жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
ж¬ўиҝҺжқҘеҲ°вҖңе®һзҺ°иҮӘе®ҡд№үеҜҶз Ғиҫ“е…ҘжҺ§д»¶вҖқиҝҷдёҖз« иҠӮпјҢPasswordInputViewе®ҡд№үдәҶеҜҶз Ғиҫ“е…Ҙзҡ„зӣ‘еҗ¬пјҢж”ҜжҢҒзӣҙжҺҘеңЁеёғеұҖж–Ү件е®ҡд№үеұһжҖ§еҖјгҖҒж”ҜжҢҒзӣҙжҺҘиҺ·еҸ–еҜҶз Ғиҫ“е…Ҙзҡ„й•ҝеәҰгҖҒеҺҹе§ӢеҜҶз ҒвҖҰвҖҰ
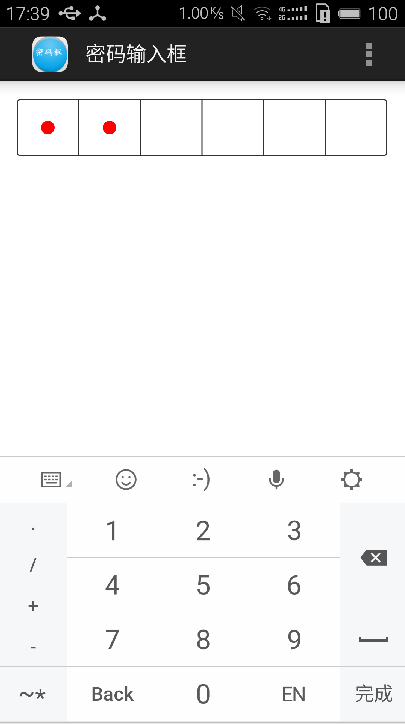
е…ҲдёҠеӣҫ


PasswordInputViewжҳҜеҒҡд»Җд№Ҳзҡ„?
PasswordInputViewжҳҜдёҖдёӘиҮӘе®ҡд№үеҜҶз Ғиҫ“е…Ҙзҡ„жҺ§д»¶пјҢзұ»дјјж”Ҝд»ҳе®қгҖҒеҫ®дҝЎж”Ҝд»ҳзҡ„еҜҶз Ғиҫ“е…ҘпјҢеҗҢж—¶е®ҡд№үдәҶеҜҶз Ғиҫ“е…Ҙзҡ„зӣ‘еҗ¬пјҢж”ҜжҢҒзӣҙжҺҘеңЁеёғеұҖж–Ү件е®ҡд№үеұһжҖ§еҖјгҖҒж”ҜжҢҒзӣҙжҺҘиҺ·еҸ–еҜҶз Ғиҫ“е…Ҙзҡ„й•ҝеәҰгҖҒеҺҹе§ӢеҜҶз ҒзӯүпјҢиҝҳеҸҜд»Ҙжү©еұ•е…¶д»–ж–№жі•пјҢиҜ·иҮӘиЎҢе®һзҺ°гҖӮ
е®һзҺ°еҺҹзҗҶ
1.еҲӣе»әдёҖдёӘзұ» вҖҳPasswordInputView' пјҢ让其继жүҝEditTextпјҢеӣ дёәжҲ‘们иҰҒе®һзҺ°зҡ„иҮӘе®ҡд№үviewжҳҜз”ЁжқҘеҜҶз Ғиҫ“е…Ҙзҡ„пјҢжүҖд»Ҙеҝ…须继жүҝEditTextгҖӮ
2.дёәдәҶеңЁеёғеұҖ(layout)ж–Ү件(.xml)иғҪзӣҙжҺҘе®ҡд№үPasswordInputViewеҗ„дёӘеұһжҖ§зҡ„еҖјпјҢжҲ‘们йңҖиҰҒе®ҡд№үPasswordInputViewеёҰAttributeSet еҸӮж•°зҡ„жһ„йҖ ж–№жі•гҖӮ
public PasswordInputView(Context context, AttributeSet attr) {
super(context, attr);
init(context, attr);
}
3.еңЁ'value/attrs.xml'дёӯе®ҡд№үPasswordInputViewеҗ„дёӘеұһжҖ§еҸҠе…¶зұ»еһӢпјҢеҰӮпјҡ
<?xml version="1.0" encoding="utf-8"?>
<resources>
<declare-styleable name="Passwordinputview">
<attr name="passwordLength" format="integer"/>
<attr name="borderWidth" format="dimension"/>
<attr name="borderRadius" format="dimension"/>
<attr name="borderColor" format="color"/>
<attr name="passwordWidth" format="dimension"/>
<attr name="passwordColor" format="color"/>
</declare-styleable>
</resources>
4.йҮҚиҪҪOnDraw(Canvas canvas)ж–№жі•пјҢ并еңЁе…¶е®һзҺ°з”»иҫ№жЎҶгҖҒз”»еҶ…е®№еҢәеҹҹ(д»ҘеЎ«е……жЁЎејҸз»ҳеҲ¶Paint.Style.FILL)гҖҒз”»еҲҶеүІзәҝгҖҒз”»е®һеҝғеңҶзӮ№пјҲеҜҶз ҒпјүгҖӮжңүдәәеҸҜиғҪдјҡй—®пјҡз”»дәҶиҫ№жЎҶгҖҒеҲҶеүІзәҝпјҢе°ұеҸҜд»ҘдәҶпјҢдёәд»Җд№ҲиҝҳиҰҒз”»еҶ…е®№еҢәеҹҹпјҹй—®еҫ—еҘҪпјҢ笔иҖ…еңЁе®һзҺ°иҝҮзЁӢдёӯд№ҹзў°еҲ°иҝҷдёӘй—®йўҳпјҢеҪ“ж—¶жІЎжңүз”»еҶ…е®№еҢәеҹҹпјҢеҜјиҮҙиҫ“е…Ҙзҡ„еҺҹе§ӢеҶ…е®№д№ҹжҳҫзӨәеҮәжқҘдәҶ(еҰӮдёӢејӮеёёеӣҫ)пјҢжүҖд»Ҙз”»еҶ…е®№еҢәеҹҹ(д»ҘеЎ«е……жЁЎејҸз»ҳеҲ¶Paint.Style.FILL)жҳҜдёәдәҶжҺ©зӣ–еҺҹе§ӢеҶ…е®№дёҚиў«еҸ‘зҺ°пјҢеҲҮи®°еҝ…дёҚеҸҜе°‘гҖӮ

жӯЈзЎ®д»Јз ҒеҰӮдёӢпјҡ
private void init(Context context, AttributeSet attr) {
TypedArray ta = context.obtainStyledAttributes(attr, R.styleable.Passwordinputview);
try {
passwordLength = ta.getInt(R.styleable.Passwordinputview_passwordLength, passwordLength);
borderWidth = ta.getDimensionPixelSize(R.styleable.Passwordinputview_borderWidth, borderWidth);
borderRadius = ta.getDimensionPixelSize(R.styleable.Passwordinputview_borderRadius, borderRadius);
borderColor = ta.getColor(R.styleable.Passwordinputview_borderColor, borderColor);
passwordWidth = ta.getDimensionPixelSize(R.styleable.Passwordinputview_passwordWidth, passwordWidth);
passwordColor = ta.getColor(R.styleable.Passwordinputview_passwordColor, passwordColor);
} catch (Exception e) {
}
ta.recycle();
borderPaint = new Paint();
borderPaint.setAntiAlias(true);
borderPaint.setColor(borderColor);
borderPaint.setStrokeWidth(borderWidth);
borderPaint.setStyle(Paint.Style.FILL); //д»ҘеЎ«е……жЁЎејҸжқҘз”»пјҢйҳІжӯўеҺҹе§Ӣиҫ“е…ҘеҶ…е®№жҳҫзӨәеҮәжқҘ
passwordPaint = new Paint();
passwordPaint.setAntiAlias(true);
passwordPaint.setColor(passwordColor);
passwordPaint.setStrokeWidth(passwordWidth);
}
@Override
protected void onDraw(Canvas canvas) {
// TODO Auto-generated method stub
super.onDraw(canvas);
int width = getWidth();
int height = getHeight();
//з”»иҫ№жЎҶ
RectF rect = new RectF(0, 0, width, height);
borderPaint.setColor(borderColor);
canvas.drawRoundRect(rect, borderRadius, borderRadius, borderPaint);
//з”»еҶ…е®№еҢәеҹҹ,дёҺдёҠйқўзҡ„borderPaint.setStyle(Paint.Style.FILL)еҜ№еә”, йҳІжӯўеҺҹе§Ӣиҫ“е…ҘеҶ…е®№жҳҫзӨәеҮәжқҘ
RectF rectContent = new RectF(rect.left + defaultContentMargin, rect.top + defaultContentMargin, rect.right - defaultContentMargin, rect.bottom - defaultContentMargin);
borderPaint.setColor(Color.WHITE);
canvas.drawRoundRect(rectContent, borderRadius, borderRadius, borderPaint);
//з”»еҲҶеүІзәҝ:еҲҶеүІзәҝж•°йҮҸжҜ”еҜҶз Ғж•°е°‘1
borderPaint.setColor(borderColor);
borderPaint.setStrokeWidth(defaultSplitLineWidth);
for (int i = 1; i < passwordLength; i++) {
float x = width * i / passwordLength;
canvas.drawLine(x, 0, x, height, borderPaint);
}
//з”»еҜҶз ҒеҶ…е®№
float px, py = height / 2;
float halfWidth = width / passwordLength / 2;
for (int i = 0; i < textLength; i++) {
px = width * i / passwordLength + halfWidth;
canvas.drawCircle(px, py, passwordWidth, passwordPaint);
}
}
5.е®ҡд№үвҖңи®ҫзҪ®еұһжҖ§еҖјвҖқзҡ„ж–№жі•пјҢеҰӮдёӢ
public void setBorderWidth(int borderWidth) {
this.borderWidth = borderWidth;
borderPaint.setStrokeWidth(borderWidth);
postInvalidate();
}
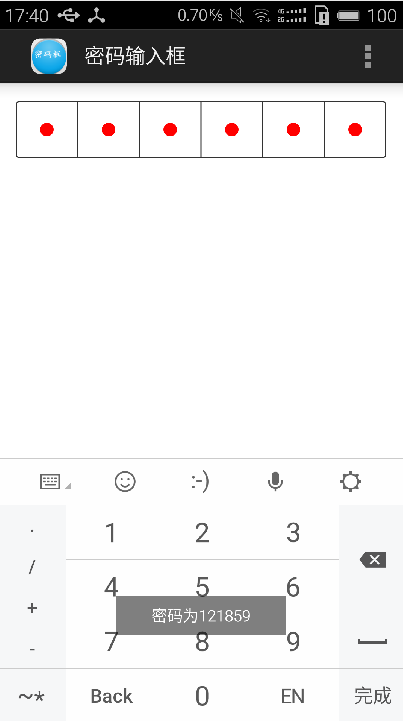
еҠЁжҖҒеӣҫ

йЎ№зӣ®жәҗз Ғ
зӮ№жӯӨй“ҫжҺҘ
д»ҘдёҠе°ұжҳҜжң¬ж–Үзҡ„е…ЁйғЁеҶ…е®№пјҢеёҢжңӣеҜ№еӨ§е®¶зҡ„еӯҰд№ жңүжүҖеё®еҠ©пјҢд№ҹеёҢжңӣеӨ§е®¶еӨҡеӨҡж”ҜжҢҒдәҝйҖҹдә‘гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ