жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӢ–延з—ҮжңҖеҸҜжҖ•зҡ„ең°ж–№е°ұжҳҜ:е°ұз®—иҮӘе·ұиҝҷиҫ№жІЎжңүжӢ–延пјҢдҪҶеҜ№ж–№д№ҹдјҡжӢ–延пјҢиҝӣиҖҢеҜјиҮҙиҮӘе·ұиҝҷиҫ№д№ҹејҖе§ӢжӢ–延иө·жқҘпјҒзҺ°еңЁиҝҷдёӘйЎ№зӣ®жҲ‘иҝҷиҫ№е·Із»ҸжҳҜе®Ңе·ҘдәҶпјҢдҪҶжҳҜеҜ№ж–№иҝҹиҝҹжІЎжңүжҗһе®ҡпјҢеҜјиҮҙж•ҙдёӘйЎ№зӣ®ж— жі•жҸҗдәӨгҖӮ
иҝҷе°ұжҳҜжӢ–延з—Үзҡ„еҸҜжҖ•пјҡжҲ‘们дёҚд»…жҳҜдёҺиҮӘе·ұзҡ„жӢ–延з—ҮдҪңжҲҳпјҢиҖҢжҳҜдёҺжүҖжңүжңүе…ідәәеЈ«зҡ„жӢ–延з—ҮдҪңжҲҳпјҢеҶіе®ҡйЎ№зӣ®жҳҜеҗҰиғҪеӨҹжҸҗдәӨпјҢеңЁдәҺйӮЈдёӘжңҖж…ўзҡ„дәәгҖӮ
既然еҶіе®ҡжқғе·Із»ҸдёҚеңЁжҲ‘зҡ„жүӢдёҠпјҢйӮЈд№ҲжҲ‘д№ҹеҸҜд»ҘеҒҡеҒҡе…¶д»–дәӢжғ…пјҢеғҸжҳҜзҺ°еңЁиҝҷж ·еҶҷеҶҷеҚҡе®ўгҖӮ
иҝҷж¬Ўе°ұд»Ӣз»ҚдёҖдёӢListViewдёӯжҜ”иҫғз®ҖеҚ•дҪҶеҸҲйқһеёёж–№дҫҝзҡ„ArrayAdapterгҖӮ
ArrayAdapterжҳҜBaseAdapterзҡ„жҙҫз”ҹзұ»пјҢеңЁBaseAdapterзҡ„еҹәзЎҖдёҠпјҢж·»еҠ дәҶдёҖйЎ№йҮҚеӨ§зҡ„еҠҹиғҪ:еҸҜд»ҘзӣҙжҺҘдҪҝз”ЁжіӣеһӢжһ„йҖ гҖӮ
жҲ‘们е…ҲжқҘзңӢдёҖдёӘз®ҖеҚ•зҡ„дҫӢеӯҗ:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ListView listView = (ListView) this.findViewById(R.id.list);
UserAdapter adapter = new UserAdapter(this, R.layout.list_item);
adapter.add(new User(10, "е°Ҹжҷә", "з”·"));
adapter.add(new User(10, "е°Ҹйңһ", "еҘі"));
listView.setAdapter(adapter);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
class UserAdapter extends ArrayAdapter<User> {
private int mResourceId;
public UserAdapter(Context context, int textViewResourceId) {
super(context, textViewResourceId);
this.mResourceId = textViewResourceId;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
User user = getItem(position);
LayoutInflater inflater = getLayoutInflater();
View view = inflater.inflate(mResourceId, null);
TextView nameText = (TextView) view.findViewById(R.id.name);
TextView ageText = (TextView) view.findViewById(R.id.age);
TextView sexText = (TextView) view.findViewById(R.id.sex);
nameText.setText(user.getName());
ageText.setText(user.getAge());
sexText.setText(user.getSex());
return view;
}
}
class User {
private int mAge;
private String mName;
private String mSex;
public User(int age, String name, String sex) {
this.mAge = age;
this.mName = name;
this.mSex = sex;
}
public String getName() {
return this.mName;
}
public String getAge() {
return this.mAge + "";
}
public String getSex() {
return this.mSex;
}
}
иҝҷйҮҢиҮӘе®ҡд№үдәҶдёҖдёӘArrayAdapterпјҢжңүе…ідәҺAdapterзҡ„дҪҝз”ЁеңЁд№ӢеүҚзҡ„SimpleAdapterдёӯе·Із»Ҹж¶үеҸҠеҲ°дәҶпјҢжүҖд»ҘиҝҷйҮҢзӣҙжҺҘе°ұжҳҜд»ҘиҮӘе®ҡд№үзҡ„ArrayAdapterдҪңдёәдҫӢеӯҗгҖӮ
жҲ‘们иҝҷйҮҢйңҖиҰҒе°ҶеӯҰз”ҹзҡ„дҝЎжҒҜзҪ—еҲ—еҮәжқҘпјҢйңҖиҰҒдёүдёӘTextView:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:id="@+id/name"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:id="@+id/age"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:id="@+id/sex"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>

еңЁиҮӘе®ҡд№үArrayAdapterзҡ„ж—¶еҖҷпјҢжңҖзҘһеҘҮзҡ„ең°ж–№е°ұжҳҜжҲ‘们еҸҜд»ҘжҢҮе®ҡArrayAdapterз»‘е®ҡзҡ„ж•°жҚ®зұ»еһӢпјҢеҸҜд»ҘжҳҜеҹәжң¬ж•°жҚ®зұ»еһӢпјҢд№ҹеҸҜд»ҘжҳҜиҮӘе®ҡд№үзҡ„еҜ№иұЎзұ»еһӢпјҢеғҸжҳҜиҝҷж¬Ўзҡ„Userзұ»еһӢгҖӮеҜ№дәҺиҮӘе®ҡд№үзҡ„ArrayAdapterзҡ„жһ„йҖ ж–№жі•пјҢеӯҳеңЁеҫҲеӨҡеҪўејҸпјҢиҝҷж¬ЎжҳҜдј иҝӣдёҖдёӘViewзҡ„иө„жәҗId,дҪҶжҳҜжҲ‘们д№ҹеҸҜд»ҘжҢҮе®ҡз»‘е®ҡзҡ„ж•°жҚ®зұ»еһӢгҖӮ
ArrayAdapterзҡ„зҘһеҘҮд№ӢеӨ„е°ұжҳҜжҲ‘们з«ҹ然еҸҜд»ҘеғҸжҳҜж“ҚдҪңArrayдёҖж ·жқҘж“ҚдҪңArrayAdapterпјҒеғҸжҳҜдҫӢеӯҗдёӯзҡ„ж·»еҠ ж“ҚдҪңпјҢиҖҢе…¶д»–зҡ„йҖӮй…ҚеҷЁйғҪжҳҜйңҖиҰҒдј иҝӣдёҖдёӘе®№еҷЁзҡ„гҖӮArrayAdapterдёәд»Җд№ҲеҸҜд»ҘеӨ„зҗҶеҜ№иұЎзұ»еһӢзҡ„ж•°жҚ®е‘ўпјҹе…¶е®һпјҢArrayAdapterжҳҜдҪҝз”Ёж•°з»„дёӯеҜ№иұЎзҡ„toString()ж–№жі•жқҘеЎ«е……жҢҮе®ҡзҡ„TextViewпјҢжүҖд»ҘжҲ‘们еҸҜд»ҘйҖҡиҝҮйҮҚеҶҷеҜ№иұЎзҡ„toString()ж–№жі•жқҘиҮӘе®ҡд№үListViewзҡ„жҳҫзӨәгҖӮ
@Override
public View getView(int position, View convertView, ViewGroup parent) {
User user = getItem(position);
LayoutInflater inflater = getLayoutInflater();
View view = inflater.inflate(mResourceId, null);
TextView text = (TextView) view.findViewById(R.id.info);
text.setText(user.toString());
return view;
}
class User {
private int mAge;
private String mName;
private String mSex;
public User(int age, String name, String sex) {
this.mAge = age;
this.mName = name;
this.mSex = sex;
}
@Override
public String toString() {
return "姓еҗҚ:" + mName + " " + "е№ҙйҫ„:" + mAge + " " + "жҖ§еҲ«:" + mSex;
}
}
иҝҷж ·жҲ‘们еҸҜд»ҘеҸӘеңЁдёҖиЎҢдёӯжҳҫзӨәжүҖжңүж•°жҚ®гҖӮ

дҪҝз”ЁArrayAdapterжңҖеӨ§зҡ„з–‘й—®е°ұжҳҜжҲ‘们жҳҜеҗҰйңҖиҰҒе°ҶдёҖдёӘзҺ°жҲҗзҡ„е®№еҷЁдј е…ҘArrayAdapterдёӯпјҹеҺҹжң¬ArrayAdapterжң¬иә«е°ұз”ЁдёҖиҲ¬е®№еҷЁзҡ„еҹәжң¬ж“ҚдҪңпјҢеғҸжҳҜж·»еҠ ж–°зҡ„е…ғзҙ зӯүпјҢдҪҶе®ғжң¬иә«е№¶дёҚиғҪе®ҢжҲҗеҪ“жҲҗе®№еҷЁдҪҝз”ЁпјҢжҲ‘们жӣҙеӨҡзҡ„ж—¶еҖҷжҳҜиҰҒе°ҶдёҖдёӘе®№еҷЁдёӯзҡ„е…ғзҙ дәӨз»ҷArrayAdapterпјҢз”ұеҗҺиҖ…еҶіе®ҡе®ғзҡ„жҳҫзӨәеҪўејҸгҖӮ
class UserAdapter extends ArrayAdapter<User> {
private int mResourceId;
public UserAdapter(Context context, int textViewResourceId,
List<User> users) {
super(context, textViewResourceId, users);
this.mResourceId = textViewResourceId;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
User user = getItem(position);
LayoutInflater inflater = getLayoutInflater();
View view = inflater.inflate(mResourceId, null);
TextView text = (TextView) view.findViewById(R.id.info);
text.setText(user.toString());
return view;
}
}
List<User> users = new ArrayList<User>(); users.add(new User(10, "е°Ҹжҷә", "з”·")); users.add(new User(10, "е°Ҹйңһ", "еҘі")); UserAdapter adapter = new UserAdapter(this, R.layout.list_item, users); listView.setAdapter(adapter);
еҰӮжһңжҲ‘们е°ҶArrayAdapterз»‘е®ҡзҡ„ж•°жҚ®зұ»еһӢе®ҡд№үдёәObjectпјҢжҲ‘们еҸҜд»ҘиҮӘз”ұзҡ„дј е…Ҙд»»дҪ•зұ»еһӢзҡ„е®№еҷЁиҖҢдёҚйңҖиҰҒд»»дҪ•жңүе…ізұ»еһӢиҪ¬жҚўзҡ„ж“ҚдҪң!
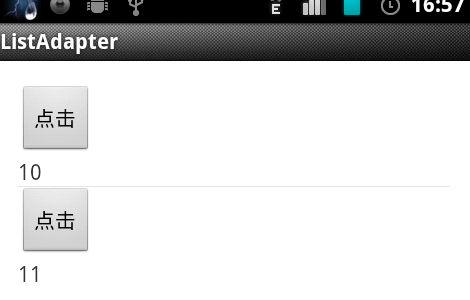
ArrayAdapterдёҚд»…д»…жҳҜеҸҜд»ҘжҳҫзӨәTextViewпјҢе®ғеҪ“и®©д№ҹеғҸжҳҜе…¶д»–AdapterдёҖж ·пјҢеҸҜд»ҘжҳҫзӨәд»»дҪ•е…¶д»–йқһTextViewзҡ„组件:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ListView listView = (ListView) this.findViewById(R.id.list);
List<Object> users = new ArrayList<Object>();
users.add(10);
users.add(11);
UserAdapter adapter = new UserAdapter(this, R.layout.list_item,
R.id.info, users);
listView.setAdapter(adapter);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
class UserAdapter extends ArrayAdapter<Object> {
private int mResourceId;
public UserAdapter(Context context, int resourceId,
int textViewResourceId, List<Object> users) {
super(context, resourceId, textViewResourceId, users);
this.mResourceId = resourceId;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
Object user = getItem(position);
LayoutInflater inflater = getLayoutInflater();
View view = inflater.inflate(mResourceId, null);
TextView text = (TextView) view.findViewById(R.id.info);
text.setText(user.toString());
return view;
}
}
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="зӮ№еҮ»" />
<TextView
android:id="@+id/info"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>

еҰӮжһңжҲ‘们зҡ„еёғеұҖдёӯйңҖиҰҒ其他组件пјҢеҝ…йЎ»жҢҮе®ҡиҜҘеёғеұҖдёӯз”ЁдәҺжҳҫзӨәArrayAdapterдёӯж•°жҚ®зҡ„TextViewзҡ„IdгҖӮ
еҰӮжһңеҸӘжҳҜж–№дҫҝз»‘е®ҡж•°жҚ®зҡ„иҜқпјҢе…¶е®һжҳҜжІЎжңүеҝ…иҰҒдё“й—ЁзӢ¬з«ӢдёӘArrayAdapterеҮәжқҘпјҢеҸӘиҰҒиҰҶеҶҷgetView()е°ұеҸҜд»ҘпјҢжӯЈеҰӮдҪҝз”Ёе®№еҷЁе°ұжҳҜдёәдәҶж–№дҫҝеӨ§йҮҸж•°жҚ®зҡ„еӨ„зҗҶдёҖж ·зҡ„йҒ“зҗҶпјҢдҪҝз”ЁArrayAdapterд№ҹжҳҜдёәдәҶеӨ„зҗҶж•°жҚ®иҫғеӨ§зҡ„жғ…еҶөпјҢеғҸжҳҜи¶…иҝҮ100жқЎжҲ–иҖ…йў‘з№ҒеҠЁжҖҒеўһеҲ ж•°жҚ®ж—¶пјҢе°ұеҸҜд»ҘдҪҝз”ЁArrayAdapterпјҢиҖҢдё”пјҢдёәдәҶж–№дҫҝжҲ‘们еҲ·ж–°UIпјҢArrayAdapterд№ҹжҸҗдҫӣдәҶsetNotifyOnChange()ж–№жі•пјҢиҝҷж ·еҸҜд»ҘйҷҚдҪҺUIзҡ„еӨ„зҗҶйҮҸпјҢдҪҝеҫ—еҲ·ж–°UIжӣҙеҠ еҝ«йҖҹпјҢдё»иҰҒжҳҜйҖҡиҝҮеҒңжӯўеҜ№add,insert,removeе’Ңclearзҡ„ж“ҚдҪңжқҘе®һзҺ°иҝҷзӮ№гҖӮ
жҖ»з»“
д»ҘдёҠе°ұжҳҜжң¬ж–Үе…ідәҺз®ҖеҚ•еҘҪз”Ёзҡ„Adapter---ArrayAdapterиҜҰи§Јзҡ„е…ЁйғЁеҶ…е®№пјҢеёҢжңӣеҜ№еӨ§е®¶жңүжүҖеё®еҠ©гҖӮж„ҹе…ҙи¶Јзҡ„жңӢеҸӢеҸҜд»Ҙ继з»ӯеҸӮйҳ…жң¬з«ҷпјҡpythonеҘҪзҺ©зҡ„йЎ№зӣ®вҖ”иүІжғ…еӣҫзүҮиҜҶеҲ«д»Јз ҒеҲҶдә«гҖҒPythonе®һзҺ°дёҖдёӘз®ҖеҚ•зҡ„йӘҢиҜҒз ҒзЁӢеәҸгҖҒPythonз”ҹжҲҗж•°еӯ—еӣҫзүҮд»Јз ҒеҲҶдә«зӯүпјҢжңүд»Җд№Ҳй—®йўҳеҸҜд»ҘйҡҸж—¶з•ҷиЁҖпјҢйҷӘдјҙжҳҜжңҖй•ҝжғ…зҡ„е‘ҠзҷҪпјҢж„ҹи°ўеӨ§е®¶дёҖзӣҙд»ҘжқҘеҜ№жң¬з«ҷзҡ„ж”ҜжҢҒпјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ