您好,登录后才能下订单哦!
概述
RecyclerView在安卓开发中非常实用,而且简单易用,但是在实际开发中一直有一个问题困扰着我,就是定位问题,实际的项目中总是会遇到这样的需求:检索RecyclerView的某一项(各个项的高度不确定),然后定位这一项,将它显示在顶部。用RecyclerView的默认移动的方法并不能实现这一点(个人感觉官方可能出于性能考虑才不实现这一点)。这篇博客就讲解下我个人是如何实现这个需求的。
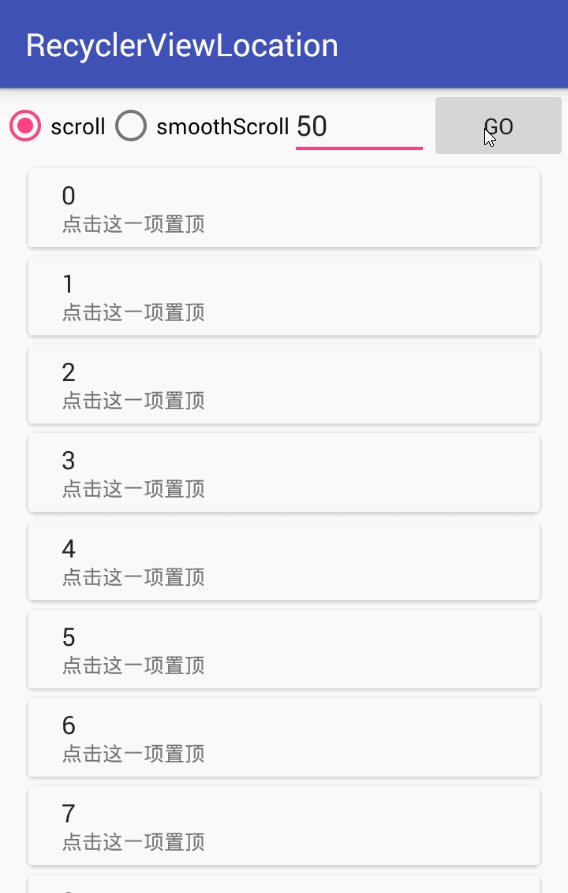
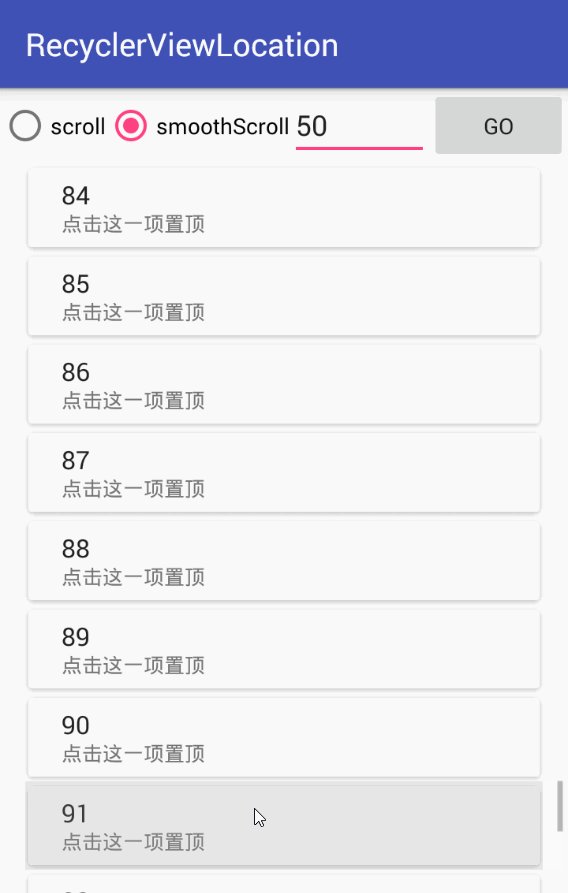
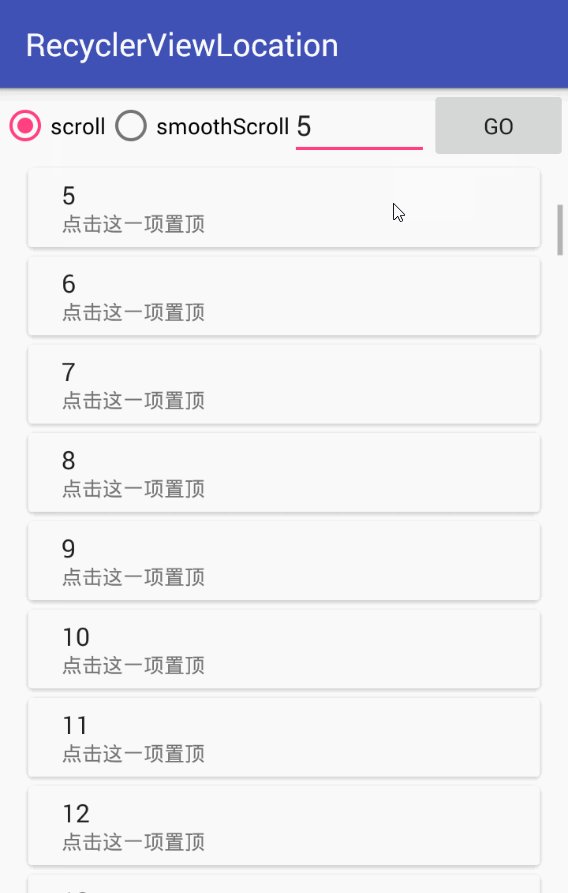
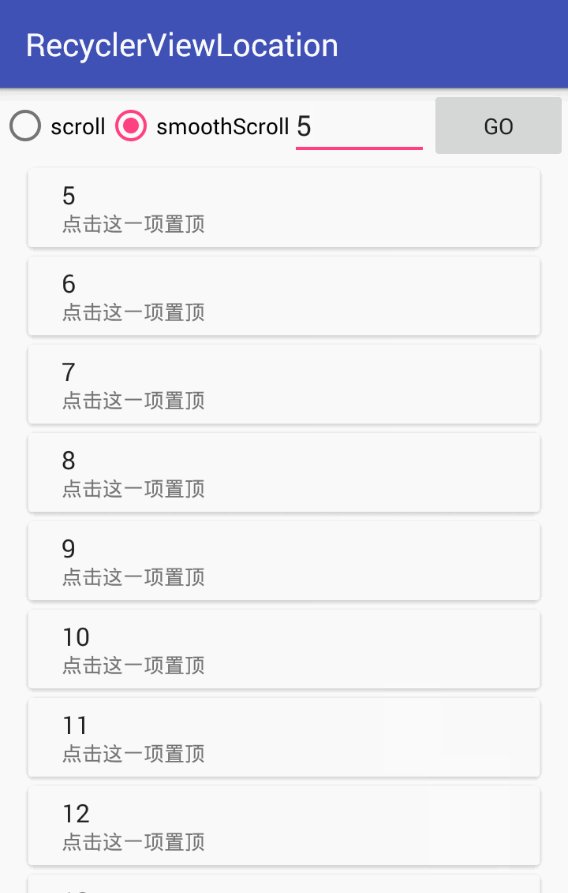
Demo演示

敲代码前的思考
RecyclerView提供的用于控制移动的方法有2个
- scrollToPosition(int)
这个方法的作用是显示指定项,就是把你想置顶的项显示出来,但是在屏幕的什么位置是不管的,只要那一项现在看得到了,那它就罢工了!
- scrollBy(int x,int y)
这个方法是自己去控制移动的距离,单位应该是像素。
使用scrollToPosition时,移动到前面的项时,它默认会将要显示的项置顶,但是移动到后面的项时,位置就说不好了(看它心情!)一般会显示在最后一个。用过的应该都有所了解。
使用scrollBy时就需要自己计算高度或者宽度。在动态的布局中且各项样式高度可能都不一样的情况下,自己计算高度是很有难度的。
上面说了这么多废话,结论就是这2个方法都不能很好解决问题,但是,当他们2个结合使用的时候,我们的问题就变的好解决很多了!
思路是:先用scrollToPosition,将要置顶的项先移动显示出来,然后计算这一项离顶部的距离,用scrollBy完成最后的100米!
关键代码
先传入要置顶第几项,然后区分情况处理
private void moveToPosition(int n) {
//先从RecyclerView的LayoutManager中获取第一项和最后一项的Position
int firstItem = mLinearLayoutManager.findFirstVisibleItemPosition();
int lastItem = mLinearLayoutManager.findLastVisibleItemPosition();
//然后区分情况
if (n <= firstItem ){
//当要置顶的项在当前显示的第一个项的前面时
mRecyclerView.scrollToPosition(n);
}else if ( n <= lastItem ){
//当要置顶的项已经在屏幕上显示时
int top = mRecyclerView.getChildAt(n - firstItem).getTop();
mRecyclerView.scrollBy(0, top);
}else{
//当要置顶的项在当前显示的最后一项的后面时
mRecyclerView.scrollToPosition(n);
//这里这个变量是用在RecyclerView滚动监听里面的
move = true;
}
}
RecyclerView滚动监听
class RecyclerViewListener extends RecyclerView.OnScrollListener{
@Override
public void onScrolled(RecyclerView recyclerView, int dx, int dy) {
super.onScrolled(recyclerView, dx, dy);
//在这里进行第二次滚动(最后的100米!)
if (move ){
move = false;
//获取要置顶的项在当前屏幕的位置,mIndex是记录的要置顶项在RecyclerView中的位置
int n = mIndex - mLinearLayoutManager.findFirstVisibleItemPosition();
if ( 0 <= n && n < mRecyclerView.getChildCount()){
//获取要置顶的项顶部离RecyclerView顶部的距离
int top = mRecyclerView.getChildAt(n).getTop();
//最后的移动
mRecyclerView.scrollBy(0, top);
}
}
}
}
Demo下载
[CSDN]:http://xiazai.jb51.net/201701/yuanma/RecyclerViewLocation(jb51.net).rar
[GitHub]:https://github.com/tyzlmjj/AndroidUI/tree/master/RecyclerViewLocation
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。