您好,登录后才能下订单哦!
小程序也为了页面增加了通用模板的功能,如何去理解一个通用的模板呢?模板的定义就是为了让我们的页面可以享受一些公用话的模板,模板可以我们当成js里面定义的通用方法,我们需要这些通用的模板的时候,只需要调用这些模板就可以了,并且模板也提供一些参数。源码:https://github.com/limingios/wxProgram.git 中的No.8
template name =”[templateName]”
引用模板is = [templateName]
传入参数data = {{data}}
官方的阐述
>https://developers.weixin.qq.com/miniprogram/dev/framework/view/wxml/template.html

演示 模板的概念
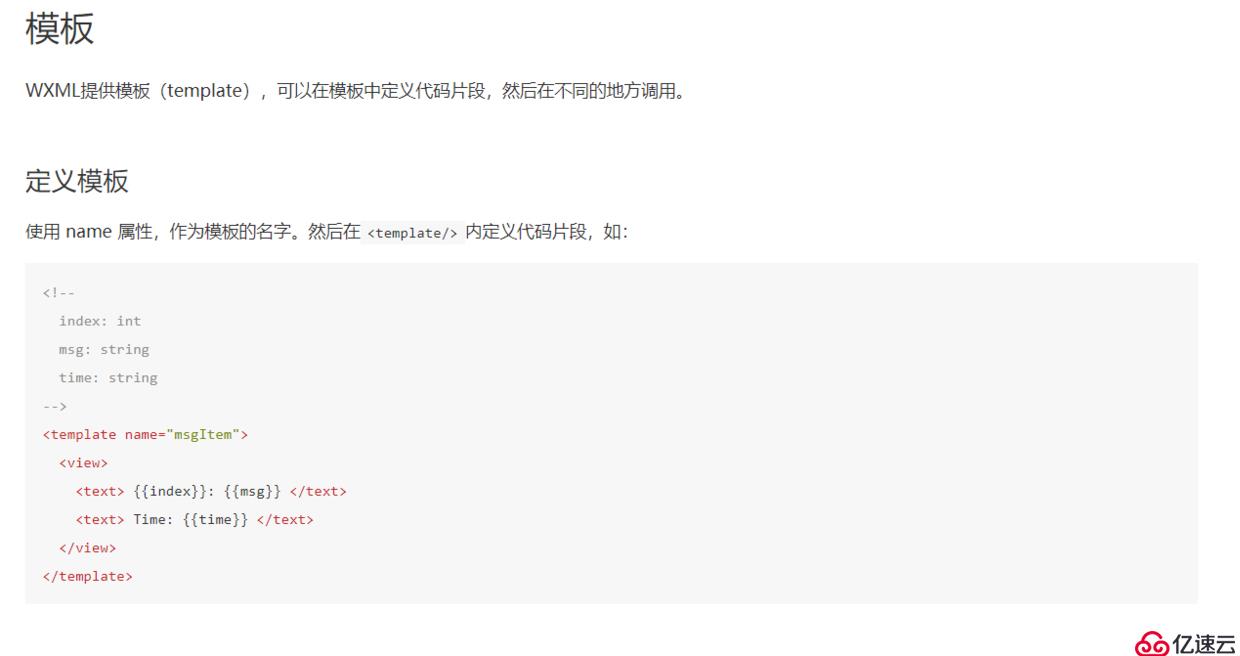
>WXML提供模板(template),可以在模板中定义代码片段,然后在不同的地方调用。
使用 name 属性,作为模板的名字。然后在template内定义代码片段,使用 is 属性,声明需要的使用的模板,然后将模板所需要的 data 传入,模板拥有自己的作用域,只能使用 data 传入的数据以及模版定义文件中定义的 模块。
templateIs.wxml
<!templateIs.wxml-->
<template name="mytemp">
<view>姓名:{{name}}</view>
<view>年龄:{{age}}</view>
<view>地址:{{address}}</view>
<view>备注:{{remark}}</view>
<view>msg:{{msg}}</view>
</template>
<view class="container">
<template is="mytemp" data="{{...person,msg,name:'limng',age:'永远18岁'}}" />
<template is="mytemp" data="{{...person,msg,name:'limng',age:'永远18岁'}}" />
<template is="mytemp" data="{{...person,msg,name:'limng',age:'永远18岁'}}" />
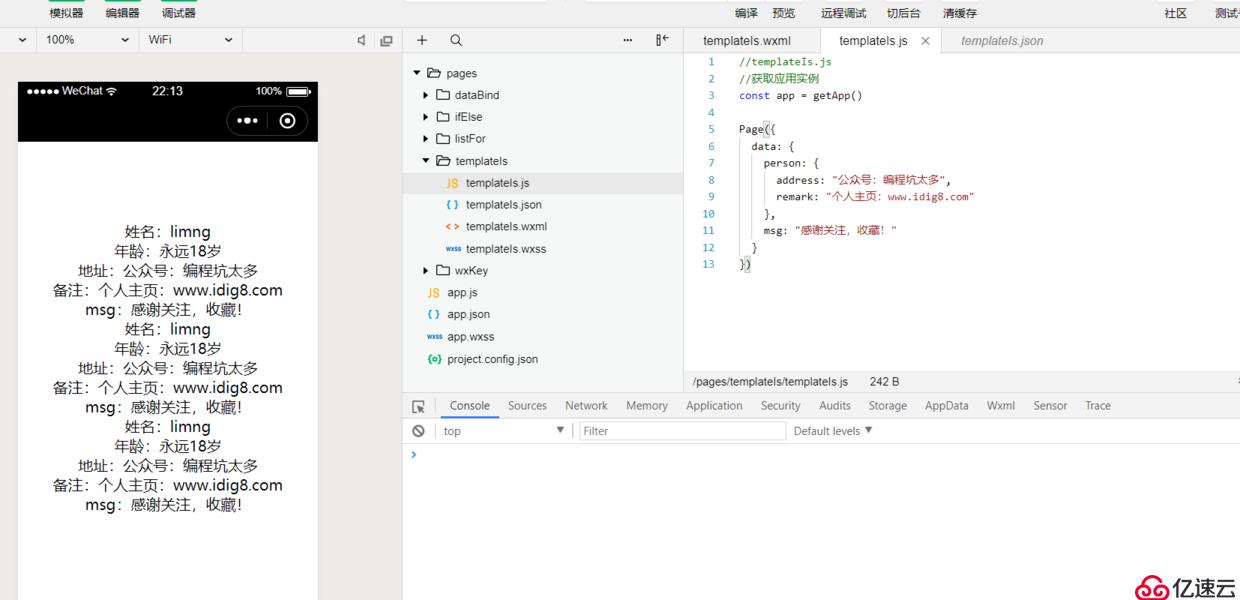
</view>templateIs.js
//templateIs.js
//获取应用实例
const app = getApp()
Page({
data: {
person: {
address: "公众号:编程坑太多",
remark: "个人主页:www.idig8.com"
},
msg: "感谢关注,收藏!"
}
})
PS:应该是随着开发小程序项目的增多,肯定会积累一些代码,这些代码都可以通过抽离template的方式来方面后期的开发。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。