您好,登录后才能下订单哦!
1、如果是阅读型文本(例如一篇文章),不需要固定大小的,textSize可以使用sp;如果是展示型文本(例如按钮中的文本),其大小受到限制的,textSize可以使用dp。
2、使用json用作网络数据传输时,应该使用String字段取代int字段。
3、按照现在正常密度比(系统的densityDPI根据分辨率和屏幕尺寸为正常的120、160、240、320、480、640时)9:16的安卓机其尺寸为(360dp*540dp)。UI有时会根据iPhone机型使用750px*1334px作图,而按照1dp=2px来算,其结果为(375dp*667dp)。这样放置控件,宽度上会少15dp,高度上会少127dp,如果UI不做图的话,可以根据美观自行处理(通常不应在整个页面的padding上修改尺寸,这个尺寸应该是一开始原型图就规定好的全局样式)。
4、使用GsonFormat插件生成实体类时,整个实体类应放在bean文件夹下。
5、使用Butterknife注解布局时,可以使用Android Butterknife Zelezny插件自动生成注解。
6、需要提交多个模块代码时,按模块多次提交(也方便填写提交信息)。
7、空页面应该有空页面图片提示。
8、支付宝沙箱环境测试,需要在页面启动前添加这么一句代码EnvUtils.setEnv(EnvUtils.EnvEnum.SANDBOX);
9、将字符串转换成Bitmap类型
public static Bitmap stringtoBitmap(String string){
Bitmap bitmap=null;
try {
byte[]bitmapArray;
bitmapArray= Base64.decode(string, Base64.DEFAULT);
bitmap= BitmapFactory.decodeByteArray(bitmapArray, 0, bitmapArray.length);
} catch (Exception e) {
e.printStackTrace();
}
return bitmap;
}
10、在完成一个版本上线后,应至少分成两个分支,一个日常修复bug以及紧急上线,另一个用于正常功能开发。
11、如果一个接口不需要传参,应设计为传一个空参(例如new Object()),而不是不传参数,这样方便以后拓展接口。
12、adapter中所有的变化的view或值,都应该在viewholder中定义,并在onBinderView中赋值。
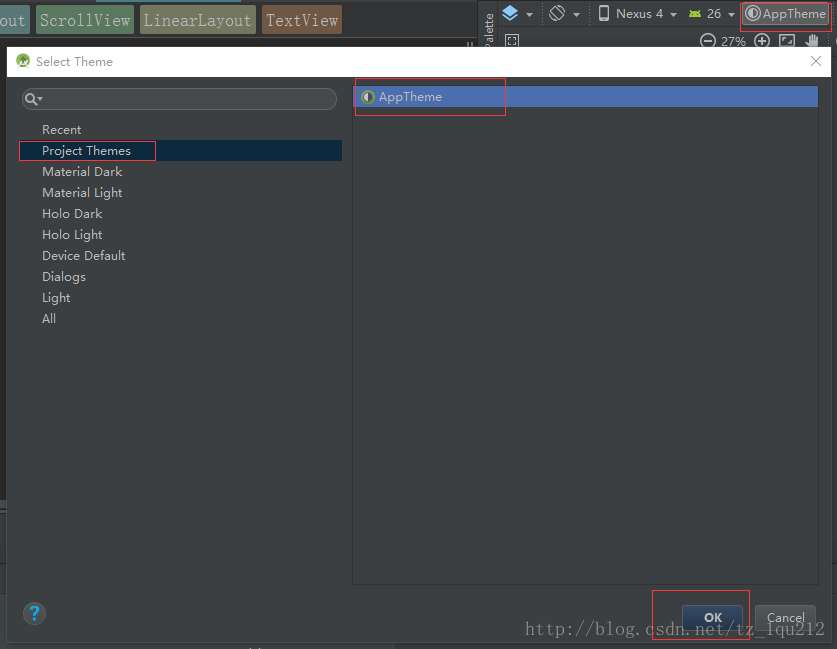
13、预览时选择Project Themes,同时gradle中应使用compile而不是implementation。

14、沉浸式状态栏需要设置主题为
<!--沉浸式状态栏-->
<style name="NoActionBarTheme" parent="Theme.AppCompat.Light.NoActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
为沉浸式状态栏设置主题
<!--沉浸式状态栏-->
<style name="NoActionBarTheme" parent="Theme.AppCompat.Light.NoActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
<item name="android:windowTranslucentStatus">true</item>
</style>
如果还需要使状态栏中的电量等都隐藏,需要在使用的activity代码中设置
getWindow().addFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN);
15、进行了某个操作想退出应用回到桌面,可以使用这样的技巧
//回到桌面
Intent intent = new Intent(Intent.ACTION_MAIN);
intent.addCategory(Intent.CATEGORY_HOME);
intent.setFlags(Intent.FLAG_ACTIVITY_CLEAR_TOP);
startActivity(intent);
16、textview设置滚动,第一步现在XML中设置scrollbars属性,第二步在代码中设置
textView.setMovementMethod(ScrollingMovementMethod.getInstance());
17、setOffscreenPageLimit(0)没有效果,最小是1,也就是最小左右各一预加载。
18、调用webview的页面应及时销毁,防止内存泄漏(具体如下):
@Override
protected void onDestroy() {
try {
if( webView!=null) {
ViewParent parent = webView.getParent();
if (parent != null) {
((ViewGroup) parent).removeView(webView);
}
webView.stopLoading();
// 退出时调用此方法,移除绑定的服务,否则某些特定系统会报错
webView.getSettings().setJavaScriptEnabled(false);
webView.clearHistory();
webView.clearView();
webView.removeAllViews();
webView.destroy();
}
} catch (Exception e) {
e.printStackTrace();
}
super.onDestroy();
}
19、WebView的一些相关设置
WebSettings webSettings = webView.getSettings();
//支持获取手势焦点,输入用户名、密码或其他
webView.requestFocusFromTouch();
webSettings.setJavaScriptEnabled(true); //支持js
//webSettings.setPluginsEnabled(true); //支持插件
//设置自适应屏幕,两者合用
webSettings.setUseWideViewPort(true); //将图片调整到适合webview的大小
webSettings.setLoadWithOverviewMode(true); // 缩放至屏幕的大小
webSettings.setSupportZoom(true); //支持缩放,默认为true。是下面那个的前提。
webSettings.setBuiltInZoomControls(true); //设置内置的缩放控件。
//若上面是false,则该WebView不可缩放,这个不管设置什么都不能缩放。
webSettings.setDisplayZoomControls(false); //隐藏原生的缩放控件
webSettings.setLayoutAlgorithm(WebSettings.LayoutAlgorithm.SINGLE_COLUMN); //支持内容重新布局
webSettings.supportMultipleWindows(); //多窗口
webSettings.setCacheMode(WebSettings.LOAD_DEFAULT); //关闭webview中缓存
webSettings.setAllowFileAccess(true); //设置可以访问文件
webSettings.setNeedInitialFocus(true); //当webview调用requestFocus时为webview设置节点
webSettings.setJavaScriptCanOpenWindowsAutomatically(true); //支持通过JS打开新窗口
webSettings.setLoadsImagesAutomatically(true); //支持自动加载图片
webSettings.setDefaultTextEncodingName("utf-8");//设置编码格式
//允许自动播放多媒体
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.JELLY_BEAN_MR1) {
webSettings.setMediaPlaybackRequiresUserGesture(false);
}
//从Android5.0开始,WebView默认不支持同时加载Https和Http混合模式
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
webSettings.setMixedContentMode(WebSettings.MIXED_CONTENT_ALWAYS_ALLOW);
}
20、scrollView设置android:fillViewport="true",使scrollview的子控件能够充满屏幕。
21、gradle编译报错
Error:Failed to open zip file. Gradle's dependency cache may be corrupt (this sometimes occurs after a network connection timeout.) Re-download dependencies and sync project (requires network) Re-download dependencies and sync project (requires network)
Windows下需要打开AndroidStudio的Files——>Settings——>Build...——>Gradle,手动设置gradle位置。
22、将弹出的软键盘的回车键改为搜索键
<EditText android:id="@+id/et_search" android:layout_width="match_parent" android:layout_height="match_parent" android:imeOptions="actionSearch" android:singleLine="true" android:inputType="text"/>
其中android:imeOptions需要配合android:inputType属性(或者singleLine属性,PS:单独设置maxLines并不能解决问题)才能使回车键变为需要的图标。
etSearch.setOnEditorActionListener(new TextView.OnEditorActionListener() {
@Override
public boolean onEditorAction(TextView v, int actionId, KeyEvent event) {
if (actionId == EditorInfo.IME_ACTION_SEARCH) {
initData();
return true;
}
return false;
}
});
23、TableLayout中的tableRow中的子控件width设置match_parent(如果子控件的内容小于宽度则不会撑满整个宽度,大于宽度则会显示在屏幕外),解决方法一:在tableLayout中设置android:stretchColumns="对应列",解决方法二:部分情况下可以把该子控件的width设置为wrap_content。
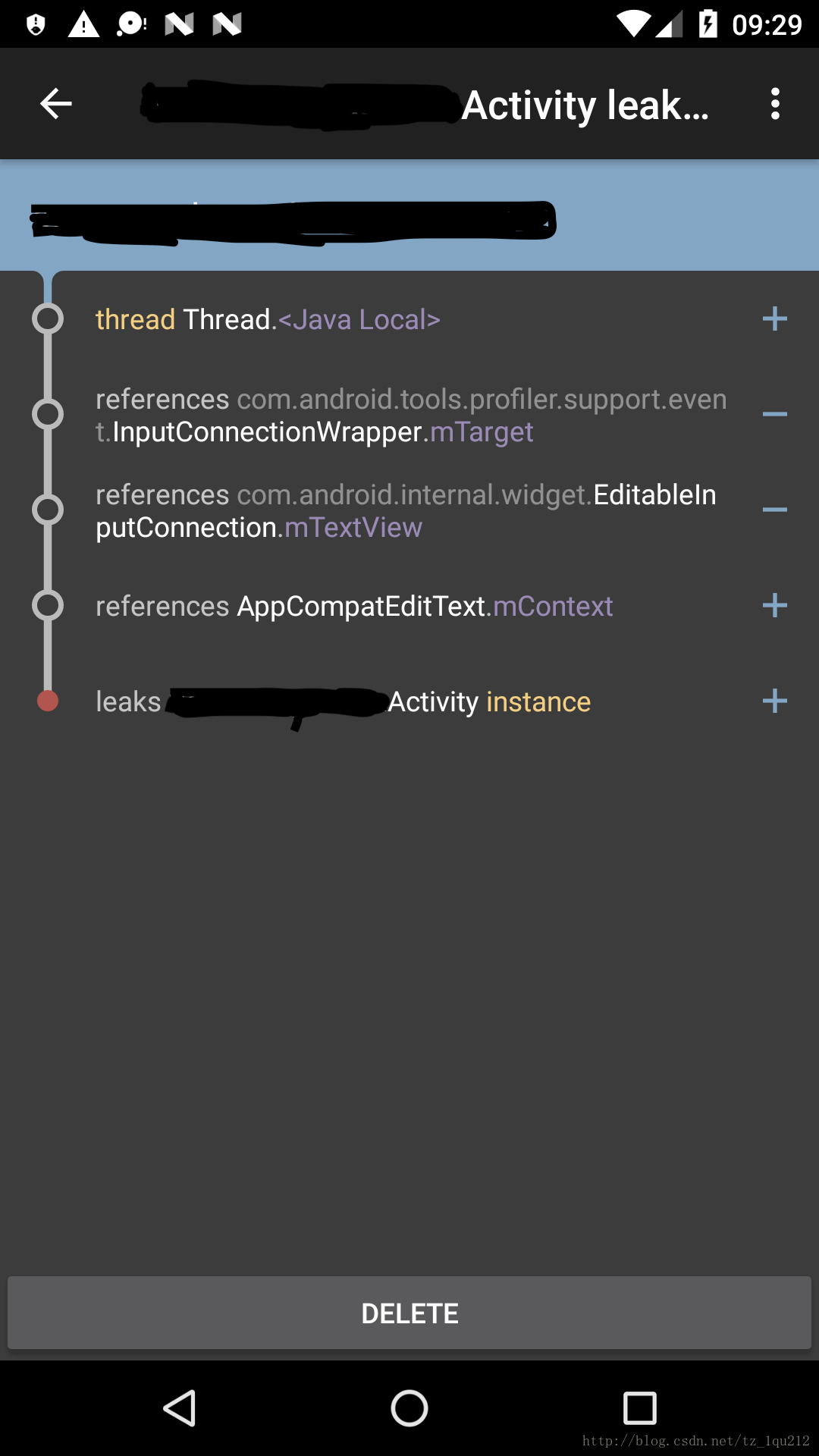
24、注意dialog和popupWindow可能引起的windowleak。
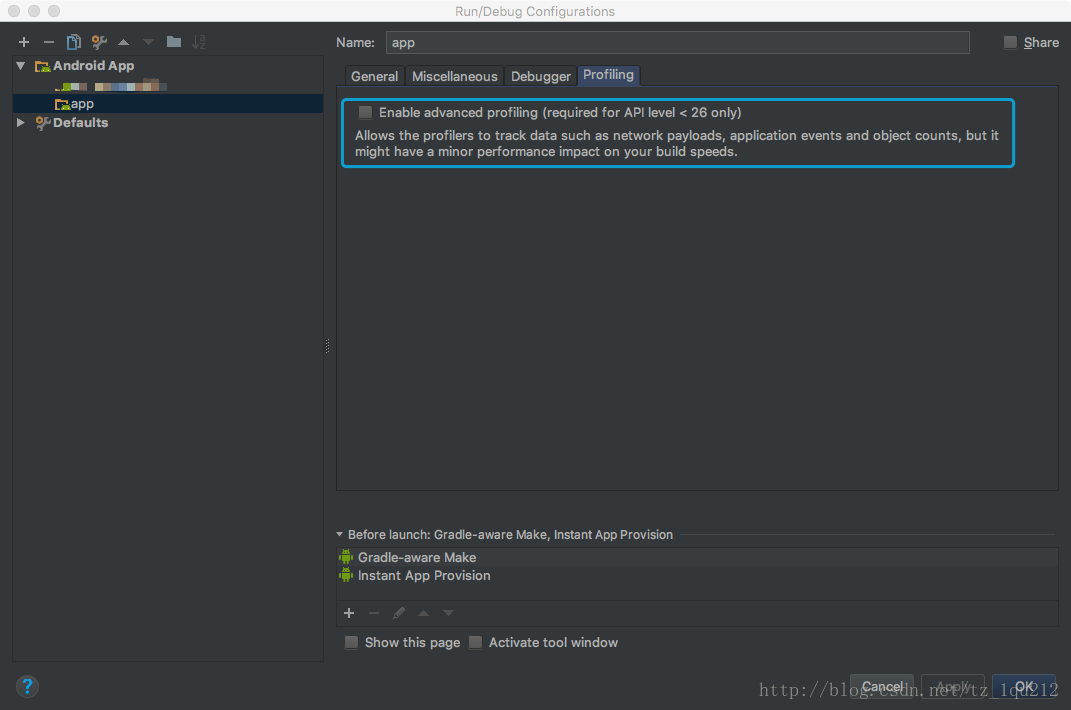
25、这个内存泄漏的问题找了好久,结果发现是因为开启了Android Profiler的原因


就是勾选了这个的原因。
26、在android5.1(API22)及以下的手机上出现了GridLayout不显示的问题,使用V7包下的没问题,可以使用支持包时应优先使用支持包?
27、OKHttp优点:
a、可以使用GZIP压缩减少传输的数据量;
b、可以缓存响应避免重复的网络请求;
c、可以使用拦截器预处理请求与响应;
d、可以尝试服务器的多个IP地址。
28、retrofit优点:
可以使用注解的方式提供功能:请求方法注解、标记类注解、参数类注解。
29、RxJava优点:
a、在与okhttp配合时异步写法更简便(不需要使用call.enqueue(callback)的形式);
b、在与okhttp配合时请求和响应可以放在合适的线程中处理(请求在Schedulers.io()这个无限线程池中处理,响应发送到AndroidSchedulers.mainThread()主线程中处理);
c、RxBus事件总线框架(面向事件过程编程,更好的解耦模块)。
30、静态资源方法
a、第三方能使用的资源有应用程序资源、系统资源和厂商资源(是通过Native方法addAssetPathNative()方法添加的);
b、查找资源ID对应的不是文件会返回对应的资源字符串;
c、查找资源ID对应不是文件分为三步:
1、查找资源文件、
2、构建XmlResourceParser对象、
3、解析文件内容创建view(如果为merge就会减少一层UI嵌套)。
暂时先写这些,有不正确的地方欢迎大家联系我们,我们会第一时间与你联系
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。