您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章将为大家详细讲解有关javascript+css制作俄罗斯方块小游戏的方法,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
俄罗斯方块,一个很有趣的一个小游戏,此次基于html+css+javaScript实现,包含在一个方块落地后自动生成方块、操控方块的移动以及方块变形等。
部分代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>俄罗斯方块 — 经典版V10</title>
<link rel="stylesheet" href="css/tetris.css" />
<style>
.playground{
width: 525px; height: 550px;
margin: 20px auto 0 auto;
position: relative;
background-image:url(../img/tetris.png);
}
.pause{width: 525px; height: 550px;
position: absolute;
top:0;left:0;
background-image:url(../img/pause.png);
z-index:100;
display:none;
}
.playground img{
position:absolute;z-index:10;width:26px;
}
.playground p{
font-size: 30px;
font-family: 'SimHei';
font-weight: bold;
color: #667799;
position: absolute;
left:305px;
top:120px;
}
.playground p+p{top:176px;}
.playground p+p+p{top:232px;}
</style>
</head>
<body>
<div class="playground">
<p>SCORE:<span>0</span></p>
<p>LINES:<span>0</span></p>
<p>LEVEL:<span>1</span></p>
</div>
<script src="js/shape.js"></script>
<script src="js/tetris.js"></script>
</body>
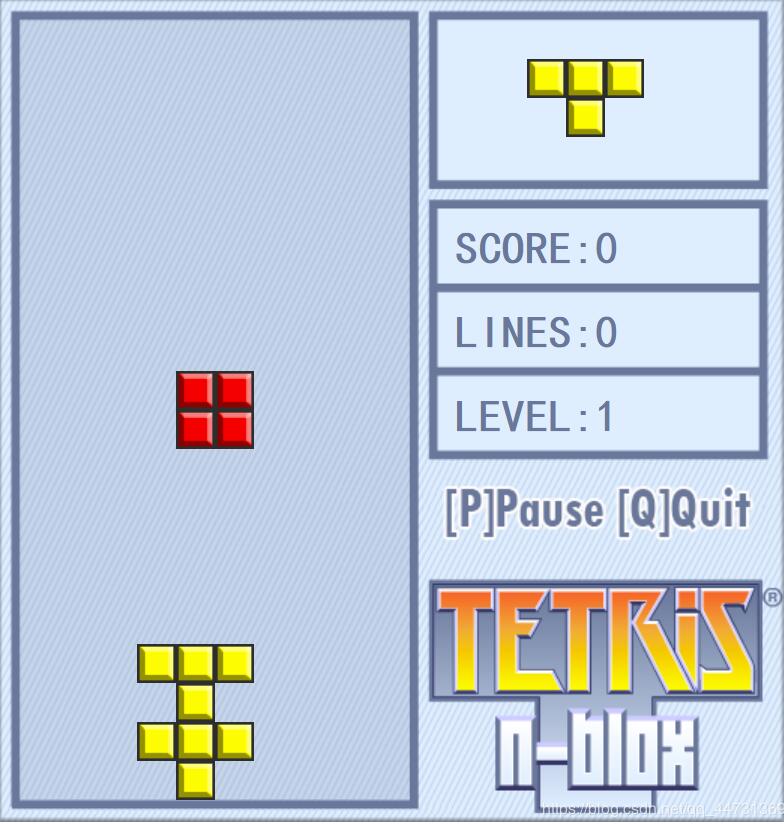
</html>游戏截图:

关于javascript+css制作俄罗斯方块小游戏的方法就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。