дәҝйҖҹдә‘зҡ„ж”ҜжҢҒгҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ