您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
Android开发中怎么实现一个音乐播放器功能?针对这个问题,这篇文章详细介绍了相对应的分析和解答,希望可以帮助更多想解决这个问题的小伙伴找到更简单易行的方法。
具体实现
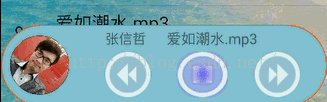
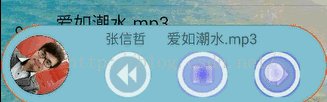
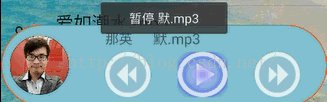
首先是布局文件中添加了如下代码,这些代码就是实现控制台的,给整体设置了一个invisible,为了让他点击有音乐播放的时候控制台才显示出来:
<RelativeLayout
android:id="@+id/main_control_rl"
android:layout_width="match_parent"
android:layout_height="90dp"
android:layout_alignParentBottom="true"
android:background="@drawable/bottom_control_shape"
android:visibility="invisible">
<com.duanlian.mymusicplayerdemo.view.CircleImageView
android:id="@+id/control_imageview"
android:layout_width="65dp"
android:layout_height="65dp"
android:layout_centerVertical="true"
android:layout_marginLeft="10dp"
android:src="@mipmap/duanlian" />
<TextView
android:id="@+id/control_singer"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="40dp"
android:layout_marginTop="5dp"
android:layout_toRightOf="@+id/control_imageview"
android:text="歌手名"
android:textSize="15sp" />
/>
<TextView
android:id="@+id/control_song"
android:layout_width="150dp"
android:layout_height="wrap_content"
android:layout_marginLeft="15dp"
android:layout_marginTop="5dp"
android:singleLine="true"
android:ellipsize="marquee"
android:marqueeRepeatLimit="marquee_forever"
android:layout_toRightOf="@+id/control_singer"
android:text="歌曲的名字是不是很长"
android:textSize="16sp" />
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_alignParentBottom="true"
android:layout_marginBottom="10dp"
android:layout_marginLeft="10dp"
android:layout_toRightOf="@+id/control_imageview">
<Button
android:id="@+id/playing_btn_previous"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_marginLeft="30dp"
android:background="@drawable/last_select"
android:onClick="control" />
<Button
android:id="@+id/playing_btn_pause"
android:layout_width="55dp"
android:layout_height="55dp"
android:layout_centerHorizontal="true"
android:background="@drawable/play_press"
android:onClick="control" />
<Button
android:id="@+id/playing_btn_next"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_alignParentRight="true"
android:layout_marginRight="30dp"
android:background="@drawable/next_select"
android:onClick="control" />
</RelativeLayout>
</RelativeLayout> 其中的
<com.duanlian.mymusicplayerdemo.view.CircleImageView android:id="@+id/control_imageview" android:layout_width="65dp" android:layout_height="65dp" android:layout_centerVertical="true" android:layout_marginLeft="10dp" android:src="@mipmap/duanlian" />
这个是自定义圆形图片,之前的博客已经说过了,具体可以去看,然后控制的这种效果是背景添加了一个shap

代码如下:
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android"> <corners android:radius="200.0dip" /> <solid android:color="#84C3D1" /> <stroke android:width="1.0dip" android:color="#ffff6000" /> </shape>
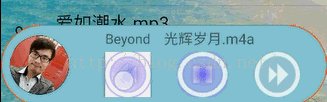
点击上一曲下一期的变化效果:

添加了一个点击的selector:
<selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_window_focused="false" android:drawable="@drawable/last_normal" /> <item android:state_focused="true" android:drawable="@drawable/last_normal" /> <item android:state_pressed="true" android:drawable="@drawable/last_press" /> </selector>
布局文件搞定,下面是代码中的实现
首先就是声明的控件和一些变量增加了 这几个:
private int playPosition;//当前播放歌曲的序号 private boolean IsPlay = false;//是否有歌曲在播放 private Button playPause;//暂停和播放按钮 private TextView song;//歌曲名 private TextView singer;//歌手名 private ImageView imageView;//控制台的图片 private Animation animation;//动画
点击ListView的一下改变:
mListView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> adapterView, View view, int i, long l) {
//创建一个播放音频的方法,把点击到的地址传过去
//list.get(i).path这个就是歌曲的地址
play(list.get(i).path);
////播放暂停按钮图片变成播放状态
playPause.setBackgroundResource(R.drawable.pause_press);
//把当前点击的item的position拿到,知道当前播放歌曲的序号
playPosition = i;
//播放音乐的时候把是否在播放赋值为true
IsPlay = true;
//点击item让控制台显示出来
findViewById(R.id.main_control_rl).setVisibility(View.VISIBLE);
}
});
然后就是几个button的点击事件了:
/**
* 底部控制栏的点击事件
*
* @param view
*/
public void control(View view) {
switch (view.getId()) {
case R.id.playing_btn_previous://上一曲
//如果播放歌曲的序号小于或者等于0的话点击上一曲就提示已经是第一首了
if (playPosition <= 0) {
Toast.makeText(MainActivity.this, "已经是第一首歌了", Toast.LENGTH_SHORT).show();
} else {
//让歌曲的序号减一
playPosition--;
//播放
play(list.get(playPosition).path);
playPause.setBackgroundResource(R.drawable.pause_press);
}
break;
case R.id.playing_btn_pause://暂停和播放
if (IsPlay == false) {
//播放暂停按钮图片变成播放状态
playPause.setBackgroundResource(R.drawable.pause_press);
//继续播放
mediaPlayer.start();
imageView.startAnimation(animation);
IsPlay = true;//是否在播放赋值为true
animation.start();
Toast.makeText(MainActivity.this, "播放" + list.get(playPosition).song, Toast.LENGTH_SHORT).show();
} else {
//播放暂停按钮图片变成暂停状态
playPause.setBackgroundResource(R.drawable.play_press);
//暂停歌曲
mediaPlayer.pause();
imageView.clearAnimation();//停止动画
IsPlay = false;//是否在播放赋值为false
Toast.makeText(MainActivity.this, "暂停" + list.get(playPosition).song, Toast.LENGTH_SHORT).show();
}
break;
case R.id.playing_btn_next://下一曲
//歌曲序号大于或者等于歌曲列表的大小-1时,让歌曲序号为第一首
if (playPosition >= list.size() - 1) {
playPosition = 0;
} else {
//点击下一曲让歌曲的序号加一
playPosition++;
}
//播放
play(list.get(playPosition).path);
//播放暂停按钮图片变成播放状态
playPause.setBackgroundResource(R.drawable.pause_press);
break;
}
}
最后还有设置歌曲名和歌手名的:
/**
* 控制歌曲和歌手TextView的方法
*/
private void setText() {
song.setText(list.get(playPosition).song);
song.setSelected(true);//当歌曲名字太长是让其滚动
singer.setText(list.get(playPosition).singer);
}
关于Android开发中怎么实现一个音乐播放器功能问题的解答就分享到这里了,希望以上内容可以对大家有一定的帮助,如果你还有很多疑惑没有解开,可以关注亿速云行业资讯频道了解更多相关知识。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。