您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
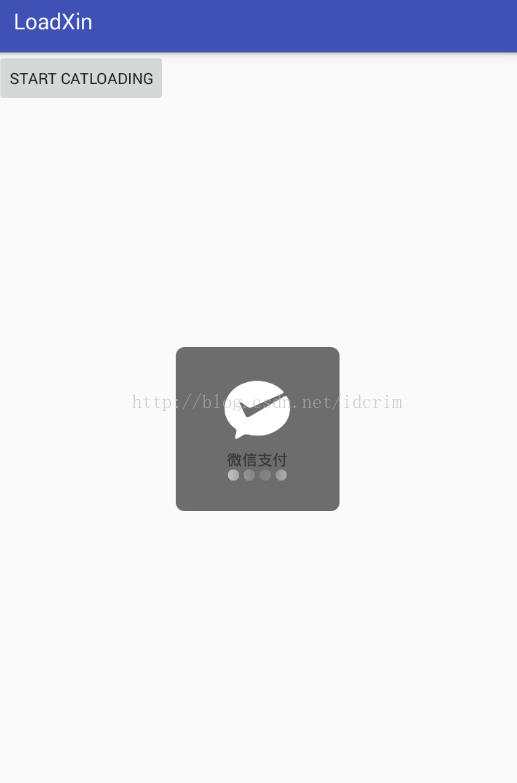
效果图如下所示:

类似这种弹框里含有动画,一般我们在上传数据或者支付的时候会用到,当然,假如我们换几张图片,还可以把它当做是加载数据的时候使用,总之这是一个dialog弹框,只不过这个弹框在弹出后,上面有动画的运行。
上代码
首先是布局文件 :
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_height="200dp" android:layout_width="200dp" android:layout_centerInParent="true" android:background="@drawable/bg_custom_toast"> <LinearLayout android:layout_height="150dp" android:layout_width="150sp" android:orientation="vertical" android:gravity="center" android:layout_centerInParent="true"> <ImageView android:layout_width="60dp" android:layout_height="60dp" android:layout_gravity="center_horizontal" android:src="@mipmap/weixin_loading"/> <TextView android:id="@+id/text_loading" android:layout_height="wrap_content" android:layout_width="wrap_content" android:layout_gravity="center_horizontal" android:layout_marginTop="5dp" android:text="微信支付"/> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/frame2" android:layout_gravity="center_horizontal"/> </LinearLayout> </RelativeLayout>
其中 drawable/bg_custom_toast 是一个背景色
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle" > <solid android:color="#90000000" /> <corners android:radius="8dip" /> </shape>
frame2 是一个承载图片的载体,在布局文件里引用
<?xml version="1.0" encoding="utf-8"?> <animation-list xmlns:android="http://schemas.android.com/apk/res/android" android:oneshot="false" > <item android:drawable="@mipmap/appload1" android:duration="150"/> <item android:drawable="@mipmap/appload2" android:duration="150"/> <item android:drawable="@mipmap/appload3" android:duration="150"/> <item android:drawable="@mipmap/appload4" android:duration="150"/> <item android:drawable="@mipmap/appload5" android:duration="150"/> <item android:drawable="@mipmap/appload6" android:duration="150"/> <item android:drawable="@mipmap/appload7" android:duration="150"/> <item android:drawable="@mipmap/appload8" android:duration="150"/> </animation-list>
然后是 Dialog
package com.example.administrator.loadxin;
import android.app.Dialog;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.view.WindowManager;
/**
* Created by Administrator on 2017/6/21 0021.
*/
public class WeiXinDialog {
String message=null;
private Dialog dialog;
private Context context;
public WeiXinDialog(Context context) {
this.context = context;
}
public void show(){
dialog = new Dialog(context, R.style.MyDialogStyle);
View view = LayoutInflater.from(context).inflate(R.layout.weixin_dialog,null,false);
dialog.setContentView(view);
dialog.show();
WindowManager.LayoutParams lp = dialog.getWindow()
.getAttributes();
lp.width = ViewGroup.LayoutParams.WRAP_CONTENT;
lp.height = ViewGroup.LayoutParams.WRAP_CONTENT;
dialog.getWindow().setAttributes(lp);
}
public void dismiss(){
if(dialog != null){
dialog.dismiss();
}
}
}
最后是在mainactivity里引用这个dialog
package com.example.administrator.loadxin;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button btn= (Button) findViewById(R.id.button);
btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
final WeiXinDialog dialog1 = new WeiXinDialog(MainActivity.this);
dialog1.show();
}
});
}
}
以上所述是小编给大家介绍的Android 提交或者上传数据时的弹框动画效果,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对亿速云网站的支持!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。