жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
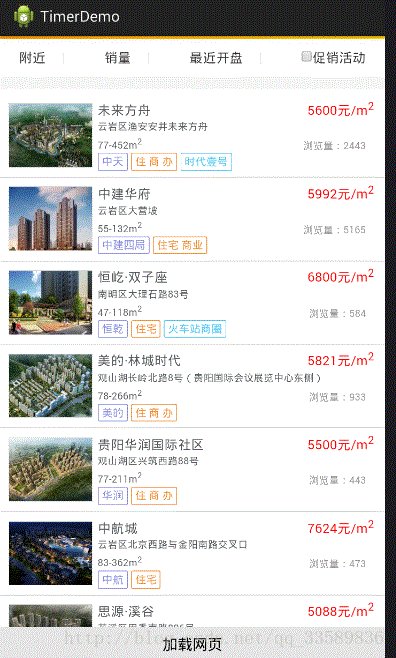
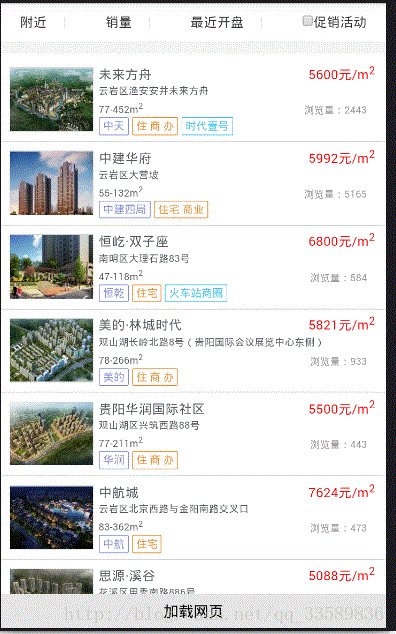
еңЁдҪҝз”ЁWebViewеҠ иҪҪзҪ‘йЎөж—¶жңүж—¶еҖҷзҪ‘йҖҹзӯүеҺҹеӣ еҠ иҪҪжҜ”иҫғж…ўж—¶пјҢдёәдәҶйҒҝе…ҚеңЁеҠ иҪҪзҪ‘йЎөзҡ„ж—¶еҖҷеҮәзҺ°дёҖзүҮз©әзҷҪзҡ„еҢәеҹҹпјҢз»ҷз”ЁжҲ·еҫҲдёҚеҘҪзҡ„дҪ“йӘҢж„ҹпјҢжҲ‘们еҫҖеҫҖеңЁеҠ иҪҪзҡ„ж—¶еҖҷж·»еҠ дёҖдёӘиҝӣеәҰжқЎпјҢдҪҝз”ЁжҲ·зӣҙи§Ӯзҡ„ж„ҹеҸ—еҲ°зҪ‘йЎөеҠ иҪҪзҡ„иҝӣеәҰпјҢйҖҡеёёжҲ‘们еҸҜд»ҘйҖҡиҝҮWebChromeClientйҮҢйқўзҡ„onProgressChangedпјҲпјүж–№жі•иҺ·еҸ–еҲ°еҪ“еүҚзҡ„зҪ‘йЎөеҠ иҪҪиҝӣеәҰпјҢдҪҶжҳҜеҪ“жҲ‘们дҪҝз”Ёж—¶дјҡеҸ‘зҺ°д»–зҡ„зҪ‘йЎөеҠ иҪҪиҝӣеәҰдёҚжҳҜдёҖзӮ№дёҖзӮ№еҠ иҪҪзҡ„пјҢд№ҹи®ёдёҖдёӢе°ұеҠ иҪҪеҲ°50%дёӢдёҖз§’зӣҙжҺҘеҠ иҪҪеҲ°80%пјҢеҰӮжһңжҲ‘们е°Ҷе…¶и®ҫзҪ®з»ҷprogressBarзңӢиө·жқҘе°ұеҫҲеҝ«иҖҢдё”еҫҲдёҚйЎәз•…пјҢдҪ“йӘҢж„ҹиҫғе·®пјҢеҰӮдёӢеӣҫжүҖзӨәеҠ иҪҪзҡ„зҪ‘йЎөиҝӣеәҰпјҡ

еҒҮеҰӮиҝҷж ·е°Ҷе…¶иҝӣеәҰи®ҫзҪ®еҲ°progressBarзҡ„дҪ“йӘҢж„ҹе°ұзӣёеҪ“зҡ„е·®пјҢеҰӮдёӢеӣҫжүҖзӨәпјҡ

зҺ°еңЁжҲ‘们еёҢжңӣжғіиҰҒе…¶еңЁеҠ иҪҪзҪ‘йЎөзҡ„ж—¶еҖҷеёҢжңӣз»ҷз”ЁжҲ·дёҖз§ҚеҢҖйҖҹеҠ иҪҪзҡ„ж„ҹи§үпјҢе°Ҫз®Ўд»–дёҚжҳҜзҪ‘йЎөзңҹжӯЈеҠ иҪҪзҡ„иҝӣеәҰпјҢдҪҶжҲ‘们еҸӘйңҖиҰҒеңЁзҪ‘йЎөеҲҡејҖе§ӢеҠ иҪҪеҗҺе’ҢзҪ‘йЎөеҠ иҪҪз»“жқҹеүҚжЁЎжӢҹдёҖдёӘеҢҖйҖҹеҠ иҪҪзҡ„ж•ҲжһңпјҢд№ҹе°ұжҳҜйҮҚеҶҷWebViewClientзҡ„onPageStartedпјҲпјүж–№жі•пјҢеңЁе…¶дёӯејҖеҗҜдёҖдёӘе®ҡж—¶еҷЁпјҢйҮҚеҶҷonPageFinishedпјҲпјүпјҢе°Ҷе®ҡж—¶еҷЁе…ій—ӯжҺүпјҢиҫҫеҲ°еҢҖйҖҹеҠ иҪҪзҪ‘йЎөзҡ„ж•ҲжһңпјҢжҸҗеҲ°е®ҡж—¶еҷЁ,е°ұдёҚеҫ—дёҚиҜҙдёҖдёӢзӣёе…ізҡ„дёңиҘҝдәҶгҖӮ
з®ҖеҚ•жқҘиҜҙе°ұеҲҶжҲҗдёӨдёӘдёңиҘҝпјҢдёҖдёӘTimer,еҸҰеӨ–дёҖдёӘе°ұжҳҜtimerзҡ„жүҖиҰҒжү§иЎҢзҡ„и®ЎеҲ’жҲ–иҖ…иҜҙжҳҜд»»еҠЎ(Task)пјҢе°ҶиҝҷдёӘд»»еҠЎпјҲtaskпјүи®ҫзҪ®з»ҷе®ҡж—¶еҷЁпјҲtimerпјү,е‘ҠиҜүе®ҡж—¶еҷЁпјҲtimerпјүд»Җд№Ҳж—¶еҖҷжү§иЎҢд»»еҠЎпјҲTaskпјү,иҖҢд»»еҠЎе°ұжҳҜжҲ‘们иҰҒиҰҒе№Ізҡ„дәӢпјҢеҸҜд»Ҙиҝҷж ·иҜҙе®ҡж—¶еҷЁжғідёҖдёӘй—№й’ҹ(Timer)пјҢд»»еҠЎзӣёеҪ“дәҺжҲ‘们иө·еәҠпјҲд»»еҠЎTaskпјүпјҢеҪ“й—№й’ҹжү§иЎҢеҲ°жҲ‘们и®ҫзҪ®зҡ„ж—¶й—ҙж—¶(schedule)пјҢе°ұжҸҗйҶ’жҲ‘们иҜҘиө·еәҠдәҶ
Timerжү§иЎҢжҢҮе®ҡзҡ„д»»еҠЎеҸҜд»ҘжңүдёҖдёӢеҮ з§Қж–№жі•
//еңЁжҢҮе®ҡзҡ„ж—¶й—ҙжү§иЎҢжҢҮе®ҡзҡ„д»»еҠЎгҖӮ
public void schedule(TimerTask task, Date when) {}
//延иҝҹжҢҮе®ҡж—¶й—ҙеҗҺжү§иЎҢжҢҮе®ҡзҡ„д»»еҠЎ
public void schedule(TimerTask task, long delay) {}
//жҢүи®ҫзҪ®е»¶иҝҹж—¶й—ҙе’Ңж—¶й—ҙй—ҙйҡ”йҮҚеӨҚжү§иЎҢжҢҮе®ҡзҡ„д»»еҠЎ
public void schedule(TimerTask task, long delay, long period) {}
//еңЁжҢҮе®ҡзҡ„ж—¶й—ҙе’Ңж—¶й—ҙй—ҙйҡ”йҮҚеӨҚжү§иЎҢжҢҮе®ҡзҡ„д»»еҠЎ
public void schedule(TimerTask task, Date when, long period) {}
еңЁonPageStartedпјҲпјүжҲ‘们йҖҡиҝҮејҖеҗҜдёҖдёӘе®ҡж—¶еҷЁпјҢжҜҸйҡ”50msејҖе§Ӣprogress+1пјҢзӣҙеҲ°onPageFinishedпјҲпјүеҸ–ж¶Ҳе®ҡж—¶еҷЁ
package com.example.timerdemo;
import java.util.Timer;
import java.util.TimerTask;
import android.app.Activity;
import android.graphics.Bitmap;
import android.os.Bundle;
import android.util.Log;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.view.View.OnClickListener;
import android.webkit.WebChromeClient;
import android.webkit.WebView;
import android.webkit.WebViewClient;
import android.widget.ProgressBar;
public class MainActivity extends Activity {
private ProgressBar progressbar;
private Activity _rootActivity;
private WebView webView;
private WebClient webClient;
private Timer timer = new Timer();
private int currentProgress = 0;
String url = "http://appagent.gyfc.net.cn/NewHouse/index";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
progressbar = (ProgressBar) findViewById(R.id.web_progressbar);
webView = (WebView) findViewById(R.id.webView);
webClient = new WebClient();
webView.setWebViewClient(webClient);
webView.setWebChromeClient(new WebChromeClient(){
@Override
public void onProgressChanged(WebView view, int newProgress) {
super.onProgressChanged(view, newProgress);
if (newProgress == 100) {
stopTimeTask();
progressbar.setVisibility(View.GONE);
} else {
if (newProgress > currentProgress) {
progressbar.setProgress(newProgress);
currentProgress = newProgress;
}
}
}
});
findViewById(R.id.btn).setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
webView.loadUrl(url);
}
});
}
class WebClient extends WebViewClient{
@Override
public void onPageStarted(WebView view, String url, Bitmap favicon) { super.onPageStarted(view, url, favicon);
startTimeTask();
}
@Override
public void onPageFinished(WebView view, String url) {
// TODO Auto-generated method stub
super.onPageFinished(view, url);
stopTimeTask();
}
}
/**
* еҗҜеҠЁе®ҡж—¶еҷЁ
*/
private void startTimeTask() {
stopTimeTask();
timer = new Timer();
timer.schedule(new TimerTask() {
@Override
public void run() {
runOnUiThread(new Runnable() {
@Override
public void run() {
// TODO Auto-generated method stub
if (currentProgress < 90) {
currentProgress += 1;
progressbar.setProgress(currentProgress);
} else {
stopTimeTask();
}
}
});
}
}, 0, 50);
}
/**
* е…ій—ӯе®ҡж—¶еҷЁ
*/
private void stopTimeTask() {
if (timer != null) {
timer.cancel();
timer = null;
}
}
}
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <ProgressBar android:id="@+id/web_progressbar" android:layout_width="match_parent" android:layout_height="3dp" android:progressDrawable="@drawable/progressbar_bg_style" /> <WebView android:id="@+id/webView" android:layout_below="@id/web_progressbar" android:layout_width="match_parent" android:layout_height="match_parent" /> <Button android:id="@+id/btn" android:layout_width="match_parent" android:layout_height="40dp" android:text="еҠ иҪҪзҪ‘йЎө" android:layout_alignParentBottom="true" android:background="#e5e5e5"/> </RelativeLayout>
жү§иЎҢж•ҲжһңеҰӮдёӢжүҖзӨәпјҡ

д»ҘдёҠжүҖиҝ°жҳҜе°Ҹзј–з»ҷеӨ§е®¶д»Ӣз»Қзҡ„дҪҝз”ЁTimerе®һзҺ°зҪ‘йЎөеҢҖйҖҹеҠ иҪҪзҡ„иҝӣеәҰжқЎж ·ејҸпјҢеёҢжңӣеҜ№еӨ§е®¶жңүжүҖеё®еҠ©пјҢеҰӮжһңеӨ§е®¶жңүд»»дҪ•з–‘й—®иҜ·з»ҷжҲ‘з•ҷиЁҖпјҢе°Ҹзј–дјҡеҸҠж—¶еӣһеӨҚеӨ§е®¶зҡ„гҖӮеңЁжӯӨд№ҹйқһеёёж„ҹи°ўеӨ§е®¶еҜ№дәҝйҖҹдә‘зҪ‘з«ҷзҡ„ж”ҜжҢҒпјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ