жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
еңЁйЎ№зӣ®дёӯпјҢдә§е“ҒеҜ№дәҺиҫ“е…Ҙж–№ејҸдјҡжңүзү№ж®Ҡзҡ„иҰҒжұӮпјҢйңҖиҰҒеҜ№иҫ“е…Ҙж–№ејҸеўһеҠ зү№е®ҡзҡ„йҷҗеҲ¶пјҢиҝҷе°ұйңҖиҰҒйҮҮз”ЁиҮӘе®ҡд№үй”®зӣҳгҖӮжң¬ж–Үдё»иҰҒи®Іиҝ°ж•°еӯ—й”®зӣҳе’Ңеӯ—жҜҚй”®зӣҳзҡ„иҮӘе®ҡд№үе®һзҺ°гҖӮ
йЎ№зӣ®ең°еқҖпјҡhttps://github.com/xudjx/djkeyboard
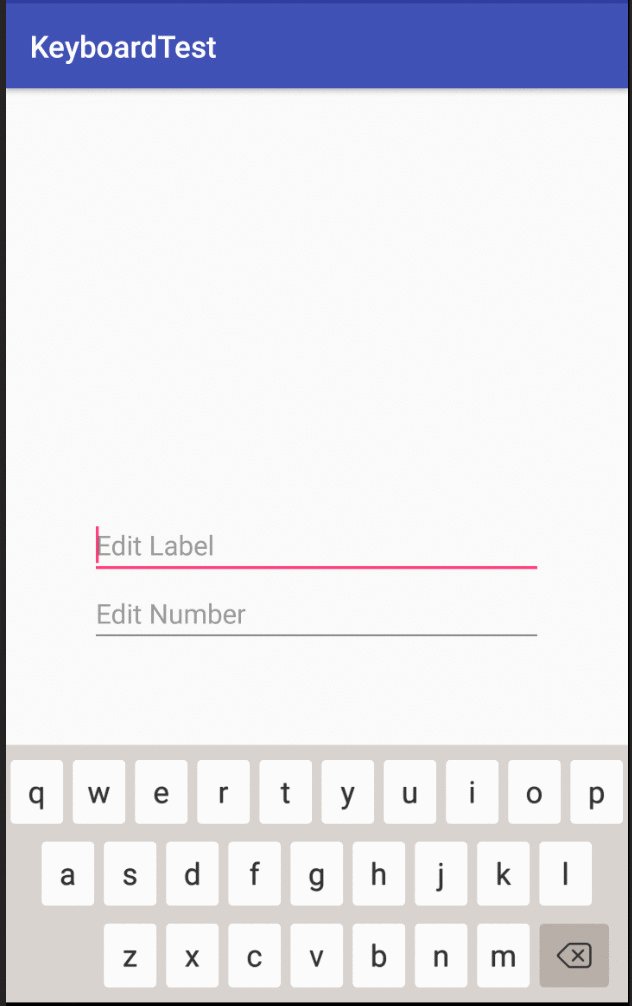
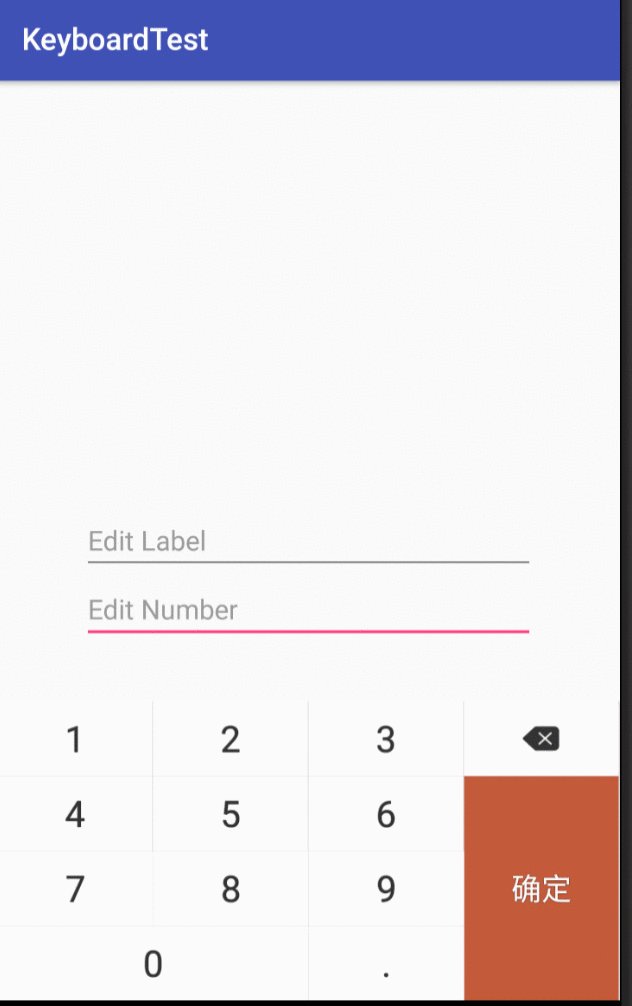
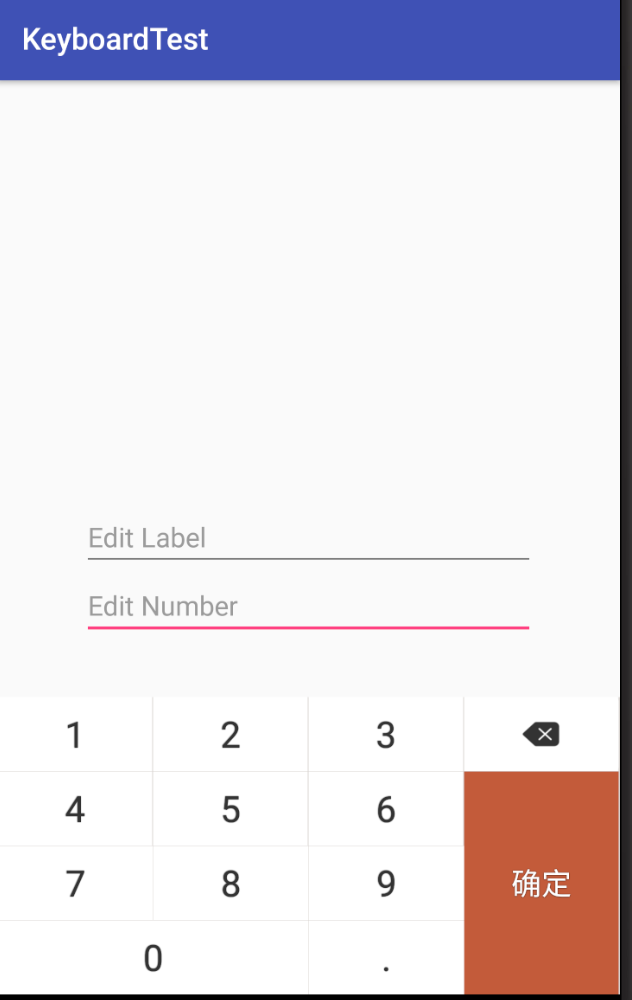
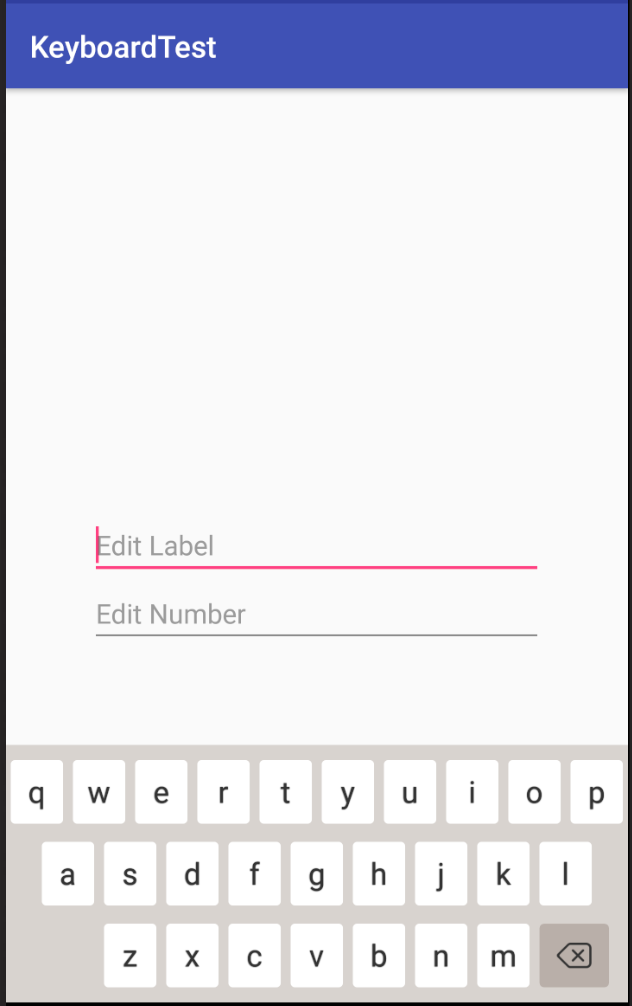
й”®зӣҳж•Ҳжһңпјҡ

иҮӘе®ҡд№үй”®зӣҳзҡ„е®һзҺ°жӯҘйӘӨеҰӮдёӢпјҡ
иҮӘе®ҡд№үCustomKeyboard
Androidзі»з»ҹKeyboardзҡ„жһ„йҖ ж–№жі•еҰӮдёӢпјҡ
/**
* Creates a keyboard from the given xml key layout file.
* @param context the application or service context
* @param xmlLayoutResId the resource file that contains the keyboard layout and keys.
*/
public Keyboard(Context context, int xmlLayoutResId) {
this(context, xmlLayoutResId, 0);
}
/**
* Creates a keyboard from the given xml key layout file. Weeds out rows
* that have a keyboard mode defined but don't match the specified mode.
* @param context the application or service context
* @param xmlLayoutResId the resource file that contains the keyboard layout and keys.
* @param modeId keyboard mode identifier
* @param width sets width of keyboard
* @param height sets height of keyboard
*/
public Keyboard(Context context, @XmlRes int xmlLayoutResId, int modeId, int width,
int height) {
...
}
е…¶дёӯпјҢеҸӮж•°xmlLayoutResIdжҳҜеҝ…йЎ»зҡ„пјҢеҸҰеӨ–иҝҳеҸҜд»ҘйҖҡиҝҮи®Ўз®—зі»з»ҹй”®зӣҳзҡ„й«ҳеәҰжқҘи®ҫе®ҡиҮӘе®ҡд№үй”®зӣҳзҡ„й«ҳеәҰгҖӮ
xmlLayoutResзҡ„ж јејҸеҰӮдёӢпјҡ
<?xml version="1.0" encoding="UTF-8"?>
<Keyboard android:keyWidth="24.9%p"
android:keyHeight="49dp"
android:horizontalGap="0.1333%p"
android:verticalGap="1px"
xmlns:android="http://schemas.android.com/apk/res/android">
<Row>
<Key android:codes="49" android:keyEdgeFlags="left"
android:keyLabel="1" />
<Key android:codes="50" android:keyLabel="2" />
<Key android:codes="51" android:keyLabel="3" />
<Key android:codes="-5" android:iconPreview="@drawable/key_num_del_bg"
android:isRepeatable="true"/>
</Row>
...
</Keyboard>
иҜҰз»Ҷзҡ„ж•°еӯ—й”®зӣҳе’Ңеӯ—жҜҚй”®зӣҳxmlLayoutResиө„жәҗж–Ү件еҸҜд»Ҙд»Һд»ҘдёӢй“ҫжҺҘиҺ·еҸ–пјҡ
ж•°еӯ—й”®зӣҳxmlLayoutRes
еӯ—жҜҚй”®зӣҳxmlLayoutRes
CustomKeyboardдё»иҰҒзӣ®зҡ„е°ұжҳҜиөӢдәҲxmlLayoutRes并е®һзҺ°зү№е®ҡжҢүй”®зҡ„зӮ№еҮ»еӨ„зҗҶпјҢе…¶дё»иҰҒйҮҚиҪҪзҡ„ж–№жі•жҳҜonKey(int primaryCode, int[] keyCodes)гҖӮиҜҰз»Ҷд»Јз ҒеҰӮдёӢпјҡ
public abstract class BaseKeyboard extends Keyboard implements KeyboardView.OnKeyboardActionListener{
@Override
public void onKey(int primaryCode, int[] keyCodes) {
if(null != mEditText && mEditText.hasFocus() && !handleSpecialKey(primaryCode)) {
Editable editable = mEditText.getText();
int start = mEditText.getSelectionStart();
int end = mEditText.getSelectionEnd();
if (end > start){
editable.delete(start,end);
}
if(primaryCode == KEYCODE_DELETE) {
if(!TextUtils.isEmpty(editable)) {
if(start > 0) {
editable.delete(start-1,start);
}
}
}else if(primaryCode == getKeyCode(R.integer.hide_keyboard)){
hideKeyboard();
}else {
editable.insert(start,Character.toString((char) primaryCode));
}
}
}
public abstract boolean handleSpecialKey(int primaryCode);
}
еҰӮдёҠжүҖзӨәжҳҜBaseKeyboardпјҢж•°еӯ—й”®зӣҳе’Ңеӯ—жҜҚй”®зӣҳйңҖиҰҒ继жүҝе®ғпјҢ并е®һзҺ°public abstract boolean handleSpecialKey(int primaryCode)ж–№жі•гҖӮ
иҮӘе®ҡд№үCustomKeyboardView
KeyboardView жҳҜжүҝиҪҪдёҚеҗҢзҡ„keyboard并з»ҳеҲ¶keyboard, жҳҜй”®зӣҳеёғеұҖзҡ„з»ҳеҲ¶жқҝ, 并дёҺзі»з»ҹдәӨдә’гҖӮйҖҡиҝҮ继жүҝKeyboardViewиҮӘе®ҡд№үCustomKeyboardViewпјҢеҸҜд»ҘеҜ№жҢүй”®ж ·ејҸе®һзҺ°иҮӘе®ҡд№үгҖӮиҖғеҜҹKeyboardViewзҡ„жәҗз ҒпјҢеҸ‘зҺ°е…¶UIж ·ејҸйғҪжҳҜprivateзұ»еһӢпјҢиҝҷе°ұйңҖиҰҒйҖҡиҝҮеҸҚе°„зҡ„ж–№ејҸиҺ·еҸ–зү№е®ҡзҡ„UIеұһжҖ§пјҢ并йҮҚж–°иҝӣиЎҢиөӢеҖјпјҢеҗҢж—¶йҮҚиҪҪonDraw()ж–№жі•пјҢеңЁonDraw()дёӯйҮҚж–°з»ҳеҲ¶гҖӮ
иҜҰз»Ҷд»Јз ҒеҸҜд»ҘеҸӮиҖғgithubжәҗз Ғпјҡ BaseKeyBoardViewжәҗз Ғ
иҮӘе®ҡд№үй”®зӣҳзҡ„UIж•ҲжһңеҰӮдёӢпјҡ

ж•°еӯ—й”®зӣҳ

еӯ—жҜҚй”®зӣҳ
еҲӣе»әKeyboardManager
дё»иҰҒеӨ„зҗҶд»ҘдёӢеҠҹиғҪйҖ»иҫ‘пјҡ
д»Ҙз»‘е®ҡEditTextдёәдҫӢпјҡ
public void bindToEditor(EditText editText, BaseKeyboard keyboard) {
hideSystemSoftKeyboard(editText);
editText.setTag(R.id.bind_keyboard_2_editor, keyboard);
if (keyboard.getKeyStyle() == null) {
keyboard.setKeyStyle(mDefaultKeyStyle);
}
editText.setOnFocusChangeListener(editorFocusChangeListener);
}
private final View.OnFocusChangeListener editorFocusChangeListener = new View.OnFocusChangeListener() {
@Override
public void onFocusChange(final View v, boolean hasFocus) {
if (v instanceof EditText) {
if (hasFocus) {
v.postDelayed(new Runnable() {
@Override
public void run() {
showSoftKeyboard((EditText) v);
}
},300);
} else {
hideSoftKeyboard();
}
}
}
};
public void showSoftKeyboard(EditText editText) {
mRootView.addOnLayoutChangeListener(mOnLayoutChangeListener);
BaseKeyboard keyboard = getBindKeyboard(editText);
if (keyboard == null) {
Log.e(TAG, "edit text not bind to keyboard");
return;
}
keyboard.setEditText(editText);
keyboard.setNextFocusView(mKeyboardWithSearchView.getEditText());
initKeyboard(keyboard);
...
}
й”®зӣҳзҡ„дҪҝз”Ёж–№ејҸйқһеёёз®ҖеҚ•, йҖҡиҝҮKeyboardManagerе®һзҺ°и°ғз”Ё
ж•°еӯ—й”®зӣҳпјҡ
KeyboardManager keyboardManagerNumber = new KeyboardManager(this); keyboardManagerNumber.bindToEditor(editText2, new NumberKeyboard(context,NumberKeyboard.DEFAULT_NUMBER_XML_LAYOUT));
еӯ—жҜҚй”®зӣҳпјҡ
KeyboardManager keyboardManagerAbc = new KeyboardManager(this); keyboardManagerAbc.bindToEditor(editText1, new ABCKeyboard(context, ABCKeyboard.DEFAULT_ABC_XML_LAYOUT));
иҮіжӯӨпјҢиҮӘе®ҡд№үй”®зӣҳзҡ„е®һзҺ°е°ұд»Ӣз»Қе®ҢдәҶпјҢж–Үдёӯд»Ӣз»Қзҡ„жӣҙеӨҡиҝҳжҳҜе®һзҺ°зҡ„жҖқи·ҜпјҢе…·дҪ“е®һзҺ°еҸҜд»ҘеҸӮиҖғgithubпјҢжңүйңҖиҰҒзҡ„з”ЁжҲ·д№ҹеҸҜд»ҘзӣҙжҺҘдҝ®ж”№йЎ№зӣ®зҡ„жәҗз ҒгҖӮ
д»ҘдёҠе°ұжҳҜжң¬ж–Үзҡ„е…ЁйғЁеҶ…е®№пјҢеёҢжңӣеҜ№еӨ§е®¶зҡ„еӯҰд№ жңүжүҖеё®еҠ©пјҢд№ҹеёҢжңӣеӨ§е®¶еӨҡеӨҡж”ҜжҢҒдәҝйҖҹдә‘гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ