жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жҰӮиҝ°
еңЁAndroidејҖеҸ‘дёӯпјҢеҪ“зі»з»ҹж•°жҚ®йЎ№жҜ”иҫғеӨҡж—¶пјҢеёёеёёдјҡеңЁappж·»еҠ жҗңзҙўеҠҹиғҪпјҢж–№дҫҝз”ЁжҲ·иғҪеҝ«йҖҹиҺ·еҫ—йңҖиҰҒзҡ„ж•°жҚ®гҖӮжҗңзҙўж ҸеҜ№дәҺжҲ‘们并дёҚйҷҢз”ҹпјҢеңЁи®ёеӨҡappйғҪиғҪи§ҒеҲ°е®ғпјҢжҜ”еҰӮиұҢиұҶиҚҡ

еңЁжҹҗдәӣжғ…еҶөдёӢпјҢжҲ‘们еёҢжңӣжҲ‘们зҡ„иҮӘеҠЁиЎҘе…ЁдҝЎжҒҜеҸҜд»ҘдёҚеҸӘжҳҜзәҜж–Үжң¬пјҢиҝҳеҸҜд»ҘеғҸиұҢиұҶиҚҡиҝҷж ·пјҢиғҪжҳҫзӨәзӣёеә”зҡ„еӣҫзүҮе’Ңе…¶д»–ж•°жҚ®дҝЎжҒҜпјҢеӣ жӯӨAndroidз»ҷжҲ‘们жҸҗдҫӣзҡ„AutoCompleteTextViewеҫҖеҫҖе°ұдёҚеӨҹз”ЁпјҢеңЁеӨ§еӨҡжғ…еҶөдёӢжҲ‘们йғҪйңҖиҰҒиҮӘе·ұеҺ»е®һзҺ°жҗңзҙўжЎҶгҖӮ
еҲҶжһҗ
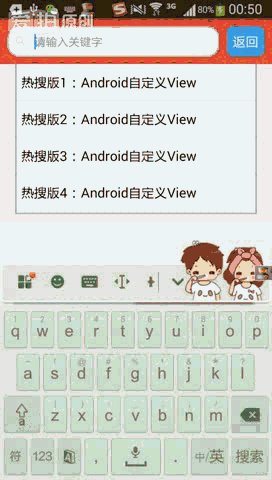
ж №жҚ®дёҠйқўиҝҷеј еӣҫпјҢз®ҖеҚ•еҲҶжһҗдёҖдёӢиҮӘе®ҡд№үжҗңзҙўжЎҶзҡ„з»“жһ„дёҺеҠҹиғҪпјҢжңү
1. жҗңзҙўз•ҢйқўеӨ§иҮҙз”ұдёүйғЁй—Ёз»„жҲҗпјҢеҰӮеӣҫпјҡиҫ“е…ҘжЎҶ+пјҲиҮӘеҠЁиЎҘе…ЁпјүжҸҗзӨәжЎҶ+з»“жһңеҲ—иЎЁгҖӮ
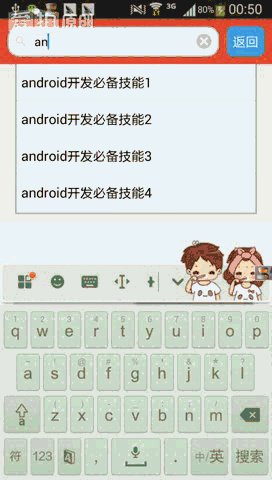
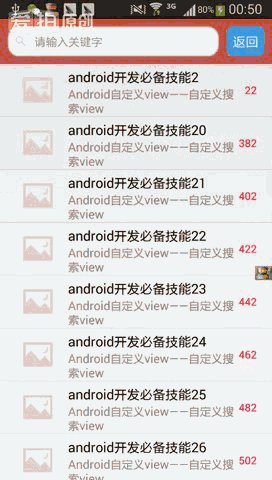
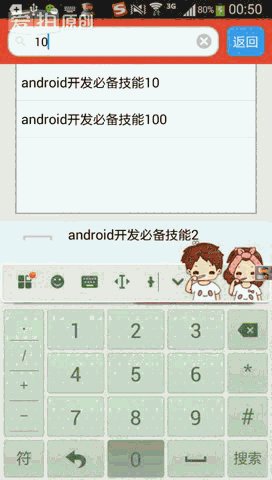
2. жҸҗзӨәжЎҶзҡ„ж•°жҚ®дёҺиҫ“е…ҘжЎҶиҫ“е…Ҙзҡ„ж–Үжң¬жҳҜе®һж—¶иҒ”еҠЁзҡ„пјҢиҖҢз»“жһңеҲ—иЎЁеҸӘжңүеңЁжҜҸж¬ЎиҝӣиЎҢжҗңзҙўж“ҚдҪңж—¶жүҚдјҡжӣҙж–°ж•°жҚ®
3. иҫ“е…ҘжЎҶзҡ„UIеә”жҳҜеҠЁжҖҒзҡ„пјҢеҚіUIйҡҸзқҖиҫ“е…Ҙзҡ„ж–Үжң¬зҡ„ж”№еҸҳиҖҢж”№еҸҳпјҢеҰӮпјҡеңЁжңӘиҫ“е…Ҙж–Үжң¬ж—¶пјҢжё…йҷӨжҢүй’® еә”иҜҘжҳҜйҡҗи—Ҹзҡ„пјӣеҸӘжңүеҪ“жЎҶдёӯжңүж–Үжң¬ж—¶жүҚдјҡжҳҫзӨәгҖӮ
еә”иҜҘжҳҜйҡҗи—Ҹзҡ„пјӣеҸӘжңүеҪ“жЎҶдёӯжңүж–Үжң¬ж—¶жүҚдјҡжҳҫзӨәгҖӮ
4. иҪҜй”®зӣҳд№ҹеә”иҜҘжҳҜеҠЁжҖҒзҡ„пјҢеҰӮе®ҢжҲҗжҗңзҙўж—¶еә”иҮӘеҠЁйҡҗи—ҸгҖӮ
5. йҖүжӢ©жҸҗзӨәжЎҶзҡ„йҖүйЎ№дјҡиҮӘеҠЁиЎҘе…Ёиҫ“е…ҘжЎҶпјҢдё”иҮӘеҠЁиҝӣиЎҢжҗңзҙў
6. (external)жңүзғӯй—ЁжҗңзҙўжҺЁиҚҗ/и®°еҪ•жҗңзҙўи®°еҪ•зҡ„еҠҹиғҪвҖ”вҖ”зғӯй—ЁжҗңзҙўжҺЁиҚҗеҲ—иЎЁеҸӘеңЁеҲҡиҰҒиҝӣиЎҢжҗңзҙўзҡ„ж—¶еҖҷеј№еҮәпјҢеҚіжңӘиҫ“е…Ҙж–Үжң¬ж—¶пјҢеҸҜдҫӣз”ЁжҲ·йҖүжӢ©гҖӮ
ж №жҚ®дёҠйқўзҡ„еҲҶжһҗпјҢжҲ‘们и®ӨдёәдёҖдёӘжҗңзҙўжЎҶеә”иҜҘеҢ…еҗ«иҫ“е…ҘжЎҶе’ҢжҸҗзӨәжЎҶдёӨдёӘйғЁеҲҶгҖӮжҗңзҙўжЎҶеҸҜд»Ҙи®ҫзҪ®дёҖдёӘеӣһи°ғзӣ‘еҗ¬жҺҘеҸЈпјҢеҪ“йңҖиҰҒиҝӣиЎҢжҗңзҙўж“ҚдҪңж—¶пјҢи°ғз”Ёзӣ‘еҗ¬иҖ…зҡ„searchпјҲпјүж–№жі•пјҢд»ҺиҖҢе®һзҺ°е…·дҪ“зҡ„жҗңзҙўж“ҚдҪңд»ҘеҸҠз»“жһңеҲ—иЎЁзҡ„ж•°жҚ®иҒ”еҠЁгҖӮ
жј”зӨәDemo

жіЁж„Ҹпјҡ
1. иҝҷйҮҢпјҢеҚҡдё»еӣҫж–№дҫҝжІЎжңүжЁЎжӢҹеӨӘеӨҡж•°жҚ®пјҢиҖҢдё”жҸҗзӨәжЎҶе’ҢзғӯжҗңеҲ—иЎЁд№ҹйғҪеҸӘжҳҜдҪҝз”ЁStringзұ»еһӢзҡ„ж•°жҚ®пјҢеҗ„дҪҚзңӢе®ҳ们еҸҜд»Ҙж №жҚ®иҮӘиә«йңҖиҰҒеҺ»и®ҫзҪ®item_layoutе’Ңзӣёеә”зҡ„adapterгҖӮ
2. з”ұдәҺдёӘдәәд№ жғҜпјҢеҚҡдё»еңЁиҝҷдёӘdemoдёӯдҪҝз”ЁдәҶйҖҡз”ЁйҖӮй…ҚеҷЁпјҢжүҖд»Ҙз”ҹжҲҗе’Ңи®ҫзҪ®adapterзҡ„д»Јз ҒжҜ”иҫғз®Җз•ҘпјҢзңӢе®ҳ们еҸҜд»Ҙж №жҚ®дј з»ҹзҡ„ViewHolderжЁЎејҸжү“йҖ иҮӘе·ұзҡ„adapterгҖӮжҲ–иҖ…еӯҰд№ дёҖдёӢйҖҡз”ЁйҖӮй…ҚеҷЁзҡ„жү“йҖ гҖӮеҸҜд»ҘеҸӮиҖғиҝҷйҮҢпјҲйёҝзҘһеҚҡе®ўAgainпјүеӯҰд№ дёҖдёӢйҖҡз”ЁйҖӮй…ҚеҷЁзҡ„жү“йҖ пјҢеңЁжҲ‘зҡ„жәҗз ҒйҮҢйқўд№ҹжңүеҜ№еә”зҡ„жәҗз ҒгҖӮ
е®һзҺ°
еҘҪдәҶпјҢиҜҙдәҶйӮЈд№ҲеӨҡпјҢејҖе§ӢжқҘзңӢд»Јз Ғеҗ§
е…ҲзңӢSearchViewзҡ„еёғеұҖж–Ү件 search_layout.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:background="#eee"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<LinearLayout
android:background="#eb4f38"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<FrameLayout
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="wrap_content">
<EditText
android:id="@+id/search_et_input"
android:layout_gravity="center_vertical"
android:layout_margin="10dp"
android:drawableLeft="@drawable/search_icon"
android:drawablePadding="5dp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/search_edittext_shape"
android:textSize="16sp"
android:imeOptions="actionSearch"
android:inputType="text"
android:hint="иҜ·иҫ“е…Ҙе…ій”®еӯ—"/>
<ImageView
android:visibility="gone"
android:layout_marginRight="20dp"
android:src="@drawable/iv_delete_bg"
android:id="@+id/search_iv_delete"
android:layout_gravity="right|center_vertical"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</FrameLayout>
<Button
android:id="@+id/search_btn_back"
android:layout_marginRight="10dp"
android:layout_marginTop="10dp"
android:layout_marginBottom="10dp"
android:layout_gravity="center_vertical"
android:background="@drawable/btn_search_bg"
android:layout_width="@dimen/btn_width"
android:layout_height="@dimen/btn_height"
android:text="иҝ”еӣһ"
android:textColor="@color/color_white"/>
</LinearLayout>
<ListView
android:visibility="gone"
android:id="@+id/search_lv_tips"
android:background="@drawable/lv_search_tips_bg"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp"
android:layout_marginBottom="10dp"
android:layout_width="match_parent"
android:layout_height="200dp">
</ListView>
</LinearLayout>
жіЁж„ҸпјҡdemoдёӯйўңиүІд»Җд№Ҳзҡ„йғҪзӣҙжҺҘз”Ёзҡ„rgb еҖјеҺ»и®ҫзҪ®пјҢеңЁе®һйҷ…ејҖеҸ‘ж—¶пјҢйңҖиҰҒжҠҠе®ғ们йғҪз»ҹдёҖз®ЎзҗҶеҲ°valuesзӣ®еҪ•дёӢ гҖӮ
жҜ”иҫғз®ҖеҚ•пјҢйңҖиҰҒжіЁж„Ҹзҡ„жҳҜEditTextзҡ„иҝҷдёӘеұһжҖ§
android:imeOptions="actionSearch"
е°ұжҳҜжҠҠEnterй”®и®ҫзҪ®дёәSearchй”®пјҢ并жҠҠзӮ№еҮ»Enterй”®зҡ„еҠЁдҪңи®ҫдёәactionSearchпјҢиҝҷж ·ж—ўеҸҜеңЁд»Јз Ғдёӯзӣ‘еҗ¬дҪ•ж—¶жҢүдёӢsearchй”®
жІЎд»Җд№ҲиҜҙзҡ„пјҢbgеұһжҖ§еҸҜд»ҘзӣҙжҺҘзңӢзңӢжәҗз ҒгҖӮжҺҘдёӢжқҘзңӢжЁЎжӢҹзҡ„beanзұ»пјҢиҝҷйҮҢзӣҙжҺҘе°ұеҸ«Bean.java
public class Bean {
private int iconId;
private String title;
private String content;
private String comments;
public Bean(int iconId, String title, String content, String comments) {
this.iconId = iconId;
this.title = title;
this.content = content;
this.comments = comments;
}
public int getIconId() {
return iconId;
}
public void setIconId(int iconId) {
this.iconId = iconId;
}
public String getTitle() {
return title;
}
public void setTitle(String title) {
this.title = title;
}
public String getContent() {
return content;
}
public void setContent(String content) {
this.content = content;
}
public String getComments() {
return comments;
}
public void setComments(String comments) {
this.comments = comments;
}
}
жҺҘзқҖзңӢдё»и§’SearchView.java
public class SearchView extends LinearLayout implements View.OnClickListener {
/**
* иҫ“е…ҘжЎҶ
*/
private EditText etInput;
/**
* еҲ йҷӨй”®
*/
private ImageView ivDelete;
/**
* иҝ”еӣһжҢүй’®
*/
private Button btnBack;
/**
* дёҠдёӢж–ҮеҜ№иұЎ
*/
private Context mContext;
/**
* еј№еҮәеҲ—иЎЁ
*/
private ListView lvTips;
/**
* жҸҗзӨәadapter пјҲжҺЁиҚҗadapterпјү
*/
private ArrayAdapter<String> mHintAdapter;
/**
* иҮӘеҠЁиЎҘе…Ёadapter еҸӘжҳҫзӨәеҗҚеӯ—
*/
private ArrayAdapter<String> mAutoCompleteAdapter;
/**
* жҗңзҙўеӣһи°ғжҺҘеҸЈ
*/
private SearchViewListener mListener;
/**
* и®ҫзҪ®жҗңзҙўеӣһи°ғжҺҘеҸЈ
*
* @param listener зӣ‘еҗ¬иҖ…
*/
public void setSearchViewListener(SearchViewListener listener) {
mListener = listener;
}
public SearchView(Context context, AttributeSet attrs) {
super(context, attrs);
mContext = context;
LayoutInflater.from(context).inflate(R.layout.search_layout, this);
initViews();
}
private void initViews() {
etInput = (EditText) findViewById(R.id.search_et_input);
ivDelete = (ImageView) findViewById(R.id.search_iv_delete);
btnBack = (Button) findViewById(R.id.search_btn_back);
lvTips = (ListView) findViewById(R.id.search_lv_tips);
lvTips.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> adapterView, View view, int i, long l) {
//set edit text
String text = lvTips.getAdapter().getItem(i).toString();
etInput.setText(text);
etInput.setSelection(text.length());
//hint list view gone and result list view show
lvTips.setVisibility(View.GONE);
notifyStartSearching(text);
}
});
ivDelete.setOnClickListener(this);
btnBack.setOnClickListener(this);
etInput.addTextChangedListener(new EditChangedListener());
etInput.setOnClickListener(this);
etInput.setOnEditorActionListener(new TextView.OnEditorActionListener() {
@Override
public boolean onEditorAction(TextView textView, int actionId, KeyEvent keyEvent) {
if (actionId == EditorInfo.IME_ACTION_SEARCH) {
lvTips.setVisibility(GONE);
notifyStartSearching(etInput.getText().toString());
}
return true;
}
});
}
/**
* йҖҡзҹҘзӣ‘еҗ¬иҖ… иҝӣиЎҢжҗңзҙўж“ҚдҪң
* @param text
*/
private void notifyStartSearching(String text){
if (mListener != null) {
mListener.onSearch(etInput.getText().toString());
}
//йҡҗи—ҸиҪҜй”®зӣҳ
InputMethodManager imm = (InputMethodManager) mContext.getSystemService(Context.INPUT_METHOD_SERVICE);
imm.toggleSoftInput(0, InputMethodManager.HIDE_NOT_ALWAYS);
}
/**
* и®ҫзҪ®зғӯжҗңзүҲжҸҗзӨә adapter
*/
public void setTipsHintAdapter(ArrayAdapter<String> adapter) {
this.mHintAdapter = adapter;
if (lvTips.getAdapter() == null) {
lvTips.setAdapter(mHintAdapter);
}
}
/**
* и®ҫзҪ®иҮӘеҠЁиЎҘе…Ёadapter
*/
public void setAutoCompleteAdapter(ArrayAdapter<String> adapter) {
this.mAutoCompleteAdapter = adapter;
}
private class EditChangedListener implements TextWatcher {
@Override
public void beforeTextChanged(CharSequence charSequence, int i, int i2, int i3) {
}
@Override
public void onTextChanged(CharSequence charSequence, int i, int i2, int i3) {
if (!"".equals(charSequence.toString())) {
ivDelete.setVisibility(VISIBLE);
lvTips.setVisibility(VISIBLE);
if (mAutoCompleteAdapter != null && lvTips.getAdapter() != mAutoCompleteAdapter) {
lvTips.setAdapter(mAutoCompleteAdapter);
}
//жӣҙж–°autoCompleteж•°жҚ®
if (mListener != null) {
mListener.onRefreshAutoComplete(charSequence + "");
}
} else {
ivDelete.setVisibility(GONE);
if (mHintAdapter != null) {
lvTips.setAdapter(mHintAdapter);
}
lvTips.setVisibility(GONE);
}
}
@Override
public void afterTextChanged(Editable editable) {
}
}
@Override
public void onClick(View view) {
switch (view.getId()) {
case R.id.search_et_input:
lvTips.setVisibility(VISIBLE);
break;
case R.id.search_iv_delete:
etInput.setText("");
ivDelete.setVisibility(GONE);
break;
case R.id.search_btn_back:
((Activity) mContext).finish();
break;
}
}
/**
* search viewеӣһи°ғж–№жі•
*/
public interface SearchViewListener {
/**
* жӣҙж–°иҮӘеҠЁиЎҘе…ЁеҶ…е®№
*
* @param text дј е…ҘиЎҘе…ЁеҗҺзҡ„ж–Үжң¬
*/
void onRefreshAutoComplete(String text);
/**
* ејҖе§Ӣжҗңзҙў
*
* @param text дј е…Ҙиҫ“е…ҘжЎҶзҡ„ж–Үжң¬
*/
void onSearch(String text);
// /**
// * жҸҗзӨәеҲ—иЎЁйЎ№зӮ№еҮ»ж—¶еӣһи°ғж–№жі• (жҸҗзӨә/иҮӘеҠЁиЎҘе…Ё)
// */
// void onTipsItemClick(String text);
}
}
жҗңзҙўжЎҶдё»иҰҒеҢ…еҗ«дёӨдёӘз»“жһ„пјҡиҫ“е…Ҙж Ҹ+еј№еҮәжЎҶпјҲиҮӘеҠЁиЎҘе…ЁжҲ–зғӯй—Ёжҗңзҙ жҺЁиҚҗпјүгҖӮ
д»Јз ҒдёҚеӨҡпјҢе®һзҺ°еҫҲз®ҖеҚ•пјҢдё»иҰҒжҳҜйңҖиҰҒз»ҷEditTextпјҲиҫ“е…ҘжЎҶпјүи®ҫзҪ®зӮ№еҮ»зӣ‘еҗ¬е’Ңж–Үжң¬ж”№еҸҳзӣ‘еҗ¬пјҢжңүд»ҘдёӢеҮ зӮ№пјҡ
1. еҪ“иҫ“е…ҘжЎҶжІЎжңүж–Үжң¬ж—¶пјҢзӮ№еҮ»иҫ“е…ҘжЎҶпјҢжҳҫзӨәзғӯй—ЁжҗңзҙўеҲ—иЎЁжЎҶгҖӮ
2. еҪ“иҫ“е…ҘжЎҶжңүж–Үжң¬ж—¶пјҢзӮ№еҮ»иҫ“е…ҘжЎҶпјҢеә”жҳҫзӨәиҮӘеҠЁиЎҘе…ЁеҲ—иЎЁжЎҶгҖӮ
3. еҪ“иҫ“е…ҘжЎҶзҡ„ж–Үжң¬еҸ‘з”ҹж”№еҸҳж—¶пјҢйңҖиҰҒжӣҙж–°иҮӘеҠЁиЎҘе…ЁеҲ—иЎЁжЎҶзҡ„ж•°жҚ®гҖӮз”ұдәҺиҝҷдәӣж•°жҚ®еә”иҜҘжҳҜеңЁеӨ–йғЁпјҲи°ғз”ЁиҖ…пјүдёӯиҺ·еҫ—зҡ„пјҢжүҖд»ҘеҸҜд»ҘйҖҡиҝҮжҺҘеҸЈеӣһи°ғзҡ„еҪўејҸпјҢеҪ“йңҖиҰҒжӣҙж–°ж—¶пјҢйҖҡзҹҘзӣ‘еҗ¬иҖ…жӣҙж–°ж•°жҚ®гҖӮ
4. еҪ“иҫ“е…ҘжЎҶзҡ„ж–Үжң¬д»Һз©әвҖқвҖңеҸҳжҚўеҲ°йқһз©әж—¶пјҢеҚіжңүеӯ—з¬Ұж—¶пјҢз•Ңйқўеә”жҳҫзӨәиҮӘеҠЁиЎҘе…ЁжЎҶпјҢйҡҗи—Ҹзғӯй—ЁжҗңзҙўжЎҶгҖӮ
5. еҪ“иҫ“е…ҘжЎҶзҡ„ж–Үжң¬д»Һйқһз©әеҸҳдёәз©әж—¶пјҢзі»з»ҹеә”йҡҗи—ҸиҮӘеҠЁиЎҘе…ЁжЎҶе’Ңзғӯй—ЁжҗңзҙўжЎҶгҖӮ
6. йңҖиҰҒзӣ‘еҗ¬жҳҜеҗҰжҢүдёӢsearchй”®пјҲenterпјүпјҢжҢүдёӢж—¶йҖҡзҹҘзӣ‘еҗ¬иҖ…жү§иЎҢsearchж“ҚдҪң
з»“еҗҲд»ҘдёҠ6зӮ№е’ҢеңЁдёҠж–ҮеҲҶжһҗиҝҮзҡ„еҶ…е®№пјҢе°ұиғҪеҫҲиҪ»жқҫең°е®һзҺ°иҜҘviewгҖӮ
д№ӢеҗҺжқҘзңӢзңӢжҗңзҙўз•Ңйқўзҡ„еёғеұҖж–Үactivity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:orientation="vertical">
<com.yetwish.customsearchdemo.activity.widge.SearchView
android:id="@+id/main_search_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content">
</com.yetwish.customsearchdemo.activity.widge.SearchView>
<ListView
android:visibility="gone"
android:id="@+id/main_lv_search_results"
android:layout_width="match_parent"
android:layout_height="wrap_content">
</ListView>
</LinearLayout>
е°ұжҳҜдёҖдёӘSearchViewеҠ дёҠдёҖдёӘз»“жһңеҲ—иЎЁпјҢиҝҷдәӣжҲ‘们еңЁдёҠж–ҮйғҪеҲҶжһҗиҝҮдәҶпјҢжүҖд»Ҙд№ҹжІЎд»Җд№ҲеҘҪиҜҙзҡ„гҖӮеёғеұҖеҸҜж №жҚ®иҮӘиә«йңҖжұӮеҺ»иҮӘе®ҡд№үгҖӮ
жңҖеҗҺе°ұжҳҜжҗңзҙўз•Ңйқўи°ғз”ЁиҜҘview MainActiviy.java
public class MainActivity extends Activity implements SearchView.SearchViewListener {
/**
* жҗңзҙўз»“жһңеҲ—иЎЁview
*/
private ListView lvResults;
/**
* жҗңзҙўview
*/
private SearchView searchView;
/**
* зғӯжҗңжЎҶеҲ—иЎЁadapter
*/
private ArrayAdapter<String> hintAdapter;
/**
* иҮӘеҠЁиЎҘе…ЁеҲ—иЎЁadapter
*/
private ArrayAdapter<String> autoCompleteAdapter;
/**
* жҗңзҙўз»“жһңеҲ—иЎЁadapter
*/
private SearchAdapter resultAdapter;
/**
* ж•°жҚ®еә“ж•°жҚ®пјҢжҖ»ж•°жҚ®
*/
private List<Bean> dbData;
/**
* зғӯжҗңзүҲж•°жҚ®
*/
private List<String> hintData;
/**
* жҗңзҙўиҝҮзЁӢдёӯиҮӘеҠЁиЎҘе…Ёж•°жҚ®
*/
private List<String> autoCompleteData;
/**
* жҗңзҙўз»“жһңзҡ„ж•°жҚ®
*/
private List<Bean> resultData;
/**
* й»ҳи®ӨжҸҗзӨәжЎҶжҳҫзӨәйЎ№зҡ„дёӘж•°
*/
private static int DEFAULT_HINT_SIZE = 4;
/**
* жҸҗзӨәжЎҶжҳҫзӨәйЎ№зҡ„дёӘж•°
*/
private static int hintSize = DEFAULT_HINT_SIZE;
/**
* и®ҫзҪ®жҸҗзӨәжЎҶжҳҫзӨәйЎ№зҡ„дёӘж•°
*
* @param hintSize жҸҗзӨәжЎҶжҳҫзӨәдёӘж•°
*/
public static void setHintSize(int hintSize) {
MainActivity.hintSize = hintSize;
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
initData();
initViews();
}
/**
* еҲқе§ӢеҢ–и§Ҷеӣҫ
*/
private void initViews() {
lvResults = (ListView) findViewById(R.id.main_lv_search_results);
searchView = (SearchView) findViewById(R.id.main_search_layout);
//и®ҫзҪ®зӣ‘еҗ¬
searchView.setSearchViewListener(this);
//и®ҫзҪ®adapter
searchView.setTipsHintAdapter(hintAdapter);
searchView.setAutoCompleteAdapter(autoCompleteAdapter);
lvResults.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> adapterView, View view, int position, long l) {
Toast.makeText(MainActivity.this, position + "", Toast.LENGTH_SHORT).show();
}
});
}
/**
* еҲқе§ӢеҢ–ж•°жҚ®
*/
private void initData() {
//д»Һж•°жҚ®еә“иҺ·еҸ–ж•°жҚ®
getDbData();
//еҲқе§ӢеҢ–зғӯжҗңзүҲж•°жҚ®
getHintData();
//еҲқе§ӢеҢ–иҮӘеҠЁиЎҘе…Ёж•°жҚ®
getAutoCompleteData(null);
//еҲқе§ӢеҢ–жҗңзҙўз»“жһңж•°жҚ®
getResultData(null);
}
/**
* иҺ·еҸ–db ж•°жҚ®
*/
private void getDbData() {
int size = 100;
dbData = new ArrayList<>(size);
for (int i = 0; i < size; i++) {
dbData.add(new Bean(R.drawable.icon, "androidејҖеҸ‘еҝ…еӨҮжҠҖиғҪ" + (i + 1), "AndroidиҮӘе®ҡд№үviewвҖ”вҖ”иҮӘе®ҡд№үжҗңзҙўview", i * 20 + 2 + ""));
}
}
/**
* иҺ·еҸ–зғӯжҗңзүҲdata е’Ңadapter
*/
private void getHintData() {
hintData = new ArrayList<>(hintSize);
for (int i = 1; i <= hintSize; i++) {
hintData.add("зғӯжҗңзүҲ" + i + "пјҡAndroidиҮӘе®ҡд№үView");
}
hintAdapter = new ArrayAdapter<>(this, android.R.layout.simple_list_item_1, hintData);
}
/**
* иҺ·еҸ–иҮӘеҠЁиЎҘе…Ёdata е’Ңadapter
*/
private void getAutoCompleteData(String text) {
if (autoCompleteData == null) {
//еҲқе§ӢеҢ–
autoCompleteData = new ArrayList<>(hintSize);
} else {
// ж №жҚ®text иҺ·еҸ–auto data
autoCompleteData.clear();
for (int i = 0, count = 0; i < dbData.size()
&& count < hintSize; i++) {
if (dbData.get(i).getTitle().contains(text.trim())) {
autoCompleteData.add(dbData.get(i).getTitle());
count++;
}
}
}
if (autoCompleteAdapter == null) {
autoCompleteAdapter = new ArrayAdapter<>(this, android.R.layout.simple_list_item_1, autoCompleteData);
} else {
autoCompleteAdapter.notifyDataSetChanged();
}
}
/**
* иҺ·еҸ–жҗңзҙўз»“жһңdataе’Ңadapter
*/
private void getResultData(String text) {
if (resultData == null) {
// еҲқе§ӢеҢ–
resultData = new ArrayList<>();
} else {
resultData.clear();
for (int i = 0; i < dbData.size(); i++) {
if (dbData.get(i).getTitle().contains(text.trim())) {
resultData.add(dbData.get(i));
}
}
}
if (resultAdapter == null) {
resultAdapter = new SearchAdapter(this, resultData, R.layout.item_bean_list);
} else {
resultAdapter.notifyDataSetChanged();
}
}
/**
* еҪ“жҗңзҙўжЎҶ ж–Үжң¬ж”№еҸҳж—¶ и§ҰеҸ‘зҡ„еӣһи°ғ ,жӣҙж–°иҮӘеҠЁиЎҘе…Ёж•°жҚ®
* @param text
*/
@Override
public void onRefreshAutoComplete(String text) {
//жӣҙж–°ж•°жҚ®
getAutoCompleteData(text);
}
/**
* зӮ№еҮ»жҗңзҙўй”®ж—¶edit textи§ҰеҸ‘зҡ„еӣһи°ғ
*
* @param text
*/
@Override
public void onSearch(String text) {
//жӣҙж–°resultж•°жҚ®
getResultData(text);
lvResults.setVisibility(View.VISIBLE);
//第дёҖж¬ЎиҺ·еҸ–з»“жһң иҝҳжңӘй…ҚзҪ®йҖӮй…ҚеҷЁ
if (lvResults.getAdapter() == null) {
//иҺ·еҸ–жҗңзҙўж•°жҚ® и®ҫзҪ®йҖӮй…ҚеҷЁ
lvResults.setAdapter(resultAdapter);
} else {
//жӣҙж–°жҗңзҙўж•°жҚ®
resultAdapter.notifyDataSetChanged();
}
Toast.makeText(this, "е®ҢжҲҗжҗңзҙ ", Toast.LENGTH_SHORT).show();
}
}
дҪҝз”ЁSearchViewжҜ”иҫғз®ҖеҚ•пјҢеҸӘиҰҒз»ҷSearchViewи®ҫзҪ®onSearchViewListenerзӣ‘еҗ¬жҺҘеҸЈпјҢе®һзҺ°еҜ№еә”зҡ„ж–№жі•пјҢ并з»ҷSearchViewдј е…ҘзғӯжҗңзүҲе’ҢиҮӘеҠЁиЎҘе…Ёзҡ„adapterж—ўеҸҜгҖӮ
иҝҷйҮҢдҪҝз”Ёзҡ„еҢ№й…Қз®—жі•жҜ”иҫғз®ҖеҚ•пјҢд№ҹжІЎжңүиҖғиҷ‘еӨҡдёӘжҗңзҙўиҜҚзҡ„жғ…еҶөпјҢпјҲиҝҷдәӣд№ӢеҗҺйғҪеҸҜд»ҘеҶҚе®Ңе–„пјүпјҢдё»иҰҒе®һзҺ°е°ұжҳҜеңЁжҖ»ж•°жҚ®дёӯеҢ№й…ҚжҜҸдёӘBeanзҡ„TitleжҳҜеҗҰеҢ…еҗ«жҗңзҙўиҜҚпјҢеҢ…еҗ«еҲҷиЎЁзӨәиҜҘж•°жҚ®еҢ№й…ҚпјҢеҗҰеҲҷдёҚеҢ№й…ҚгҖӮ然еҗҺе°ҶжүҖжңүеҢ№й…Қзҡ„BeanжҳҫзӨәеҲ°з»“жһңеҲ—иЎЁдёӯгҖӮ
иҖғиҷ‘еҲ°е®һйҷ…ејҖеҸ‘дёӯпјҢж•°жҚ®йҮҸеҚҒеҲҶеәһеӨ§пјҢеҸҜд»ҘеҸӘжҠҠз»“жһңйӣҶзҡ„дёҖйғЁеҲҶпјҲеҰӮеүҚ10дёӘпјүжҳҫзӨәеҮәжқҘпјҢдёҠжӢүеҲ°еә•зҡ„ж—¶еҖҷеҶҚеҠ иҪҪд№ӢеҗҺзҡ„и®°еҪ•пјҢд№ҹе°ұжҳҜеҸҜд»ҘеҠ е…ҘдёҠжӢүеҠ иҪҪзҡ„жңәеҲ¶пјҢдҪҝappжҖ§иғҪжӣҙдјҳеҢ–гҖӮ
иҮӘеҠЁиЎҘе…ЁеҢ№й…Қд№ҹжҳҜйҮҮз”ЁзӣёеҗҢзҡ„з®—жі•гҖӮз®—жі•йғҪжҜ”иҫғз®ҖеҚ•пјҢеҪ“然д№ҹеҸҜд»Ҙеј„еҫ—еӨҚжқӮзӮ№пјҢжҜ”еҰӮж №жҚ®вҖң вҖқ(з©әж ј)еҺ»еҲҶеүІиҫ“е…Ҙж–Үжң¬пјҢеҶҚйҖҗдёӘиҖғиҷ‘еҚ•дёӘжҗңзҙўиҜҚзҡ„еҢ№й…ҚйЎ№пјҢжҠҠеҢ№й…Қж¬Ўж•°д»ҺеӨҡеҲ°е°‘жҺ’еҲ—еҮәз»“жһңйӣҶзӯүзӯүгҖӮиҝҷйҮҢдёҚз»ҶиҜҙгҖӮ
иҝҷйҮҢжңүдёҖдёӘй—®йўҳжҳҜиҝӣе…ҘиҜҘжҗңзҙўз•Ңйқўж—¶йңҖиҰҒеҠ иҪҪжүҖжңүзҡ„ж•°жҚ®йЎ№еҲ°еҶ…еӯҳпјҢеҪ“ж•°жҚ®йЎ№еҫҲеӨҡж—¶пјҢжҳҜеҗҰдјҡеҚ з”ЁеӨ§йҮҸзҡ„еҶ…еӯҳпјҹеҰӮжһңжҳҜеә”иҜҘеҰӮдҪ•йҒҝе…ҚпјҹжҳҜйҮҮз”ЁеҸӘеҠ иҪҪдёҖйғЁеҲҶж•°жҚ®зҡ„еҪўејҸпјҢиҝҳжҳҜзӣҙжҺҘдҪҝз”ЁжҗңзҙўиҜҚеҲ°ж•°жҚ®еә“дёӯжҹҘиҜўжӣҙдјҳпјҹиҝҳиҜ·еҗ„дҪҚзңӢе®ҳеӨ§зҘһ们з»ҷеҮәе®қиҙөзҡ„ж„Ҹи§Ғ~
еҘҪдәҶпјҢиҮӘе®ҡд№үжҗңзҙўжЎҶеҲ°иҝҷе°ұжү“йҖ е®ҢжҲҗе•ҰпјҢжҳҜдёҚжҳҜж„ҹи§үз®ҖеҚ•иҝҮеӨҙдәҶгҖӮ
еҗ„дҪҚзңӢе®ҳеҰӮжһңжңүд»»дҪ•й—®йўҳеҸҜиҜ„и®әжҲ–иҖ…еҸ‘йӮ®д»¶и·ҹжҲ‘иҒ”зі»yetwish@gmail.com
еӣ§~еҝҳи®°иҙҙд»Јз ҒдәҶпјҢд»Јз Ғж”ҫеңЁgithubдёҠпјҢеҗ„дҪҚзңӢе®ҳзӣҙжҺҘdownloadеҚіеҸҜ
й“ҫжҺҘпјҡhttps://github.com/yetwish/CustomSearchView
д»ҘдёҠе°ұжҳҜжң¬ж–Үзҡ„е…ЁйғЁеҶ…е®№пјҢеёҢжңӣеҜ№еӨ§е®¶зҡ„еӯҰд№ жңүжүҖеё®еҠ©пјҢд№ҹеёҢжңӣеӨ§е®¶еӨҡеӨҡж”ҜжҢҒдәҝйҖҹдә‘гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ