您好,登录后才能下订单哦!
使用OpenGL怎么实现ES透视投影?很多新手对此不是很清楚,为了帮助大家解决这个难题,下面小编将为大家详细讲解,有这方面需求的人可以来学习下,希望你能有所收获。
剪裁坐标
当顶点着色器写入一个值到gl_Position时,这个点要求必须在剪裁空间中,即它的x、y、z坐标必须在[-w,w]之间,任何这个范围之外的点都是不可见的。
这里需要注意以下,对于attribute类型的属性量。OpenGL会用默认的值替换属性中未指定的分量,前三个分量会被设定为0,最后一个分量w会被设定为1.
站在gl_position的角度来说,[-w,w]之间的坐标点才是可见的,否则都是不可见会被剪裁掉。往前看,在做投影变换的时候我们说,在视景体内的物体有效,视景体外的会被剪裁,实际上是对应的,剪裁就是发生在图元装配阶段判断所有的坐标是否在[-w,w]之间。
剪裁实际上就是判断每一个最小三角形、直线、点单元的坐标是否规范。
透视除法
对上面的剪裁坐标的点的x、y、z坐标除以它的w分量,除以w的坐标叫做归一化设备坐标。如果w分量大,除以w后的点就接近(0,0,0),在三维空间中,距离我们较远的坐标如果它的w分量较大,进行透视除法后,就距离原点越近,原点作为远处物体的消失点,就有三维场景的效果。
视口变换
前面已经使用过视口变换的函数glViewport了,视口是一个而为矩形窗口区域。是OpenGL渲染操作最终显示的地方。
public static native void glViewport( int x, int y, int w, int h );
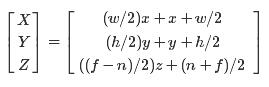
从归一化设备坐标(x,y,z)到窗口坐标(X,Y,Z)的转换公式

上面公式中的f和n是如下API设置的
public static native void glDepthRangef( float n, float f );
n,f指定所需的深度范围,n,f的取值限于(0.0,1.0)之间,n,f的默认值为0.0和1.0
glDepthRangef函数和glViewport函数指定的值用于将顶点位置从归一化设备坐标转换为窗口坐标。
利用w分量产生三维效果
在前面的代码中,修改传入的顶点坐标,增加w分量
float[] vertexArray = new float[] {
(float) -0.5, (float) -0.5, 0, 1,
(float) 0.5, (float) -0.5, 0, 1,
(float) -0.5, (float) 0.5, 0, 3,
(float) 0.5, (float) 0.5, 0, 3
};同时修改顶点着色器:
private String vertexShaderCode = "uniform mat4 uMVPMatrix;"
+ "attribute vec4 aPosition;"
+ "void main(){"
+ "gl_Position = uMVPMatrix * aPosition;"
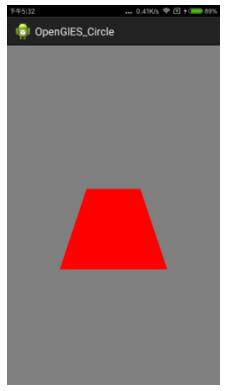
+ "}";以及获取uProjectionMatrix以及传入顶点数据对应的代码,就可以看到如下所示效果

透视投影
然而这样让物体产生三维效果的做法太死板了,如果我们还要让物体平移缩放旋转,这样固定的指定w的值就不太好了。
透视投影这个时候就能派上用场了,利用透视投影矩阵自动生成w的值。投影矩阵主要是为w产生正确的值,这样在渲染管线的后续操作中做透视除法,远处的物体就看起来比进出物体小,很容易想到,可以利用顶点位置的z分量,将这个距离映射到w分量上,z越大,w也越大。
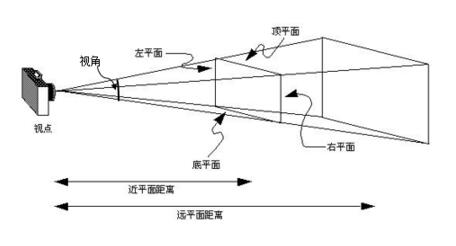
有两个函数可以生成透视投影矩阵frustumM和perspectiveM。参数具体含义可以参考下面的图
public static void perspectiveM(float[] m, // 生成的投影矩阵 int offset, float fovy, // 视角角度 float aspect, // 近平面的宽高比 float zNear, // 近平面 float zFar) // 远平面
frustumM函数原型
public static void frustumM(float[] m, int offset, float left, float right, float bottom, float top, // 近平面左右下上部与中心点的距离 float near, float far //近平面和元平面与摄像机观察点的距离 )

透视投影背后的数学原理
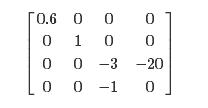
创建下面的矩阵

a表示视角焦距,焦距等于1/tan(视野/2)
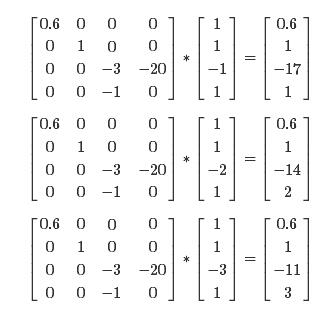
取aspect=1.8,视野45度即a = 1,f = 10,n = 5,得到的透视投影矩阵为

计算下面几个点

上面这三个点越来越远,通过透视投影后,z和w都变大了,可以想到,在后面的透视除法时,x和y分量都会变小,于是就会出现距离越远,汇聚到一个点,也就是三维效果。
同时也可以看到,上面的几个点他们的z坐标都是负值,这也从侧面表达了,事实上所有的有效的点z坐标必须是负值,也就是从摄像机的坐标来看是在z轴负方向,也就是必须在视景体里面,这一点通过摄像机矩阵来保证。
前面使用正交投影,它的矩阵不会使得w粉量增加,于是通过透视除法也不会使w分量增加,所以正交投影不会出现近大远小的效果,透视投影会出现近大远小的效果
透视投影例子
在上面矩形Demo的基础上修改上面的正方形的顶点数据
float vertices[] = new float[] {
(float) -0.5, (float) -0.5 + + (float)(-0.1*i), (float) (1*i),
(float) 0.5, (float) -0.5 + + (float)(-0.1*i), (float) (1*i),
(float) -0.5, (float) 0.5 + + (float)(-0.1*i), (float) (1*i),
(float) 0.5, (float) 0.5 + + (float)(-0.1*i), (float) (1*i)
};在绘图时,定义一个数组,传递不同的i值,比如绘制四个正方形,这四个正方形的距离越来越远。
mRectangles = new Rectangle[5];
for (int i = 0; i < mRectangles.length; i++) {
mRectangles[i] = new Rectangle(i);
}在onSurfaceChanged函数里面设置摄像机位置和透视投影矩阵
Matrix.perspectiveM(mProjectionMatrix, 0, 45, (float)width/height, 2, 15); Matrix.setLookAtM(mViewMatrix, 0, 0, 0, 12, 0, 0, 0, 0, 1, 0);
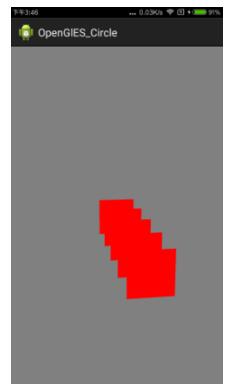
然后在onDrawFram函数里面绘制这5个矩形
for (Rectangle rectangle : mRectangles) {
Matrix.setIdentityM(mModuleMatrix, 0);
Matrix.rotateM(mModuleMatrix, 0, xAngle, 1, 0, 0);
Matrix.rotateM(mModuleMatrix, 0, yAngle, 0, 1, 0);
Matrix.multiplyMM(mViewProjectionMatrix, 0, mProjectionMatrix, 0, mViewMatrix, 0);
Matrix.multiplyMM(mMVPMatrix, 0, mViewProjectionMatrix, 0, mModuleMatrix, 0);
rectangle.draw(mMVPMatrix);
}为了呈现出3d效果,增加触摸旋转事件,这样滑动屏幕就可以看到三维物体的全貌
public boolean onTouchEvent(MotionEvent e) {
float y = e.getY();
float x = e.getX();
switch (e.getAction()) {
case MotionEvent.ACTION_MOVE:
float dy = y - mPreviousY;
float dx = x - mPreviousX;
mMyRender.yAngle += dx;
mMyRender.xAngle+= dy;
requestRender();
}
mPreviousY = y;
mPreviousX = x;
return true;
}然后就可以看到三维效果。

看完上述内容是否对您有帮助呢?如果还想对相关知识有进一步的了解或阅读更多相关文章,请关注亿速云行业资讯频道,感谢您对亿速云的支持。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。