您好,登录后才能下订单哦!
先给大家展示下效果图,如果大家感觉效果不错,请参考实例代码,

act2是Main2Activity,act3是Main3Activity
原理
滚动
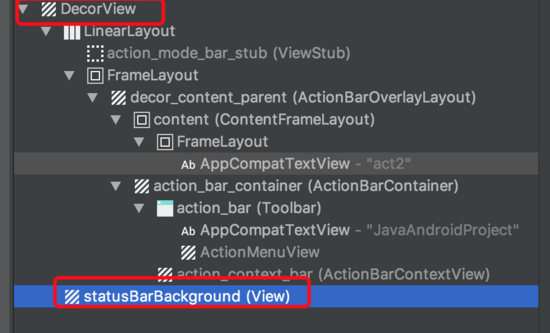
首先我们知道每个Activity展示的内容一般都是DecorView去承载的,不知道的看下图,其中状态栏背景也包括在内:

DecorView
所以我们第一步,只需要滚动DecorView内容或者平移DecorView就行了。
使上一个Activity可见
上面的Activity不可见其实是因为被当前Activity给挡住了。那问题来了。
Q:为什么我把布局颜色设置成透明背景,可还是看不到上面的Activity呢?
A:看上面的DecorView那张图,我们Activity布局只是填充content里面的内容,也就是说我们是被ContentFrameLayout包裹住的,Activity布局文件的根元素并不是Activity的根元素,由层级可知。 我们的Activity被上层的Activity挡住,其实是因为DecorView具有背景颜色,我们只需要把它的背景色去掉就行了。
实现
第一步设置透明主题
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
<style name="CustomTheme" parent="AppTheme">
<item name="android:windowIsTranslucent">true</item>
<item name="android:windowBackground">@android:color/transparent</item>
</style>
<activity android:name=".Main2Activity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity
android:name=".Main3Activity"
android:theme="@style/CustomTheme" />
我们把Main3Activity的DecorView背景色去掉了。
滚动DecorView内容
这里我们使用滚动DecorView内容而不是滚动整个DecorView。
首先大家需要搞懂一个View的 ScrollBy 和 ScrollTo 是什么回事,参考 Android scrollTo和scrollBy方法使用说明
Main3Activity.java
public class Main3Activity extends AppCompatActivity {
/**
* DecorView左边滑出间距占屏幕宽度PRESENT_TO_FINISH时表示用户需要退出当前Activity
*/
private static final float PRESENT_TO_FINISH = 0.3f;
/**
* 用户距离左边MIN_EDGE_DISTANCE内拖动有效
*/
private static final int MIN_EDGE_DISTANCE = 100;
/**
* 屏幕宽度
*/
private static float mScreenW = -1;
/**
* 用户计算用户在屏幕滑动的距离
*/
private float mStartX = 0;
/**
* 当前是否允许拖动
*/
private boolean mIsScrollEnable = false;
/**
* 当前Activity的DecorView
*/
private View mDecorView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main3);
// 初始化
mDecorView = getWindow().getDecorView();
if (mScreenW == -1) {
DisplayMetrics metrics = new DisplayMetrics();
getWindowManager().getDefaultDisplay()
.getMetrics(metrics);
mScreenW = metrics.widthPixels;
}
}
@Override
public boolean onTouchEvent(MotionEvent event) {
if (event.getAction() == MotionEvent.ACTION_DOWN) {
mStartX = event.getX();
if (mStartX < MIN_EDGE_DISTANCE) {
// 距离左边距离足够小,设置为可拖动状态
mIsScrollEnable = true;
}
} else if (event.getAction() == MotionEvent.ACTION_MOVE && mIsScrollEnable) {
// 滚动DecorView内容
float dX = event.getX() - mStartX;
mStartX = event.getX();
mDecorView.scrollBy((int) -dX, 0);
return true;
} else if (event.getAction() == MotionEvent.ACTION_UP || event.getAction() == MotionEvent.ACTION_CANCEL) {
// 触摸操作取消,重置
mIsScrollEnable = false;
// 根据当前滑动状态判断最终是滑到左边还是滑到右边(结束Activity)
final int targetX = -mDecorView.getScrollX() / mScreenW > PRESENT_TO_FINISH ? (int) -mScreenW : 0;
ValueAnimator animator = ValueAnimator.ofInt(mDecorView.getScrollX(), targetX);
animator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
mDecorView.scrollTo((Integer) animation.getAnimatedValue(), 0);
}
});
animator.addListener(new Animator.AnimatorListener() {
@Override
public void onAnimationStart(Animator animation) {
}
@Override
public void onAnimationEnd(Animator animation) {
if (targetX == -mScreenW) {
finish();
}
}
@Override
public void onAnimationCancel(Animator animation) {
}
@Override
public void onAnimationRepeat(Animator animation) {
}
});
animator.start();
}
return super.onTouchEvent(event);
}
}
写在最后
这是最简单最简单的做法,无任何封装与扩展,包括一些可能存在的滚动冲突也没有去处理。大家可以封装一个比较完善并且容易使用的库,加入ListView之类的滑动冲突处理以及背景色透明渐变之类的,然后里面的xml代码转换成对应deJava代码写法。一句话使Activity实现该功能也是可以做到的。
总结
以上所述是小编给大家介绍的Android微信右滑退出功能的实现代码,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对亿速云网站的支持!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。