жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷжңҹеҶ…е®№еҪ“дёӯе°Ҹзј–е°Ҷдјҡз»ҷеӨ§е®¶еёҰжқҘжңүе…іspringйЎ№зӣ®дёӯеҲ©з”ЁehcacheеҰӮдҪ•е®һзҺ°йЎөйқўзј“еӯҳпјҢж–Үз« еҶ…е®№дё°еҜҢдё”д»Ҙдё“дёҡзҡ„и§’еәҰдёәеӨ§е®¶еҲҶжһҗе’ҢеҸҷиҝ°пјҢйҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еёҢжңӣеӨ§е®¶еҸҜд»ҘжңүжүҖ收иҺ·гҖӮ
еҰӮжһңе°Ҷеә”з”Ёзҡ„з»“жһ„еҲҶдёә"page-filter-action-service-dao-db"пјҢйӮЈpageеұӮе°ұжҳҜжңҖжҺҘиҝ‘з”ЁжҲ·зҡ„дёҖеұӮпјҢдёҖдәӣзү№е®ҡзҡ„йЎөйқўеҰӮжһңеңЁиҝҷйҮҢеҒҡзј“еӯҳпјҢд№ӢеҗҺз”ЁжҲ·зҡ„иҜ·жұӮеңЁfilterе°ұдјҡз»“жқҹдәҶпјҢдёҚз”ЁеҶҚиө°еҗҺйқўзҡ„"action-service-dao-db"пјҢеҫҲеӨ§зЁӢеәҰзҡ„иҠӮзңҒдәҶжңҚеҠЎеҷЁзҡ„еҺӢеҠӣпјҢд№ҹеҠ еҝ«дәҶйЎөйқўе“Қеә”гҖӮ
еңЁзі»з»ҹдёӯеҸҜд»ҘеҜ№дёҖдәӣи®ҝй—®йҮҸзү№еҲ«еӨ§гҖҒж•°жҚ®жӣҙж–°иҫғе°‘зҡ„йЎөйқўи®ҫзҪ®йЎөйқўзј“еӯҳпјҢжҜ”еҰӮйҰ–йЎөгҖҒдёҖдәӣжөҸи§ҲйЎөе’Ңз»ҹи®ЎйЎөпјҢи®ҫзҪ®жҲҗеҮ еҲҶй’ҹжӣҙж–°дёҖж¬Ўзј“еӯҳгҖӮ
springзҡ„ehcacheйЎөйқўзј“еӯҳжҳҜз”Ёfilterзҡ„еҺҹзҗҶе®һзҺ°зҡ„пјҢehcache-webеҢ…дёӯзҡ„"SimplePageCachingFilter"иҝҮж»ӨеҷЁжҸҗдҫӣдәҶз®ҖеҚ•зҡ„йЎөйқўзј“еӯҳеҠҹиғҪпјҢеҰӮжһңжңүзү№ж®ҠйңҖиҰҒжҲ‘们д№ҹеҸҜд»Ҙ继жүҝиҝҷдёӘзұ»е®һзҺ°иҮӘе·ұзҡ„иҝҮж»ӨеҷЁгҖӮ
дёӢйқўдёҫж —еӯҗпјҡ
дёҖгҖҒж·»еҠ jarеҢ…еј•з”Ё
дҝ®ж”№pom.xmlж–Ү件пјҢеҠ е…Ҙпјҡ
<dependency> <groupId>net.sf.ehcache</groupId> <artifactId>ehcache-web</artifactId> <version>2.0.4</version> </dependency>
дәҢгҖҒдҝ®ж”№й…ҚзҪ®ж–Ү件
1гҖҒдҝ®ж”№web.xmlж–Ү件пјҢеҠ е…ҘдёӨдёӘиҮӘе·ұзҡ„filterпјҡ
<!-- йЎөйқўзј“еӯҳиҝҮж»ӨеҷЁ -->
<!-- ж·»еҠ зј“еӯҳ -->
<filter>
<filter-name>testPageAddCachingFilter</filter-name>
<filter-class>org.xs.demo1.TestPageCachingFilter</filter-class>
<init-param>
<param-name>cacheName</param-name>
<param-value>testPageCache</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>testPageAddCachingFilter</filter-name>
<url-pattern>/hello/list</url-pattern>
<url-pattern>/hello/list2</url-pattern>
<url-pattern>/hello/view/*</url-pattern>
</filter-mapping>
<!-- жё…йҷӨзј“еӯҳ -->
<filter>
<filter-name>testPageRemoveCachingFilter</filter-name>
<filter-class>org.xs.demo1.TestPageRemoveCachingFilter</filter-class>
<init-param>
<param-name>cacheName</param-name>
<param-value>testPageCache</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>testPageRemoveCachingFilter</filter-name>
<url-pattern>/hello/update/*</url-pattern>
<url-pattern>/hello/delete/*</url-pattern>
</filter-mapping>2гҖҒдҝ®ж”№ehcache-context.xmlж–Ү件пјҢеҠ е…Ҙ"testPageCache"зј“еӯҳе®һдҫӢеҗҚпјҲдёҖе®ҡиҰҒеҠ пјҢдёҚ然tomcatеҗҜеҠЁж—¶filterдјҡжҠҘй”ҷпјҢжҸҗзӨәжүҫдёҚеҲ°пјү
<cache name="testPageCache" maxEntriesLocalHeap="10000" maxEntriesLocalDisk="100000" overflowToDisk="true" eternal="false" timeToIdleSeconds="300" timeToLiveSeconds="600" />
дёүгҖҒеўһеҠ filterзұ»
1гҖҒеўһеҠ ж·»еҠ зј“еӯҳиҝҮж»ӨеҷЁ
package org.xs.demo1;
import net.sf.ehcache.CacheManager;
import net.sf.ehcache.constructs.web.filter.SimplePageCachingFilter;
public class TestPageCachingFilter extends SimplePageCachingFilter {
@Override
protected CacheManager getCacheManager() {
return ((CacheManager)ContextUtils.getBean("ehcacheManager"));
}
}
继жүҝSimplePageCachingFilterзұ»зҡ„еҺҹеӣ жҳҜиҰҒиҮӘе·ұеҲӣе»әCacheManagerпјҢдёҚ然дјҡжҳҜиҮӘеҠЁеҲӣе»әпјҢй»ҳи®ӨдјҡеҺ»ж №зӣ®еҪ•жүҫ"ehcache.xml"пјҢе’ҢжҲ‘们已жңүзҡ„й…ҚзҪ®дёҚз¬ҰгҖӮ
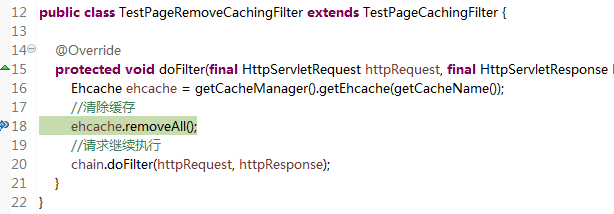
2гҖҒеўһеҠ жё…йҷӨзј“еӯҳиҝҮж»ӨеҷЁ
package org.xs.demo1;
import java.io.IOException;
import javax.servlet.FilterChain;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import net.sf.ehcache.Ehcache;
public class TestPageRemoveCachingFilter extends TestPageCachingFilter {
@Override
protected void doFilter(final HttpServletRequest httpRequest, final HttpServletResponse httpResponse, final FilterChain chain) throws ServletException, IOException {
Ehcache ehcache = getCacheManager().getEhcache(getCacheName());
//жё…йҷӨзј“еӯҳ
ehcache.removeAll();
//иҜ·жұӮ继з»ӯжү§иЎҢ
chain.doFilter(httpRequest, httpResponse);
}
}еӣӣгҖҒиҝҗиЎҢжөӢиҜ•
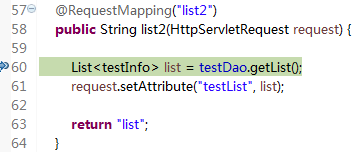
第дёҖж¬Ўи®ҝй—®"http://localhost:8080/demo1/hello/list2"ең°еқҖпјҢдјҡиҝӣе…ҘControllerдёӯзҡ„ж–ӯзӮ№пјҡ

第дәҢж¬Ўи®ҝй—®е°ұдёҚдјҡиҝӣе…Ҙж–ӯзӮ№дәҶпјҢйЎөйқўзһ¬й—ҙеҠ иҪҪеҘҪ
зӮ№еҮ»"еҲ йҷӨ"жҢүй’®пјҢдјҡиҝӣе…ҘTestPageRemoveCachingFilterиҝҮж»ӨеҷЁзҡ„ж–ӯзӮ№пјҡ
д№ӢеҗҺеҶҚи®ҝй—®list2еҸҲдјҡйҮҚж–°иҝӣе…ҘControllerдёӯзҡ„ж–ӯзӮ№

дёҠиҝ°е°ұжҳҜе°Ҹзј–дёәеӨ§е®¶еҲҶдә«зҡ„springйЎ№зӣ®дёӯеҲ©з”ЁehcacheеҰӮдҪ•е®һзҺ°йЎөйқўзј“еӯҳдәҶпјҢеҰӮжһңеҲҡеҘҪжңүзұ»дјјзҡ„з–‘жғ‘пјҢдёҚеҰЁеҸӮз…§дёҠиҝ°еҲҶжһҗиҝӣиЎҢзҗҶи§ЈгҖӮеҰӮжһңжғізҹҘйҒ“жӣҙеӨҡзӣёе…ізҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ