жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
View з»ҳеҲ¶жңәеҲ¶дёҖгҖҒ
View ж ‘зҡ„з»ҳеӣҫжөҒзЁӢ
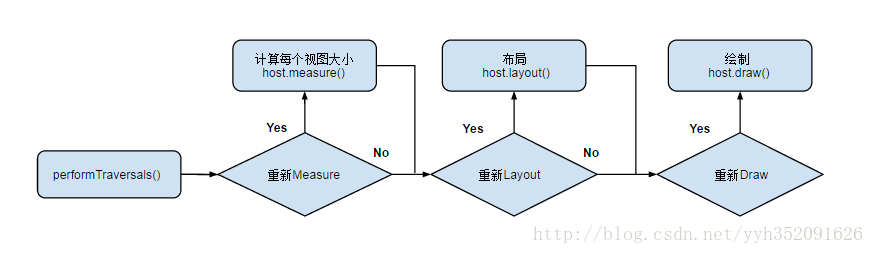
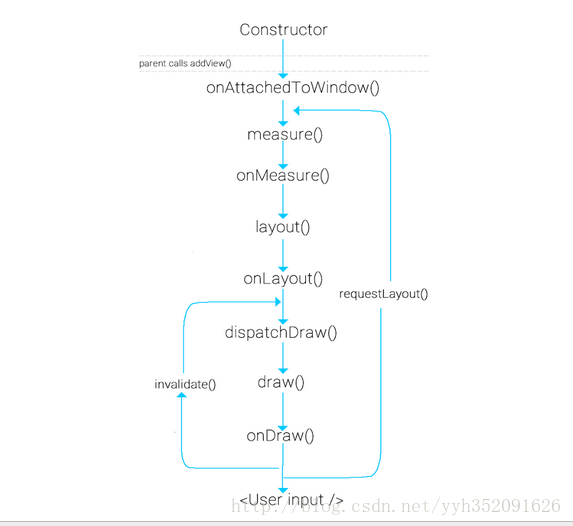
еҪ“ Activity жҺҘ收еҲ°з„ҰзӮ№зҡ„ж—¶еҖҷпјҢе®ғдјҡиў«иҜ·жұӮз»ҳеҲ¶еёғеұҖ,иҜҘиҜ·жұӮз”ұ Android framework еӨ„зҗҶ.з»ҳеҲ¶жҳҜд»Һж №иҠӮзӮ№ејҖе§ӢпјҢеҜ№еёғеұҖж ‘иҝӣиЎҢ measure е’Ң drawгҖӮж•ҙдёӘ View ж ‘зҡ„з»ҳеӣҫжөҒзЁӢеңЁViewRoot.javaзұ»зҡ„performTraversals()еҮҪж•°еұ•ејҖпјҢиҜҘеҮҪж•°жүҖеҒҡ зҡ„е·ҘдҪңеҸҜз®ҖеҚ•жҰӮеҶөдёәжҳҜеҗҰйңҖиҰҒйҮҚж–°и®Ўз®—и§ҶеӣҫеӨ§е°Ҹ(measure)гҖҒжҳҜеҗҰйңҖиҰҒйҮҚж–°е®үзҪ®и§Ҷеӣҫзҡ„дҪҚзҪ®(layout)гҖҒд»ҘеҸҠжҳҜеҗҰйңҖиҰҒйҮҚз»ҳ(draw)пјҢжөҒзЁӢеӣҫеҰӮдёӢпјҡ

View з»ҳеҲ¶жөҒзЁӢеҮҪж•°и°ғз”Ёй“ҫ

йңҖиҰҒиҜҙжҳҺзҡ„жҳҜпјҢз”ЁжҲ·дё»еҠЁи°ғз”Ё requestпјҢеҸӘдјҡеҮәеҸ‘ measure е’Ң layout иҝҮзЁӢпјҢиҖҢдёҚдјҡжү§иЎҢ draw иҝҮзЁӢ
дәҢгҖҒ жҰӮеҝө
1. measure е’Ң layout
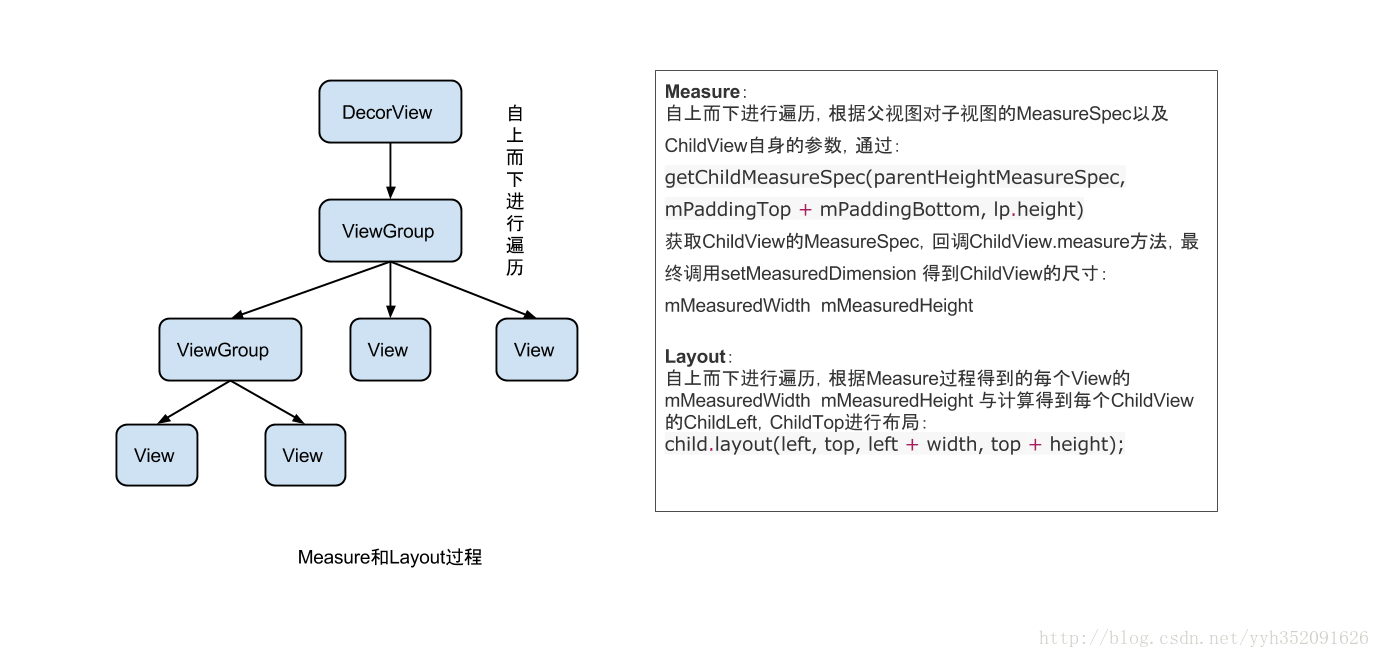
д»Һж•ҙдҪ“дёҠжқҘзңӢ Measure е’Ң Layout дёӨдёӘжӯҘйӘӨзҡ„жү§иЎҢпјҡ

ж ‘зҡ„йҒҚеҺҶжҳҜжңүеәҸзҡ„пјҢз”ұзҲ¶и§ҶеӣҫеҲ°еӯҗи§ҶеӣҫпјҢжҜҸдёҖдёӘ ViewGroup иҙҹиҙЈжөӢз»ҳе®ғжүҖжңүзҡ„еӯҗи§ҶеӣҫпјҢиҖҢжңҖеә•еұӮзҡ„ View дјҡиҙҹиҙЈжөӢз»ҳиҮӘиә«гҖӮ
2. е…·дҪ“еҲҶжһҗ
measure иҝҮзЁӢз”ұmeasure(int, int)ж–№жі•еҸ‘иө·пјҢд»ҺдёҠеҲ°дёӢжңүеәҸзҡ„жөӢйҮҸ ViewпјҢеңЁ measure иҝҮзЁӢзҡ„жңҖеҗҺпјҢжҜҸдёӘи§ҶеӣҫеӯҳеӮЁдәҶиҮӘе·ұзҡ„е°әеҜёеӨ§е°Ҹе’ҢжөӢйҮҸи§„ж јгҖӮ
layout иҝҮзЁӢз”ұlayout(int, int, int, int)ж–№жі•еҸ‘иө·пјҢд№ҹжҳҜиҮӘдёҠиҖҢдёӢиҝӣиЎҢйҒҚеҺҶгҖӮеңЁиҜҘиҝҮзЁӢдёӯпјҢжҜҸдёӘзҲ¶и§Ҷеӣҫдјҡж №жҚ® measure иҝҮзЁӢеҫ—еҲ°зҡ„е°әеҜёжқҘж‘Ҷж”ҫиҮӘе·ұзҡ„еӯҗи§ҶеӣҫгҖӮ
measure иҝҮзЁӢдјҡдёәдёҖдёӘ View еҸҠжүҖжңүеӯҗиҠӮзӮ№зҡ„ mMeasuredWidth е’Ң mMeasuredHeight еҸҳйҮҸиөӢеҖјпјҢиҜҘеҖјеҸҜд»ҘйҖҡиҝҮ getMeasuredWidth()е’ҢgetMeasuredHeight()ж–№жі•иҺ·еҫ—гҖӮиҖҢдё”иҝҷдёӨдёӘеҖјеҝ…йЎ»еңЁзҲ¶и§ҶеӣҫзәҰжқҹиҢғеӣҙд№ӢеҶ…пјҢиҝҷж ·жүҚеҸҜд»ҘдҝқиҜҒжүҖжңүзҡ„зҲ¶и§ҶеӣҫйғҪжҺҘ收жүҖжңүеӯҗи§Ҷеӣҫзҡ„жөӢйҮҸгҖӮеҰӮжһңеӯҗи§ҶеӣҫеҜ№дәҺ Measure еҫ—еҲ°зҡ„еӨ§е°ҸдёҚж»Ўж„Ҹзҡ„ж—¶еҖҷпјҢзҲ¶и§Ҷеӣҫдјҡд»Ӣе…Ҙ并и®ҫзҪ®жөӢйҮҸ规еҲҷиҝӣиЎҢ第дәҢж¬Ў measureгҖӮжҜ”еҰӮпјҢзҲ¶и§ҶеӣҫеҸҜд»Ҙе…Ҳж №жҚ®жңӘз»ҷе®ҡзҡ„ dimension еҺ»жөӢйҮҸжҜҸдёҖдёӘеӯҗи§ҶеӣҫпјҢеҰӮжһңжңҖз»Ҳеӯҗи§Ҷеӣҫзҡ„жңӘзәҰжқҹе°әеҜёеӨӘеӨ§жҲ–иҖ…еӨӘе°Ҹзҡ„ж—¶еҖҷпјҢзҲ¶и§Ҷеӣҫе°ұдјҡдҪҝз”ЁдёҖдёӘзЎ®еҲҮзҡ„еӨ§е°ҸеҶҚж¬ЎеҜ№еӯҗи§ҶеӣҫиҝӣиЎҢ measureгҖӮ
3. measure иҝҮзЁӢдј йҖ’е°әеҜёзҡ„дёӨдёӘзұ»
ViewGroup.LayoutParams
иҝҷдёӘзұ»жҲ‘们еҫҲеёёи§ҒпјҢе°ұжҳҜз”ЁжқҘжҢҮе®ҡи§Ҷеӣҫзҡ„й«ҳеәҰе’Ңе®ҪеәҰзӯүеҸӮж•°гҖӮеҜ№дәҺжҜҸдёӘи§Ҷеӣҫзҡ„ height е’Ң widthпјҢдҪ жңүд»ҘдёӢйҖүжӢ©пјҡ
ViewGroup зҡ„еӯҗзұ»жңүе…¶еҜ№еә”зҡ„ ViewGroup.LayoutParams зҡ„еӯҗзұ»гҖӮжҜ”еҰӮ RelativeLayout жӢҘжңүзҡ„ ViewGroup.LayoutParams зҡ„еӯҗзұ» RelativeLayoutParamsгҖӮ
жңүж—¶жҲ‘们йңҖиҰҒдҪҝз”Ё view.getLayoutParams() ж–№жі•иҺ·еҸ–дёҖдёӘи§Ҷеӣҫ LayoutParamsпјҢ然еҗҺиҝӣиЎҢејәиҪ¬пјҢдҪҶз”ұдәҺдёҚзҹҘйҒ“е…¶е…·дҪ“зұ»еһӢпјҢеҸҜиғҪдјҡеҜјиҮҙејәиҪ¬й”ҷиҜҜгҖӮе…¶е®һиҜҘж–№жі•еҫ—еҲ°зҡ„е°ұжҳҜе…¶жүҖеңЁзҲ¶и§Ҷеӣҫзұ»еһӢзҡ„ LayoutParamsпјҢжҜ”еҰӮ View зҡ„зҲ¶жҺ§д»¶дёә RelativeLayoutпјҢйӮЈд№Ҳеҫ—еҲ°зҡ„ LayoutParams зұ»еһӢе°ұдёә RelativeLayoutParamsгҖӮ
MeasureSpecs
жөӢйҮҸи§„ж јпјҢеҢ…еҗ«жөӢйҮҸиҰҒжұӮе’Ңе°әеҜёзҡ„дҝЎжҒҜпјҢжңүдёүз§ҚжЁЎејҸ:
UNSPECIFIED
зҲ¶и§ҶеӣҫдёҚеҜ№еӯҗи§Ҷеӣҫжңүд»»дҪ•зәҰжқҹпјҢе®ғеҸҜд»ҘиҫҫеҲ°жүҖжңҹжңӣзҡ„д»»ж„Ҹе°әеҜёгҖӮжҜ”еҰӮ ListViewгҖҒScrollViewпјҢдёҖиҲ¬иҮӘе®ҡд№ү View дёӯз”ЁдёҚеҲ°пјҢ
EXACTLY
зҲ¶и§Ҷеӣҫдёәеӯҗи§ҶеӣҫжҢҮе®ҡдёҖдёӘзЎ®еҲҮзҡ„е°әеҜёпјҢиҖҢдё”ж— и®әеӯҗи§ҶеӣҫжңҹжңӣеӨҡеӨ§пјҢе®ғйғҪеҝ…йЎ»еңЁиҜҘжҢҮе®ҡеӨ§е°Ҹзҡ„иҫ№з•ҢеҶ…пјҢеҜ№еә”зҡ„еұһжҖ§дёә match_parent жҲ–е…·дҪ“еҖјпјҢжҜ”еҰӮ 100dpпјҢзҲ¶жҺ§д»¶еҸҜд»ҘйҖҡиҝҮMeasureSpec.getSize(measureSpec)зӣҙжҺҘеҫ—еҲ°еӯҗжҺ§д»¶зҡ„е°әеҜёгҖӮ
AT_MOST
зҲ¶и§Ҷеӣҫдёәеӯҗи§ҶеӣҫжҢҮе®ҡдёҖдёӘжңҖеӨ§е°әеҜёгҖӮеӯҗи§Ҷеӣҫеҝ…йЎ»зЎ®дҝқе®ғиҮӘе·ұжүҖжңүеӯҗи§ҶеӣҫеҸҜд»ҘйҖӮеә”еңЁиҜҘе°әеҜёиҢғеӣҙеҶ…пјҢеҜ№еә”зҡ„еұһжҖ§дёә wrap_contentпјҢиҝҷз§ҚжЁЎејҸдёӢпјҢзҲ¶жҺ§д»¶ж— жі•зЎ®е®ҡеӯҗ View зҡ„е°әеҜёпјҢеҸӘиғҪз”ұеӯҗжҺ§д»¶иҮӘе·ұж №жҚ®йңҖжұӮеҺ»и®Ўз®—иҮӘе·ұзҡ„е°әеҜёпјҢиҝҷз§ҚжЁЎејҸе°ұжҳҜжҲ‘们иҮӘе®ҡд№үи§ҶеӣҫйңҖиҰҒе®һзҺ°жөӢйҮҸйҖ»иҫ‘зҡ„жғ…еҶөгҖӮ
3гҖҒ measure ж ёеҝғж–№жі•
measure(int widthMeasureSpec, int heightMeasureSpec)
иҜҘж–№жі•е®ҡд№үеңЁView.javaзұ»дёӯпјҢдёә final зұ»еһӢпјҢдёҚеҸҜиў«еӨҚеҶҷпјҢдҪҶ measure и°ғз”Ёй“ҫжңҖз»Ҳдјҡеӣһи°ғ View/ViewGroup еҜ№иұЎзҡ„ onMeasure()ж–№жі•пјҢеӣ жӯӨиҮӘе®ҡд№үи§Ҷеӣҫж—¶пјҢеҸӘйңҖиҰҒеӨҚеҶҷ onMeasure() ж–№жі•еҚіеҸҜгҖӮ
onMeasure(int widthMeasureSpec, int heightMeasureSpec)
иҜҘж–№жі•е°ұжҳҜжҲ‘们иҮӘе®ҡд№үи§Ҷеӣҫдёӯе®һзҺ°жөӢйҮҸйҖ»иҫ‘зҡ„ж–№жі•пјҢиҜҘж–№жі•зҡ„еҸӮж•°жҳҜзҲ¶и§ҶеӣҫеҜ№еӯҗи§Ҷеӣҫзҡ„ width е’Ң height зҡ„жөӢйҮҸиҰҒжұӮгҖӮеңЁжҲ‘们иҮӘиә«зҡ„иҮӘе®ҡд№үи§ҶеӣҫдёӯпјҢиҰҒеҒҡзҡ„е°ұжҳҜж №жҚ®иҜҘ widthMeasureSpec е’Ң heightMeasureSpec и®Ўз®—и§Ҷеӣҫзҡ„ width е’Ң heightпјҢдёҚеҗҢзҡ„жЁЎејҸеӨ„зҗҶж–№ејҸдёҚеҗҢгҖӮ
setMeasuredDimension()
жөӢйҮҸйҳ¶ж®өз»ҲжһҒж–№жі•пјҢеңЁ onMeasure(int widthMeasureSpec, int heightMeasureSpec) ж–№жі•дёӯи°ғз”ЁпјҢе°Ҷи®Ўз®—еҫ—еҲ°зҡ„е°әеҜёпјҢдј йҖ’з»ҷиҜҘж–№жі•пјҢжөӢйҮҸйҳ¶ж®өеҚіз»“жқҹгҖӮиҜҘж–№жі•д№ҹжҳҜеҝ…йЎ»иҰҒи°ғз”Ёзҡ„ж–№жі•пјҢеҗҰеҲҷдјҡжҠҘејӮеёёгҖӮеңЁжҲ‘们еңЁиҮӘе®ҡд№үи§Ҷеӣҫзҡ„ж—¶еҖҷпјҢдёҚйңҖиҰҒе…іеҝғзі»з»ҹеӨҚжқӮзҡ„ Measure иҝҮзЁӢзҡ„пјҢеҸӘйңҖи°ғз”ЁsetMeasuredDimension()и®ҫзҪ®ж №жҚ® MeasureSpec и®Ўз®—еҫ—еҲ°зҡ„е°әеҜёеҚіеҸҜпјҢдҪ еҸҜд»ҘеҸӮиҖғ ViewPagerIndicator зҡ„ onMeasure ж–№жі•гҖӮ
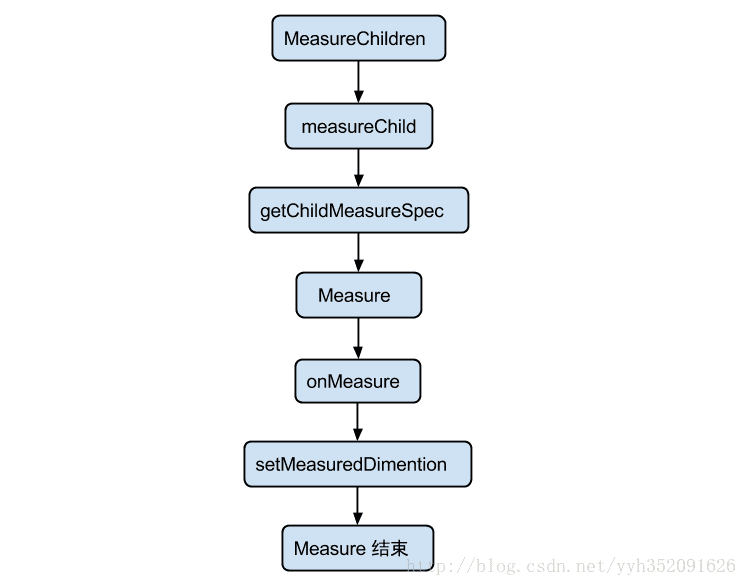
дёӢйқўжҲ‘们еҸ– ViewGroup зҡ„ measureChildrenпјҲint widthMeasureSpec, int heightMeasureSpec) ж–№жі•еҜ№еӨҚеҗҲ View зҡ„ Measure жөҒзЁӢеҒҡдёҖдёӘеҲҶжһҗпјҡ
MeasureChild зҡ„ж–№жі•и°ғз”ЁжөҒзЁӢеӣҫпјҡ

жәҗз ҒеҲҶжһҗ
/**
* иҜ·жұӮжүҖжңүеӯҗ View еҺ» measure иҮӘе·ұпјҢиҰҒиҖғиҷ‘зҡ„йғЁеҲҶжңүеҜ№еӯҗ View зҡ„жөӢз»ҳиҰҒжұӮ MeasureSpec д»ҘеҸҠе…¶иҮӘиә«зҡ„ padding
* иҝҷйҮҢи·іиҝҮжүҖжңүдёә GONE зҠ¶жҖҒзҡ„еӯҗ ViewпјҢжңҖз№ҒйҮҚзҡ„е·ҘдҪңжҳҜеңЁ getChildMeasureSpec ж–№жі•дёӯеӨ„зҗҶзҡ„
*
* @param widthMeasureSpec еҜ№иҜҘ View зҡ„ width жөӢз»ҳиҰҒжұӮ
* @param heightMeasureSpec еҜ№иҜҘ View зҡ„ height жөӢз»ҳиҰҒжұӮ
*/
protected void measureChildren(int widthMeasureSpec, int heightMeasureSpec) {
final int size = mChildrenCount;
final View[] children = mChildren;
for (int i = 0; i < size; ++i) {
final View child = children[i];
if ((child.mViewFlags & VISIBILITY_MASK) != GONE) {
measureChild(child, widthMeasureSpec, heightMeasureSpec);
}
}
}
protected void measureChild(View child, int parentWidthMeasureSpec,
int parentHeightMeasureSpec) {
final LayoutParams lp = child.getLayoutParams();//иҺ·еҸ– Child зҡ„ LayoutParams
final int childWidthMeasureSpec = getChildMeasureSpec(parentWidthMeasureSpec,// иҺ·еҸ– ChildView зҡ„ widthMeasureSpec
mPaddingLeft + mPaddingRight, lp.width);
final int childHeightMeasureSpec = getChildMeasureSpec(parentHeightMeasureSpec,// иҺ·еҸ– ChildView зҡ„ heightMeasureSpec
mPaddingTop + mPaddingBottom, lp.height);
child.measure(childWidthMeasureSpec, childHeightMeasureSpec);
}
/**
* иҜҘж–№жі•жҳҜ measureChildren дёӯжңҖз№ҒйҮҚзҡ„йғЁеҲҶпјҢдёәжҜҸдёҖдёӘ ChildView и®Ўз®—еҮәиҮӘе·ұзҡ„ MeasureSpecгҖӮ
* зӣ®ж ҮжҳҜе°Ҷ ChildView зҡ„ MeasureSpec е’Ң LayoutParams з»“еҗҲиө·жқҘеҺ»еҫ—еҲ°дёҖдёӘжңҖеҗҲйҖӮзҡ„з»“жһңгҖӮ
*
* @param spec еҜ№иҜҘ View зҡ„жөӢз»ҳиҰҒжұӮ
* @param padding еҪ“еүҚ View еңЁеҪ“еүҚе”ҜзӢ¬дёҠзҡ„ paddingandпјҢд№ҹжңүеҸҜиғҪеҗ«жңү margins
*
* @param childDimension еңЁеҪ“еүҚз»ҙеәҰдёҠпјҲheight жҲ– widthпјүзҡ„е…·дҪ“жҢҮ
* @return еӯҗи§Ҷеӣҫзҡ„ MeasureSpec
*/
public static int getChildMeasureSpec(int spec, int padding, int childDimension) {
.........
// ж №жҚ®иҺ·еҸ–еҲ°зҡ„еӯҗи§Ҷеӣҫзҡ„жөӢйҮҸиҰҒжұӮе’ҢеӨ§е°ҸеҲӣе»әеӯҗи§Ҷеӣҫзҡ„ MeasureSpec
return MeasureSpec.makeMeasureSpec(resultSize, resultMode);
}
/**
*
* з”ЁдәҺиҺ·еҸ– View жңҖз»Ҳзҡ„еӨ§е°ҸпјҢзҲ¶и§ҶеӣҫжҸҗдҫӣдәҶе®ҪгҖҒй«ҳзҡ„зәҰжқҹдҝЎжҒҜ
* дёҖдёӘ View зҡ„зңҹжӯЈзҡ„жөӢйҮҸе·ҘдҪңжҳҜеңЁ onMeasure(int, int) дёӯпјҢз”ұиҜҘж–№жі•и°ғз”ЁгҖӮ
* еӣ жӯӨпјҢеҸӘжңү onMeasure(int, int) еҸҜд»ҘиҖҢдё”еҝ…йЎ»иў«еӯҗзұ»еӨҚеҶҷ
*
* @param widthMeasureSpec еңЁж°ҙе№іж–№еҗ‘дёҠпјҢзҲ¶и§ҶеӣҫжҢҮе®ҡзҡ„зҡ„ Measure иҰҒжұӮ
* @param heightMeasureSpec еңЁз«–зӣҙж–№еҗ‘дёҠпјҢжҺ§д»¶дёҠзҲ¶и§ҶеӣҫжҢҮе®ҡзҡ„ Measure иҰҒжұӮ
*
*/
public final void measure(int widthMeasureSpec, int heightMeasureSpec) {
...
onMeasure(widthMeasureSpec, heightMeasureSpec);
...
}
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
setMeasuredDimension(getDefaultSize(getSuggestedMinimumWidth(), widthMeasureSpec),
getDefaultSize(getSuggestedMinimumHeight(), heightMeasureSpec));
}
4гҖҒ layout зӣёе…іжҰӮеҝөеҸҠж ёеҝғж–№жі•
йҰ–е…ҲиҰҒжҳҺзЎ®зҡ„жҳҜпјҢеӯҗи§Ҷеӣҫзҡ„е…·дҪ“дҪҚзҪ®йғҪжҳҜзӣёеҜ№дәҺзҲ¶и§ҶеӣҫиҖҢиЁҖзҡ„гҖӮView зҡ„ onLayout ж–№жі•дёәз©әе®һзҺ°пјҢиҖҢ ViewGroup зҡ„ onLayout дёә abstract зҡ„пјҢеӣ жӯӨпјҢеҰӮжһңиҮӘе®ҡд№үзҡ„ View иҰҒ继жүҝ ViewGroup ж—¶пјҢеҝ…йЎ»е®һзҺ° onLayout еҮҪж•°гҖӮ
еңЁ layout иҝҮзЁӢдёӯпјҢеӯҗи§Ҷеӣҫдјҡи°ғз”ЁgetMeasuredWidth()е’ҢgetMeasuredHeight()ж–№жі•иҺ·еҸ–еҲ° measure иҝҮзЁӢеҫ—еҲ°зҡ„ mMeasuredWidth е’Ң mMeasuredHeightпјҢдҪңдёәиҮӘе·ұзҡ„ width е’Ң heightгҖӮ然еҗҺи°ғз”ЁжҜҸдёҖдёӘеӯҗи§Ҷеӣҫзҡ„layout(l, t, r, b)еҮҪж•°пјҢжқҘзЎ®е®ҡжҜҸдёӘеӯҗи§ҶеӣҫеңЁзҲ¶и§Ҷеӣҫдёӯзҡ„дҪҚзҪ®гҖӮ
LinearLayout зҡ„ onLayout жәҗз ҒеҲҶжһҗ
@Override
protected void onLayout(boolean changed, int l, int t, int r, int b) {
if (mOrientation == VERTICAL) {
layoutVertical(l, t, r, b);
} else {
layoutHorizontal(l, t, r, b);
}
}
/**
* йҒҚеҺҶжүҖжңүзҡ„еӯҗ ViewпјҢдёәе…¶и®ҫзҪ®зӣёеҜ№зҲ¶и§Ҷеӣҫзҡ„еқҗж Ү
*/
void layoutVertical(int left, int top, int right, int bottom) {
for (int i = 0; i < count; i++) {
final View child = getVirtualChildAt(i);
if (child == null) {
childTop += measureNullChild(i);
} else if (child.getVisibility() != GONE) {//дёҚйңҖиҰҒз«ӢеҚіеұ•зӨәзҡ„ View и®ҫзҪ®дёә GONE еҸҜеҠ еҝ«з»ҳеҲ¶
final int childWidth = child.getMeasuredWidth();//measure иҝҮзЁӢзЎ®е®ҡзҡ„ Width
final int childHeight = child.getMeasuredHeight();//measure иҝҮзЁӢзЎ®е®ҡзҡ„ height
...зЎ®е®ҡ childLeftгҖҒchildTop зҡ„еҖј
setChildFrame(child, childLeft, childTop + getLocationOffset(child),
childWidth, childHeight);
}
}
}
private void setChildFrame(View child, int left, int top, int width, int height) {
child.layout(left, top, left + width, top + height);
}
View.java
public void layout(int l, int t, int r, int b) {
...
setFrame(l, t, r, b)
}
/**
* дёәиҜҘеӯҗ View и®ҫзҪ®зӣёеҜ№е…¶зҲ¶и§ҶеӣҫдёҠзҡ„еқҗж Ү
*/
protected boolean setFrame(int left, int top, int right, int bottom) {
...
}
5гҖҒ з»ҳеҲ¶жөҒзЁӢзӣёе…іжҰӮеҝөеҸҠж ёеҝғж–№жі•
е…ҲжқҘзңӢдёӢдёҺ draw иҝҮзЁӢзӣёе…ізҡ„еҮҪж•°пјҡ
View.draw(Canvas canvas)пјҡ
з”ұдәҺ ViewGroup 并没жңүеӨҚеҶҷжӯӨж–№жі•пјҢеӣ жӯӨпјҢжүҖжңүзҡ„и§ҶеӣҫжңҖз»ҲйғҪжҳҜи°ғз”Ё View зҡ„ draw ж–№жі•иҝӣиЎҢз»ҳеҲ¶зҡ„гҖӮеңЁиҮӘе®ҡд№үзҡ„и§ҶеӣҫдёӯпјҢд№ҹдёҚеә”иҜҘеӨҚеҶҷиҜҘж–№жі•пјҢиҖҢжҳҜеӨҚеҶҷ onDraw(Canvas) ж–№жі•иҝӣиЎҢз»ҳеҲ¶пјҢеҰӮжһңиҮӘе®ҡд№үзҡ„и§ҶеӣҫзЎ®е®һиҰҒеӨҚеҶҷиҜҘж–№жі•пјҢйӮЈд№ҲиҜ·е…Ҳи°ғз”Ё super.draw(canvas)е®ҢжҲҗзі»з»ҹзҡ„з»ҳеҲ¶пјҢ然еҗҺеҶҚиҝӣиЎҢиҮӘе®ҡд№үзҡ„з»ҳеҲ¶гҖӮ
View.onDraw()пјҡ
View зҡ„onDrawпјҲCanvasпјүй»ҳи®ӨжҳҜз©әе®һзҺ°пјҢиҮӘе®ҡд№үз»ҳеҲ¶иҝҮзЁӢйңҖиҰҒеӨҚеҶҷзҡ„ж–№жі•пјҢз»ҳеҲ¶иҮӘиә«зҡ„еҶ…е®№гҖӮ
dispatchDraw()
еҸ‘иө·еҜ№еӯҗи§Ҷеӣҫзҡ„з»ҳеҲ¶гҖӮView дёӯй»ҳи®ӨжҳҜз©әе®һзҺ°пјҢViewGroup еӨҚеҶҷдәҶdispatchDraw()жқҘеҜ№е…¶еӯҗи§ҶеӣҫиҝӣиЎҢз»ҳеҲ¶гҖӮиҜҘж–№жі•жҲ‘们дёҚз”ЁеҺ»з®ЎпјҢиҮӘе®ҡд№үзҡ„ ViewGroup дёҚеә”иҜҘеҜ№dispatchDraw()иҝӣиЎҢеӨҚеҶҷгҖӮ
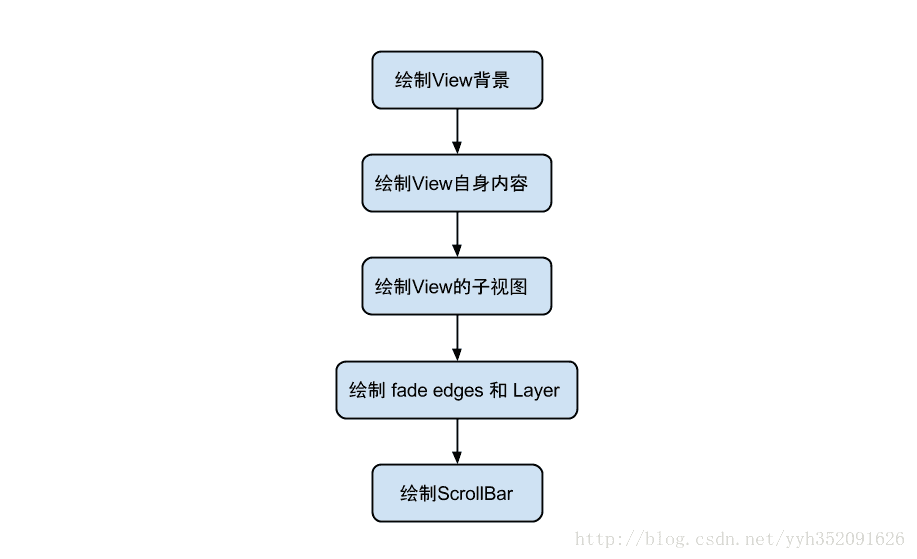
з»ҳеҲ¶жөҒзЁӢеӣҫ

View.draw(Canvas) жәҗз ҒеҲҶжһҗ
/**
* Manually render this view (and all of its children) to the given Canvas.
* The view must have already done a full layout before this function is
* called. When implementing a view, implement
* {@link #onDraw(android.graphics.Canvas)} instead of overriding this method.
* If you do need to override this method, call the superclass version.
*
* @param canvas The Canvas to which the View is rendered.
*
* ж №жҚ®з»ҷе®ҡзҡ„ Canvas иҮӘеҠЁжёІжҹ“ ViewпјҲеҢ…жӢ¬е…¶жүҖжңүеӯҗ ViewпјүгҖӮеңЁи°ғз”ЁиҜҘж–№жі•д№ӢеүҚеҝ…йЎ»иҰҒе®ҢжҲҗ layoutгҖӮеҪ“дҪ иҮӘе®ҡд№ү view зҡ„ж—¶еҖҷпјҢ
* еә”иҜҘеҺ»жҳҜе®һзҺ° onDraw(Canvas) ж–№жі•пјҢиҖҢдёҚжҳҜ draw(canvas) ж–№жі•гҖӮеҰӮжһңдҪ зЎ®е®һйңҖиҰҒеӨҚеҶҷиҜҘж–№жі•пјҢиҜ·и®°еҫ—е…Ҳи°ғз”ЁзҲ¶зұ»зҡ„ж–№жі•гҖӮ
*/
public void draw(Canvas canvas) {
/ * Draw traversal performs several drawing steps which must be executed
* in the appropriate order:
*
* 1. Draw the background if need
* 2. If necessary, save the canvas' layers to prepare for fading
* 3. Draw view's content
* 4. Draw children (dispatchDraw)
* 5. If necessary, draw the fading edges and restore layers
* 6. Draw decorations (scrollbars for instance)
*/
// Step 1, draw the background, if needed
if (!dirtyOpaque) {
drawBackground(canvas);
}
// skip step 2 & 5 if possible (common case)
final int viewFlags = mViewFlags;
if (!verticalEdges && !horizontalEdges) {
// Step 3, draw the content
if (!dirtyOpaque) onDraw(canvas);
// Step 4, draw the children
dispatchDraw(canvas);
// Step 6, draw decorations (scrollbars)
onDrawScrollBars(canvas);
if (mOverlay != null && !mOverlay.isEmpty()) {
mOverlay.getOverlayView().dispatchDraw(canvas);
}
// we're done...
return;
}
// Step 2, save the canvas' layers
...
// Step 3, draw the content
if (!dirtyOpaque)
onDraw(canvas);
// Step 4, draw the children
dispatchDraw(canvas);
// Step 5, draw the fade effect and restore layers
// Step 6, draw decorations (scrollbars)
onDrawScrollBars(canvas);
}
з”ұдёҠйқўзҡ„еӨ„зҗҶиҝҮзЁӢпјҢжҲ‘们д№ҹеҸҜд»Ҙеҫ—еҮәдёҖдәӣдјҳеҢ–зҡ„е°ҸжҠҖе·§пјҡеҪ“дёҚйңҖиҰҒз»ҳеҲ¶ Layer зҡ„ж—¶еҖҷ第дәҢжӯҘе’Ң第дә”жӯҘдјҡи·іиҝҮгҖӮеӣ жӯӨеңЁз»ҳеҲ¶зҡ„ж—¶еҖҷпјҢиғҪзңҒзҡ„ layer е°ҪеҸҜзңҒпјҢеҸҜд»ҘжҸҗй«ҳз»ҳеҲ¶ж•ҲзҺҮ
ViewGroup.dispatchDraw() жәҗз ҒеҲҶжһҗ
dispatchDraw(Canvas canvas){
...
if ((flags & FLAG_RUN_ANIMATION) != 0 && canAnimate()) {//еӨ„зҗҶ ChildView зҡ„еҠЁз”»
final boolean buildCache = !isHardwareAccelerated();
for (int i = 0; i < childrenCount; i++) {
final View child = children[i];
if ((child.mViewFlags & VISIBILITY_MASK) == VISIBLE) {//еҸӘз»ҳеҲ¶ Visible зҠ¶жҖҒзҡ„еёғеұҖпјҢеӣ жӯӨеҸҜд»ҘйҖҡиҝҮ延时еҠ иҪҪжқҘжҸҗй«ҳж•ҲзҺҮ
final LayoutParams params = child.getLayoutParams();
attachLayoutAnimationParameters(child, params, i, childrenCount);// ж·»еҠ еёғеұҖеҸҳеҢ–зҡ„еҠЁз”»
bindLayoutAnimation(child);//дёә Child з»‘е®ҡеҠЁз”»
if (cache) {
child.setDrawingCacheEnabled(true);
if (buildCache) {
child.buildDrawingCache(true);
}
}
}
}
final LayoutAnimationController controller = mLayoutAnimationController;
if (controller.willOverlap()) {
mGroupFlags |= FLAG_OPTIMIZE_INVALIDATE;
}
controller.start();// еҗҜеҠЁ View зҡ„еҠЁз”»
}
// з»ҳеҲ¶ ChildView
for (int i = 0; i < childrenCount; i++) {
int childIndex = customOrder ? getChildDrawingOrder(childrenCount, i) : i;
final View child = (preorderedList == null)
? children[childIndex] : preorderedList.get(childIndex);
if ((child.mViewFlags & VISIBILITY_MASK) == VISIBLE || child.getAnimation() != null) {
more |= drawChild(canvas, child, drawingTime);
}
}
...
}
protected boolean drawChild(Canvas canvas, View child, long drawingTime) {
return child.draw(canvas, this, drawingTime);
}
/**
* This method is called by ViewGroup.drawChild() to have each child view draw itself.
* This draw() method is an implementation detail and is not intended to be overridden or
* to be called from anywhere else other than ViewGroup.drawChild().
*/
boolean draw(Canvas canvas, ViewGroup parent, long drawingTime) {
...
}
drawChild(canvas, this, drawingTime)
зӣҙжҺҘи°ғз”ЁдәҶ View зҡ„child.draw(canvas, this,drawingTime)ж–№жі•пјҢж–ҮжЎЈдёӯд№ҹиҜҙжҳҺдәҶпјҢйҷӨдәҶиў«ViewGroup.drawChild()ж–№жі•еӨ–пјҢдҪ дёҚеә”иҜҘеңЁе…¶е®ғд»»дҪ•ең°ж–№еҺ»еӨҚеҶҷжҲ–и°ғз”ЁиҜҘж–№жі•пјҢе®ғеұһдәҺ ViewGroupгҖӮиҖҢView.draw(Canvas)ж–№жі•жҳҜжҲ‘们иҮӘе®ҡд№үжҺ§д»¶дёӯеҸҜд»ҘеӨҚеҶҷзҡ„ж–№жі•пјҢе…·дҪ“еҸҜд»ҘеҸӮиҖғдёҠиҝ°еҜ№view.draw(Canvas)зҡ„иҜҙжҳҺгҖӮд»ҺеҸӮж•°дёӯеҸҜд»ҘзңӢеҲ°пјҢchild.draw(canvas, this, drawingTime) иӮҜе®ҡжҳҜеӨ„зҗҶдәҶе’ҢзҲ¶и§Ҷеӣҫзӣёе…ізҡ„йҖ»иҫ‘пјҢдҪҶ View зҡ„жңҖз»Ҳз»ҳеҲ¶пјҢиҝҳжҳҜ View.draw(Canvas)ж–№жі•гҖӮ
invalidate()
иҜ·жұӮйҮҚз»ҳ View ж ‘пјҢеҚі draw иҝҮзЁӢпјҢеҒҮеҰӮи§ҶеӣҫеҸ‘з”ҹеӨ§е°ҸжІЎжңүеҸҳеҢ–е°ұдёҚдјҡи°ғз”Ёlayout()иҝҮзЁӢпјҢ并且еҸӘз»ҳеҲ¶йӮЈдәӣи°ғз”ЁдәҶinvalidate()ж–№жі•зҡ„ ViewгҖӮ
requestLayout()
еҪ“еёғеұҖеҸҳеҢ–зҡ„ж—¶еҖҷпјҢжҜ”еҰӮж–№еҗ‘еҸҳеҢ–пјҢе°әеҜёзҡ„еҸҳеҢ–пјҢдјҡи°ғз”ЁиҜҘж–№жі•пјҢеңЁиҮӘе®ҡд№үзҡ„и§ҶеӣҫдёӯпјҢеҰӮжһңжҹҗдәӣжғ…еҶөдёӢеёҢжңӣйҮҚж–°жөӢйҮҸе°әеҜёеӨ§е°ҸпјҢеә”иҜҘжүӢеҠЁеҺ»и°ғз”ЁиҜҘж–№жі•пјҢе®ғдјҡи§ҰеҸ‘measure()е’Ңlayout()иҝҮзЁӢпјҢдҪҶдёҚдјҡиҝӣиЎҢ drawгҖӮ
ж„ҹи°ўйҳ…иҜ»пјҢеёҢжңӣиғҪеё®еҠ©еҲ°еӨ§е®¶пјҢи°ўи°ўеӨ§е®¶еҜ№жң¬з«ҷзҡ„ж”ҜжҢҒпјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ