您好,登录后才能下订单哦!
本篇文章给大家分享的是有关如何实现CSS毛玻璃效果,小编觉得挺实用的,因此分享给大家学习,希望大家阅读完这篇文章后可以有所收获,话不多说,跟着小编一起来看看吧。
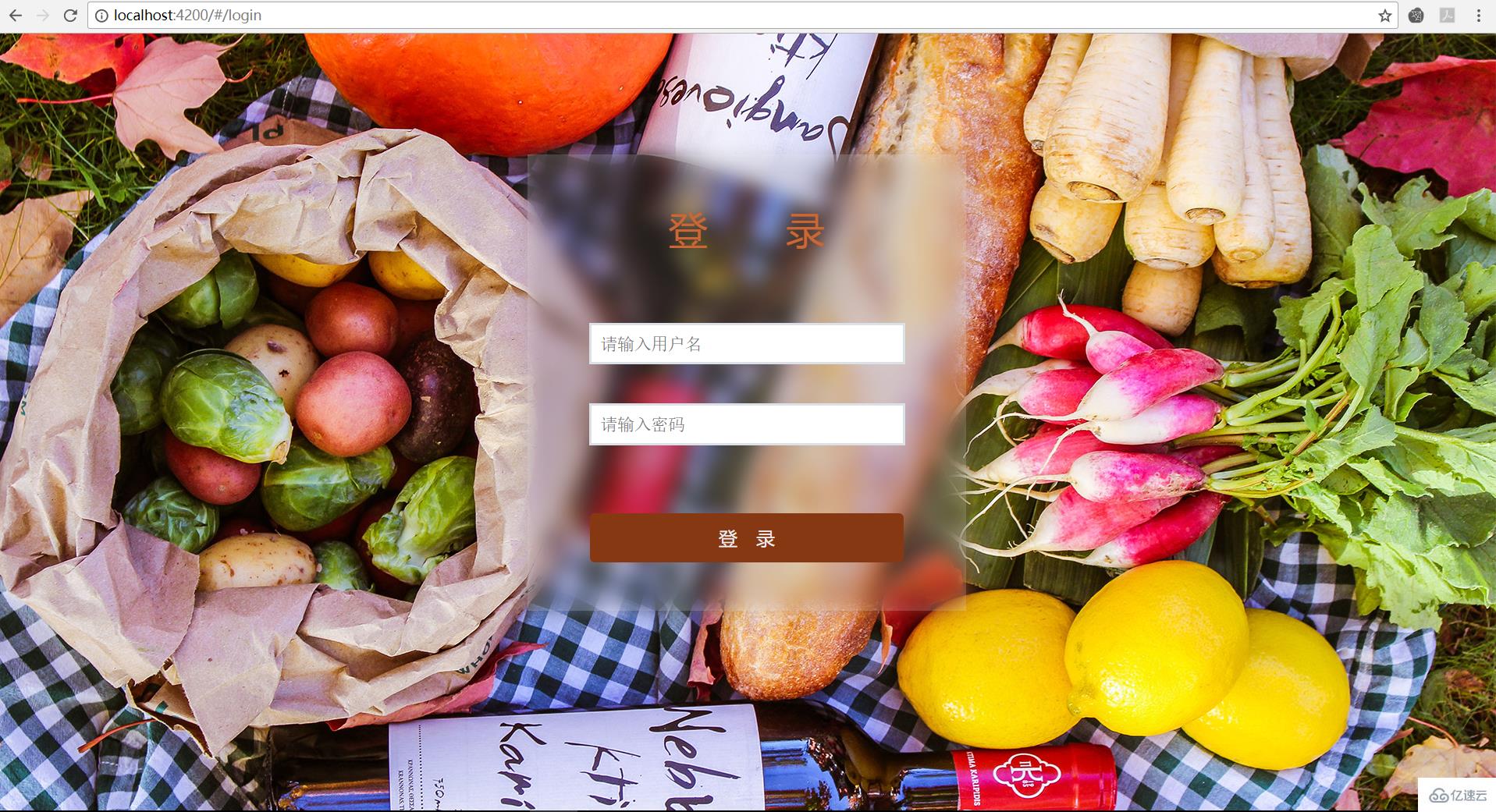
今天在做一个登录界面的时候,由于视觉给的页面背景图片太鲜艳亮眼,导致页面中间的登录表单框很不显眼,效果很差。就想到了做成毛玻璃的效果,现在分享出来,大家一起看看吧。
页面结构如下:
<p class="wrap-box"><!--最外层包裹框,背景图片很鲜艳亮眼position:fixed-->
<p class='login-box'><!--登录表单框部分position:fixed-->
</p>
</p>由于之前用过CSS filter属性,在属性值中使用blur(<blur_size>)函数可以起到毛玻璃效果,所以我有2个思路来实现突出登录表单框的效果:
Exciting!这种方法似乎可行,但是效果却不是所期望的,login-box也被模糊了!原因如下:
应用了filter:blur(<blur_size>);的元素的所有子孙元素都会被模糊处理(不是因为继承),即使子孙元素脱离了该元素的文档流也不能避免。
.login-box::before{
content:'';
position:absolute;
top:0;
left:0;
right:0;
bottom:0;
filter:blur(10px) contrast(.8);
z-index:-1;
}并设置如下背景样式:
.wrap-box ,.login-box::before{
background:url('/assets/login_bg.jpg') 0 / cover fixed;
}效果达成如下:

以上就是如何实现CSS毛玻璃效果,小编相信有部分知识点可能是我们日常工作会见到或用到的。希望你能通过这篇文章学到更多知识。更多详情敬请关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。