您好,登录后才能下订单哦!
今天就跟大家聊聊有关如何分析Fiori UI上创建的note和web client UI上note的对应关系,可能很多人都不太了解,为了让大家更加了解,小编给大家总结了以下内容,希望大家根据这篇文章可以有所收获。
SAP CRM Fiori应用的note creation,后台实现的原理比较简单. GM6上创建一个note:

HTTP post的request payload里就只有opp guid和user输入的note

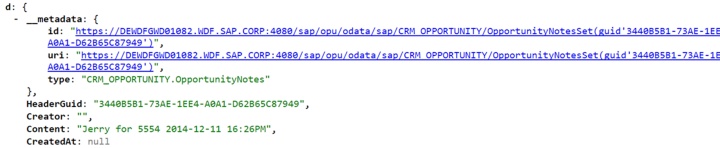
后台返回的response也只有这两个attribute:

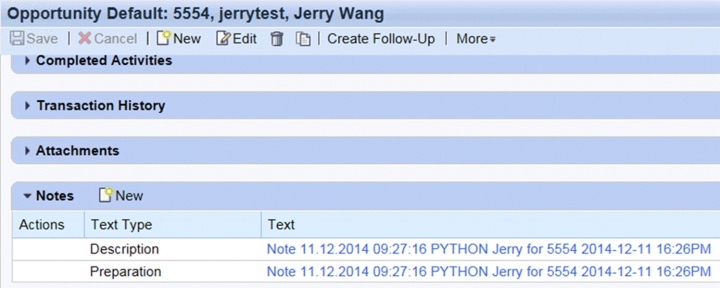
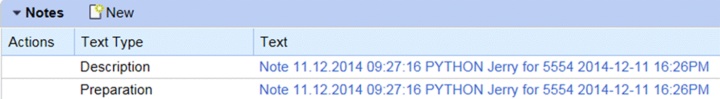
最后到webclient UI上却发现两条只读的text,类型为Description和Preparation

后台实现:
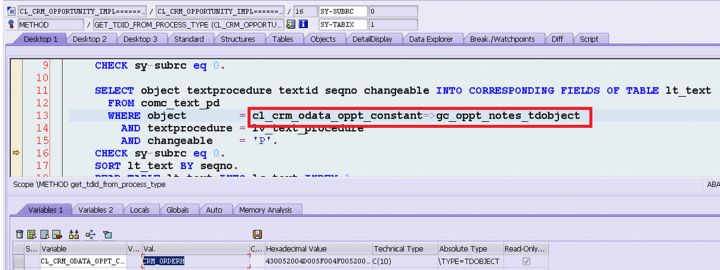
直接用OPEN SQL 找当前创建的opportunity的transaction type对应的text determination 信息。
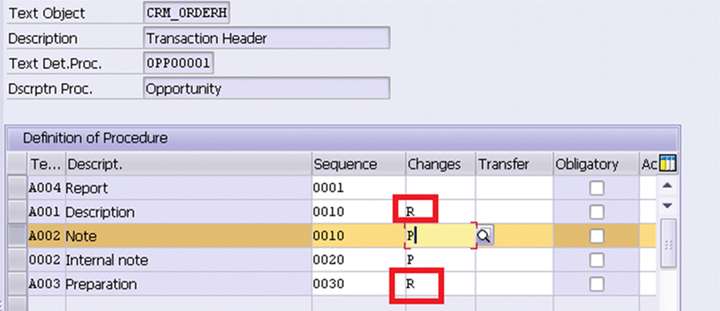
Opportunity 对应的text object type hardcode成CRM_ORDERH,changeable的属性也写死成P,因此当前的实现,通过Fiori UI创建出来的note 类型都为log ( changeable = P )

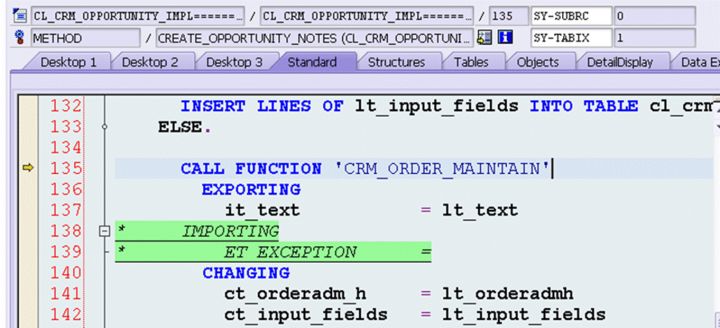
最后Opportunity OData的实现并没有call 底层的text API,而是直接call One order的modification FM,

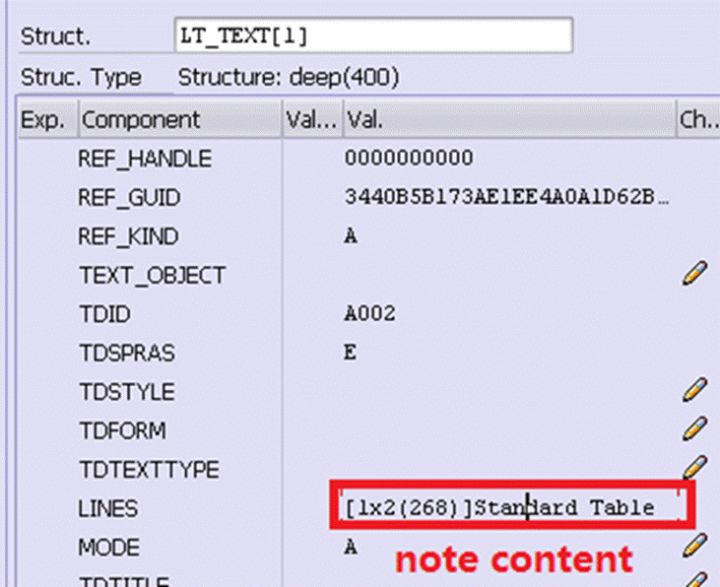
只需要把text determination ID和待创建的note content和language传入 modify FM:

在webclient UI上看到两个不同text type的note的原因是因为backend system 配置里,指定类型为P的text的content会自动transfer到 changes = R的text里,即Description和Preparation。


看完上述内容,你们对如何分析Fiori UI上创建的note和web client UI上note的对应关系有进一步的了解吗?如果还想了解更多知识或者相关内容,请关注亿速云行业资讯频道,感谢大家的支持。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。