жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жң¬зҜҮж–Үз« дёәеӨ§е®¶еұ•зӨәдәҶAndroidдёӯжҖҺд№ҲеҲ©з”ЁViewDragHelperе®һзҺ°дёҖдёӘж·ҳе®қжӢ–еҠЁеҠ иҪҪж•ҲжһңпјҢеҶ…е®№з®ҖжҳҺжүјиҰҒ并且容жҳ“зҗҶи§ЈпјҢз»қеҜ№иғҪдҪҝдҪ зңјеүҚдёҖдә®пјҢйҖҡиҝҮиҝҷзҜҮж–Үз« зҡ„иҜҰз»Ҷд»Ӣз»ҚеёҢжңӣдҪ иғҪжңүжүҖ收иҺ·гҖӮ
еҲӣе»әиҮӘе®ҡд№үViewGroupпјҡ
package com.maxi.viewdraghelpertest.widget;
import android.content.Context;
import android.support.v4.widget.ViewDragHelper;
import android.util.AttributeSet;
import android.view.View;
import android.widget.LinearLayout;
public class DragHelperLayout extends LinearLayout{
private ViewDragHelper mDragHelper;
@SuppressWarnings("static-access")
public DragHelperLayout(Context context, AttributeSet attrs) {
super(context, attrs);
// TODO Auto-generated constructor stub
/*
* еҲӣе»әеёҰеӣһи°ғжҺҘеҸЈзҡ„ViewDragHelper
*/
mDragHelper = ViewDragHelper.create(this, 10.0f,new DragHelperCallback());// еҸӮж•°дёҖ:иҜҘзұ»з”ҹжҲҗзҡ„еҜ№иұЎ(еҪ“еүҚзҡ„ViewGroup)
// еҸӮж•°дәҢпјҡж•Ҹж„ҹеәҰпјҲи¶ҠеӨ§и¶Ҡж•Ҹж„ҹпјү
}
class DragHelperCallback extends ViewDragHelper.Callback {
@Override
public boolean tryCaptureView(View arg0, int arg1) {
// TODO Auto-generated method stub
return false;
}
}
}然еҗҺе°Ҷи§Ұж‘ёдәӢд»¶дј йҖ’з»ҷViewDragHelper:
@Override
public boolean onInterceptTouchEvent(MotionEvent event)
{
return mDragHelper.shouldInterceptTouchEvent(event);//жҳҜеҗҰеә”иҜҘжү“ж–ӯMotionEventзҡ„дј йҖ’
}
@Override
public boolean onTouchEvent(MotionEvent event)
{
mDragHelper.processTouchEvent(event);
return true;
}жҺҘзқҖжҲ‘们ејҖе§Ӣе®һзҺ°DragHelperCallbackпјҢиҝҷдёӘViewDragHelper.Callbackеӣһи°ғдёӯеҸҜд»ҘеҜ№ViewGroupдёӯзҡ„дёҖдәӣViewиҝӣиЎҢж“ҚдҪң,еңЁжӯӨжҲ‘们еҸӘеҜ№жң¬йЎ№зӣ®ж¶үеҸҠеҲ°зҡ„зӣёе…із”Ёжі•еҒҡи§ЈжһҗпјҢиҜҰз»ҶзӮ№иҜ·иҮӘиЎҢжҹҘйҳ…иө„ж–ҷгҖӮ
class DragHelperCallback extends ViewDragHelper.Callback {
@Override
public boolean tryCaptureView(View arg0, int arg1) {
// TODO Auto-generated method stub
return true; //иҝ”еӣһtrueиЎЁзӨәеҸҜд»ҘжҚ•жҚүViewGroupдёӯзҡ„View
}
/*
* (non-Javadoc)
* @see android.support.v4.widget.ViewDragHelper.Callback#clampViewPositionVertical(android.view.View, int, int)
* йҷҗе®ҡViewз«–зӣҙж–№еҗ‘дёҠзҡ„жҙ»еҠЁеҢәеҹҹпјҢйҳІжӯўж»‘еҮәViewGroup
*/
@Override
public int clampViewPositionVertical(View child, int top, int dy) {
int topBound = getPaddingTop();
int bottomBound = getHeight() - child.getHeight() - topBound;
int newHeight = Math.min(Math.max(top, topBound), bottomBound);
return newHeight;
}
}еңЁдёҠйқўзҡ„д»Јз Ғж®өдёӯжҲ‘е·Із»ҸеҒҡдәҶжіЁйҮҠпјҢеңЁclampViewPositionVerticalдёӯжҲ‘们еҜ№Viewзҡ„з«–зӣҙж–№еҗ‘жҙ»еҠЁеҢәеҹҹеҒҡдәҶйҷҗеҲ¶пјҢйҳІжӯўж»‘еҮәViewGroup,еҪ“然дҪ еҸҜд»ҘзӣҙжҺҘreturn top;дёҚиҝҮдёәдәҶж•ҲжһңжҲ‘е…Ҳиҝҷд№Ҳйҷҗе®ҡдёҖдёӢгҖӮиҝҳжңүдёҖдёӘclampViewPositionHorizontalж–№жі•пјҢеҗҢж ·жҳҜеҜ№е…¶ж°ҙе№іиҫ№з•ҢиҝӣиЎҢжҺ§еҲ¶зҡ„пјҢе…ҲдёҚеӨҡиҜҙе•ҰгҖӮиҝҷдёӘж—¶еҖҷе’ұ们иҮӘе®ҡд№үзҡ„ViewGroupеҲқжңҹе·Із»Ҹе®ҢжҲҗпјҢе…ҲеҺ»иҜ•иҜ•ж°ҙгҖӮ
еңЁactivity_main.xmlдёӯеҠ е…Ҙ
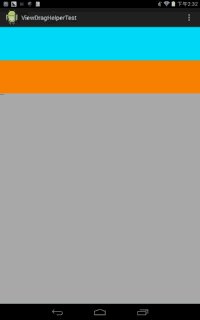
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.maxi.viewdraghelpertest.MainActivity" > <com.maxi.viewdraghelpertest.widget.DragHelperLayout android:id="@+id/dhl" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:background="@android:color/darker_gray" > <TextView android:layout_width="match_parent" android:layout_height="100dp" android:background="@android:color/holo_blue_bright" /> <TextView android:layout_width="match_parent" android:layout_height="100dp" android:background="@android:color/holo_orange_dark" /> </com.maxi.viewdraghelpertest.widget.DragHelperLayout> </RelativeLayout>
иҝҗиЎҢеҗҺзҡ„ж•Ҳжһңпјҡ

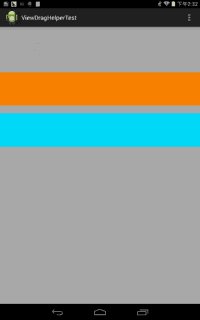
еӨ§е®¶жҳҜдёҚжҳҜйғҪжҖҘдәҶпјҢеҒҡдёӘжӢ–еҠЁеҠ иҪҪжҖҺд№Ҳжҗһиө·иҝҷдёңиҘҝдәҶпјҢдёҚиҰҒжҖҘпјҢиҝҷжүҚеҲҡеҲҡејҖе§ӢпјҢеӨ§е®¶жғіжғіжӢ–еҠЁеҠ иҪҪжҳҜдёҚжҳҜе°ұжҳҜдёӨдёӘViewеңЁеҗҢдёҖдёӘViewGroupйҮҢйҖҡиҝҮViewDragHelperзҡ„ж»‘еҠЁж“ҚдҪң然еҗҺе®һзҺ°зҡ„пјҹжҳҜдёҚжҳҜжңүжҖқи·Ҝзҡ„пјҹжІЎжңүжҖқи·Ҝд№ҹжІЎе…ізі»пјҢе’ұж…ўж…ўжқҘпјҢжғіиҰҒдёӨдёӘViewзӣёе…іиҒ”пјҢе°ұжҳҜжӢ–еҠЁдёҖдёӘView然еҗҺеҸҰдёҖдёӘViewи·ҹзқҖе®ғиө°иҜҘжҖҺд№Ҳе®һзҺ°е‘ўпјҹйҰ–е…ҲжҲ‘们йңҖиҰҒViewDragHelperеӣһи°ғйҮҢзҡ„еҸҰдёҖдёӘж–№жі•onViewPositionChangedпјҢиҜҘж–№жі•жҳҜеңЁViewдҪҚзҪ®еҸ‘з”ҹж”№еҸҳж—¶еӣһи°ғзҡ„гҖӮдёәзҡ„е°ұжҳҜеңЁдёҠйқўзҡ„ViewдёҠжӢүзҡ„ж—¶еҖҷи®©дёӢйқўзҡ„Viewи·ҹзқҖеҫҖдёҠиө°гҖӮжқҘзңӢзңӢжҲ‘们зҡ„е®һзҺ°ж–№жі•пјҡ
йҰ–е…Ҳе…Ҳе°ҶдёӨдёӘViewеҲқе§ӢеҢ–пјҡ
private View t1, t2;
/*
* (non-Javadoc)
* @see android.view.View#onFinishInflate()
* еҲқе§ӢеҢ–дёӨдёӘView
*/
@Override
protected void onFinishInflate() {
t1 = getChildAt(0);
t2 = getChildAt(1);
}еҫ—еҲ°дёӨдёӘViewеҗҺжҲ‘们еңЁеӣһи°ғдёӯеҲӨж–ӯе“ӘдёӘдҪҚзҪ®еҸ‘з”ҹдәҶж”№еҸҳпјҢ
@Override
public void onViewPositionChanged(View changedView, int left, int top,
int dx, int dy) {
// TODO Auto-generated method stub
int childIndex = 1;
if (changedView == t2) {
childIndex = 2;
}
viewFollowChanged(childIndex, top);
}дёҠйқўзҡ„д»Јз Ғж®өдёӯжңүдёӘж–№жі•viewFollowChangedпјҢдё»иҰҒе®һзҺ°зҡ„е°ұжҳҜViewи·ҹзқҖеҠЁгҖӮ
private void viewFollowChanged(int viewIndex, int posTop) {
viewH = t1.getMeasuredHeight();
if (viewIndex == 1) {
int offsetTopBottom = viewH + t1.getTop() - t2.getTop();
t2.offsetTopAndBottom(offsetTopBottom);
} else if (viewIndex == 2) {
int offsetTopBottom = t2.getTop() - viewH - t1.getTop();
t1.offsetTopAndBottom(offsetTopBottom);
}
invalidate();
}
еңЁиҝҗиЎҢжҳҜдёҚжҳҜеҸ‘зҺ°жІЎжңүиў«зӮ№еҮ»жӢ–еҠЁзҡ„Viewдјҡи·ҹзқҖViewдёҖиө·з§»еҠЁпјҢеғҸдёҖдёӘж•ҙдҪ“еҸҢе®ҝеҸҢйЈһгҖӮеӣҫжҲ‘е°ұдёҚеҠ дәҶпјҢеӨ§е®¶иҝҗиЎҢзңӢеҗ§гҖӮеӣ дёәжҲ‘们иҰҒиҺ·еҸ–Viewзҡ„е®һйҷ…еӨ§е°ҸжүҖд»ҘйңҖиҰҒд»ҘдёӢд»Јз Ғж®өзҡ„ж”ҜжҢҒпјҡ
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
measureChildren(widthMeasureSpec, heightMeasureSpec);
int maxWidth = MeasureSpec.getSize(widthMeasureSpec);
int maxHeight = MeasureSpec.getSize(heightMeasureSpec);
setMeasuredDimension(
resolveSizeAndState(maxWidth, widthMeasureSpec, 0),
resolveSizeAndState(maxHeight, heightMeasureSpec, 0));
}
public static int resolveSizeAndState(int size, int measureSpec,
int childMeasuredState) {
int result = size;
int specMode = MeasureSpec.getMode(measureSpec);
int specSize = MeasureSpec.getSize(measureSpec);
switch (specMode) {
case MeasureSpec.UNSPECIFIED:
result = size;
break;
case MeasureSpec.AT_MOST:
if (specSize < size) {
result = specSize | MEASURED_STATE_TOO_SMALL;
} else {
result = size;
}
break;
case MeasureSpec.EXACTLY:
result = specSize;
break;
}
return result | (childMeasuredState & MEASURED_STATE_MASK);
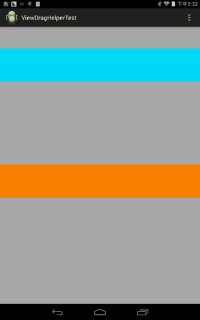
}然еҗҺжҲ‘们еҸҜд»Ҙе°қиҜ•е°ҶдёӨдёӘViewж»ЎеұҸпјҢandroid:layout_height="match_parent"пјҢжҠҠclampViewPositionVerticalж–№жі•йҮҢйҷҗеҲ¶зҡ„иҫ№з•ҢеҺ»жҺүеҗ§пјҢжҡӮж—¶е…Ҳreturn top;иҝҷж ·иҜ•дёҖдёӢжҳҜдёҚжҳҜжңүзӮ№еғҸжӢ–еҠЁеҠ иҪҪдәҶпјҢе‘өе‘өе“’пјҢеҸҜжҳҜ第дёҖдёӘViewдёӢжӢүзҡ„ж—¶еҖҷз”ұдәҺдёҠйқўжІЎжңүViewжҖҺд№ҲеҠһпјҹжҲ‘们еҸҜд»ҘеңЁclampViewPositionVerticalдёӯе°Ҷе®ғйҷҗе®ҡиҫ№з•Ңе•ҠпјҒ
@Override
public int clampViewPositionVertical(View child, int top, int dy) {
int slideTop = top;
if (child == t1) {
if (top > 0) {
slideTop = 0;
}
} else if (child == t2) {
if (top < 0) {
slideTop = 0;
}
}
return child.getTop() + (slideTop - child.getTop());
}
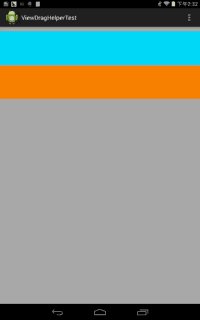
е·Із»ҸеӨ§иҮҙжҲҗеһӢдәҶпјҢ然еҗҺе°ұжҳҜжӢ–еҠЁзҡ„ж—¶еҖҷе°ҶViewиҮӘеҠЁзҪ®йЎ¶жҲ–зҪ®еә•пјҢеӣ дёәиҮӘеҠЁзҪ®йЎ¶жҲ–зҪ®еә•жҳҜеңЁж»‘еҠЁжқҫејҖд№ӢеҗҺпјҢжүҖд»Ҙе°ұйңҖиҰҒз”ЁеҲ°ViewDragHelperеӣһи°ғйҮҢзҡ„onViewReleasedж–№жі•пјҢиҜҘж–№жі•е°ұжҳҜеңЁж»‘еҠЁжқҫејҖд№ӢеҗҺи°ғз”ЁпјҢжҺҘдёӢжқҘе®һзҺ°е®ғпјҡ
@Override
public void onViewReleased(View releasedChild, float xvel, float yvel) {
putStickOrDown(releasedChild);// ж»‘еҠЁжқҫејҖеҗҺпјҢйңҖиҰҒзҪ®йЎ¶жҲ–зҪ®еә•
}
private void putStickOrDown(View releasedChild, float yvel) {
int finalTop = 0; // й»ҳи®ӨжҳҜзІҳеҲ°жңҖйЎ¶з«Ҝ
if (releasedChild == t1) {
// ж»‘еҠЁз¬¬дёҖдёӘviewжқҫејҖ
if (yvel < 0)//зҒөж•ҸеәҰиҮӘе·ұи°ғеҗ§
finalTop = -viewH;
} else {
// ж»‘еҠЁз¬¬дәҢдёӘviewжқҫејҖ
if (yvel > 0)//еҗҢдёҠ
finalTop = viewH;
}
if (mDragHelper.smoothSlideViewTo(releasedChild, 0, finalTop)) {
ViewCompat.postInvalidateOnAnimation(this);// дјҡеңЁдёӢдёҖдёӘFrameејҖе§Ӣзҡ„ж—¶еҖҷпјҢеҸ‘иө·дёҖдәӣinvalidateж“ҚдҪң
}
}
@Override
public void computeScroll() {
if (mDragHelper.continueSettling(true)) {
ViewCompat.postInvalidateOnAnimation(this);
}
}okпјҢжҳҜеҸҜд»ҘиҮӘеҠЁзҪ®йЎ¶жҲ–зҪ®еә•дәҶгҖӮеҜ№дәҶпјҢйӮЈз§ҚжӢ–еҠЁзІҳж»һж•ҲжһңеҸҜд»Ҙи®ҫзҪ®clampViewPositionVerticalйҮҢзҡ„иҝ”еӣһеҖјпјҢreturn child.getTop() + (finalTop - child.getTop()) / num;numеҖји¶ҠеӨ§и¶ҠзІҳж»һгҖӮ
然еҗҺж·ҳе®қ第дёҖдёӘViewжҳҜеҸҜд»Ҙж»‘еҠЁзҡ„ж»‘еҠЁеҲ°жңҖеә•йғЁз„¶еҗҺжүҚжҠҠжүӢеҠҝдәӢ件дәӨз»ҷViewDragHelperеӨ„зҗҶзҡ„гҖӮиҝҷеқ—иҜ•жғіеҰӮжһңз”ЁScrollViewзҡ„иҜқпјҢжүӢеҠҝдәӢ件иӮҜе®ҡдјҡдјҳе…Ҳиў«е®ғж¶Ҳиҙ№пјҢиҝҷж ·иӮҜе®ҡиҫҫдёҚеҲ°жҲ‘们жғіиҰҒзҡ„ж•ҲжһңпјҢжүҖд»ҘеңЁжӯӨжҲ‘们йңҖиҰҒеҜ№ScrollViewиҝӣиЎҢиҮӘе®ҡд№үпјҢеӨ§иҮҙзҡ„е®һзҺ°жҖқи·ҜжҳҜеҪ“з”ЁжҲ·з”ЁжҲ·д»Һи§ҰеҸ‘еұҸ幕ејҖе§ӢеҲӨж–ӯжҳҜдёҚжҳҜScrollViewеңЁжңҖеә•з«ҜпјҢеҰӮжһңеңЁжңҖеә•з«Ҝ然еҗҺеҲӨж–ӯжүӢеҠҝжҳҜеҗҰжҳҜеҗ‘дёҠж»‘еҠЁзҡ„еҰӮжһңд№ҹжҳҜеҲҷж»Ўи¶іжқЎд»¶е°ҶtouchдәӢ件дәӨз»ҷзҲ¶Viewе°ұеҸҜд»ҘдәҶпјҢеҚіrequestDisallowInterceptTouchEventиҜҘж–№жі•гҖӮ然еҗҺиҮӘе®ҡд№үзҡ„ViewGroupдёӯзҡ„onInterceptTouchEventж–№жі•д№ҹиҰҒеҒҡзӣёеә”дҝ®ж”№пјҢиҝҷйҮҢз”ЁGestureDetectorCompatеӨ„зҗҶдәӢ件пјҢе…¶еӣһи°ғз”ЁжқҘеҲӨж–ӯжҳҜеҗҰжҳҜдёҠдёӢж»‘еҠЁгҖӮе…ҲеЈ°жҳҺprivate GestureDetectorCompat gestureDC;然еҗҺеҶҚgestureDC = new GestureDetectorCompat(context,new YSlideDetector());
class YSlideDetector extends SimpleOnGestureListener {
@Override
public boolean onScroll(MotionEvent e1, MotionEvent e2,
float distanceX, float distanceY) {
// TODO Auto-generated method stub
return Math.abs(distanceY) > Math.abs(distanceX);//Yж–№еҗ‘з»қеҜ№еҖјеӨ§дәҺXж–№еҗ‘пјҢдёҠдёӢж»‘еҠЁ
}
}<pre name="code" class="java"> @Override
public boolean onInterceptTouchEvent(MotionEvent event) {
boolean is_y_slide = gestureDC.onTouchEvent(event);
boolean shouldIntercept = mDragHelper.shouldInterceptTouchEvent(event);
int action = event.getActionMasked();
if (action == MotionEvent.ACTION_DOWN) {
mDragHelper.processTouchEvent(event);// action_downж—¶е°ұи®©mDragHelperејҖе§Ӣе·ҘдҪңпјҢеҗҰеҲҷжңүж—¶еҖҷеҜјиҮҙејӮеёё
}
return shouldIntercept && is_y_slide;
}дёҠиҝ°еҶ…е®№е°ұжҳҜAndroidдёӯжҖҺд№ҲеҲ©з”ЁViewDragHelperе®һзҺ°дёҖдёӘж·ҳе®қжӢ–еҠЁеҠ иҪҪж•ҲжһңпјҢдҪ 们еӯҰеҲ°зҹҘиҜҶжҲ–жҠҖиғҪдәҶеҗ—пјҹеҰӮжһңиҝҳжғіеӯҰеҲ°жӣҙеӨҡжҠҖиғҪжҲ–иҖ…дё°еҜҢиҮӘе·ұзҡ„зҹҘиҜҶеӮЁеӨҮпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ