您好,登录后才能下订单哦!
小编给大家分享一下关于前端框架的浅谈,相信大部分人都还不怎么了解,因此分享这篇文章给大家学习,希望大家阅读完这篇文章后大所收获,下面让我们一起去学习方法吧!
大处着眼,小处着手!从细微处谈谈前端重构的一些注意事项。
如果你的项目使用的前端模板,后端路由+渲染,本文可能不太符合。本文主要针对SPA类型前端应用。
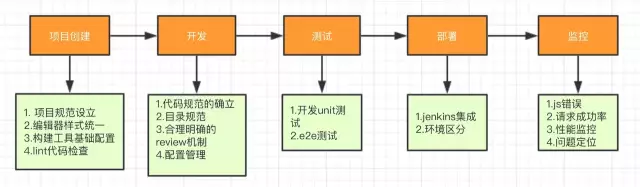
创建一个前端应用大致会包含一些的流程

注:测试放在开发之后也许是个错误,前端开发者也需要对测试有足够的重视
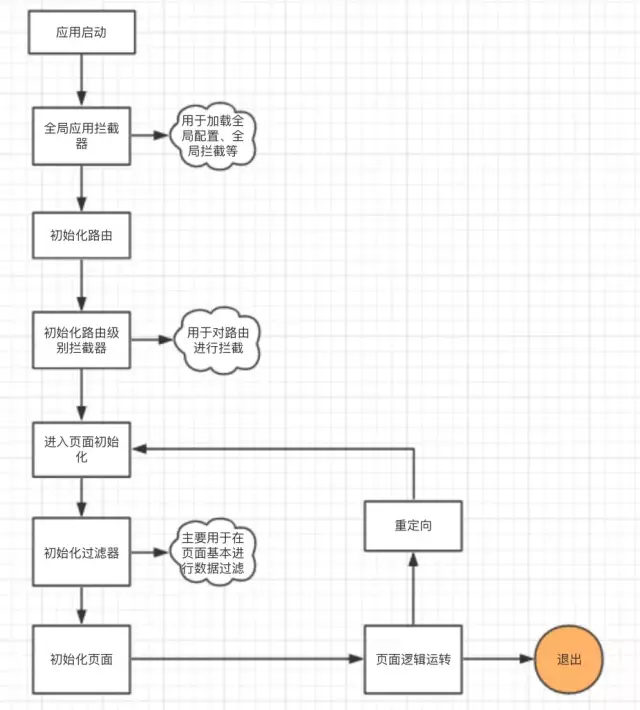
本篇主要关注的是开发阶段的一些细节, 一个项目运行一般会包含以下步骤

现在的很多框架,都帮助我们做了其中很大一部分工作,但是还是有很多细节之处,需要我们注意!
1. 启动应用时通常需要做些什么
a. 加载监控
监控虽然是最后一环才用到, 但是却需要我们在应用初始化的时候就开始使用
b. tracking
埋点,通常是用来做业务分析的重要依据,
原则1: 默认大于配置
我们应该在使用统一的方式,如事件代理,对必要的埋点处做数据发送
const eventWhiteList = ['InputItem-module', 'AuthButton-module']
window.addEventListener("mouseup", function (e) {
if(e.target) {
// 找到classlist
const classList = e.target.classList;
let moduleClassName = null
for(let i=0; i< classList.length; i++) {
if(classList[i].indexOf("-module__") > 0) {
moduleClassName = classList[i]
break;
}
}
if(moduleClassName && !new RegExp("^("+eventWhiteList.join(")|(")+")").test(moduleClassName)) {
// 截取class 除标识内容的hash部分
moduleClassName = moduleClassName.replace(/___.+/, "")
let innerText = e.target.innerText || ""
Tracking.trackEvent('click', {'lmt-track-id': moduleClassName, 'activity': innerText.substr(0,30)})
}
}
}, {capture: true})这是一段基于taro设定的默认事件发送代码
如上, 我们需要根据自己使用框架,找到一些有规律的行为, 并对该行为进行解析,取出能够作为tracking标识的部分,进行数据创建
2. 什么是全局拦截器
主要用于应对一些必须在路由初始化之前做的拦截判断
3. 初始化路由
为什么要单独列出路由初始化呢, 仅仅只是一个路由定义吗, 当然不是!
由于SPA类应用,路由前置到了前端, 这时候我们就需要考虑,路由切换带来的一些副作用
原则2:页面隔离
后端路由切换往往带动的前端页面刷新, 而前端路由的调整仅仅是地址的变化,
我们就需要在必要节点对页面信息进行销毁,防止对下一个页面产生副作用
重点:定时器的销毁是一定要注意的
注:手动abort Fetch请求,教程较多
参考AbortController实现,考虑到兼容性问题,可以实现一个虚拟的abort:即在resolve和reject中加上一个signal,通过程序设置,如果触发signal则不处理响应即可
如,基于director的路由,我们可以这样写
// routeConfig为定义的路由列表
var r = new director.Router (routeConfig).configure ({
html5history: !!routerInc["settings"]["enableHistory"], run_in_init: true,
convert_hash_in_init: true,
before: function () {
// 对上一个页面做清理操作
if (routerInc && routerInc.page ()) {
routerInc.page ().isLoading (true);
routerInc.page ().cancelXhr();
routerInc.page ().modal.distoryModal();
routerInc.clearPage();
}
var curUrl = !!routerInc["settings"]["enableHistory"] ? window.location.href.replace
(window.location.
protocol+"//"+window.location.host,"") : (this.delimiter+this.getRoute().join(this.delimiter);
logger.debug ("all--------route---before");
return ic.doInterceptor(curUrl, routerInc);
},
notfound: function () {
//没有对应路由
//为防止 无法返回上一步, 改成直接替换当前页面的
try{
routerInc.page ().notFound();
}catch (e){
routerInc.redirect ("/notfound");
logger.error(e);
}
}
});上述代码中有个ic.doInterceptor, 这是一个过滤器调用类, 主要用于在路由中做一些同步过滤的工作

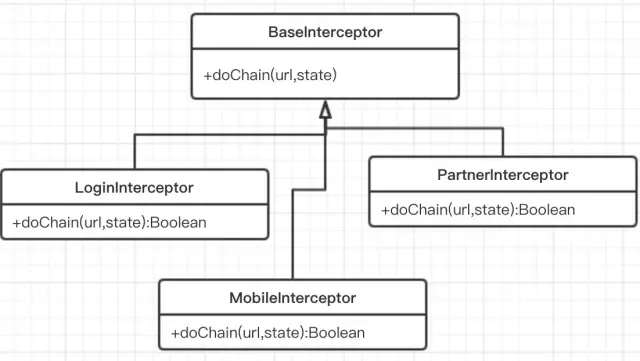
如上图, 当遇到url需要登录时,会直接redirect到login页面, 上述功能可以使用过滤器或责任链模式实现
注:设计模式为重构行为提供了目标
4. 进入页面初始化
也就是我们一个页面模块的开发, 在该部分,我们应该聚焦在业务的开发上,该阶段,我们通常关注的点有
原则3:专注业务
a. 参数传递
参数分三类
①. 路由规则上的参数
如 /pay/:type
type就是一个路由参数
②. search上的参数
如 /pay/online?orderid=xxxx
③. 组件间参数传递
使用内存传递参数,主要用于解决数据量大的情况
b. 参数的安全性
有些页面会直接将search中的内容显示在页面上, 如一些结果页,接受到后台的参数,展示给用户
这时候就需要防止xss
参考获取url中的queryString:https://w.url.cn/s/A4TUr3A
c. 防止用户串号
当一个用户在同一浏览器的多tab页面登录不同账户时,需要加以提示
参考:
如何避免SPA应用中, 多个浏览器tab登录导致串用户的问题:https://blog.uproject.cn/articles/2019/04/04/1554360913525.html
d. ajax或fetch行为的一致性
主要包括三类, 一是loading,二是缓存,三是结果转换
应将通用的内容封装到框架中,统一编码行为的难度永远大于框架实现
通常都有这样的逻辑,我在页面A通过接口判断是否需要进入页面B, 同时未防止用户手动输入页面B的地址直接进入, 我们会在页面A和B都进行接口判断
这时候缓存几秒的功能会非常实用

5. 页面级别过滤器
主要用于页面对象初始化之前的异步过滤, 根据当前页面的业务对象进行过滤处理
可以使用promise实现,参考实现如下
/**
* 定义了一个公共的 filter
* 用于处理一些 通用的页面拦截逻辑
* @param resolve
* @param rejected
*/
var filter = function (resolve, reject) {
let excutors = []
// 以下定义你的过滤器,按顺序执行
new Filter1(excutors, promiseQueue);
new Filter2(excutors, promiseQueue);
new Filter3(excutors, promiseQueue);
promiseQueue(excutors).then(() => {
resolve(true)
}).catch(cb => {
reject(cb)
})
}
function promiseQueue (executors, letGo) {
return new ES6Promise((resolve, reject) => {
if (!Array.isArray(executors)) {
executors = Array.from(executors)
}
if (executors.length <= 0) {
return resolve([])
}
var res = []
executors = executors.map((x, i) => () => {
var p = typeof x === 'function' ? new ES6Promise(x) : ES6Promise.resolve(x)
p.then(response => {
res[i] = response
if (i === executors.length - 1) {
resolve(res)
} else {
executors[i + 1]()
}
}, reject)
})
executors[0]()
if (letGo) {
resolve(true)
}
})
}6. 配置管理
当我们上线一个充满不确定性或复杂的功能、根据环境变化的或者其他需要配置开关变量的内容时,配置管理是一个优雅并且不可缺少的功能
原则4:配置大于硬编码
7. mock配置
完善的mock机制,可以帮助我们加快开发的进度
我们基于yapi和配置管理,定义了一套灵活的mock机制
首先, 项目所有的api定义有个常量类
通过定义统一的api获取方法, 将mock集成进去
var getApi = function(url, obj){
var path = $.extend({}, apis, mock)[url] || url;
if(obj){
for(var o in obj){
path = path.replace(":"+o,obj[o]);
}
}
// 处理mock
if(settings.mockConfig && settings.mockConfig.enable && $.inArray(url, mockPaths || []) >= 0){
path = (mockPrefix||"") + path
}
return path;
}以上是关于前端框架的浅谈的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。