您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
小编给大家分享一下如何使用Android实现图片拖拉功能,希望大家阅读完这篇文章之后都有所收获,下面让我们一起去探讨吧!
这次记录的是实现Android图片用手拖拉的功能,,供大家参考,具体内容如下
编译环境:eclipse
Android版本4.0
创建工程过程略
实现图片在页面内的拖拉
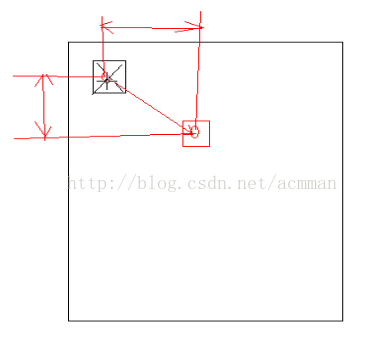
原理图:

计算出手指移动的位移,通过matrix矩阵对象,将图片空间矩阵化之后根据手指位移让矩阵移动,
从而达到图片移动的效果
实现图片在页面内的拖拉
mian.xml:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent" tools:context="com.example.dragscale.MainActivity" > <!--scaleType="matrix"采用矩阵来实现图片的拖拉或放大--> <ImageView android:layout_width="fill_parent" android:layout_height="fill_parent" android:src="@drawable/keep" android:scaleType="matrix" android:id="@+id/image"/> </LinearLayout>
MainActivity.java:
package com.example.dragscale;
import android.app.Activity;
import android.graphics.Matrix;
import android.graphics.PointF;
import android.os.Bundle;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnTouchListener;
import android.widget.ImageView;
public class MainActivity extends Activity {
private ImageView imageView;
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
imageView=(ImageView)this.findViewById(R.id.image);
//添加触摸监听对象(控件被触摸就会触发TouchListener类)
imageView.setOnTouchListener(new TouchListener());
}
private final class TouchListener implements OnTouchListener{
private PointF startPoint= new PointF();//PointF(浮点对)
private Matrix matrix=new Matrix();//矩阵对象
private Matrix currentMatrix=new Matrix();//存放照片当前的矩阵
//参数1:用户触摸的控件;参数2:用户触摸所产生的事件
public boolean onTouch(View v, MotionEvent event) {
//判断事件的类型
//得到低八位才能获取动作,所以要屏蔽高八位(通过与运算&255)
//ACTION_MASK就是一个常量,代表255
switch (event.getAction()&MotionEvent.ACTION_MASK) {
case MotionEvent.ACTION_DOWN://手指下压
currentMatrix.set(imageView.getImageMatrix());//记录ImageView当前的移动位置
startPoint.set(event.getX(), event.getY());
break;
case MotionEvent.ACTION_MOVE://手指在屏幕移动,改事件会不断被调用
float dx=event.getX()-startPoint.x;//得到在x轴的移动距离
float dy=event.getY()-startPoint.y;//得到在y轴的移动距离
matrix.set(currentMatrix);//在没有进行移动之前的位置基础上进行移动
//实现位置的移动
matrix.postTranslate(dx, dy);
break;
case MotionEvent.ACTION_UP://手指离开屏幕
break;
case MotionEvent.ACTION_POINTER_1_UP://当屏幕上已经有手指离开屏幕,屏幕上还有一个手指,就会触发这个事件
break;
case MotionEvent.ACTION_POINTER_1_DOWN://当屏幕上已经有触点(手指),再有一个手指按下屏幕,就会触发这个事件
break;
default:
break;
}
//将imageView的矩阵位置改变
imageView.setImageMatrix(matrix);
return true;
}
}
}看完了这篇文章,相信你对“如何使用Android实现图片拖拉功能”有了一定的了解,如果想了解更多相关知识,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。