жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
еңЁеӯҰд№ еүҚз«Ҝеҗ„з§ҚжЎҶжһ¶easyuiпјҢvueпјҢextзӯүзӯүжЎҶжһ¶зҡ„ж—¶еҖҷпјҢе®ҳж–№йғҪдјҡжҸҗдҫӣдёҖеҘ—еҜ№еә”зҡ„demoпјҢйҖҡиҝҮиҜҰиҜ»еҫ®дҝЎе®ҳж–№е°ҸзЁӢеәҸзҡ„demoеҸҜд»ҘеҫҲеҘҪдәҶи§ЈдҪҝз”ЁapiпјҢеҫ®дҝЎе°ҸзЁӢеәҸдёҚеҸҜзјәе°‘жңүдёҖеҘ—иҮӘе·ұзҡ„demoзЁӢеәҸпјҢжқҘи·ҹжҲ‘дёҖиө·зңӢзңӢеҗ§пјҒ
д»Ӣз»Қ
https://mp.weixin.qq.com/cgi-bin/wx

pcз«ҜдёӢиҪҪжәҗз Ғ
https://developers.weixin.qq.com/miniprogram/dev/demo.html?t=1477656485442

еҫ®дҝЎз«Ҝзҡ„дәҢз»ҙз Ғ
жүӢжңәеҫ®дҝЎжү“ејҖ-еҸідёҠи§’жү«дёҖжү«вҖ“жү«дёӢйқўзҡ„е®ҳзҪ‘дәҢз»ҙз Ғе®һдҫӢ


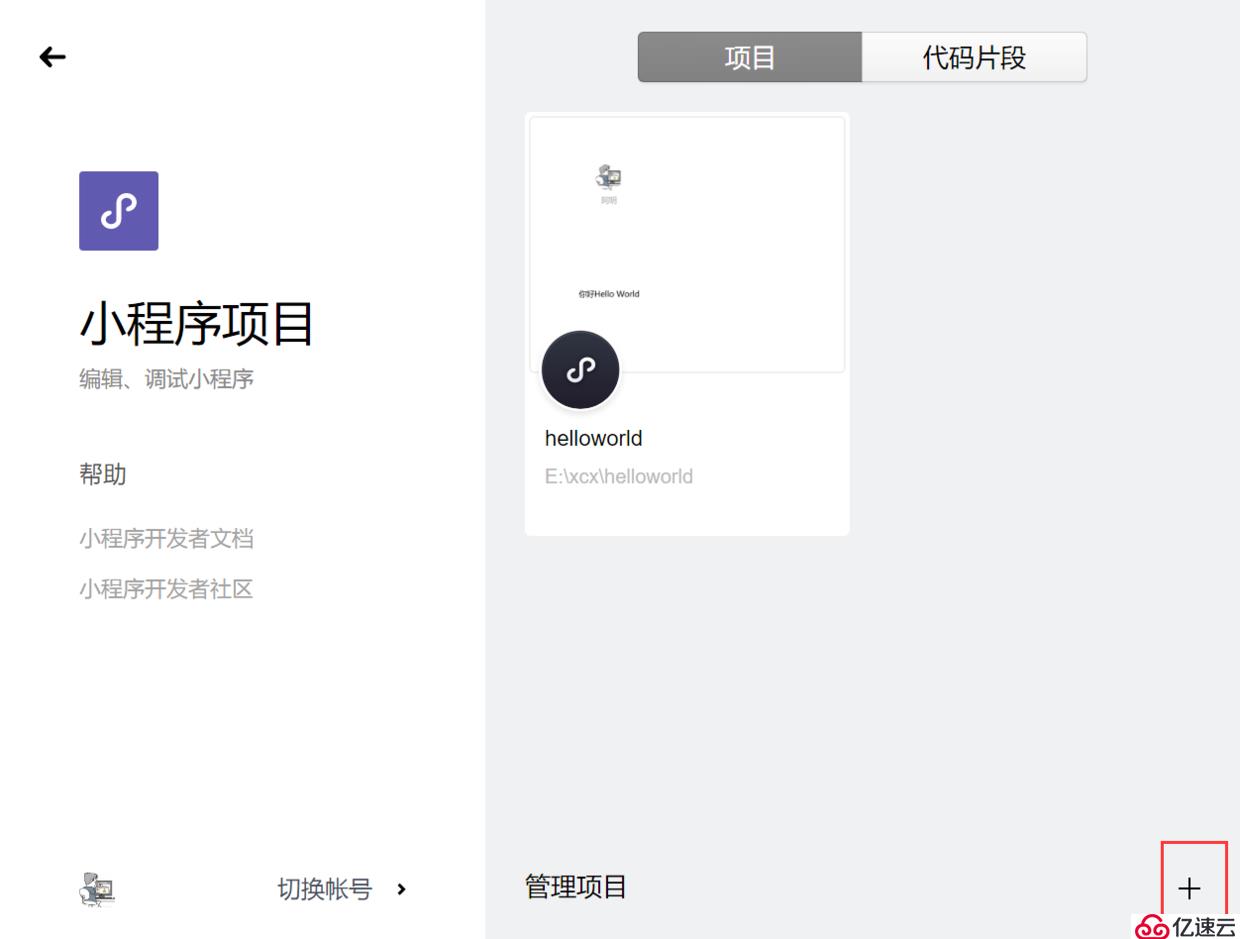
ж–°е»әйЎ№зӣ®
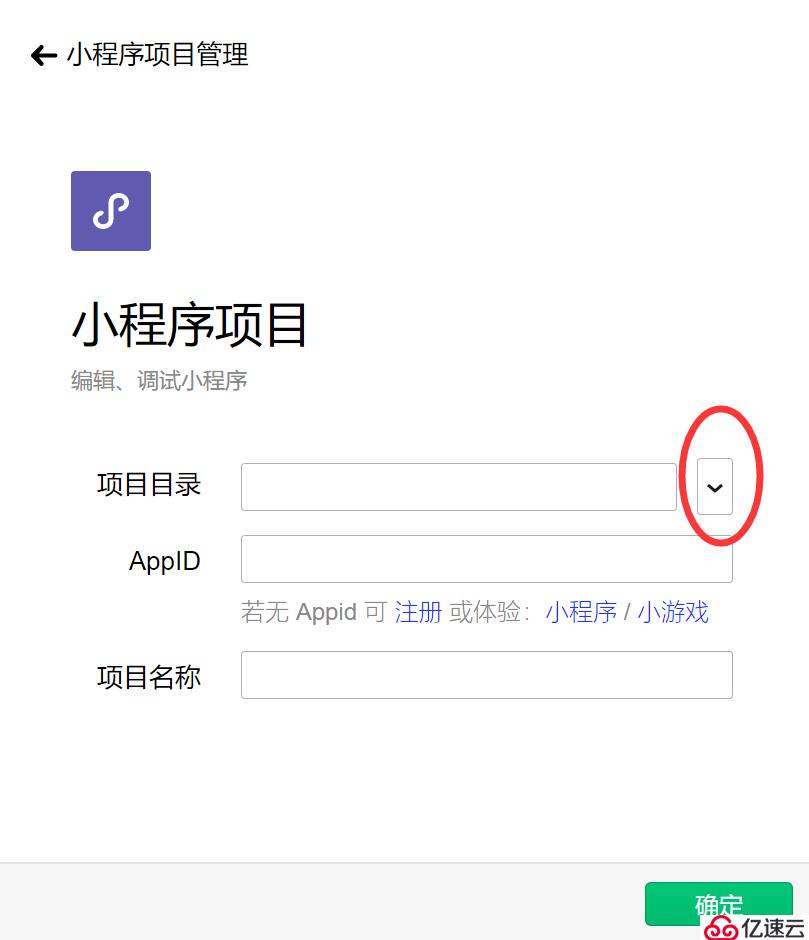
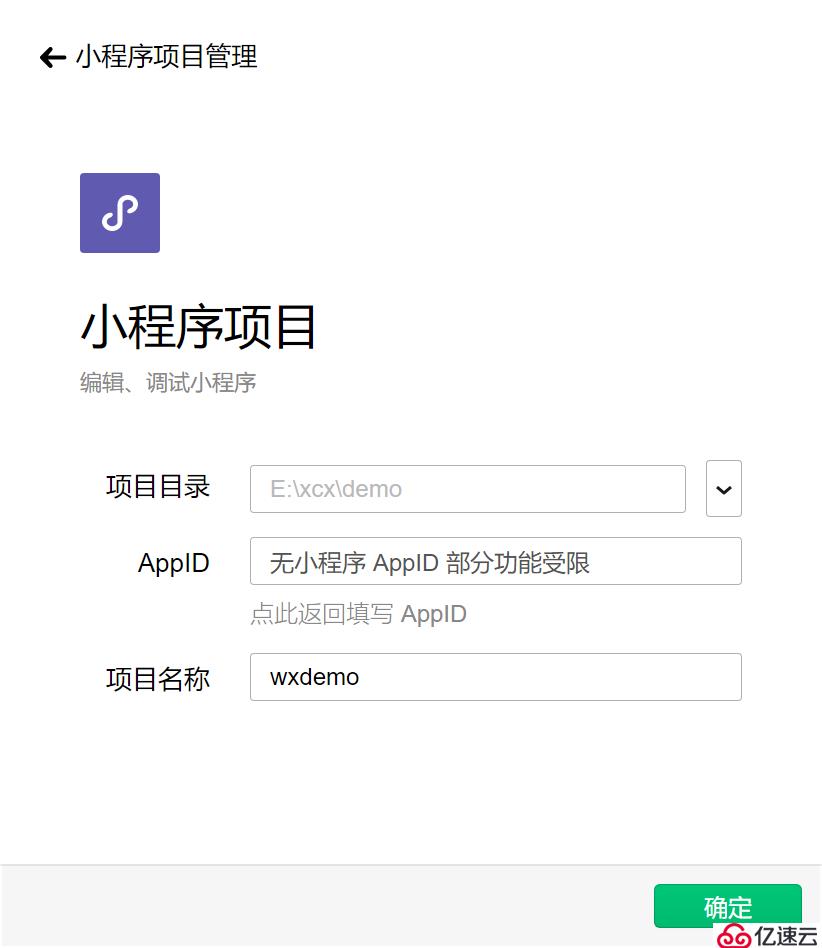
2.еҜје…ҘйЎ№зӣ®


йЎ№зӣ®еҗҚз§°еЎ«еҶҷ

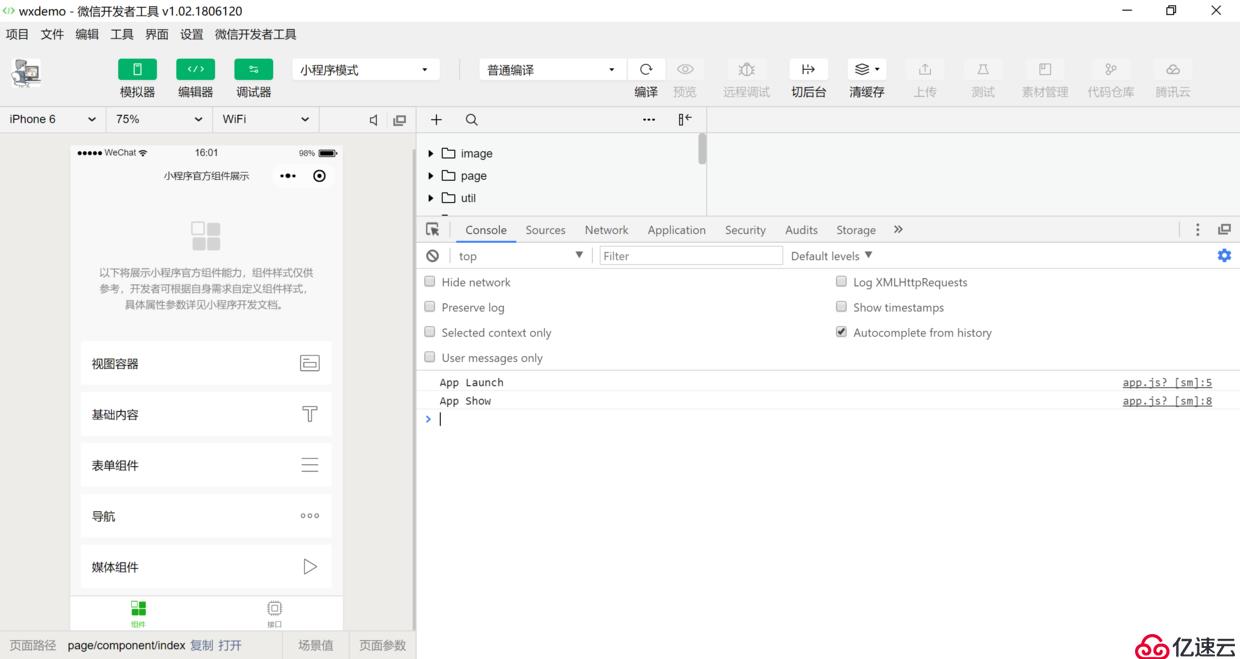
еҗҜеҠЁе®ҢжҜ•

######д»Јз ҒдёҡеҠЎе…ізі»

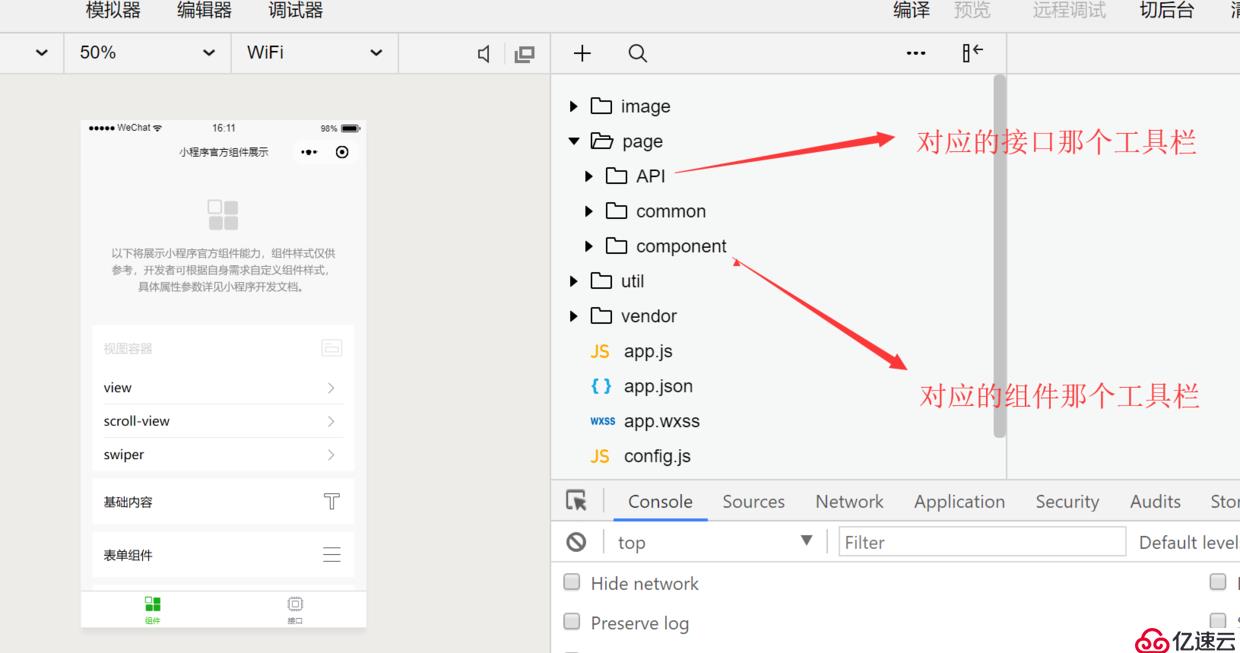
дё»иҰҒеҲҶдёә组件е’ҢжҺҘеҸЈдёӨдёӘйғЁеҲҶпјҢ
1. 组件е°ұзұ»дјје’ұ们еңЁhtmlйҮҢйқўзҡ„formпјҢbuttonпјҢinputзӯүзӯүеҗ§з”ЁдәҺи§Ҷеӣҫ2. жҺҘеҸЈе°ұзұ»дјјеңЁеҒҡappејҖеҸ‘зҡ„ж—¶еҖҷи°ғз”ЁgisпјҢзӣёеҶҢжқғйҷҗпјҢжүӢжңәдҝЎжҒҜзӯүзӯү
жҹҘзңӢdemo еҜ№еә”зҡ„д»Јз ҒпјҢеҹәжң¬еңЁе®һйҷ…зҡ„ејҖеҸ‘иҝҮзЁӢдёӯпјҢиҝҷйғҪжҳҜзӣёдә’еҜ№еә”зҡ„гҖӮ

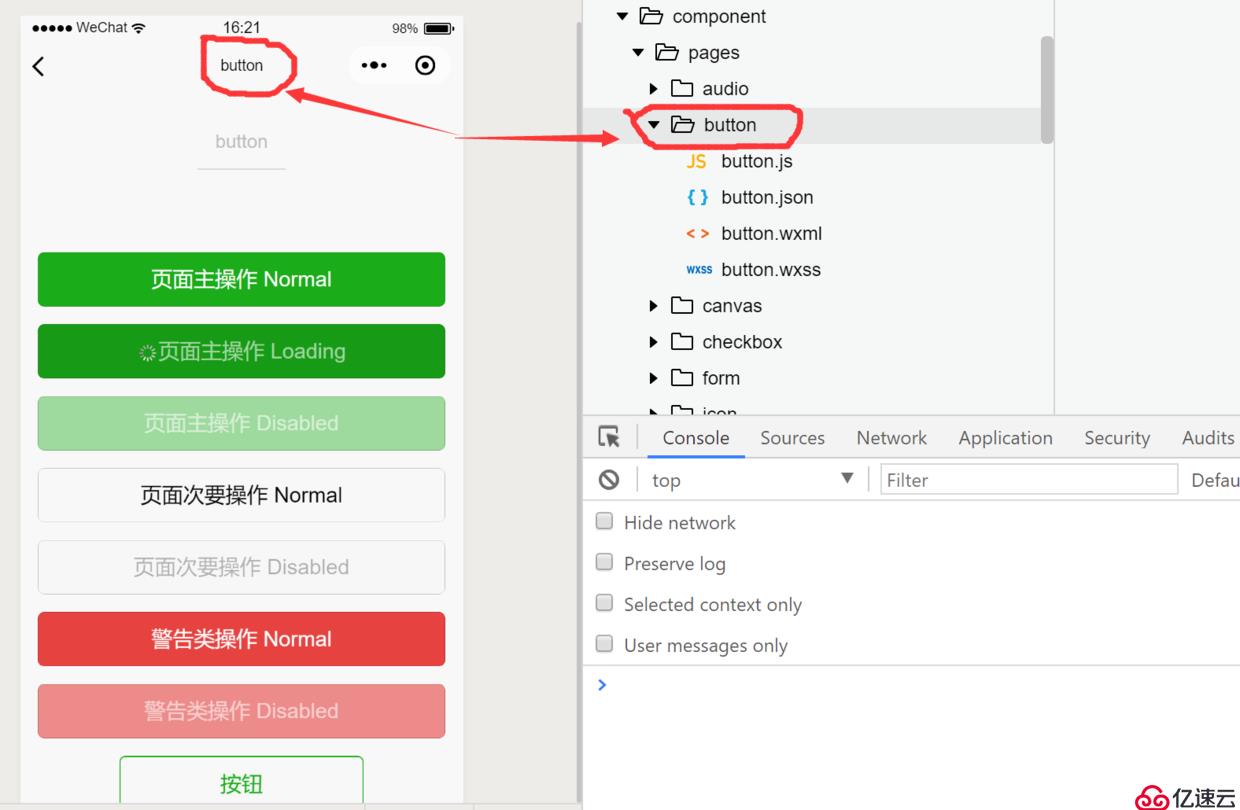
еҚ•зӢ¬зңӢдёӢbuttonзҡ„зӣ®еҪ•з»“жһ„

.jsеҗҺзјҖзҡ„ж–Ү件жҳҜи„ҡжң¬ж–Ү件пјҢйЎөйқўзҡ„дәӨдә’зӯүд»Јз ҒеңЁиҝҷйҮҢе®һзҺ°гҖӮ
.jsonеҗҺзјҖзҡ„ж–Ү件жҳҜй…ҚзҪ®ж–Ү件пјҢдё»иҰҒжҳҜjsonж•°жҚ®ж јејҸеӯҳж”ҫпјҢз”ЁдәҺи®ҫзҪ®зЁӢеәҸзҡ„й…ҚзҪ®ж•ҲжһңгҖӮ
.wxssеҗҺзјҖзҡ„жҳҜж ·ејҸиЎЁж–Ү件пјҢзұ»дјјдәҺеүҚз«Ҝдёӯзҡ„css,з”ЁдәҺеҜ№з•ҢйқўиҝӣиЎҢзҫҺеҢ–гҖӮ
.wxmlеҗҺзјҖзҡ„ж–Ү件жҳҜйЎөйқўз»“жһ„ж–Ү件пјҢз”ЁдәҺжһ„е»әйЎөйқўпјҢеңЁйЎөйқўдёҠеўһеҠ жҺ§д»¶гҖӮ
PSпјҡжң¬жқҘйғҪжҳҜжҗ¬з –зҡ„пјҢжҲ‘еӯҰд№ ж–°жҠҖжңҜзҡ„жҖқи·Ҝе°ұжҳҜеӨҡзңӢд»–зҡ„demoпјҢжңүзҡ„ж”ҫзҹўпјҢе…ҲзңӢdemoе“ӘйҮҢдёҚзҗҶи§ЈжҹҘзңӢе®ҳж–№зҡ„apiд»Ӣз»ҚпјҢжғіе®ҢжҲҗжҹҗдёӘеҠҹиғҪзңӢзңӢdemoйҮҢйқўжңүжІЎжңүеҜ№еә”зҡ„пјҢжңүдәҶе°ұзӣҙжҺҘжӢҝжқҘеӨҚеҲ¶пјҢжІЎжңүе°ұзңӢapiпјҢзј–зЁӢдёҚжҳҜдҪ жү“еӯ—жңүеӨҡеқ—пјҢиҖҢжҳҜйңҖиҰҒдҪ зҡ„жҖқи·ҜжңүеӨҡжё…жҷ°гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ