您好,登录后才能下订单哦!
这篇文章主要为大家展示了“iOS 11开发中iOS11Main.storyboard文件编辑界面是怎么样的”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“iOS 11开发中iOS11Main.storyboard文件编辑界面是怎么样的”这篇文章吧。
1.界面的构成
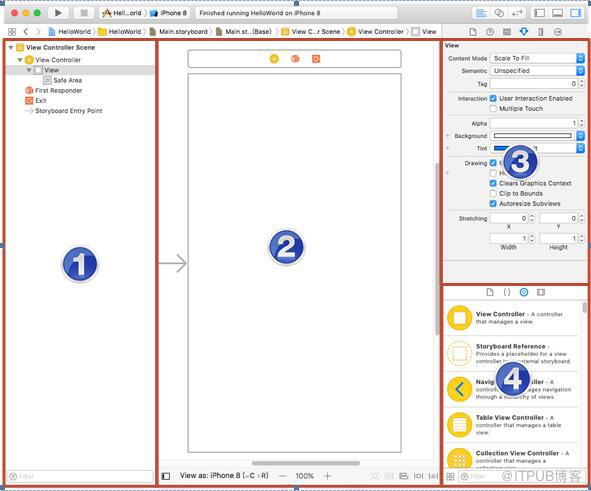
单击Main.storyboard打开编辑界面后,可以看到编辑界面会有4部分组成,如图1.20所示。
编号为1的部分为dock。编号为2的部分为画布:用于设计用户界面的地方,在画布中用箭头指向的区域就是设计界面,在画布中可以有多个设计界面,一般将设计界面称为场景或者说是主视图。编号为3的部分为工具窗格的检查器:用于编辑当前选择的对象的属性。编号为4的部分为工具窗格的库:如果选择的是Objects,里边存放了很多的视图。

图1.20 编辑界面构成
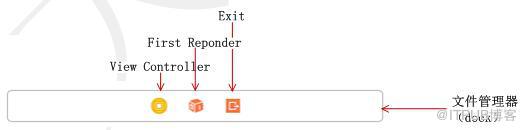
在画布的的设计界面下方有一个小的dock,它是一个文件管理器的缩减版。dock展示场景中第一级的控件,每个场景至少有一个ViewController、一个FirstReponder和一个Exit。但是也可以有其他的控件,dock还用来简单的连接控件,如图1.21所示。

图1.21 dock
2.添加视图对象
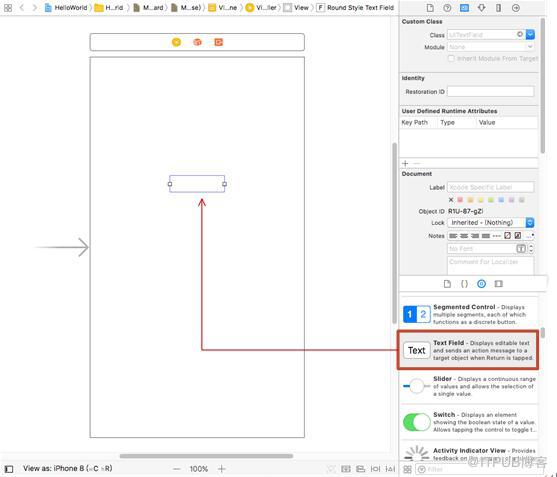
如果想要在iOS模拟器上显示一个文本框,就要为主视图添加对象。单击工具窗格库中的Show the Object Library即视图库窗口,在里面找到Text Field文本框对象将其拖动到画布的主视图中,如图1.22所示

图1.22 添加视图对象
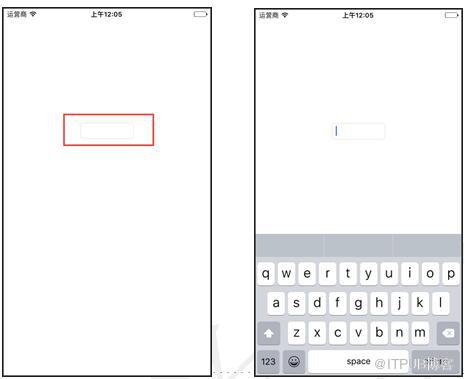
此时运行程序,会看到如图1.23所示的效果。轻拍模拟器中的文本框就会出现键盘,可以通过键盘来实现字符串的输入,如图1.24所示。

图1.23 运行效果 图1.24 运行效果
以上是“iOS 11开发中iOS11Main.storyboard文件编辑界面是怎么样的”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。