您好,登录后才能下订单哦!
在Android项目中怎么自定义阴影效果?针对这个问题,这篇文章详细介绍了相对应的分析和解答,希望可以帮助更多想解决这个问题的小伙伴找到更简单易行的方法。
Android 自定义阴影效果详解及实例
Android5.X中,Google为其增加了两个属性 android:elevation=” ” 与 android:translationZ=” “,对应垂直方向上的高度变化。系统会自动增加阴影效果。
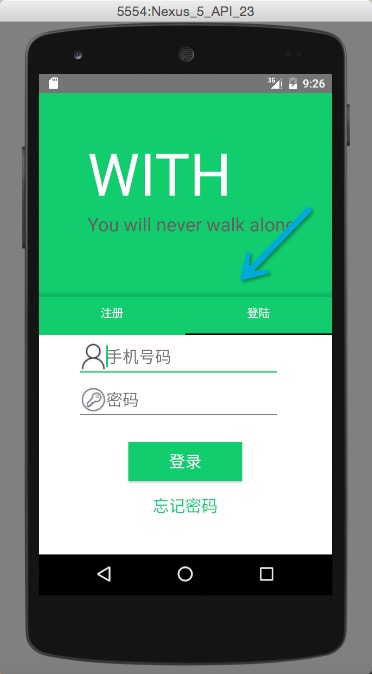
在TabLayout中增加android:elevation=” 8dp” ,效果如下: 
箭头指向的就是系统为我们默认提供,结果差强人意。那我们是不是可以自定义阴影,不使用系统提供的。
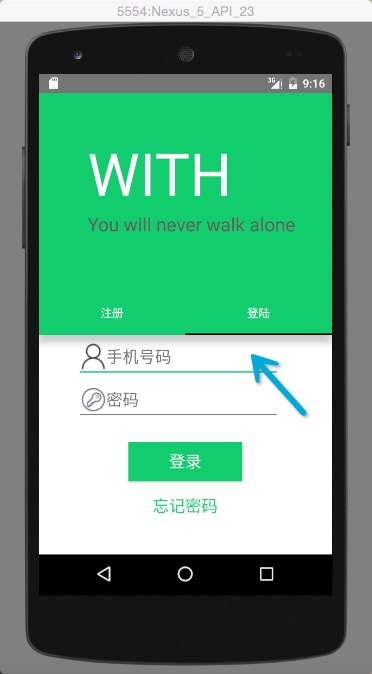
自定义阴影效果
阴影效果如下:

这里只使用自定义阴影,并未使用android:elevation=” 8dp”
原理
用遮盖的方式实现
共分为二层,前景层和背景层
前景层:设置一个绿色的矩形区域
背景层:一个从黑到绿色的过度颜色矩形填充,这里选择“绿色”是因为上面的也是一块绿色。
在res/drawable里创建Xml,Xml代码如下:
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape>
<gradient
android:startColor="#000" <!--开始颜色-->
android:endColor="@color/colorAccent" <!--结束颜色,背景色:绿色.系统会自动绘制颜色-->
android:angle="90" /><!--角度:从下到上-->
</shape>
</item>
<item android:top="8dp"><!--距离顶部8dp-->
<shape>
<solid android:color="@color/colorAccent" />
</shape>
</item>
</layer-list>提示:注释为方便读者阅读,所以报错就把注释删了。
然后设置TabLayout的 android:background=”@drawable/shadow_bg”
LayerDrawable对象
相信大家对ShapeDrawable比较了解,这里讲下少用的LayerDrawable,如果觉得有必要说下ShapeDrawable可以在评论反馈。
LayerDrawable可以包含一个Drawable数组,系统会按这些Drawable对象的数组的顺序进行绘制。
定义LayerDrawable对象Xml文件的根元素为< layer-list> < /layer-list,该元素可以包含多个< item>< /item>元素,该元素可指定如下属性:
关于在Android项目中怎么自定义阴影效果问题的解答就分享到这里了,希望以上内容可以对大家有一定的帮助,如果你还有很多疑惑没有解开,可以关注亿速云行业资讯频道了解更多相关知识。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。