您好,登录后才能下订单哦!
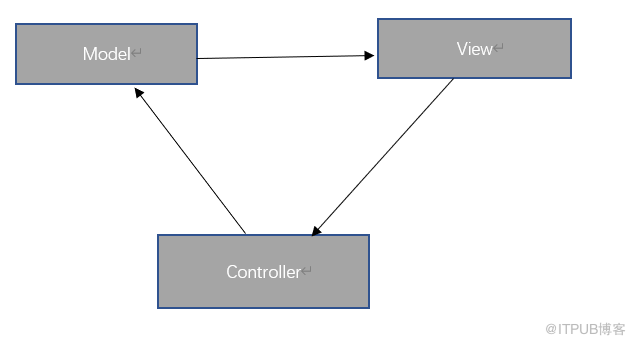
MVC是应用最广泛的框架之一,一般的MVC分为:model(模型),controller(控制器),view(视图)
这是基于分层的目的,让彼此的责任分开
视图一般通过控制器来和模型联系,控制器是模型和视图的协调者,视图和模型不直接联系

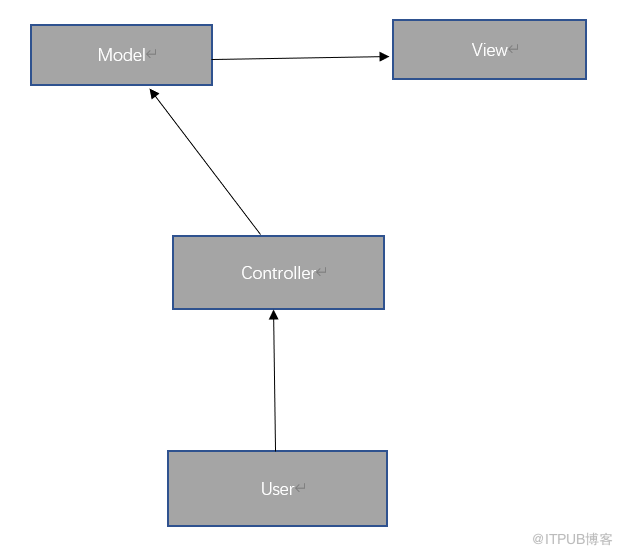
如果有用户操作应该放在哪呢,MVC间又发生变化了

用户(User)通过控制器来操作模型以达到视图的变化
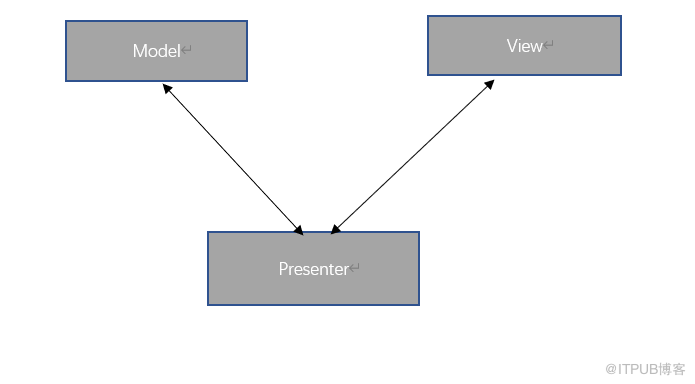
MVP是从经典的MVC上面演变而来,他们的基本思想有相通的地方: C ontroller/Presenter负责逻辑的处理,Model负责提供数据,View负责显示
但是在MVP中Presenter完全吧View和Model进行了奋力,主要的程序逻辑在Prensenter里实现,而且Presenter和View没有直接联系,而是通过定义好的接口进行交互,从而使得改变View时保持Presenter的不变

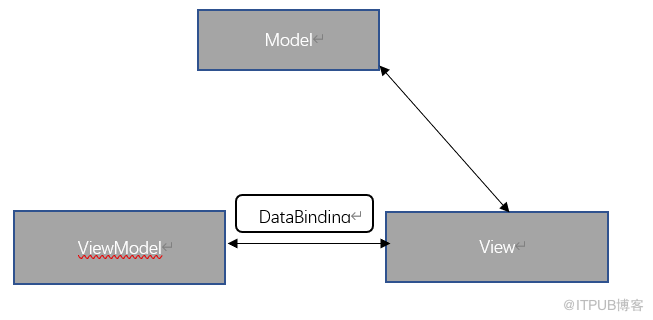
MVVM的代表框架有,Angular.JS,Vue.js,Knockout
相比于前面两种模式,MVVM只是把MVC的controller和MVP中的presenter换成ViewModel
View的变化会自动更新到ViewModel中,ViewModel的变化也会自动更新到View中
这种自动同步是因为ViewModel中的属性实现了Observer,当属性变更时都能触发对应的操作

免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。