您好,登录后才能下订单哦!
前言
使用Canvas的drawText绘制文本是不会自动换行的,即使一个很长很长的字符串,drawText也只显示一行,超出部分被隐藏在屏幕之外。可以逐个计算每个字符的宽度,通过一定的算法将字符串分割成多个部分,然后分别调用drawText一部分一部分的显示, 但是这种显示效率会很低。
StaticLayout是android中处理文字换行的一个工具类, StaticLayout 已经实现了文本绘制换行处理,下面是如何使用 StaticLayout 的例子:
示例代码
package com.example.amdroidstaticlayoutdemo;
import android.support.v4.app.Fragment;
import android.text.Layout.Alignment;
import android.text.StaticLayout;
import android.text.TextPaint;
import android.app.Activity;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Paint.Style;
import android.os.Bundle;
import android.util.AttributeSet;
import android.view.LayoutInflater;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
import android.os.Build;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(new MyView(this));
}
public class MyView extends View {
Paint mPaint; //画笔,包含了画几何图形、文本等的样式和颜色信息
public MyView(Context context) {
super(context);
}
public MyView(Context context, AttributeSet attrs){
super(context, attrs);
}
public void onDraw(Canvas canvas){
super.onDraw(canvas);
TextPaint tp = new TextPaint();
tp.setColor(Color.BLUE);
tp.setStyle(Style.FILL);
tp.setTextSize(50);
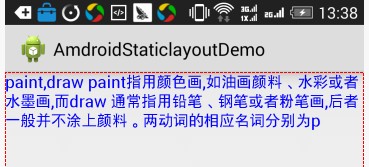
String message = "paint,draw paint指用颜色画,如油画颜料、水彩或者水墨画,而draw 通常指用铅笔、钢笔或者粉笔画,后者一般并不涂上颜料。两动词的相应名词分别为p";
StaticLayout myStaticLayout = new StaticLayout(message, tp, canvas.getWidth(), Alignment.ALIGN_NORMAL, 1.0f, 0.0f, false);
myStaticLayout.draw(canvas);
canvas.restore();
}
}
}

这跟TextView的效果是一样的,其实TextView也是调用 StaticLayout 来实现换行的。
StaticLayout的构造函数有三个:
public StaticLayout(CharSequence source,
TextPaint paint,
int width,
Layout.Alignment align,
float spacingmult,
float spacingadd,
boolean includepad)
public StaticLayout(CharSequence source,
int bufstart,
int bufend,
TextPaint paint,
int outerwidth,
Layout.Alignment align,
float spacingmult,
float spacingadd,
boolean includepad)
public StaticLayout(CharSequence source,
int bufstart,
int bufend,
TextPaint paint,
int outerwidth,
Layout.Alignment align,
float spacingmult,
float spacingadd,
boolean includepad,
TextUtils.TruncateAt ellipsize,
int ellipsizedWidth)
android StaticLayout参数解释
StaticLayout(CharSequence source, int bufstart, int bufend,
TextPaint paint, int outerwidth,
Alignment align,
float spacingmult, float spacingadd,
boolean includepad,
TextUtils.TruncateAt ellipsize, int ellipsizedWidth)
1.需要分行的字符串
2.需要分行的字符串从第几的位置开始
3.需要分行的字符串到哪里结束
4.画笔对象
5.layout的宽度,字符串超出宽度时自动换行。
6.layout的对其方式,有ALIGN_CENTER, ALIGN_NORMAL, ALIGN_OPPOSITE 三种。
7.相对行间距,相对字体大小,1.5f表示行间距为1.5倍的字体高度。
8.在基础行距上添加多少
实际行间距等于这两者的和。
9.参数未知
10.从什么位置开始省略
11.超过多少开始省略
需要指出的是这个layout是默认画在Canvas的(0,0)点的,如果需要调整位置只能在draw之前移Canvas的起始坐标
canvas.translate(x,y);
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作能带来一定的帮助,如果有疑问大家可以留言交流,谢谢大家对亿速云的支持。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。