жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
移еҠЁз«ҜйҖӮй…ҚжҲ‘们йңҖиҰҒеҒҡе“ӘдәӣдәӢжғ…? дёҖдёӘжңҖдҪіе®һи·өйҷӨдәҶи®ҫзҪ® viewport е’Ң rem еҹәеҮҶеҖјпјҢйҡҸзқҖiPhoneжүӢжңәзҡ„дёҚж–ӯеҚҮзә§пјҢжҲ‘们дёҚеҫ—дёҚжӯЈи§Ҷд»ҘдёӢ2дёӘй—®йўҳпјҡ
е…ідәҺviewpoint-fit
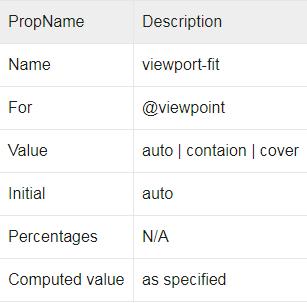
еңЁеҲҮе…ҘжӯЈйўҳд№ӢеүҚпјҢжҲ‘们е…Ҳеұ•ејҖд»Ӣз»ҚдёҖдёӢviewpoint-fitпјҢе®ғзҡ„дҪңз”ЁжҳҜз”ЁдәҺи®ҫзҪ®еҸҜи§ҶеҢәеҹҹзҡ„е°әеҜёпјҢеұһжҖ§еҰӮдёӢпјҡ

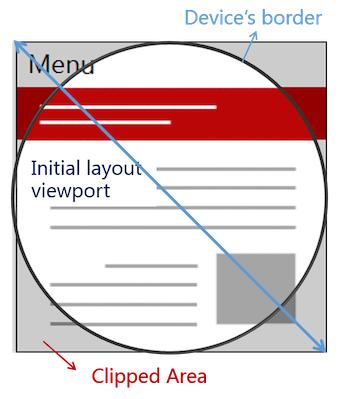
жңҖеҲқзҡ„еёғеұҖи§ҶзӘ—жҳҜйҖҡиҝҮзү©зҗҶи®ҫеӨҮзҡ„еұҸ幕иҝӣиЎҢи®Ўз®—пјҢеҰӮдёӢеӣҫжүҖзӨәпјҡ

еңҶеҪўзҡ„еұҸ幕дёҠдёҠжҳҫзӨәзҡ„йЎөйқўзҡ„дёҖйғЁеҲҶпјҢзӣ®еүҚжҳҜеңҶзҡ„дҪҶи§ҶзӘ—жҳҜй•ҝж–№еҪўзҡ„гҖӮеӣ жӯӨ,ж №жҚ®зӘ—еҸЈзҡ„еӨ§е°ҸпјҢйЎөйқўзҡ„жҹҗдәӣйғЁеҲҶеҸҜд»ҘзңҒз•ҘгҖӮviewport-fit еҸҜд»ҘйҖҡиҝҮи®ҫзҪ®еҸҜи§ҶеҢәеҹҹзҡ„еӨ§е°ҸжқҘжҺ§еҲ¶иў«зңҒз•Ҙзҡ„еҢәеҹҹгҖӮ
жіЁж„ҸпјҡеҪ“и®ҫзҪ®жҲҗ containж—¶пјҢborder-boundary: display е’Ң shape-inside: display ж— ж•ҲгҖӮ
еңЁйқһзҹ©еҪўжҳҫзӨәеҷЁдёҠи®ҫзҪ®и§ҶеҸЈиҫ№з•ҢжЎҶзҡ„еӨ§е°Ҹж—¶пјҢжҲ‘们еҝ…йЎ»иҖғиҷ‘д»ҘдёӢеӣ зҙ пјҡ
ејҖеҸ‘иҖ…еҸҜд»ҘеҶіе®ҡе“ӘдёӘеӣ зҙ жҜ”еҸҰдёҖдёӘжӣҙйҮҚиҰҒгҖӮ еҰӮжһңеҝ…йЎ»дҝқиҜҒзҪ‘йЎөзҡ„д»»дҪ•йғЁеҲҶйғҪдёҚиў«йҡҗи—ҸпјҢеҲҷйҒҝе…ҚеүӘеҲҮжҜ”еңЁи§ҶеҸЈзҡ„иҫ№з•ҢжЎҶе’ҢеұҸ幕иҫ№з•Ңд№Ӣй—ҙз•ҷжңүй—ҙйҡҷжӣҙйҮҚиҰҒгҖӮ еҰӮжһңејҖеҸ‘иҖ…дёҚеёҢжңӣзҪ‘йЎөеӣ еҸҜиҜ»жҖ§иҖҢеҸҳе°ҸпјҢйӮЈд№ҲжңҖеҘҪе°Ҷviewport-fitи®ҫзҪ®дёәcover并еңЁиҖғиҷ‘еүӘиЈҒйғЁеҲҶзҡ„жғ…еҶөдёӢе®һзҺ°йЎөйқўгҖӮ
зӨәдҫӢжј”зӨә
дёәдәҶж–№дҫҝзҗҶи§ЈпјҢдёӢйқўжҳҜй’ҲеҜ№ contain е’Ң cover зҡ„зӨәдҫӢд»Јз Ғе’Ңж•Ҳжһңеӣҫ
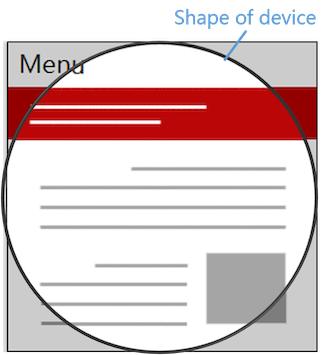
еҪ“дҪҝз”Ёcontainж—¶пјҢеҲқе§Ӣи§ҶеҸЈе°Ҷеә”з”ЁдәҺжҳҫзӨәзҡ„жңҖеӨ§еҶ…жҺҘзҹ©еҪўпјҡ
@viewport (
viewport-fit: contain) {
/* CSS for the rectangular design */
}

еҪ“дҪҝз”Ёcoverж—¶пјҢеҲқе§Ӣи§ҶеҸЈеә”з”ЁдәҺжҳҫзӨәзҡ„еӨ–жҺҘзҹ©еҪўпјҡ
@viewport {
viewport-fit:
cover;
}
@media (
shape: round){
/* styles for the round design */
}
@media (
shape: rect){
/* styles for the rectangular design */
}

е®үе…ЁеҢәеҹҹйҖӮй…Қ
ж №жҚ®дёҠж–ҮжүҖиҝ°пјҢдёәдәҶе®үе…ЁеҢәеҹҹдёҚеҪұе“ҚйЎөйқўжёІжҹ“пјҢжҲ‘们еҸҜд»ҘдҪҝз”Ёviewport-fitзӯүдәҺcoverжқҘжқҘи§ЈеҶіпјҡ
<
meta
name=
"viewport"
content=
"width=device-width, initial-scale=1.0, viewport-fit=cover" />
иҜҶеҲ«еҲҳжө·еұҸ
iosиҜҶеҲ«еҲҳжө·еұҸжҜ”иҫғе®№жҳ“пјҢжҲ‘们еҸҜд»ҘйҖҡиҝҮи®Ўз®—еұҸ幕зҡ„е®ҪеәҰе’Ңй«ҳеәҰжқҘеҝ«йҖҹиҜҶеҲ«гҖӮйҰ–е…ҲжҲ‘们зҪ—еҲ—дёҖдёӢiPhoneзҺ°жңүжңәеһӢзҡ„еұҸ幕е°әеҜёпјҡ

е…¶дёӯ iPhone XS MaxгҖҒiPhone XSгҖҒiPhone XRгҖҒiPhone X йңҖиҰҒйҖӮй…ҚеҲҳжө·еұҸпјҢиҖҢиҝҷ4зұ»еұҸ幕еңЁзңҹжңәжҲ–жЁЎжӢҹеҷЁйҮҢиЎЁзҺ°еҮәжқҘзҡ„screenе°әеҜёжҳҜжңүдёҖдёӘе…ұжҖ§зҡ„пјҡ
screen.width
===
375
&&
screen.height
===
812
жҲ–
screen.width
===
414
&&
screen.height
===
896
е®Ңж•ҙзҡ„д»Јз ҒеҰӮдёӢпјҡ
function
deviceDetection(
) {
const ua = navigator.userAgent
let osVersion =
''
let device =
''
try {
if (
/android/i.test(ua)) {
device =
'android'
osVersion = ua.match(
/Android\s+([\d.]+)/i)[
0].replace(
'Android ',
'')
}
else
if (
/ipad|iphone|ipod/i.test(ua)) {
device =
'ios'
osVersion = ua.match(
/OS\s+([\d_]+)/i)[
0].replace(
/_/g,
'.').replace(
'OS ',
'')
}
}
catch (err) {
/* istanbul ignore next line */
console.error(err)
}
return { osVersion, device }
}
// еҲӨж–ӯжҳҜеҗҰдёәеҲҳжө·еұҸ
export function isFringe() {
const { device } = deviceDetection()
const { screen } = global
return device === 'ios' &&
((screen.width === 375 && screen.height === 812) || (screen.width === 414 && screen.height === 896))
}
жӯӨеӨ–пјҢAndroidз«ҜиҷҪ然еҲҳжө·еұҸжңәеһӢиҫғдёәжқӮеӨҡпјҢдҪҶжҲ‘д»¬д№ жғҜе®№еҷЁдёҠдјҡжҠҠзҠ¶жҖҒж Ҹзҡ„й«ҳеәҰе’ҢеҲҳжө·еҜ№йҪҗпјҢд»ҺиҖҢдёҚеҪұе“ҚеҶ…е®№зҡ„еұ•зӨә
жӣҙеӨҡзҡ„ж•ҷзЁӢд№ҹдјҡ继з»ӯжӣҙж–°пјҢдёҚжё…жҘҡзҡ„ең°ж–№пјҢеҸҜд»Ҙз•ҷиЁҖгҖӮи§Ҷйў‘ж•ҷзЁӢзҡ„иҜқпјҢд№ҹжңүж•ҙзҗҶпјҢиҰҒзҡ„дјҷдјҙпјҢеӣһеӨҚпјҡж•ҷзЁӢпјҢйўҶеҸ–пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ