您好,登录后才能下订单哦!
这篇文章给大家介绍Android 中怎么加载GIF图,内容非常详细,感兴趣的小伙伴们可以参考借鉴,希望对大家能有所帮助。
具体的实现代码如下:
Glide.with( this ).asGif().load( R.drawable.yiba_location ).into( location_image ) ;
运行的效果很卡顿,我怀疑是不是方法没有用对,调了压缩模式,还是卡顿;调了缓存模式,还是卡顿。看了一下我的 gif 图,大小还是 800K ,是不是图片太大了,换了一张 100K 的 gif 图,这次显示的效果很好,gif 图播放的很流畅。至此,得出结论:Glide 框架自身的原因,播放大尺寸的 Gif 图的效果不是很理想。
方案
Glide 不行,那么就要另想其他方案,就去 github 上找一下。

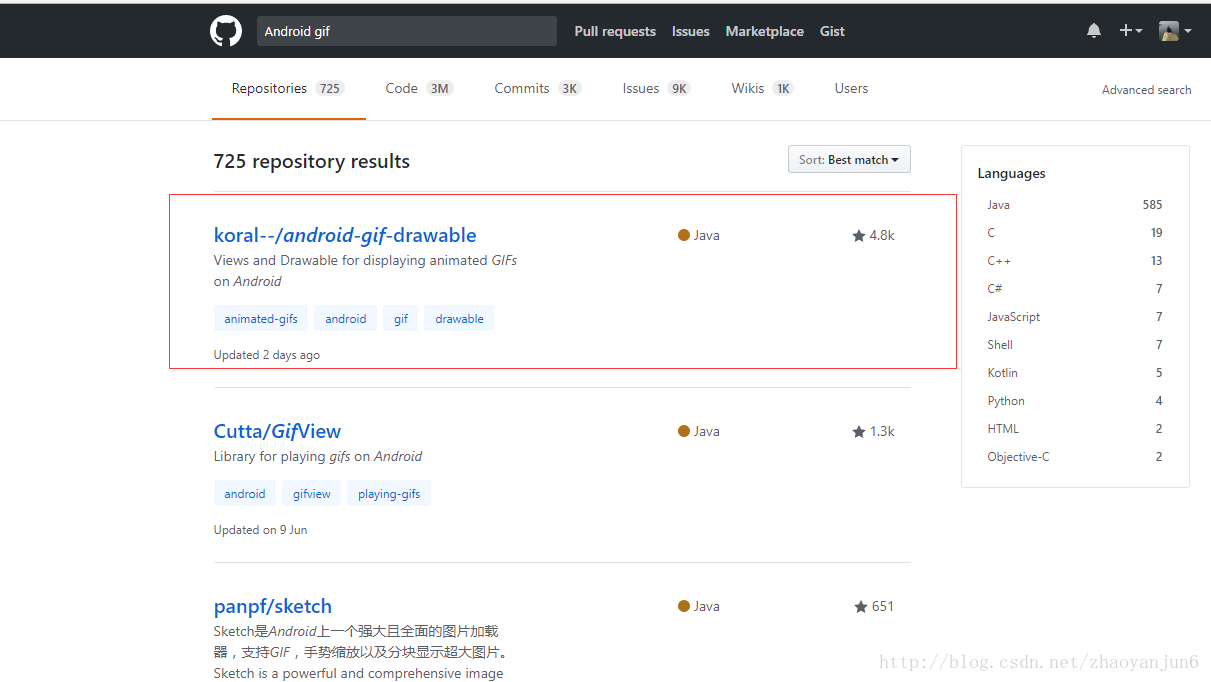
排名第一的 android-gif-drawable 库 start 有 4.8K , 这个应该不错,试试吧。
android-gif-drawable : https://github.com/koral--/android-gif-drawable
引用:
compile 'pl.droidsonroids.gif:android-gif-drawable:1.2.7'
直接把布局文件中的 ImageView 替换为 GifImageView
<pl.droidsonroids.gif.GifImageView android:layout_width="match_parent" android:layout_height="match_parent" android:src="@drawable/yiba_location " />
运行起来看看,果然很好啊,播放的很流畅,果断采用此方案。
探寻其他的属性:
GifImageView gifImageView = (GifImageView) findViewById(R.id.gifImageView); GifDrawable gifDrawable = (GifDrawable) gifImageView.getDrawable();
通过 GifImageView 对象获取到 GifDrawable 对象。
gifDrawable.start(); //开始播放 gifDrawable.stop(); //停止播放 gifDrawable.reset(); //复位,重新开始播放 gifDrawable.isRunning(); //是否正在播放 gifDrawable.setLoopCount( 2 ); //设置播放的次数,播放完了就自动停止 gifDrawable.getCurrentLoop(); //获取正在播放的次数 gifDrawable.getCurrentPosition ; //获取现在到从开始播放所经历的时间 gifDrawable.getDuration() ; //获取播放一次所需要的时间
关于Android 中怎么加载GIF图就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。