您好,登录后才能下订单哦!
这篇文章给大家分享的是有关如何使用DedeCMS Pagetitle标记的内容。小编觉得挺实用的,因此分享给大家做个参考。一起跟随小编过来看看吧。
DedeCMS Pagetitle 标记怎么用?
功能说明:表示获取文档的分页标题
适用范围:仅文档模板。
通过调试了解其使用方法
我调试的方法是:
将templets\default\文件夹下的article_article.htm文件中的代码,全部掏空。放入调用【Pagetitle 标记】的代码,再在管理后台进行操作,如下:HTML更新-->更新文档HTML-->开始生成HTML。再在IE中访问网站的各个文档,就可以得到返回的数据。
我调试【Pagetitle 标记】的具体代码如下:
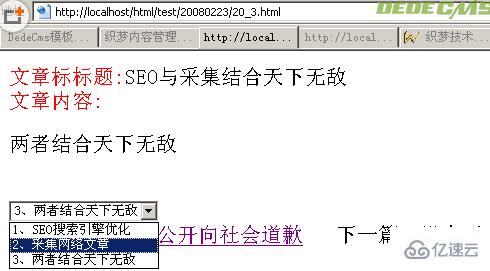
<font color="red">文章标标题:</font>{dede:field name="title"/}<br />
<font color="red">文章内容:</font>{dede:field name="body"/}<br />
{dede:pagetitle style='select'/}<br />
{dede:prenext/} <br />得到如下返回数据:

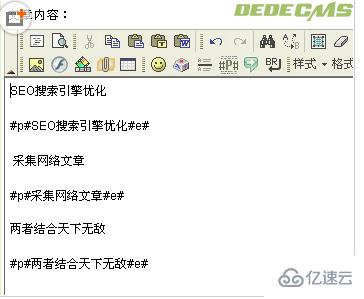
注意:想要使用【pagetitle 标记】的前提条件是,文章存在分页,而且要手动在需分的地方加上# p #副标题# e #,实现分页的。而且要将“# p #副标题# e #”,替换成相应的标题,如下图较所示。能得到到如上面的返回数据。

感谢各位的阅读!关于如何使用DedeCMS Pagetitle标记就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。