您好,登录后才能下订单哦!
本篇内容介绍了“怎么在SAP UI5应用里添加使用摄像头拍照的功能”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
技术实现的要点:
(1) 在web应用的HTML页面里定义HTML5用于显示视频的原生标签:video
(2) 使用WebRTC的API,获取设备摄像头对应的MediaStream对象,再将这个对象实例赋给video标签对应的DOM对象的srcObject属性
以上两步实现之后,我们通过摄像头观察到的视频图像,就能实时显示在web应用的video标签里了。至于将某一时间点里video标签里显示的视频内容保存成图片并下载,其对应的JavaScript代码对于所有的前端框架并没有太大的不同,本文略过。
因此,使用SAP UI5开发,我们无非得重复以上两个步骤。
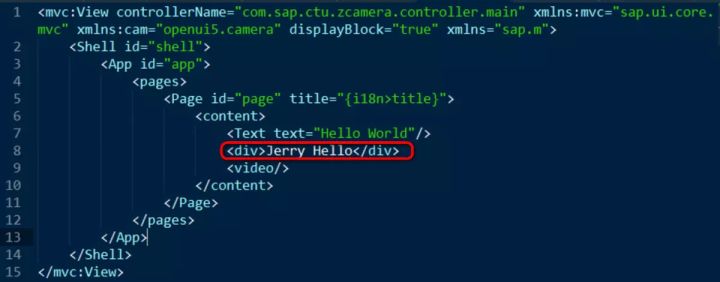
SAP UI5应用最常用的视图格式为XML视图。我们直接在XML视图里加上HTML原生的video或者div标签,会发生什么?

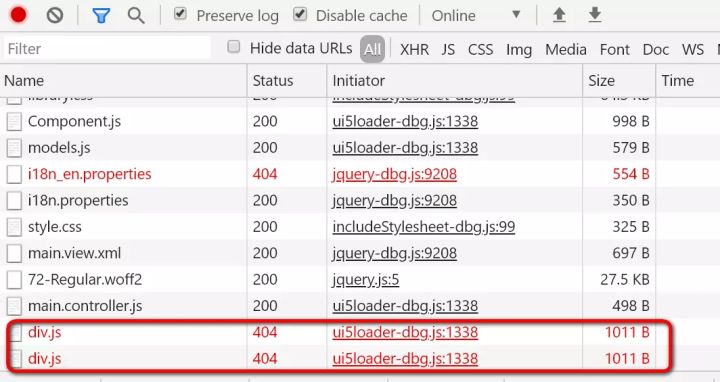
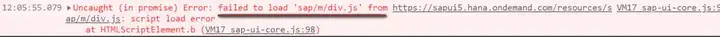
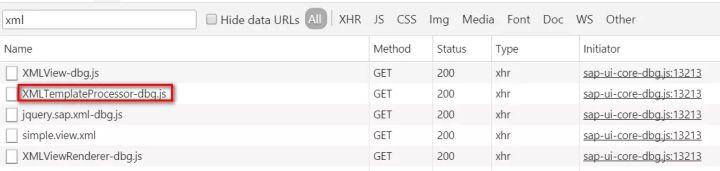
404错误,UI5框架加载不了div.js这个脚本文件。


Jerry以前还在SAP成都研究院CRM Fiori应用开发团队工作时,曾经写过一个SAP UI5框架代码的学习教程:Jerry的UI5框架代码自学教程,里面有两篇文章,详细介绍了SAP UI5 XML视图运行时的渲染原理:
Why my formatter does not work? A trouble shooting example to know how it works
How I do self-study on a given Fiori control – part 10

简单地说,就是SAP UI5里有个XMLTemplateProcessor.js的实现,运行时当XML视图的源文件被浏览器加载解析成DOM后,它会对DOM树进行深度优先遍历,对遇到的每一个UI5标签,加载其实现文件(如果是在UI5调试模式下),然后创建这个标签对应的实例。

回到Jerry上面的例子,我写到SAP UI5 XML视图里的div标签被当成了一个SAP UI5 XML的控件,所以UI5框架自动去找这个根本不存在的div控件的实现文件,当然找不到了。
知道问题出在哪里,解决的思路自然就有了。自己把HTML5原生标签video封装成UI5控件不就行了?本着SOP(Stackoverflow Oriented Programming), GOP(Github Oriented Programming)的编程思路,Jerry如愿以偿地在Github上找到了一个别人造好的轮子。

这位好人叫Tiago Almeida,他的轮子地址: https://github.com/tiagobalmeida/openui5-camera
Jerry做了一点小小的修改,做成一个可以直接访问的小例子,放到了我的工具库里:(http://jerrywang-sap.cn这个域名是腾讯云社区免费赠送的,这里表示感谢)
https://jerrywang-sap.cn/FioriODataTestTool2014/WebContent/demo/index.html
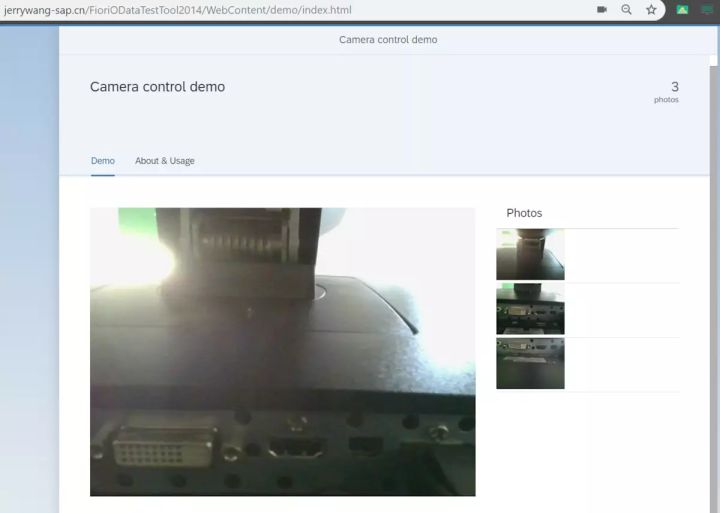
先看这个例子在笔记本电脑上访问的效果:

点击页面上显示的摄像头拍摄的内容,能自动保存成一张图片。
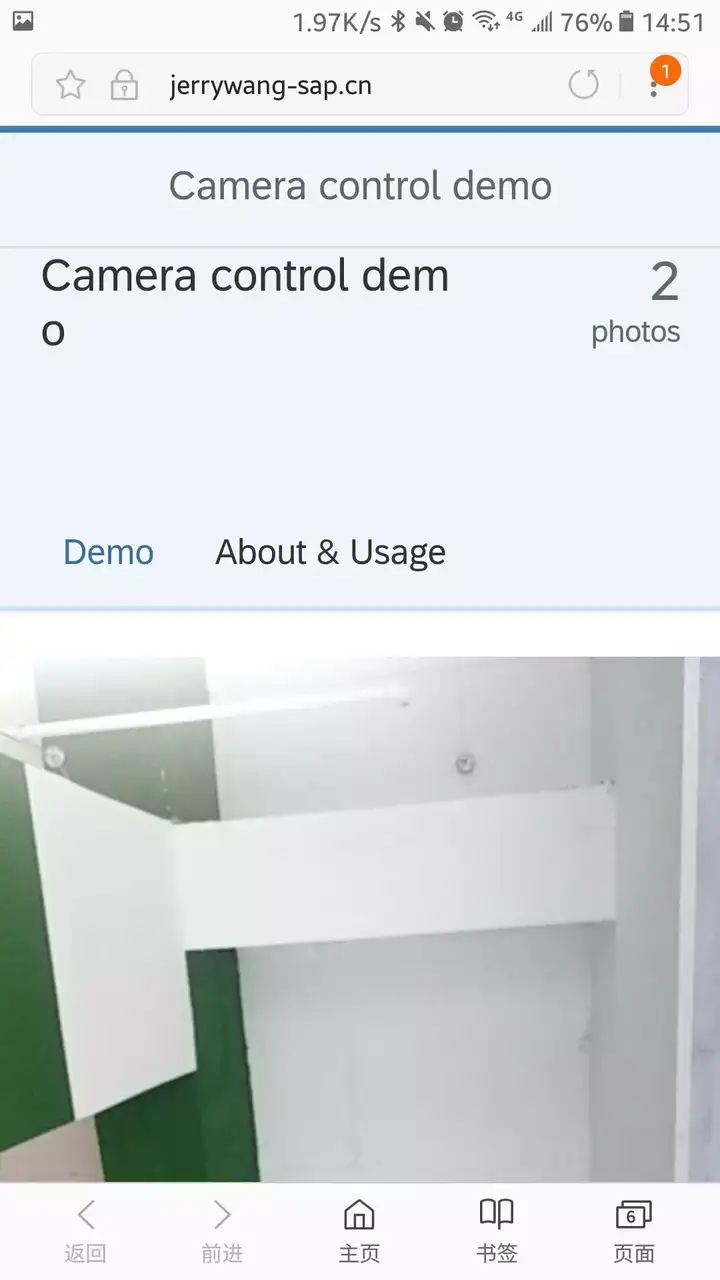
手机上的显示效果:

然后再来看这个轮子的实现原理。
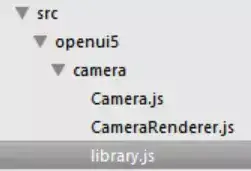
这个camera自定义UI5控件实现的层级结果如下:

基本上是严格按照SAP社区这篇博客 How to create a custom UI5 control来实现的:
SAP UI5自定义控件的实现包括三个JavaScript文件:
定义这个控件抬头级别的控制信息,比如名称,版本号,依赖等
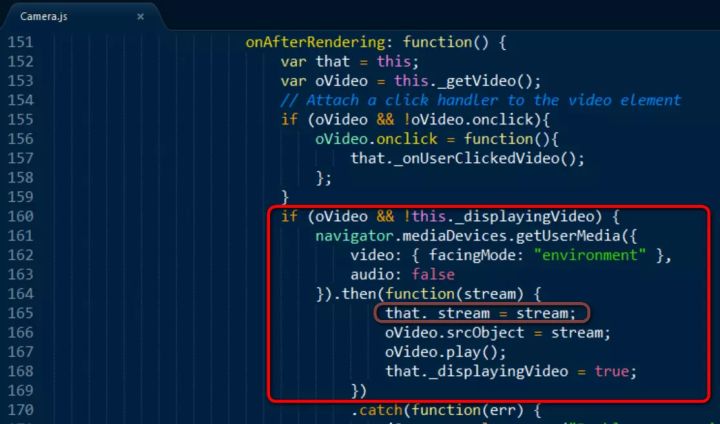
实现了将WebRTC API获得的MediaStream对象实例绑定到控件封装的video元素上的步骤。
具体实现就在Jerry高亮的这段代码里:

以及点击拍照功能的实现,这一块的代码和前一篇文章描述的一致,这里略过。
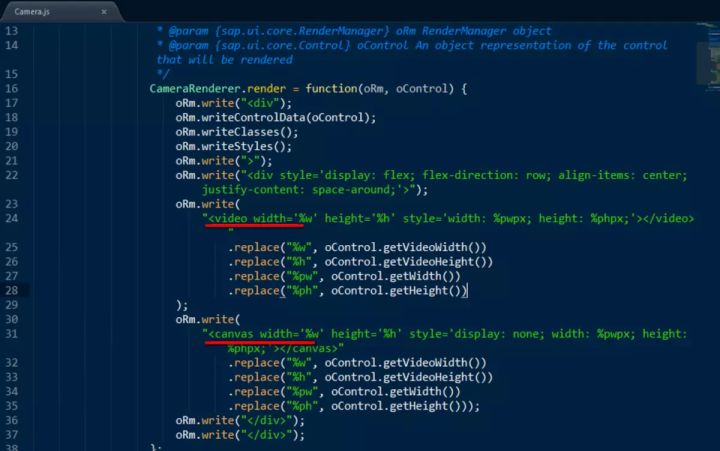
负责将这个自定义控件在XML视图里的标签"Camera"渲染成原生的video和canvas标签的组合。
SAP UI5的每一个控件都有一个与之对应的渲染类,用于完成XML视图里UI5的标签到HTML5原生标签的转换:

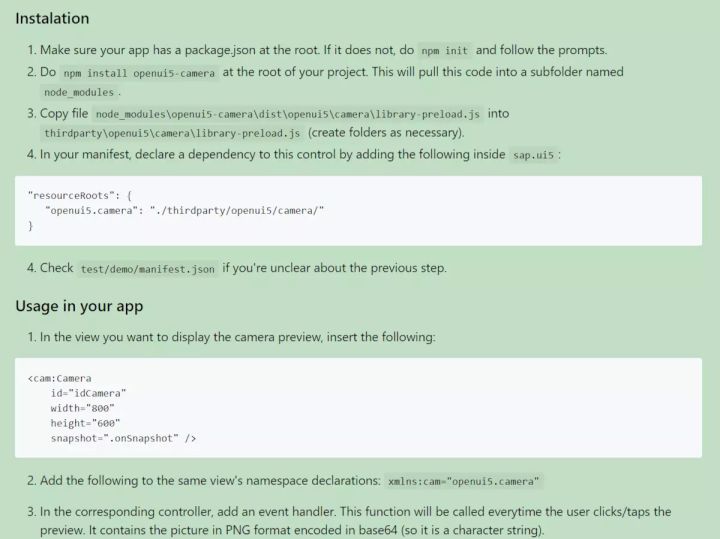
如何使用这个自定义控件呢?Tiago的文档也写得非常详细,按照他github上的步骤一步步执行即可:

“怎么在SAP UI5应用里添加使用摄像头拍照的功能”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。